-
위 URL에서 설치
-
yarn 실행
-
검사하기(12F)
-
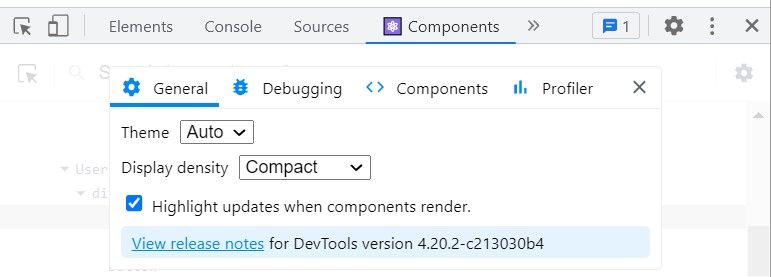
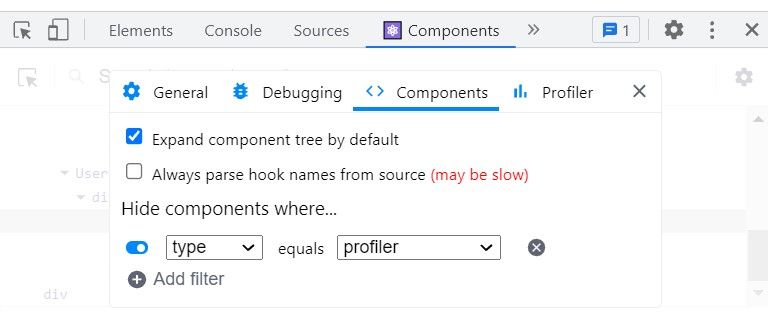
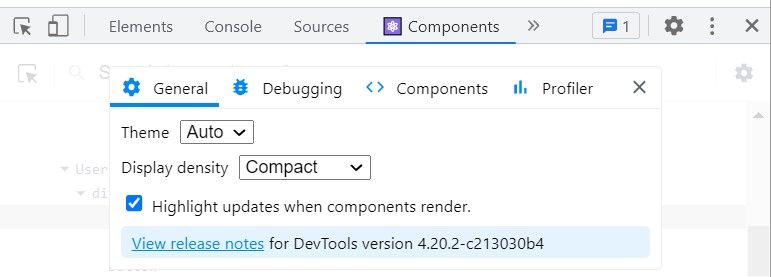
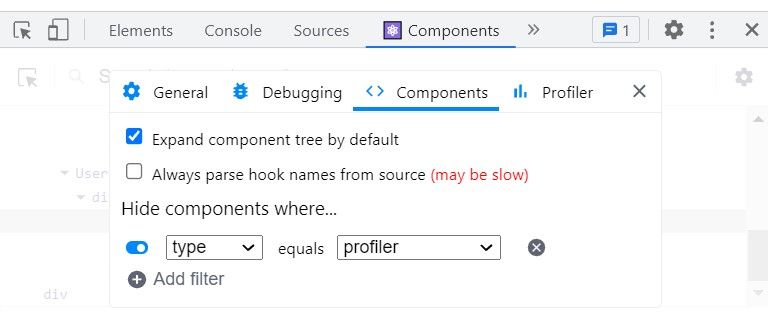
Component탭→아래톱니바퀴에서 하기와 같이 설정(설정 후 x버튼을 눌러야 적용됨)
-
랜더링되는 거 확인


이 글은 패스트캠퍼스 '프론트엔드(React)올인원패키지Online'을 수강하며 정리한 노트입니다.
https://fastcampus.co.kr/search?keyword=%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C
위 URL에서 설치
yarn 실행
검사하기(12F)
Component탭→아래톱니바퀴에서 하기와 같이 설정(설정 후 x버튼을 눌러야 적용됨)
랜더링되는 거 확인


이 글은 패스트캠퍼스 '프론트엔드(React)올인원패키지Online'을 수강하며 정리한 노트입니다.
https://fastcampus.co.kr/search?keyword=%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C