
10.1 객체란?
-
자바스트립트는 객체 기반의 프로그래밍 언어이며, 자바스트립트를 구성하는 거의 "모든 것"이 객체이다. (원시 값 제외)
-
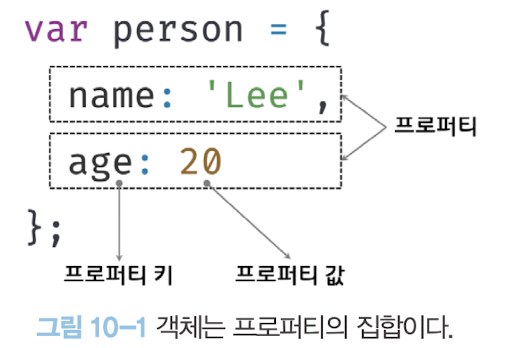
0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 key, value로 구성된다.

-
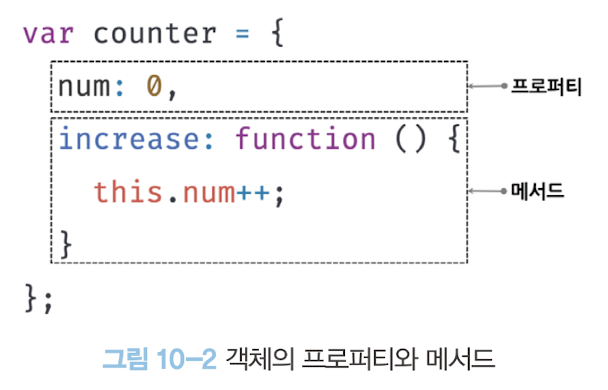
자바스크립트에서 사용할수 있는 모든 값은 프로퍼티 값이 될 수 있기 때문에 일급 객체인 함수 또한 프로퍼티 값으로 사용할 수 있고, 이를 method라 부른다.
- 프로퍼티 : 객체의 상태를 나타내는 값(data)
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)

💡 결론
객체는 객체의 상태를 나타내는 값(프로퍼티)과 프로퍼티를 참조하고 조작할 수 있는 동작(메서드)을 모두 포함할 수 있기 때문에 상태(데이터)와 동작(메서드)을 하나의 단위로 구조화할 수 있어 유용하다.
10.2 객체 리터럴에 의한 객체 생성
- 자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체 지향 언어(c++ 나 java)와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- class(ES6)
- 객체 리터럴 : 객체 생성 방법 중 간단하고 일반적인것은 객체를 생성하기 위한 표기법
(리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호)- 중괄호
{...}내에 0개 이상의 프로퍼티를 정의한다. - 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
- 중괄호
var person = {
name: 'Lee',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", sayHello: ƒ}중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
var empty = {};
console.log(typeof empty); // object🚨 주의
- 객체 리터럴의 중괄호는 코드 블럭을 의미하지 않는다.
- 코드 블럭의 닫는 중괄호 뒤에는 세미 콜론을 붙이지 않는다. 하지만 객체 리터럴은 값으로 평가되는 표현식이다. 따라서 객체 리터럴의 닫는 중괄호 뒤에는 세미 콜론을 붙인다.
💡 결론
-
객체 리터럴은 자바스크립트의 유연한과 강력함을 대표하는 객체 생성 방식이다.
-
객체를 생성하기 위해 클래스를 먼저 정의하고 new 연산자와 함께 생성자를 호출할 필요 없다.
-
숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성한다.
-
객체 리터럴에 프로퍼티를 포함시켜 객체를 생성함꽈 동시에 프로퍼티를 만들 수 있고, 객체를 생성한 이루 프로터티를 동적으로도 추가할 수 있다.
10.3 프로퍼티
-
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스트립트에서 사용할 수 있는 모든 값
-
프로퍼티는 쉼표로 구분한다.
-
프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다. 예를 들어, 프로퍼티 키로 숫자 리터럴을 사용하면 따옴표는 붙지 않지만 내부적으로는 문자열로 변환된다.
var foo = {
0: 1,
1: 2,
3: 3
};
console.log(foo); // {0: 1, 1: 2, 2: 3}10.4 메서드
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다. 즉, 메서드는 객체에 묶여있는 함수를 의미한다.
var circle = {
radius: 5, // ← 프로퍼티
// 원의 지름
getDiameter: function () { // ← 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10this 키워드는 객체 자신을 가리키는 참조 변수 (22장)
10.5 프로퍼티 접근
-
프로퍼티에 접근하는 방법은 다음과 같이 두가지다.
- 마침표 표기법(
.) - 대괄호 표기법(
[])
- 마침표 표기법(
-
좌측에는 객체로 평가되는 표현식 기술, 우측에는 프로퍼티 키 지정
var person = {
name: 'jini'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // jini
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // jini
// 대괄호에서는 키를 반드시 따옴표를 지정해야됨(안그러면 식별자로 해석)
console.log(person[name]); // ReferenceError: name is not defined
// 존재하지 않는 프로퍼티에 접근하면 undefined 반환
console.log(person.age); //undefined10.6 프로퍼티 값 갱신
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'jini'
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = 'biki';
console.log(person); // {name: "biki"}10.7 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: 'jini'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 12;
console.log(person); // {name: "jini", age: 12}10.8 프로퍼티 삭제
delete연산자는 객체의 프로퍼티를 삭제한다.
var person = {
name: 'jini'
};
// 프로퍼티 동적 생성
person.age = 12;
// person 객체에 age 프로퍼티가 존재한다.
// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // {name: "jini"}⭐️ 10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약표현
- ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다. 이때 프로퍼티 키는 변수 이름으로 자동 생성 된다.
// ES5
var x = 1, y = 2;
var obj = {
x: x,
y: y
};
console.log(obj); // {x: 1, y: 2}
// ES6
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}10.9.2 계산된 프로퍼티 이름
-
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용하여 프로퍼티 키를 동적으로 생성
-
단, 프로퍼티 키로 사용할 표현식을 대괄호
[]로 묶어야 한다. 이를 계산된 프로퍼티 이름이라 한다.
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}10.9.3 메서드 축약 표현
-
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
-
메서드 축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 동작한다.(26장)
// ES5
var obj = {
name: 'jini',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! jini
// ES6
const obj = {
name: 'jini',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! jini