
-
자바스크립트가 제공하는 7가지 데이터 타입은 크게 원시 타입과 객체 타입으로 구분할 수 있다.
-
원시 타입과 객체 타입은 크게 세가지 측면에서 다르다.
| 원시 타입 | 객체 타입 | |
|---|---|---|
| 값 | 변경 불가능한 값(immutable type) | 변경 가능한 값(mutable value) |
| 값 할당 | 변수(확보된 메모리 공간)에 실제 값 저장 | 변수(확보된 메모리 공간)에 참조 값(객체가 담겨있는 메모리 주소) 저장 |
| 값 복사 | 원시 값이 복사되어 잔달(값에 의한 전달) | 참조 값이 복사되어 전달(참조에 의한 전달) |
11.1 원시 값
11.1.1 변경 불가능한 값
-
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다.(한번 생성된 원시 값은 읽기 전용, 데이터의 신뢰성 보장)
-
여기서 원시값 자체를 변경할 수 없다는 것이지 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있다.
변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
값 : 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과
- 상수(const)와 변경 불가능한 값은 엄연히 다르며, 상수는 재할당이 금지된 변수이다.
// const 키워드를 사용 해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다.
const o = {};
// const 키워드를 사용해 선언한 변수에 할당한 원시 값(상수)은 변경할 수 없다.
// 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다.
o.a = 1;
console.log(o); // {a: 1}-
원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 재할당 원시 값을 저장한 후, 변수는 새롭게 재할당 원시 값을 가리킨다.

-
즉! 원시값이 변경 불가능 하기 때문에 변수가 참조하던 메모리 공간의 주소가 변경된다.
-
값의 이러한 특성을 불변성이라 하며, 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
11.1.2 문자열과 불변성
문자열
-
문자열은 다른 원시 값과 다른 점이 있다.
-
문자열은 1개의 문자는 2바이트며, 문자길이에 따라 메모리 공간의 크기도 바뀐다.(숫자같은 경우 1이든 100이든 8바이트만 필요함)
-
문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 문자에 접근할 수 있다.
유사 배열 객체(arrat-like object)
유사 배열 객체란 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.(21장)
불변성
-
str[0] = 'S'처럼 일부 변경을 해도 한번 생성된 문자열은 읽기 전용 값이기 때문에 반영되지 않는다. -
재할당은 가능!
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'S';
