
18.1 일급 객체
-
다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료 구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
- 자바스크립트의 함수는 위의 조건을 모두 만족하므로 일급 객체다.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const auxs = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(aux) {
let num = 0;
return function () {
num = aux(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(auxs.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(auxs.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2-
일급 객체로서 함수의 큰 특징은 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수도 있다는 것이다.
이는 함수형 프로그래밍을 가능케하는 자바스크립트의 장점 중 한다. -
함수는 객체지만 일반 객체와 차이가 있다. 일반 객체는 호출할 수 없지만 함수 객체는 호출할 수 있다. 그리고 함수 객체는 일반 객체에는 없는 함수 고유의 프로퍼티를 소유한다.
18.2 함수 객체의 프로퍼티
-
함수는 객체다. 따라서 함수도 프로퍼티를 가질 수 있다.
-
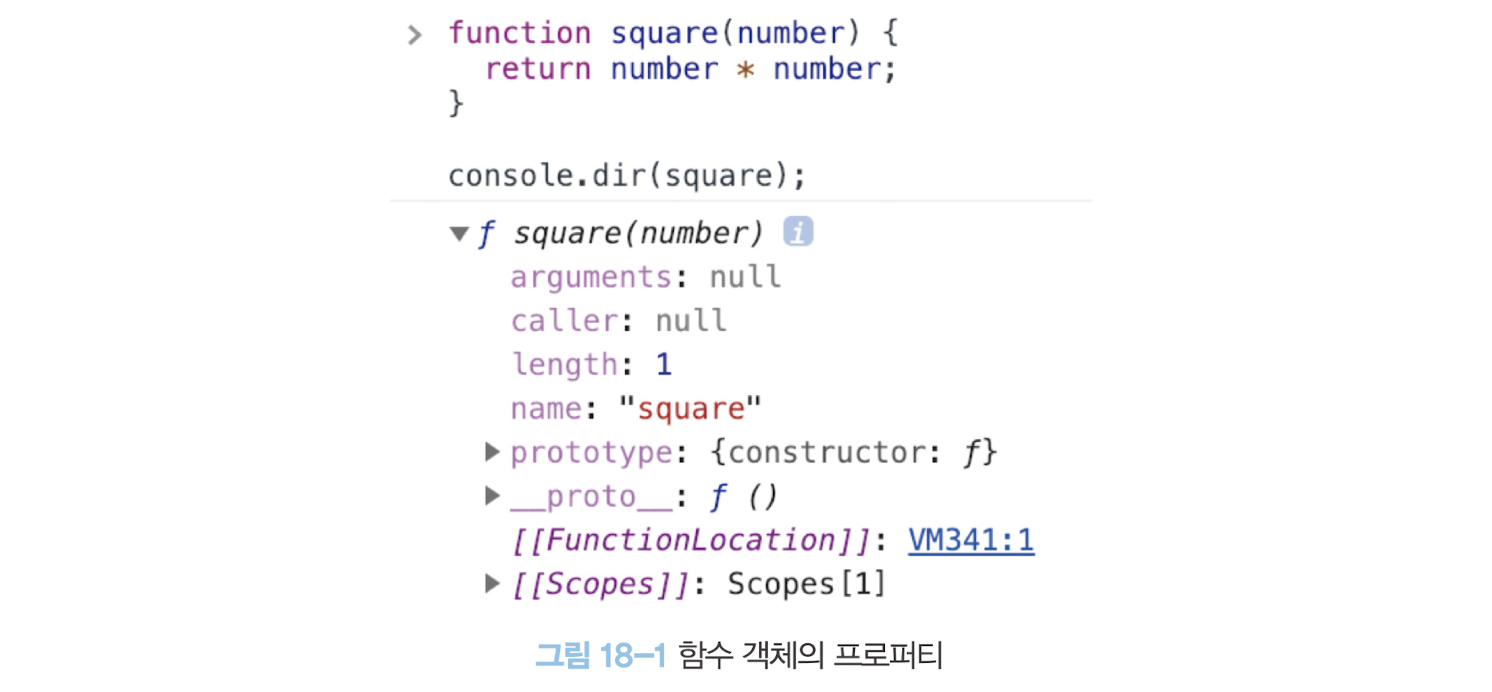
함수 객체의 내부는 다음과 같다.

