React
1.리액트의 탄생

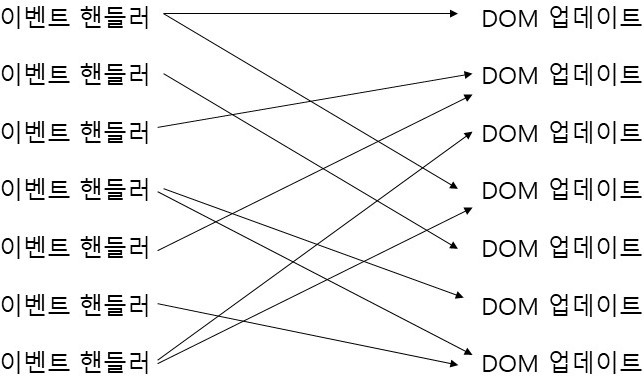
JavaScript를 사용하여 HTML로 구성한 UI를 제어해 보셨다면, DOM을 변형시키기 위하여 브라우저의 DOM Selector API를 사용해서 특정 DOM을 선택한 뒤, 특정 이벤트가 발생하면 변화를 주도록 설정웹 애플리케이션의 규모가 커지면서 사용자와의 인터
2.JSX의 기본 규칙 - 리액트 컴포넌트를 만들게 될 때 사용하는 JSX

JSX는 리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법얼핏보기에는 HTML처럼 생겼지만 JavaScript다.babel이라는 도구를 사용해서 xml형태의 코드가 JavaScript로 변환이 되는것JSX가 JavaScript로 제대로 변환이 되려면 지켜주어야하는
3.props를 통해 컴포넌트에게 값 전달하기

props는 properties의 줄임말어떠한 값을 컴포넌트에게 전달해줘야 할 때, props를 사용함컴포넌트에게 전달되는 props는 파라미터를 통하여 조회할 수 있다 props는 객체 형태로 전달되며, 만약 name값을 조회하고 싶다면 props.name을 조회하면
4.조건부 랜더링

특정 조건이 참인지 거짓인거에 따라 다른 결과물을 랜더링 하는 것을 의미 JavaScript에서는 null, false, undefined를 랜더링 하면 아무것도 나타나지 않는다. Hello.js 삼항 연산자를 이용해 조건부 랜더링을 할 수 있다. &&연산자 사
5.useState를 통해 컴포넌트에서 바뀌는 값 관리하기

Counter.js 리액트 패키지에서 useState라는 함수를 불러와준다.
6.input 상태 관리하기

변경되는 값은 useState로 관리input의 onChange를 사용하면 이벤트 객체 e를 파라미터로 받아올 수 있다.이 객체의 e.target은 이벤크가 발생한 DOM을 가리킨다.e.target.value를 조회하면 현재 input의 value값을 알 수 있다.in
7.여러 개의 input상태 관리하기

onChange : 변할때마다 실행, 주로 input태그의 이벤트값을 받아와서 name과 value를 비구조화 할당을 통해 추출비구조화 할당 : 객체를 추출하는 방법구조분해 할당 : 객체나 배열을 변수로 ‘분해’할 수 있게 해주는 특별한 문법input에 name을 설정
8.useRef로 특정 DOM 선택하기

리액트에서 특정 DOM을 선택하는 역할 ex) getElementById, QuerySelector특정 DOM에 접근할 때 사용외부 라이브러리를 사용할 때 유용원하는 포커스(DOM) 위치에 ref={} 의 형태로 작성포커스를 잡으려면 nameInput.current.f
9.배열 랜더링하기

map을 이용한 랜더링 : arr.map(i =>)의 형태로 하위 컴포넌트에게 값으로 전달한다.리액트에서 배열을 랜더링 할 때에는 key 라는 props를 설정(고유값)map에서 key가 필요한 이유 : map에 key값이 없다면 중간의 값이 바뀌었을 때 그 하위 값들
10.useRef로 컴포넌트 안의 변수 만들기

컴포넌트 안에서 조회 및 수정 할 수 있는 변수 관리useRef로 관리되는 변수는 값이 바뀌어도 컴포넌트가 리렌더링 되지 않습니다.컴포넌트는 그 컴포넌트의 state나 props가 변경 될 때마다 호출되는데(re-rendering), 함수형 컴포넌트는 일반 자바 스크립
11.배열에 항목 추가하기

spread 연산자 사용 : setUsers(\[…users, user]);/ setUsers(\[…배열이름, 합치고싶은배열])concat 함수 사용 : setUsers(users.concat(user)); / setUsers(배열이름.concat(합치고 싶은 배열))
12.배열에 항목 제거하기

배열내장함수인 filter를 사용하여 false인 값만 담는다.태그에서 변수를 전달하고 싶을땐 아래와 같이 작성한다.<button onClick={() => onRemove(param)}>Q. onClick ={()=> onRemove(\[use.id](http&
13.배열에 항목 수정하기

