
- 자바스크립트는 명령형, 함수형, 프로토타입 기반, 객체지행 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
클래스(class)
E6S에서 클래스가 도입되었지만 새로운 객체지향 모델을 제공하는 것은 아니고
기존 프로토타입 기반 패턴의 문법적 설탕(syntactic sugar)이라고 볼 수 있다.
그렇다고 해서 생성자 함수와 동일하게 동작하지는 않는다.
생성자 함수보다 더 엄격하고 생성자 함수에서 재공하지 않는 기능도 제공한다.
ㅤ
따라서 클래스를 단순히 문법적 설탕으로 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 더 합당하다.
- 자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 "모든 것"이 객체다.
19.1 객체지향 프로그래밍
-
객체지향 프로그래밍은 여러개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
-
객체지향 프로그래밍은 실세계의 실체를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다.
-
실체는 특징이나 성질을 나타내는 속성(arreibute/proprety)을 가지고 있고, 이를 통해 실체를 인식하거나 구별할 수 있다.
-
다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)라 한다.
//이름과 주소 속성을 갖는 객체
const person = {
name: 'Kozel',
address: 'Seoul'
};- 이처럼 속성을 통해 여러개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라 한다.
const circle = {
// 상태
radius: 5,
// 동작
getPerimeter() {
return 2 * Math.PI * this.radius;
}
};-
객체지향 프로그래밍은 객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작(be-havior)을 하나의 논리적인 단위로 묶어 생각한다.
-
따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복한적인 자료구조라 할 수 있다.
이때 객체의 상태 데이터를 프로퍼티(property), 동작을 메서드(method)라 부른다. -
각 객체는 독립적인 부품으로 보거나 다른 객체와 관계성을 가질 수 있다.
다른 객체와 메세지를 주고받거나 데이터를 처리하고 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
19.2 상속과 프로토타입
-
상속은 객체 지향 프로그래밍의 핵심 개념으로,어떤 객체의 프로퍼티 또는 메서드를 다른 객테가 상속받아 그대로 사용할 수 있는 것을 말한다.
-
상속을 구현하여 코드 재사용을 통해 개발 비용을 줄인다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
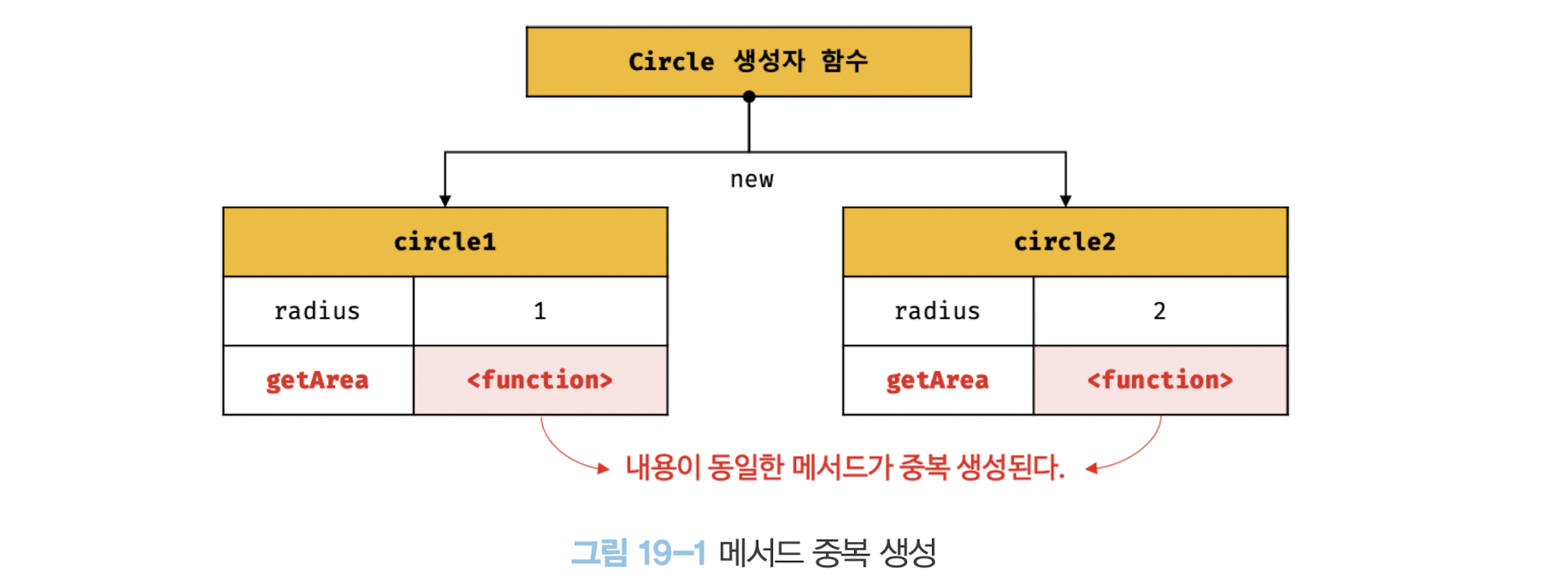
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
-
위 예제의 생성자 함수는 문제가 있다. radius 프로퍼티 값은 인스턴스마다 다르다.
-
하지만 getArea 메서드는 동일한 내용이므로 중복해서 생성하고 모든 인스턴그사 중복 소유하게 된다.
이는 메모리를 불필요하게 낭비하게 된다.

-
아래와 같이 상속을 통해 불필요한 중복을 제거하면, 메모리 낭비 방지를 할 수 있다.
-
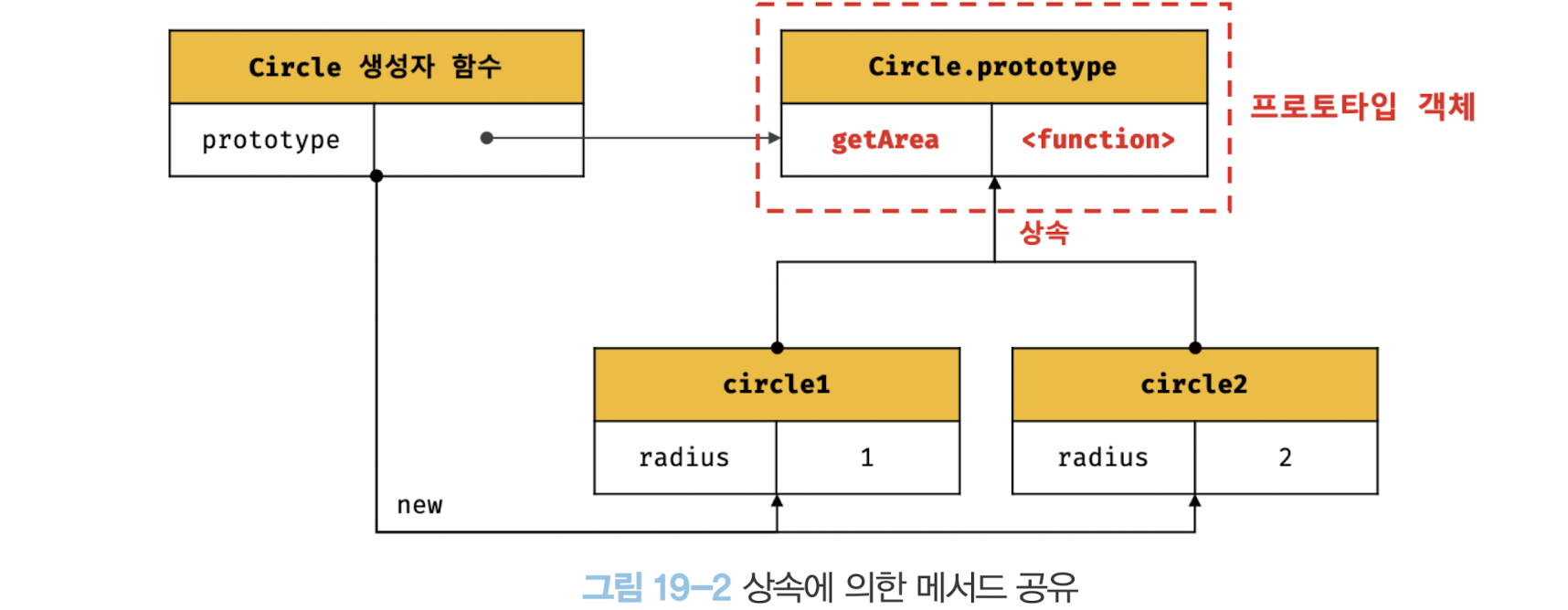
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.56637061435917219.3 프로토타입 객체
-
프로토타입 객체(줄여서 프로토타입)란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
-
프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다.