- 함수 객체의 프로퍼티
arguments,caller,length,name,prototype프로퍼티는 함수 객체 고유의 데이터 프로퍼티이다.
- 함수 객체의 프로퍼티
18.2.1 arguments 프로퍼티
-
함수의 객체의 arguments 프로퍼티 값은 arguments 객체다.
-
arguments 객체는 함수 호출 시 전달된 인수(argument)들의 정보를 담고 있는 순회 가능한(iterable) 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다.(함수 외부에서 참조 안됨)
-
arguments프로퍼티는 ES3부터 폐지되어 일부 브라우저에서만 지원하고 있다.
따라서 Function.arguments와 같은 사용법은 권장하지 않으며 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하도록 한다. -
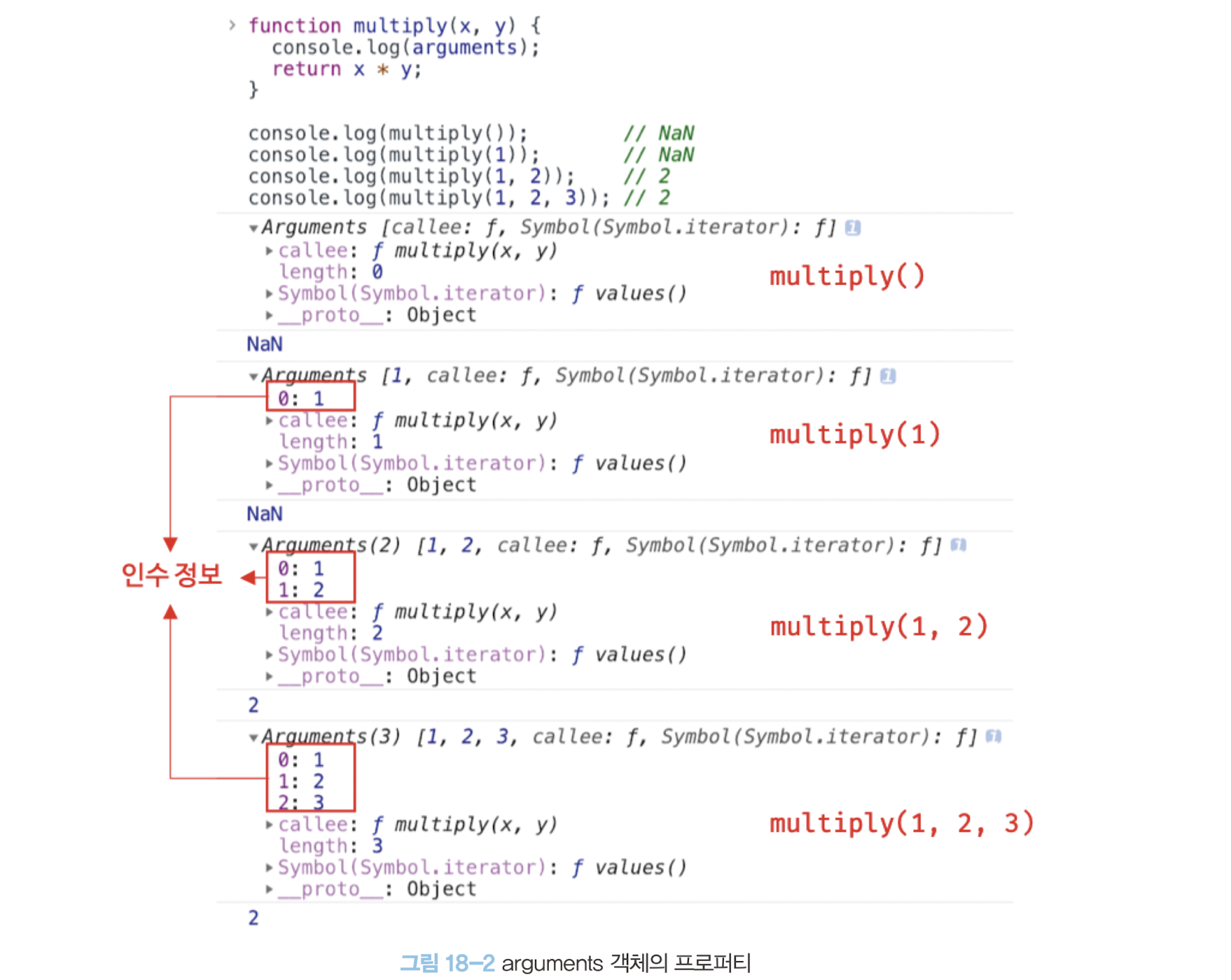
자바스크립트는 함수의 매개 변수와 이수의 개수가 일치는지 확인하지않고, 일치하지 않아도 에러가 발생하지 않는다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2-
초과된 인수는 버려지지않는다. 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
-
callee프로퍼티는 arguments객체를 생성한 함수, 즉 함수 자신을 가리킨다.