수정할 때 불변성을 지켜준다. 불변성을 지킨다는 건 state값을 유지 한다고 생각하면 된다.수정할때에도 map과 if(삼항연산자)문을 비교하여 setState를 활용한다.style 속성에도 js를 사용할 수 있다.Boolean 값으로 on/off 할 때 onToggl
14.useEffect Hook

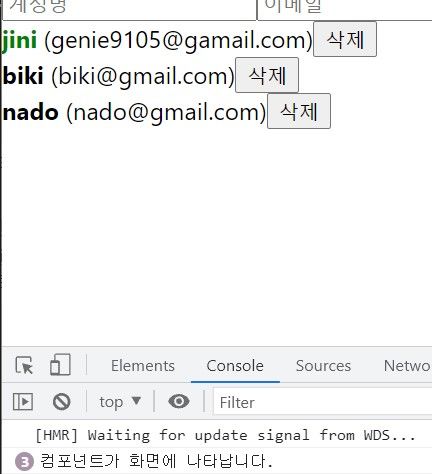
아래의 상황에서 어떤 특정 작업을 할 수 있다.우리가 만든 리액트 컴포넌트가 처음 화면에 나타나거나 사라지게 될 때컴포넌트에 어떤 props나 상태가 바뀌어서 업데이트 될 때나 업데이트 되기 전리랜더링 될 때두번째 파라미터에는 의존 값이 들어있는 배열(deps)을 넣는
15.useMemo Hook

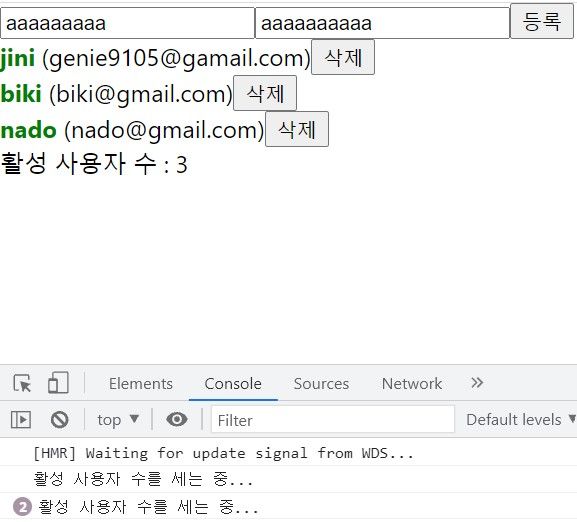
이전에 연산된 값을 재사용. 주로 성능을 최적화할 때 사용useMemo를 사용안하면 input값을 바꿀 때도 countActiveUsers함수가 호출되는 문제가 발생한다. 활성 사용자 수를 세는 건 users에 변화가 있을 때만 세야되는건데, input값이 바뀔때에도
16.useCallback Hook

useCallback은 useMemo와 비슷한 HookuseMemo는 특정 결과값을 재사용 할 때 사용하는 반면, useCallback은 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용함수를 선언할때마다 메모리나 CPU 리소스를 많이 차지 하는 작업은 아니지만,
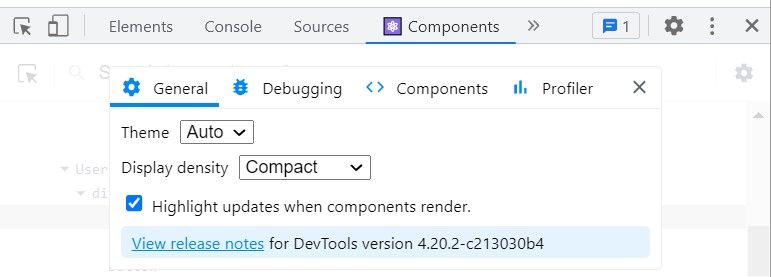
17.React DevTools 크롬설치

https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=ko위 URL에서 설치 yarn 실행검사하기(12F)Component탭→아래톱니바
18.React.memo

컴포넌트의 porps가 바뀌지 않았다면, 리랜더링을 방지하여 컴포넌트의 리렌더링 성능 최적화를 해줄 수 있는 React.memo 라는 함수컴포넌트에서 리랜더링이 필요한 상황에서만 리렌더링을 하도록 설정React.memo()안에 컴포넌트(여기서는 함수)를 인자로 넣는다.
19.useReducer - 기초

컴포넌트의 상태를 업데이트 해야할 때는 useState를 사용해서 새로운 상태를 설정해 줬는데,useReducerHook을 사용해서 상태 업데이트를 할 수 있다.차이점\- useState: 설정하고 싶은 다음 상태를 직접 지정하여 상태 업데이트\- useReducer:
20.Vanilla JS와 React JS 비교하기

HTML을 만든다.Javascript로 가져온다.event를 감지한다.데이터를 업데이트 한다.HTML을 업데이트 한다.계속 이런 방식으로 작업하다가는 작업양이 많아질 경우 계속 가져와서 계속 event listener를 달고 handleClick만들고 handleSec
21.hook기초