-
프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
-
모든 객체는
[[prototype]]이라는 내부 슬롯을 가지며, 객체가 생성될때 객체 생성 방식에 따라 프로토타입이 결정되고[[prototype]]에 저장된다. -
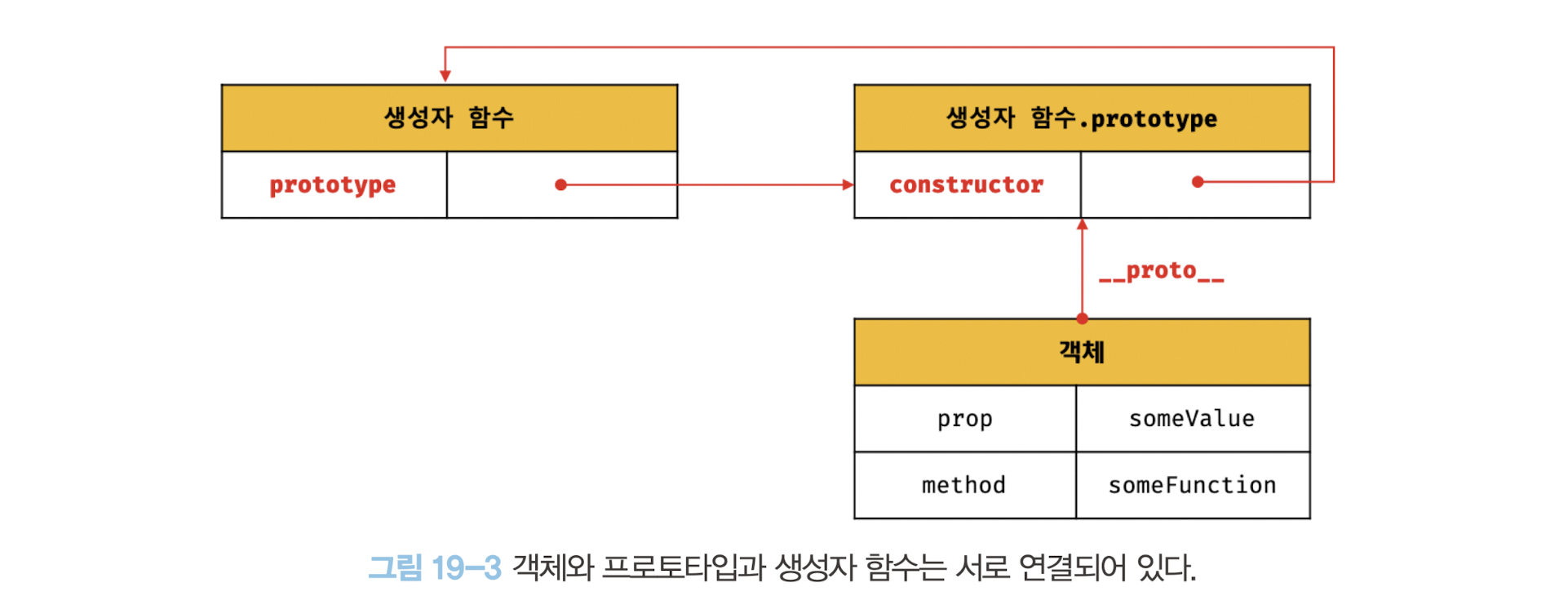
객체와 프로토타입과 생성자 함수는 서로 연결되어있다.

-
자신의
[[prototype]]내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고,
생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
19.3.1 proto 접근자 프로퍼티
-
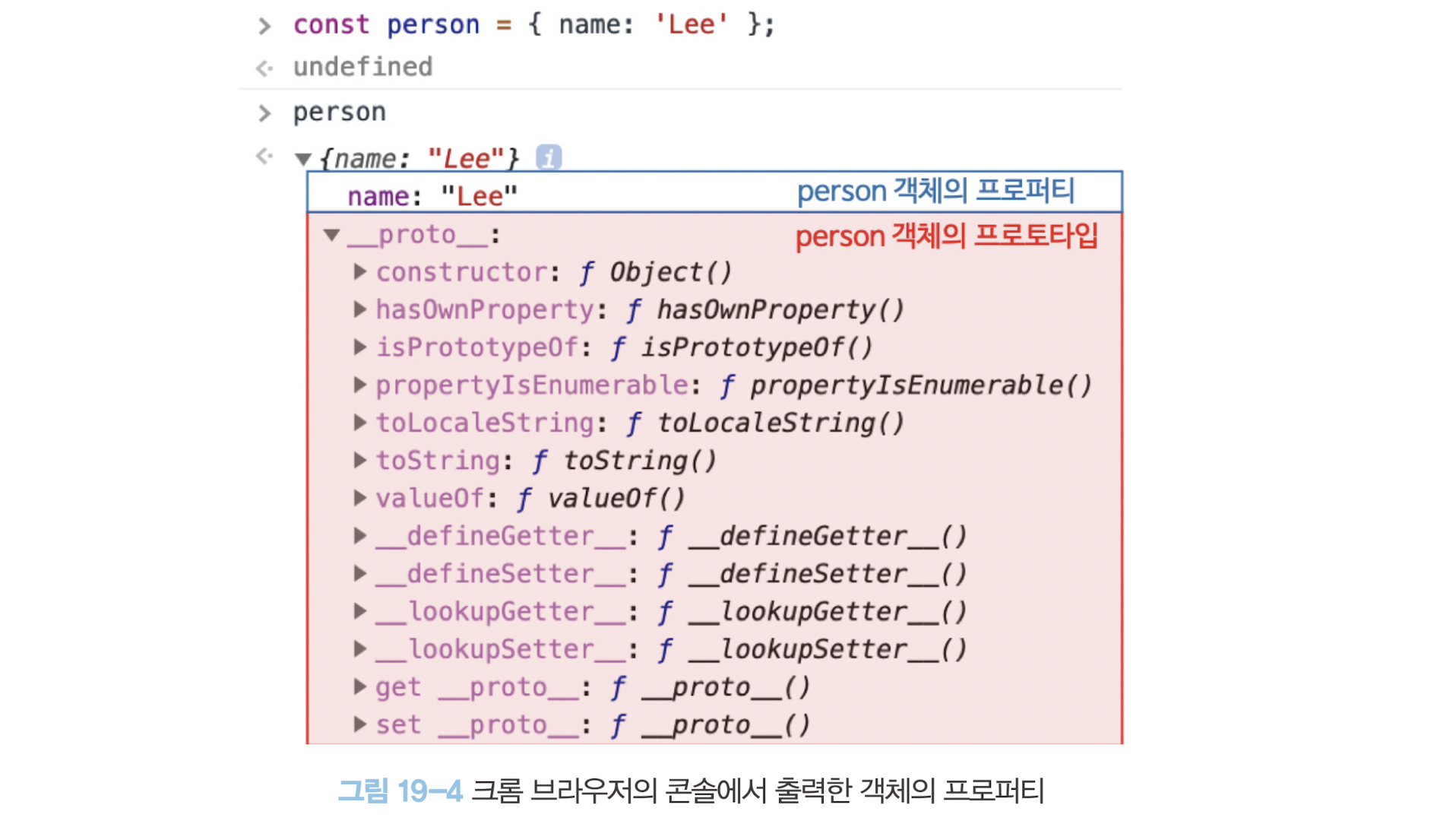
모든 객체는
__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉[[prototype]]내부 슬롯에 간접적으로 접근할 수 있다. -
빨간 부분이 person 객체의 프로토타입인
Object.prototype이다.

__proto__는 접근자 프로퍼티다.
-
자바스크립트는 원칙적으로 내부 슬롯과 내부 메서드에 직접 접근하거나 호출할 수 없다.
