westudy
1.Foundation1 - [React] Intro

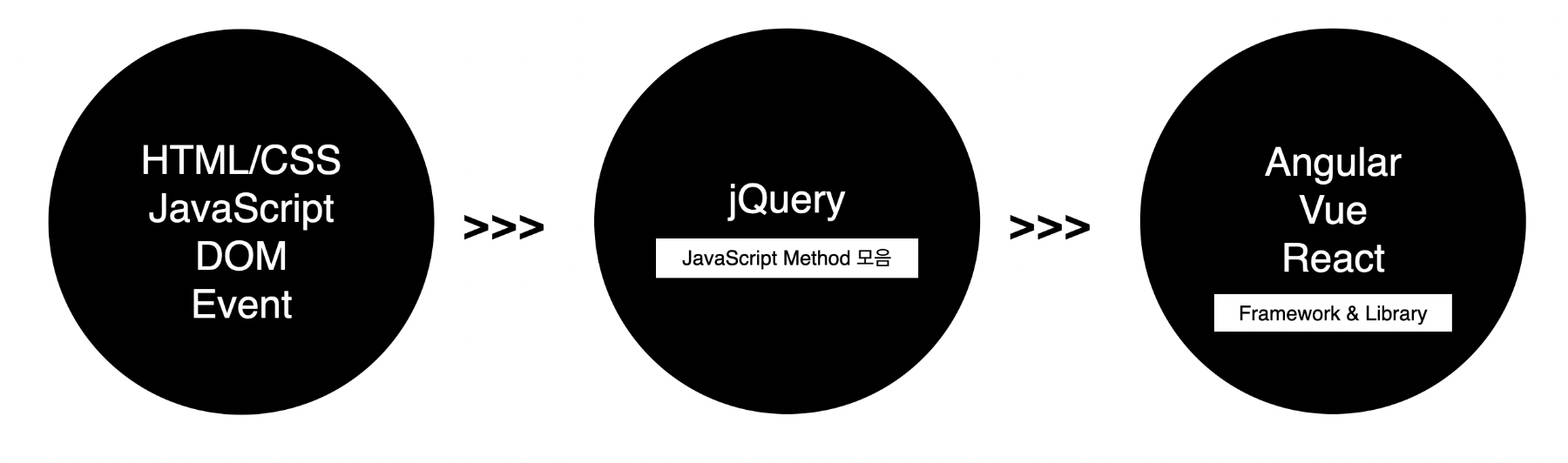
어떠한 흐름으로 오늘날 React가 많이 사용되고 있는지 설명할 수 있다.React가 무엇인지 정의할 수 있다.Component의 개념과 종류에 대해 설명할 수 있다.JSX에 대한 정의와 기본 특성에 대해 설명할 수 있다.CRA를 설치하고 폴더와 파일이 어떻게 구성되어
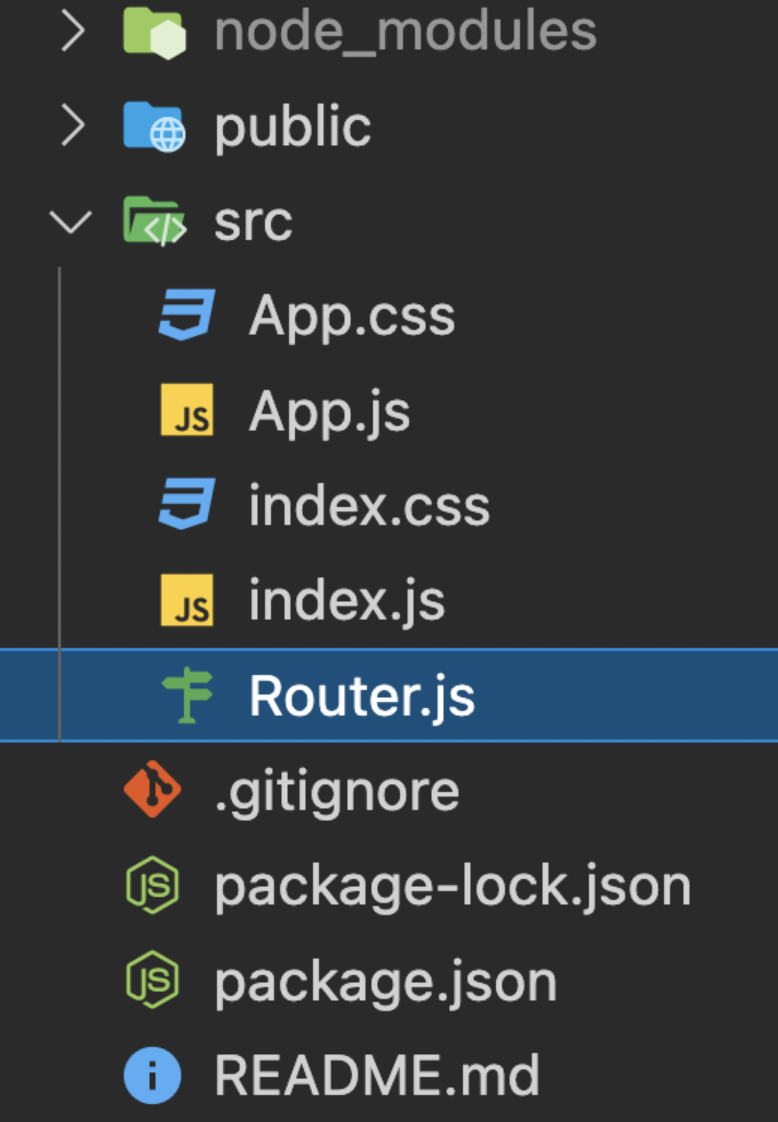
2.Foundation1 - [React] Router & Sass