console.log(str); // string11.1.3 값에 의한 전달
-
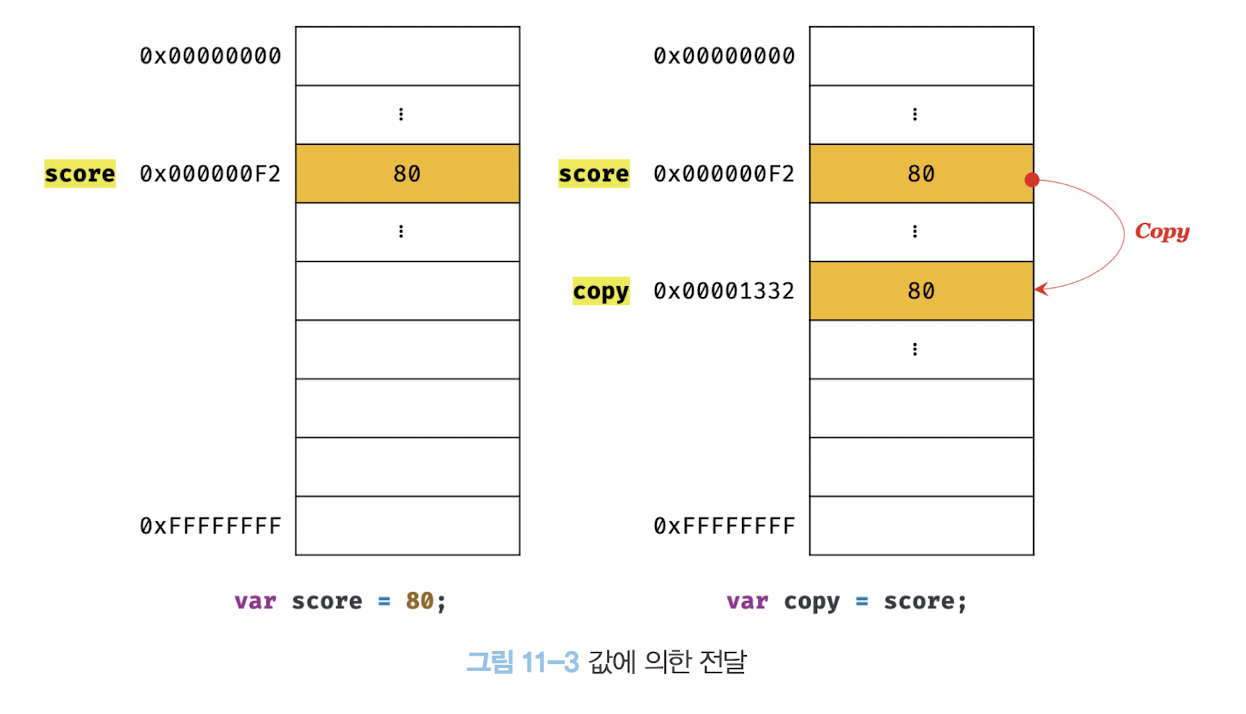
변수에 원시 값을 갖는 변수를 할당하려면 할당받는 변수에는 할당되는 변수의 원시값이 복사되어 전달된다. 이를 값에의한 전달이라고 한다.
-
아래 예제의 경우 copy 변수에 원시 값을 갖는 score 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값 80이 복사된다.
-
두 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.

var score = 80;
//copy 변수에는 score 변수의 값 80이 복사되어 할당
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값
//score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
var score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false-
여기서 "값에 의한 전달"이라는 용어는 자바스크립트를 위한 용어가 아니다.
- 엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달된다.이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
- 단, 전달된 메모리 주소를 통해 공간에 접근하면 값을 참조할 수 있다.
-
결국, 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별재의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할수 없다.
11.2 객체
특징
-
프로퍼티 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다.
-
프로퍼티 값에도 제약이 없다. 하여 메모리 공간의 크기를 사전에 정할 수 없다.
-
복합적인 자료 구조이므로 원시 값과는 다른 방식으로 동작하도록 설계 되어 있다.
-
원시값 처럼 변경할 때마다 복사해서 생성 후 변경하면 비용이 많이 들어 메모리를 효율적으로 사용하기 위해 변경 가능한 값으로 설계되어 있다.
- 프로퍼티 값이 객체 일 수 있음.
- 크기 가늠 할 수 없음.
- 원시값처럼 크기 일정하지 않음.
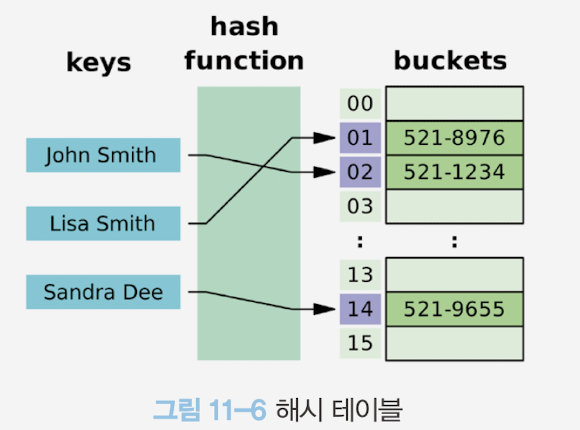
자바스크립트 객체의 관리 방식
자바스크입트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블이라 생각할 수 있다.
- 클래스 기반 객체지향 프로그래밍 언어는 사전에 정의된 클래스를 기반으로 객체(인스턴스)를 생성 -> 객체가 생성된 이후에는 프로퍼티를 삭제하거나 추가할 수 없다.
- 자바스크립트는 클래스 없이 객체를 생성할 수 있고, 객체가 생성된 이후에도 동적으로 프로퍼티와 메서드를 추가할 수 있다. -> 사용하기에는 매우 편리하지만 성능 면에서는 비용이 더 많이 드는 비효율적인 방식이다.