-
단, 일부 내부 슬롯과 내부 메서드에 한하여
__proto__접근자 프로퍼티를 통해 간접적으로[[Prototype]]내부 슬롯의 값, 즉 프로토타입에 접근할 수 있다. -
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 getter 함수인[[Get]]이 호출되고. 새로운 프로토타입을 할당하면 setter 함수인[[Set]]이 호출된다.
const obj = {};
const parent = { x: 1 };
// get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1__proto__접근자 프로퍼티는 상속을 통해 사용된다.
-
__proto__접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라Object.prototype의 프로퍼티다. -
모든 객체는 상속을 통해
Object.prototype.__proto__접근자 프로퍼티는 사용할 수 있다.
const person = { name: 'april' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // trueObject.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶에 있다. 자바스크립트 엔진은 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 프로퍼티가 없다면__proto__접근자 프로퍼티가 가리키는 참조를 따라 자신의 부모 역할을 하는 프로퍼티를 순차적으로 검색한다.
프로토타입 체인의 종점, 즉 프로토타입 체인의 최상위 객체는Object.prototype이며, 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다.(19.7장)
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
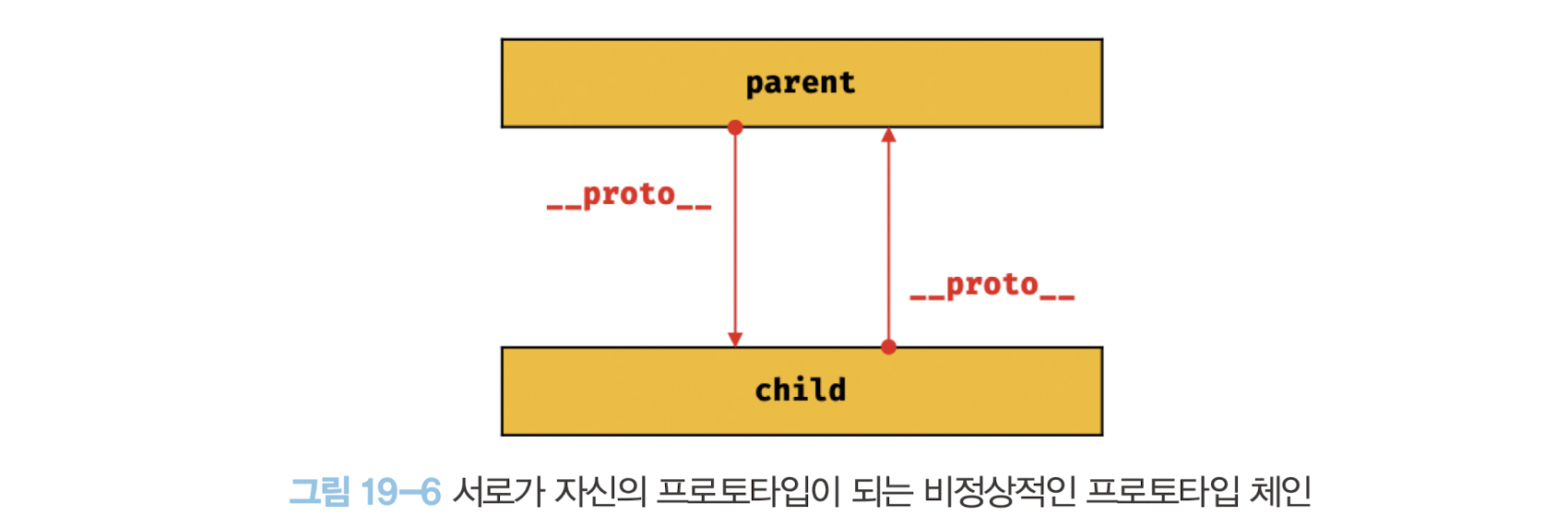
- 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지한다.
const parert = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value
-
위와 같은 코드처럼 순환 참조하는 프로토타입 체인이 만들어지면 프로토 타입 체인 종점이 없기 때문에 프로토타입 테인에서 프로퍼티를 검색할 때 무한 루프에 빠진다.

-
따라서 아무런 체크 없이 무조건적으로 프로토타입을 교체할 수 없도록
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하고 교체하도록 구현되어 있다.
__proto__접근자 프로퍼티를 코드 내에서 직접사용하는 것은 권장하지 않는다.
-
모든 객체가
__proto__접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문에
__proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 것은 권장하지 않는다. -
__proto__접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은 경우에는Object.getPrototpyeOf메서드를 사용하고,
프로토타입을 교체하고 싶은 경우에는Object.setPrototypeOf메서드를 사용할 것을 권장한다.
const obj = {};
const parent = {x: 1};
// ES5에서 도입된 메서드, get Object.prototype.__proto__와 처리내용 동일
Object.getPrototypeOf(obj); // obj.__proto__;
// ES6에서 도입된 메서드, set Object.prototype.__proto__와 처리내용 동일
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;19.3.2 함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는
prototype프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false-
non-construct인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는
prototype프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다. -
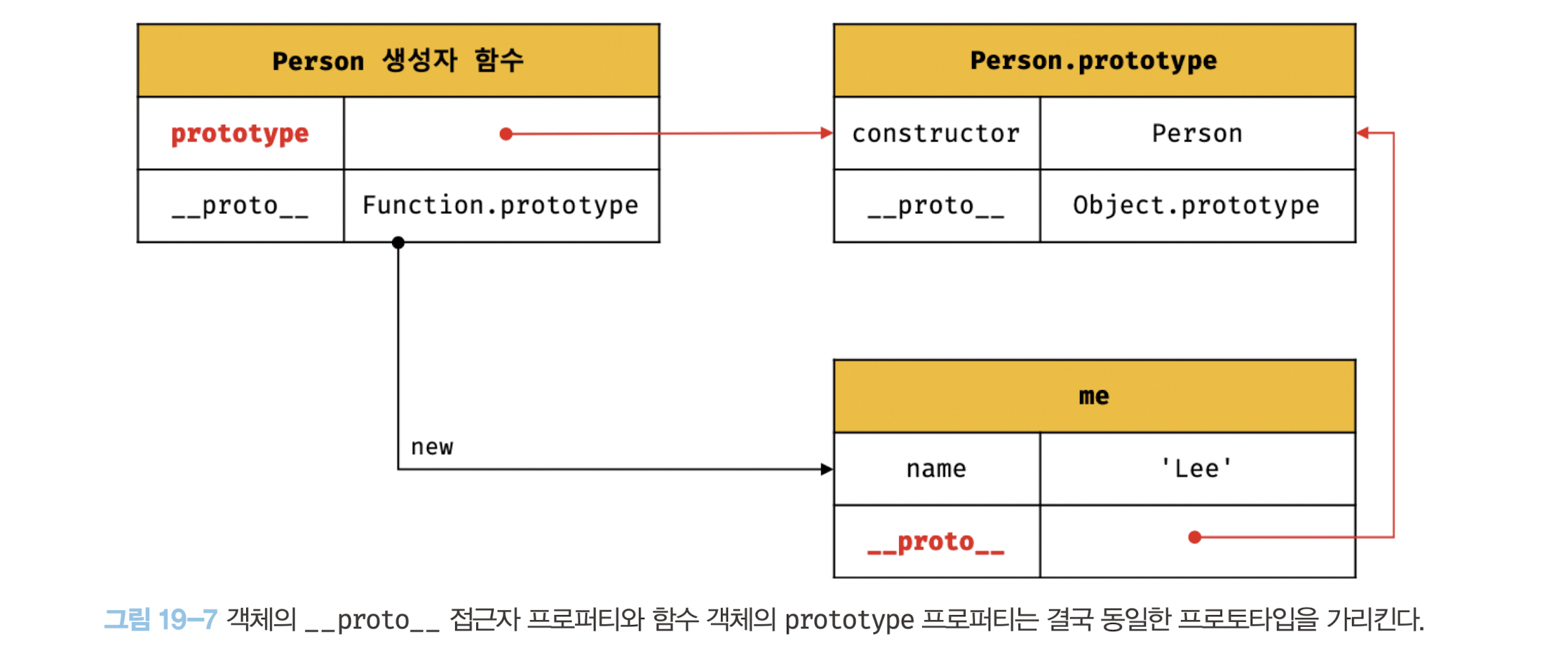
모든 객체가 가지고(엄밀히 말하면 Object.prototype으로부터 상속받은) 있는
__proto__접근자 프로퍼티와 함수 객체만이 가지고 있는prototype프로퍼티는 결국 동일한 프로토타입을 가리킨다. 하지만 이들 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
|---|---|---|---|---|
__proto__ 접근자 프로퍼티 | 모든 객체 | 프로토타입 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| prototype 프로퍼티 | constructor | 프로토타입 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
-
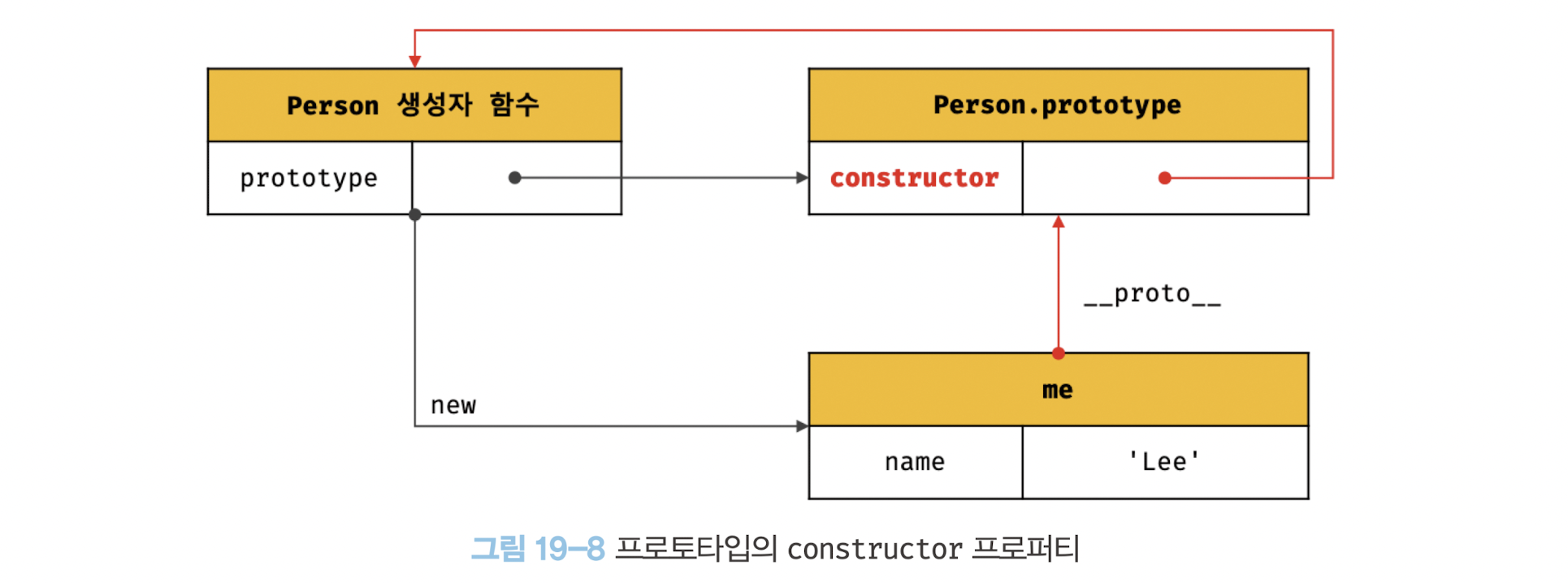
모든 프로토타입은
constructor프로퍼티를 갖는다. 이constructor프로퍼티는prototype프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. -