arguments 객체의 Symbol(Symbol.iterator)프로퍼티
Symbol(Symbol.iterator)프로퍼티는 arguments객체를 순회 가능한 자료구조인 이터러블(iterable)로 만들어 주는 프로퍼티다.(34장)function multiply(x, y) { // 이터레이터 const iterator = arguments[Symbol.iterator](); ㅤ // 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회 console.log(iterator.next()); // {value: 1, done: false} console.log(iterator.next()); // {value: 2, done: false} console.log(iterator.next()); // {value: 3, done: false} console.log(iterator.next()); // {value: undefined, done: true} ㅤ return x * y; } ㅤ multiply(1, 2, 3);
- arguments 객체는 매개 변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6유사 배열 객체와 이터러블
ES6에 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다.
이터러블의 개념이 없었던 ES6에서 arguments객체는 유사 배열 객체로 구분되었다.
ES6부터 arguments 객체는 유사 배열 객체이면서 동시에 이터러블(iterable)이다.
iterable 객체는 for...in, for...of문을 사용할 수 있다.
- ES6 Rest 파라미터의 도입으로 모던 자바스크립트에서는 arguments 객체의 중요성이 이전 같지는 않다.(26장)
// ES6 Rest parameter
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15Rest 파라미터(Rest parameter)
Rest파라미터는 spread연산자(...)를 사용해서 함수의 매개변수를 작성한 형태이다.
Rest파라미터를 사용하면 함수의 매개변수로 넘어오는 인자를 배열로 전달받을 수 있다.function foo(...rest) { console.log(Array.isArray(rest)); // true console.log(rest); // [ 1, 2, 3, 4, 5 ] } foo(1, 2, 3, 4, 5);
18.2.2 caller 프로퍼티
-
caller 프로퍼티는 ECMAScript 사양에 포한되지 않는 비표준 프로퍼티다. 이후 표준화될 예정도 없는 프로퍼티이므로 사용하지 말고 참고로 알아만 두자.
-
함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func) {
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서의 실행한 결과
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // caller : null18.2.3 length 프로퍼티
-
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
-
arguments 객체의 length 프로퍼티는 인자의 개수를 가리키고,
함수 객체의 length는 매개변수의 개수를 가르킨다. 둘은 값이 다를 수 있으므로 주의해야 한다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 218.2.4 name 프로퍼티
-
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다.
-
ES6부터 정식 표준이 되었다. (ES5와 다르게 동작)
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar18.2.5 proto 접근자 프로퍼티
-
모든 객체는
[[Prototype]]이라는 내부 슬롯을 갖는다. -
[[Prototype]]내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다(19장) -
__proto__프로퍼티는[[Prototype]]내부 슬롯의 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다. 내부 슬롯에는 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // falshasOwnProperty 메서드
hasOwnProperty 메서드는 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
18.2.6 prototype 프로퍼티
-
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 객체, 즉 construct 만이 소유하는 프로퍼티다.
-
일반 객체와 생성자 함수로 호출할 수 없는 non-construct에는 prototype 프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false- prototype 프로퍼티는 함수가 객체는 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