따라서 V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스 방식을 사용해 성능을 보장한다.
11.2.1 변경 가능한 값
할당
-
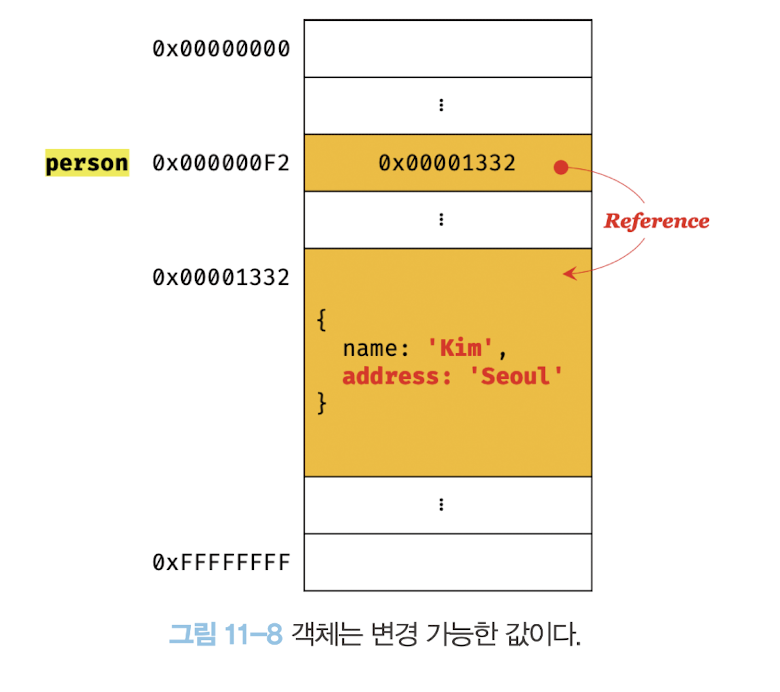
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
-
참조값은 생성된 객체가 저장된 메모리 공간의 주소 자체이다.
-
객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
//할당이 이워지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 침조 값으로 실제 객체에 접근한다.
console.log(person); //{name: "Lee"}
재할당
-
객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
-
즉, 재할당 없이 프로퍼티를 동적으로 추가,삭제 그리고 프로퍼티 값을 갱신할 수 있다.
var person = {
name: 'Lee'
};
//갱신
person.name = 'Kim';
//동적 생성
person.adress = 'Seoul';

구조적 단점에 따른 부작용
- 원시 값과는 다르게 여러개의 식별자가 하나의 객체를 공유할 수 있다.
얕은복사와 깊은복사
-
객체를 프로퍼티 값으로 갖는 객체의 경우
-
얕은 복사는
- 한 단계까지만 복사
- 객체에 중첩되어있는 객체의 경우 참조 값을 복사 -
깊은 복사는
- 객체에 중첩되어 있는 객체까지 복사
- 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만드는 복사
const o = { x: { y: 1 } };
// 얕은 복사
const c1 = { ...o }; // 스프레드 문법
console.log(c1 === o); // false
console.log(c1.x === o.x); // true
// lodash의 cloneDeep을 사용한 깊은 복사
// "npm install lodash"로 lodash를 설치한 후, Node.js 환경에서 실행
const _ = require('lodash');
// 깊은 복사
const c2 = _.cloneDeep(o);
console.log(c2 === o); // false
console.log(c2.x === o.x); // false아래와 같은 경우도 있다.