이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.

19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
-
생성자 함수에 의해 생성된 인스턴스는 프로토타입의
constructor프로퍼티에 의해 생성자 함수와 연결된다. -
constructor프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수다.
// obj 객체를 생성한 생성자 함수는 Object다.
const obj = new Object();
console.log(obj.constructor === Object); // true
// add 함수 객체를 생성한 생성자 함수는 Function다.
const add = new Function('a', 'b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 PersonDLEK.
const me = new Person('april');
console.log(me.constructor === Person); // true-
리터럴 표기법에 의해 생성된 객체도 프로토타입이 존재한다. 하지만, 프로토타입의
constructor프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다. -
리터럴 표기법에 의해 생성된 객체는 추상 연산 OrdinaryObjectCreate를 호출하여 Object.prototype을 프토토타입으로 갖는 빈 객체를 생성한다.
추상 연산
추상 연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다.
ECMAScript 사양에서 설명을 위해 사용되는 함수와 유사한 의사 코드라고 이해하자. -
리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
-
프로토타입은 생성자 함수와 더불어 생성되며
prototype,constructor프로퍼티에 의해 연결되어 있기 때문이다. -
다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
-
큰 틀에서 생각해보면 리터럴 표기법으로 생성한 객체도 생성자 함수로 생성한 객체와 본질적인 면에서 큰 차이는 없다.
따라서 프로토타입의constructor프로퍼티를 통해 연결되어 있는 생성자 함수를 리터럴 표기법으로 생성한 객체를 생성자 함수로 생각해도 큰 무리는 없다.
| 리터럴 표기법 | 생성자 함수 | 프로토 타입 |
|---|---|---|
| 객체 리터럴 | Object | Object.prototype |
| 함수 리터럴 | Function | Function.prototype |
| 배열 리터럴 | Array | Array.prototype |
| 정규 표현식 리터럴 | RegExp | RegExp.prototype |
19.5 프로토타입의 생성 시점
-
객체는 리터럴 표기법 또는 생성자 함수에 의해 생성되므로 결국 모든 객체는 생성자 함수와 연결되어 있다.
-
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 쌍으로 존재하기 때문이다.
19.5.1 사용자 정의 생성자 함수와 프로토타입 생성시점
-
생성자 함수로서 호출할 수 있는 함수, 즉
constructor(함수 선언문, 함수 표현식, 클래스)는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다. -
빌트인 생성자 함수가 아닌 사용자정의 생성자 함수는 자신의 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.

19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
-
Object,String,Number,Function,Array,RegExp,Date,Promise등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다. -
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.

-
이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다.
-
이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의
[[Prototype]]내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.
19.6 객체 생성 방식과 프로토타입의 결정
-
다양한 객체 생성 방식들은 추상 연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
-
추상 연산 OrdinaryObjectCreate는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달받는다. 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다.
- 추상 연산 OrdinaryObjectCreate는 빈 객체를 생성한 후,
- 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다.
- 그리고 인수로 전달받은 프로토타입을 자신이 생성한 객체
[[Prototype]]내부 슬롯에 할당한 다음 - 생성한 객체를 반환한다.
-
즉, 프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다.
이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
19.6.1 객체 리터럴에 의해 생성된 객체의 프로토타입
- 객체 리터럴에 의해 생성되는 객체의 프로토타입은
Object.prototype이다.