SPA (Single Page Application) 는 웹사이트에 페이지가 하나인 웹 애플리케이션입니다. 여기서 ‘페이지’란 html 파일을 뜻하기 때문에, SPA는 html이 하나인 웹 애플리케이션을 의미합니다. 상반되는 개념으로는 html 파일이 여러 개인 MPA
3.Foundation1 - [React] Props & State

Hook의 개념을 설명할 수 있고, 상황에 따라 알맞은 Hook을 사용할 수 있다.props의 개념에 대해 한 문장으로 설명할 수 있다.state의 개념에 대해 한 문장으로 설명할 수 있다.useState hook을 사용하여 함수 컴포넌트의 상태를 관리할 수 있다.st
4.Foundation2 - [React] useEffect

React에서 UI Rendering과 Side Effect의 차이를 구분하여 설명할 수 있다.useEffect hook을 활용해 다양한 Side Effect를 일으킬 수 있다.useEffect hook을 활용해 원하는 타이밍에 Side Effect를 일으킬 수 있으며
5.Foundation2 - [React] Data활용(상수, mock)

Data 활용의 필요성을 이해하고, 상수 데이터와 Mock Data를 구분할 수 있다.상황에 맞게 올바른 형식의 데이터를 활용할 수 있다.Array.map() 메서드를 사용해 반복되는 UI를 처리할 수 있다.상수 데이터를 활용해 정적인 UI를 구성할 수 있다.Mock
6.map 메서드

Array.map() 메서드는 배열 내의 모든 요소 각각에 대해 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환map 메서드의 문법을 살펴보기 이전에 for문과 forEach 메서드에 대해 살펴보자.기존에 주어진 배열을 활용해서 모든 요소에 2가 곱해진 새로운 배
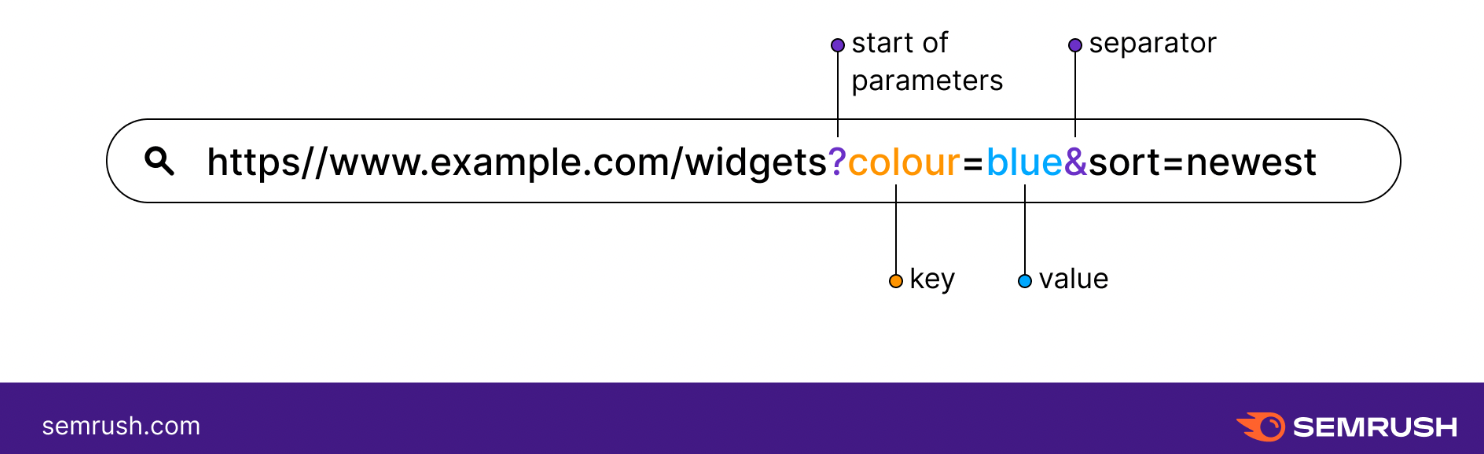
7.[React] Advanced Router

동적 라우팅(Dynamic Routing)의 개념에 대해서 설명할 수 있다.컴포넌트에서 Path Parameter를 가져와 활용할 수 있다.쿼리 스트링(Query String)의 개념과 형태에 대해서 설명할 수 있다.컴포넌트 내에서 URL의 쿼리 스트링을 가져와 활용할