const v = 1;
// "깊은 복사"라고 부르기도 한다. -원시 값을 할당하는 변수를 다른 변수에 할당하는 것
const c1 = v;
console.log(c1 === v); // true
const o = { x: 1 };
// "얕은 복사"라고 부르기도 한다. - 객체에 할당한 변수를 다른 변수에 할당하는 것
const c2 = o;
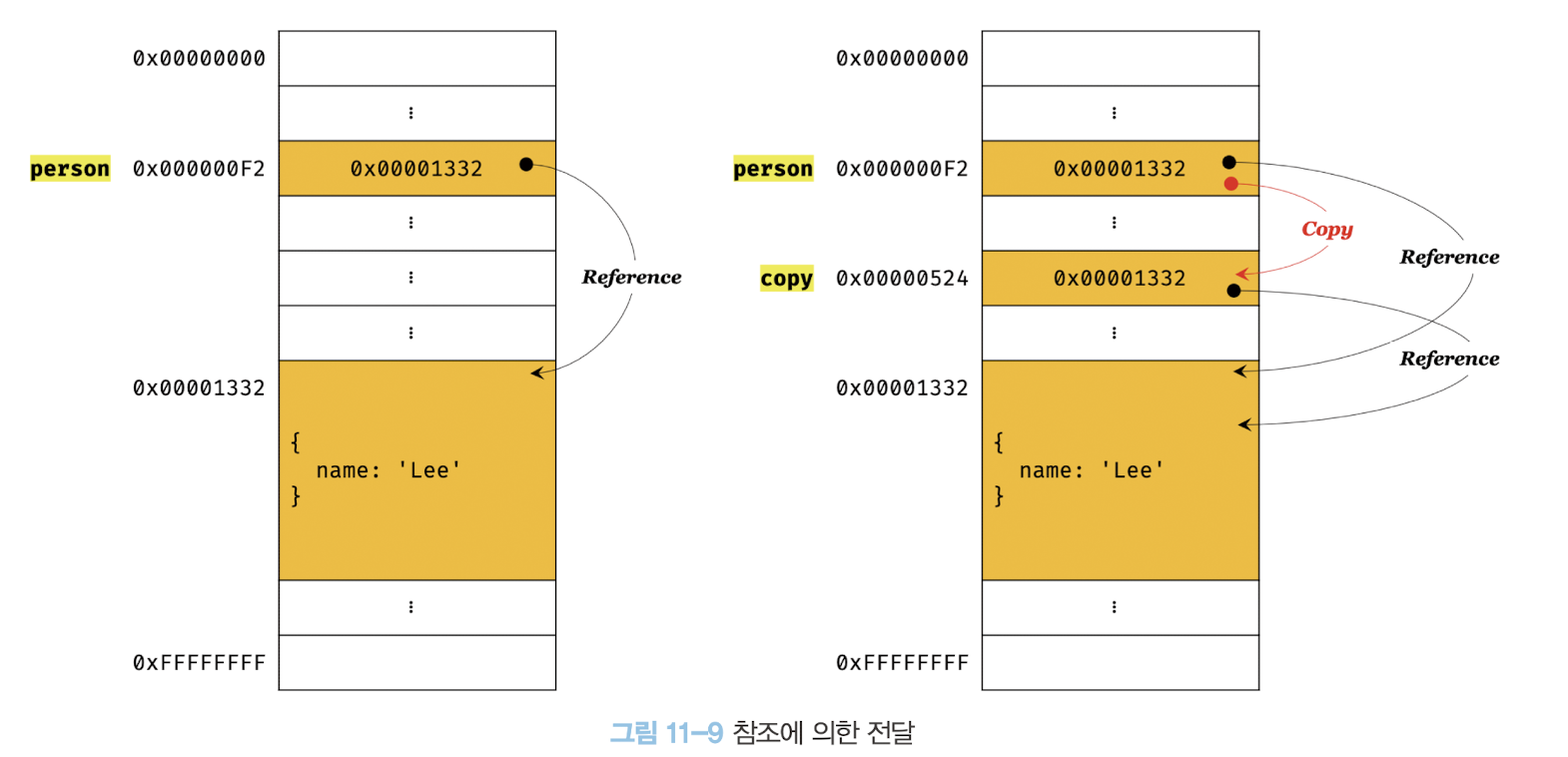
console.log(c2 === o); // true11.2.2 참조에 의한 전달
- 객체를 가르키는 변수(원본)를 다른 변수(사본)에 할당하면 원본의 참조 값이 복사 되어 전달된다. 이를 참조에 의한 전달이라 한다.
var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사)
var copy = person;
-
위 그림에서 원본과 사본이 동일한 객체를 가리킨다. 이것은 두 개의 식별자가 하나의 객체를 공유한다는 것이다.
-
따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는 부작용이 발생한다.