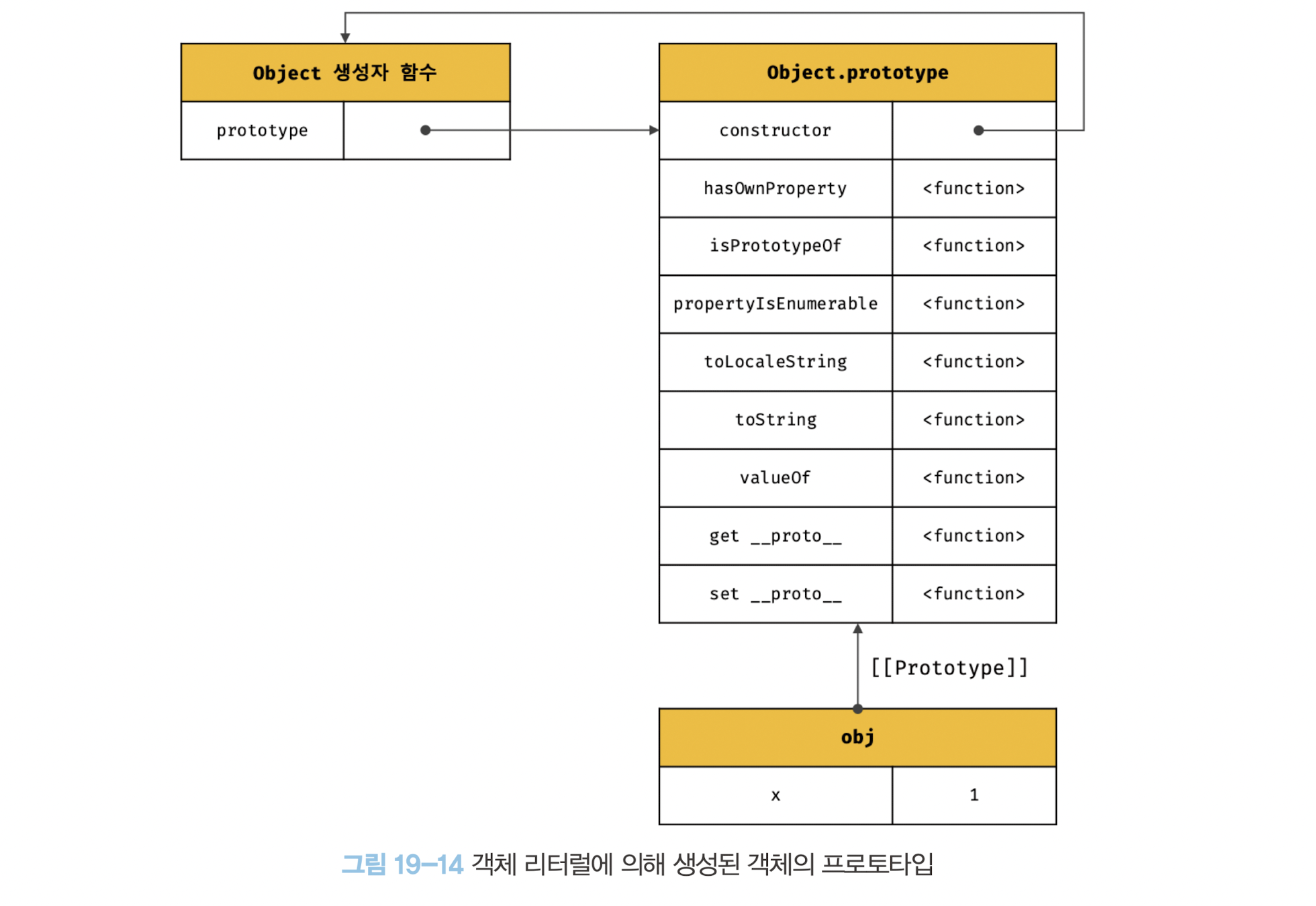
const obj = { x: 1};-
위 객체 리터럴이 평가되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 Object 생성자 함수와
Object.prototype과 생성된 객체 사이에 연결이 만들어진다.

-
이로써
Oject.prototype을 상속받고, 상속 받음으로 인해 obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다.
19.6.2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
-
Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다.
-
Object 생성자 함수에 의해 생성되는 객체의 프로토타입은
Object.prototype이다.
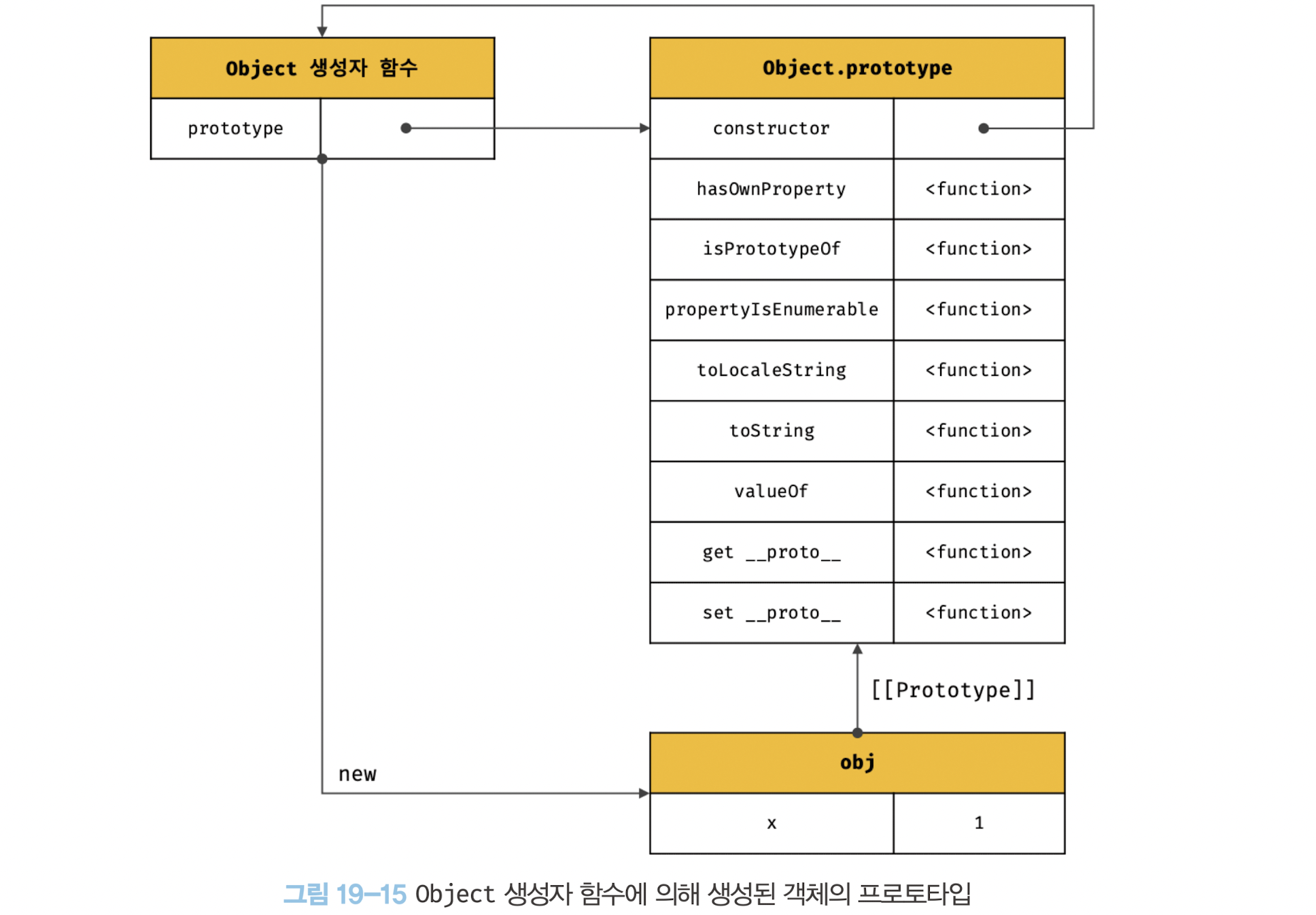
const obj = new Object();
obj.x = 1;-
위 코드가 실행되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 Object 생성자 함수와 Object.prototype과 생성된 객체 사이에 연결이 만들어진다.(객체리터럴과 동일구조)

-
이처럼 Object 생성자 함수에 의해 생성된 obj 객체는
Object.prototype을 프로토타입으로 갖게되며, 이로써Object.prototype을 상속받는다. -
객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식에 있다.
- 객체 리터럴 방식 : 객체 리터럴 내부에 프로퍼티 추가
- Object 생성자 함수 방식 : 일반 빈 객체를 생성한 이후 프로퍼티 추가
19.6.3 생성자 함수에 의해 생성된 객체의 프로토타입
- 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');-
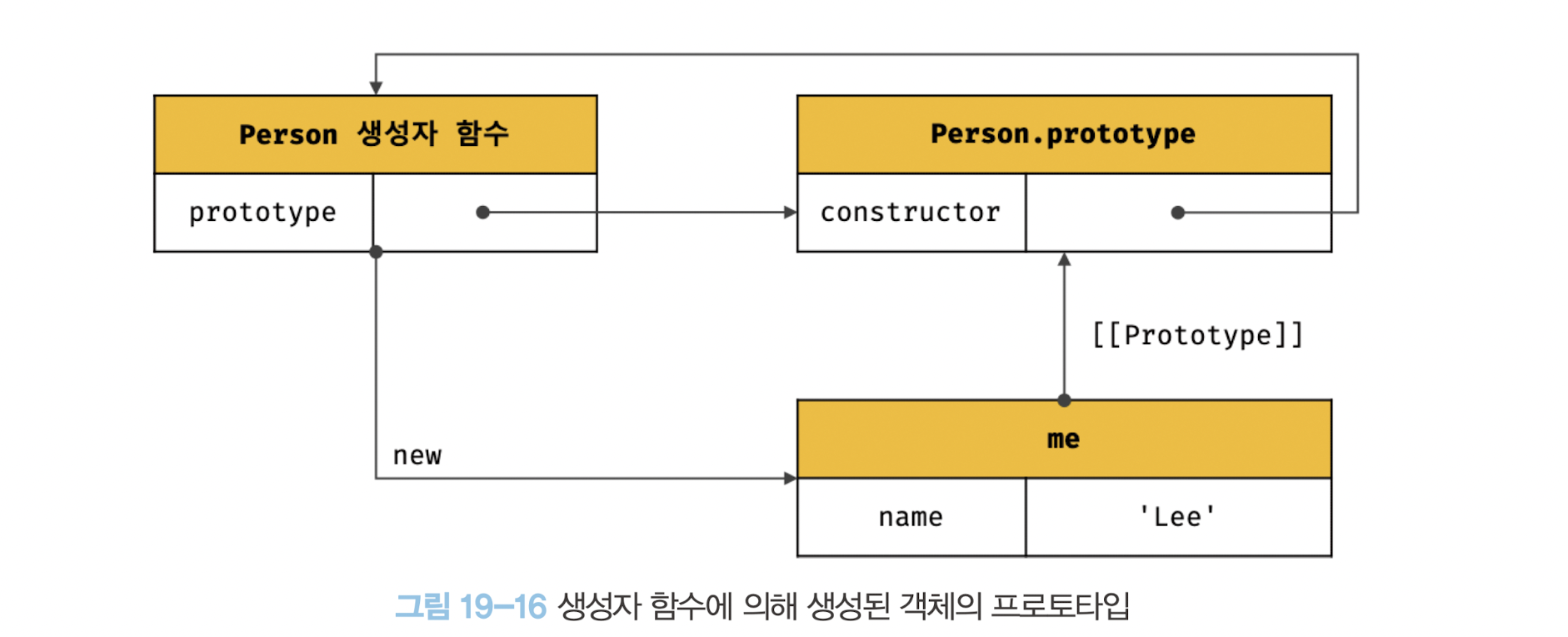
위 코드가 실행되면 추상 연산 OrdinaryObjectCreate에 의해 다음과 같이 생성자 함수와 생성자 함수의 prototype 프로퍼티에 바인딩되어있는 객체와 생성된 객체사이에 연결이 만들어진다.

-
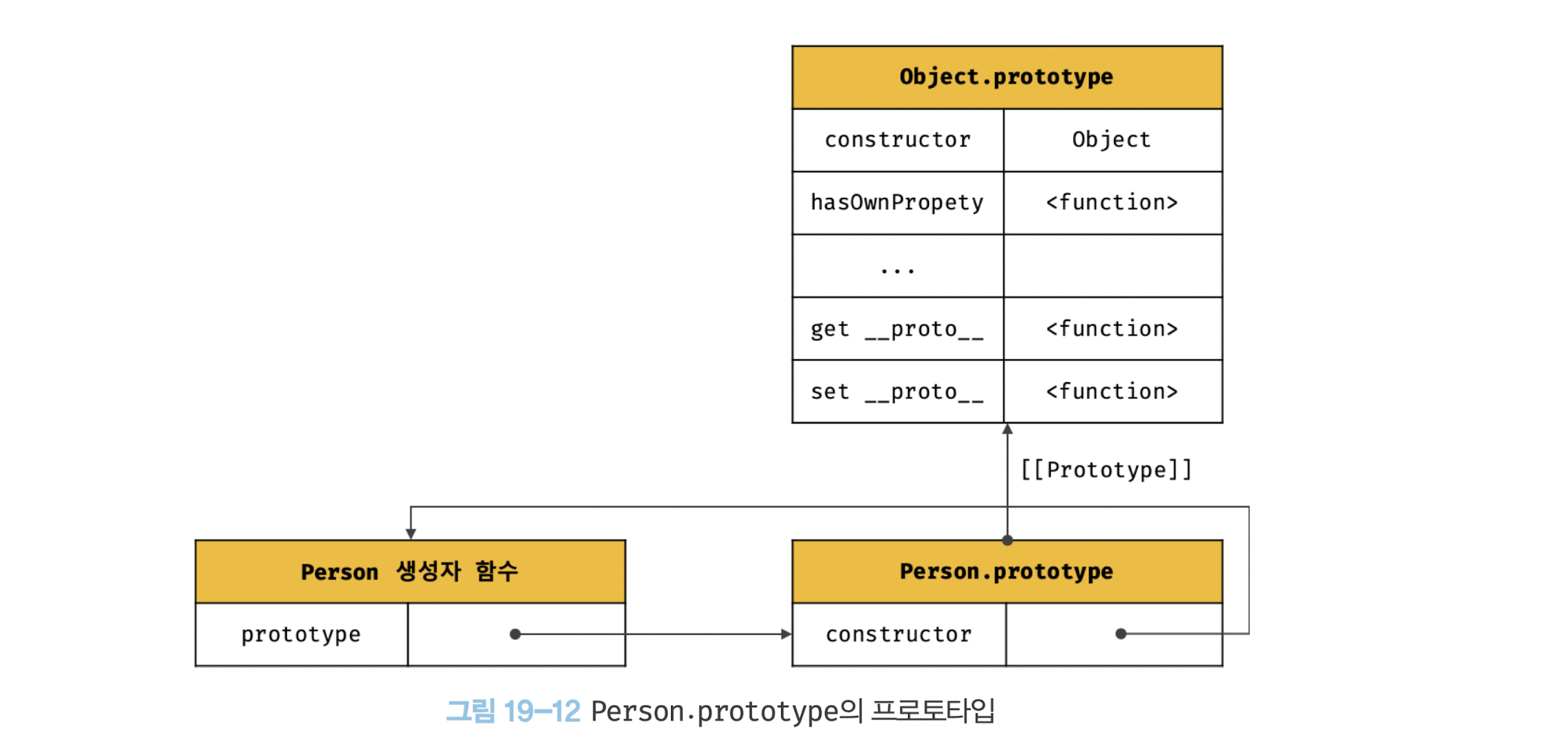
사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입
Person.prototype의 프로퍼티는constructor뿐이다.
19.7 프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메서드다.
console.log(me.hasOwnProperty('name')); // true-
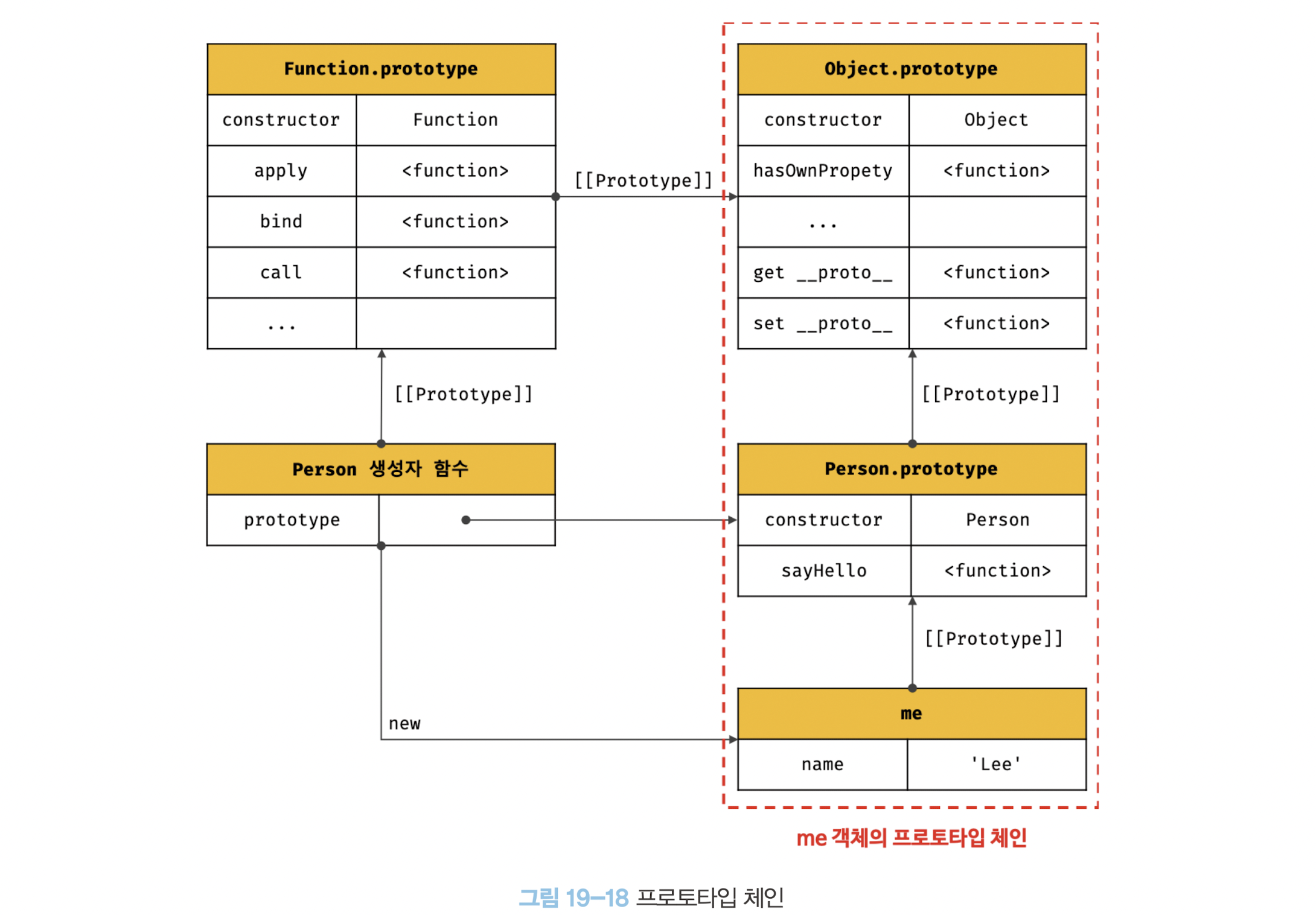
Person 생성자 함수에 의해 생성된 me 객체는
Object.prototype의 메서드인hasOwnProperty를 호출할 수 있다. -
이것은
me객체가Person.prototype뿐만 아니라Object.prototype도 상속받았다는것을 의미한다. -
Person.prototype의 프로토타입은Object.prototype이다. -
프로토타입의 프로토타입은 언제나
Object.prototype이다.

프로토타입 체인 요약
- 자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하여는 프로퍼티가 없다면
ㅤ [[Prototype]]내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색하는 것을 프로토타입 체인이라한다.
ㅤ
스코프 체인과 프로토타입 체인의 협력
- 스코프 체인 : 식별자 검색을 위한 메커니즘
- 프로토타입 체인: 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘
me.hasOwnProrerty('name');-
위 예제의 경우,
- 먼저 스코프체인에서
me식별자를 검색한다. me식별자는 전역에 선언되었으므로 전역 스코프에서 검색된다.me식별자를 검색한 후, me 객체의 프로토타입 체인에서hasOwnProrerty메서드를 검색한다.
- 먼저 스코프체인에서
- 이처럼 스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용된다.
19.8 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee

-
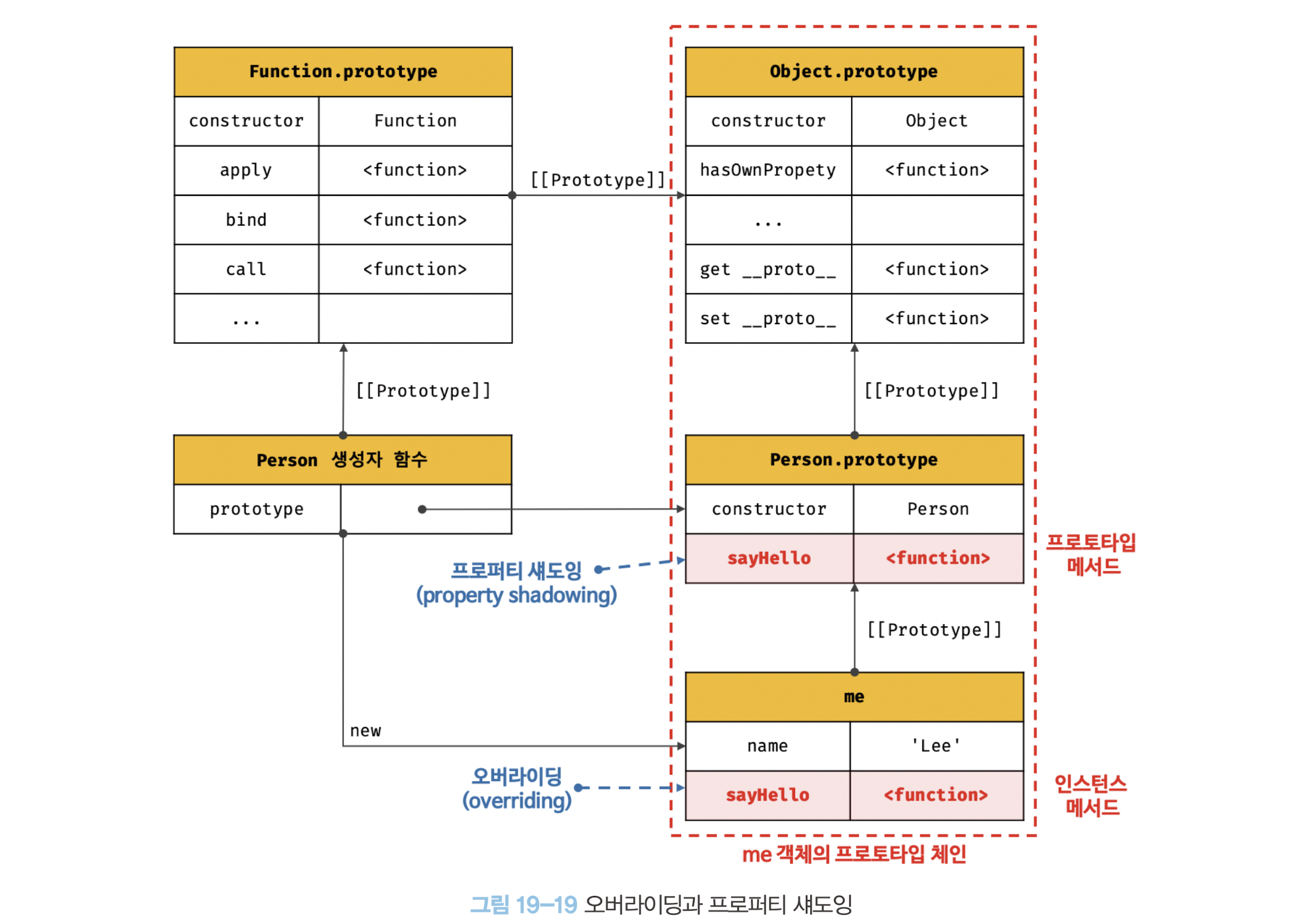
프로토 타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
- 이때 인스턴스 메서드
sayHello는 프로토타입 메서드sayHello를 오버라이딩했고, - 프로토타입 메서드
sayHello는 가려진다.
- 이때 인스턴스 메서드
-
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라한다.
오버라이딩(overriding)
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
ㅤ
오버로딩(overloading)
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. 자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수는 있다.
-
하위 객체를 통해 프로토타입의 프로퍼티를 변경/삭제하는 것은 불가능하다.
다시말해, 하위 객체를 통해 프로토타입에 get 액세스는 허용되나 set액세스는 허용되지않는다. -
프로토타입의 프로퍼티를 변경/삭제하여면 프로토타입에 직접 접근해야한다.
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function19.9 프로토타입의 교체
-
프로토타입은 임의의 다른 객체로 변경할수 있다. 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다.
-
이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
-
프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// 1️⃣ 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
//constructor 프로퍼티와 생성자 함수간의 연결 파괴
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true-
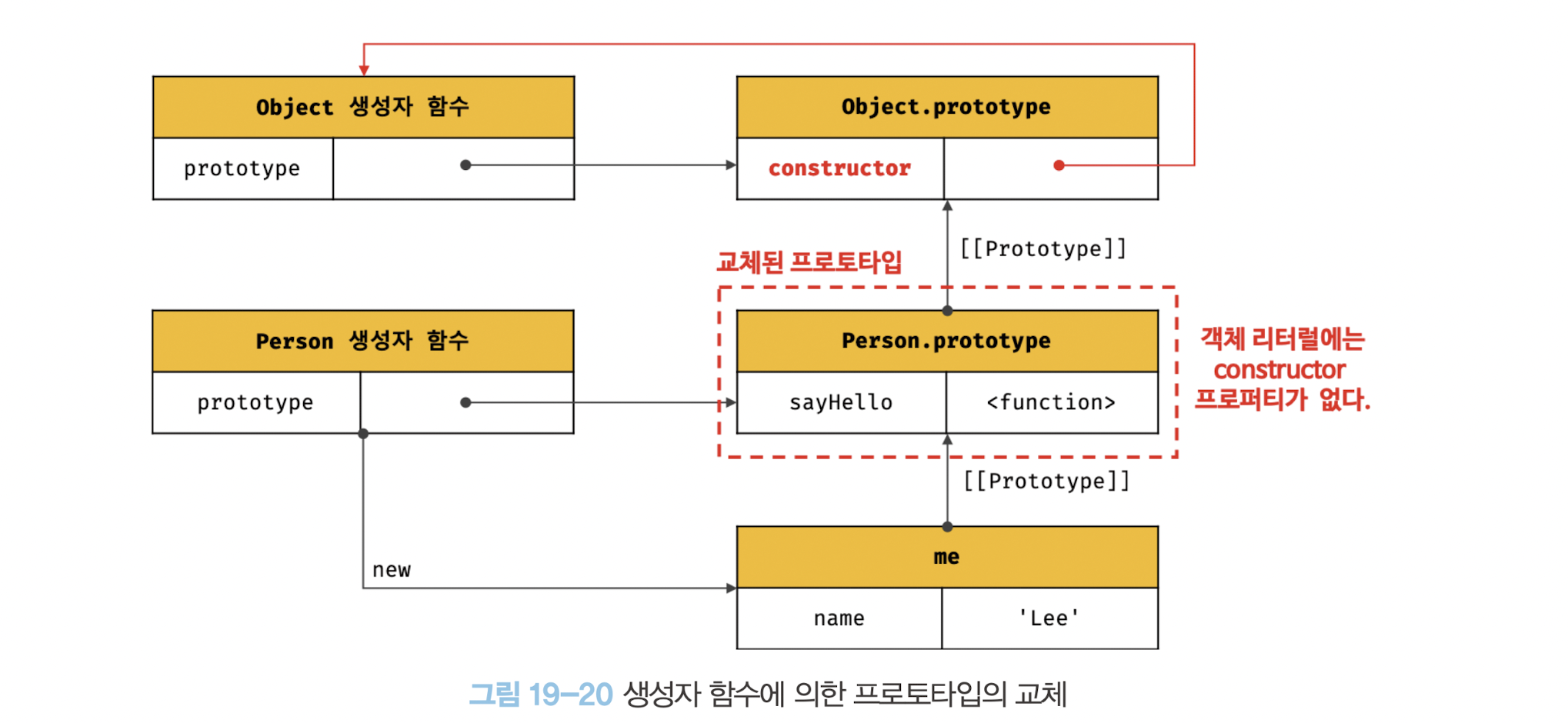
1️⃣에서
Person.prototype에 객체 리터럴을 할당했다. 이는Person생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다

-
프로토타입으로 교체한 객체 리터럴에는
constructor프로퍼티가 없다. -
constructor프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티다. -
따라서,
me객체의 생성자 함수를 검색하면Person이 아닌Object가 나온다. -
이처럼 프로토타입을 교체하게 되면
constructor프로퍼티와 생성자 함수간의 연결이 파괴되는데,
constructor프로퍼티를 추가하여 프로토타입의constructor프로퍼티를 되살린다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
//constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
//constructor 프로퍼티와 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
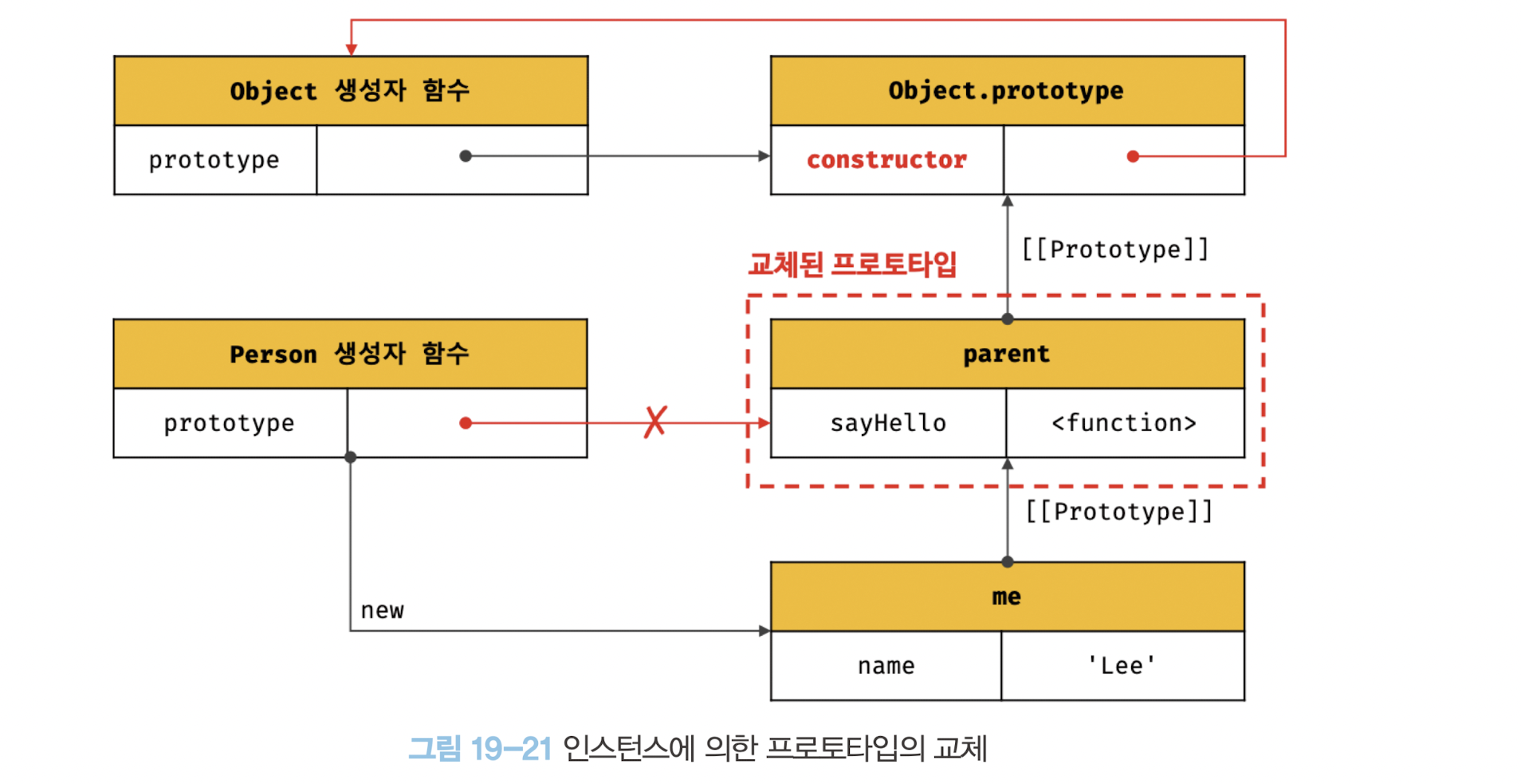
console.log(me.constructor === Object); // false19.9.1 인스턴스에 의한 프로토타입의 교체
-
프로토타입은 생성자 함수의
prototype프로퍼티 뿐만 아니라 인스턴스의__proto__접근자 프로퍼티(또는Oject.getPrototypeOf메서드)를 통해 접근할 수 있고 이를 통해 프로토타입을 교체할 수 있다. -
생성자 함수의
prototype프로퍼티에 다른 임의의 객체를 바인딩 하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. -
__proto__접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
function Person(name) {
this.name = name;
}
const me = new Person("april");
// 프로토타입으로 교체할 객체
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
},
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// 1️⃣ me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is april

-
마찬가지로 프로토타입으로 교체한 객체에는
constructor프로퍼티가 없으므로constructor프로퍼티와 생성자 함수 간의 연결이 파괴된다. -
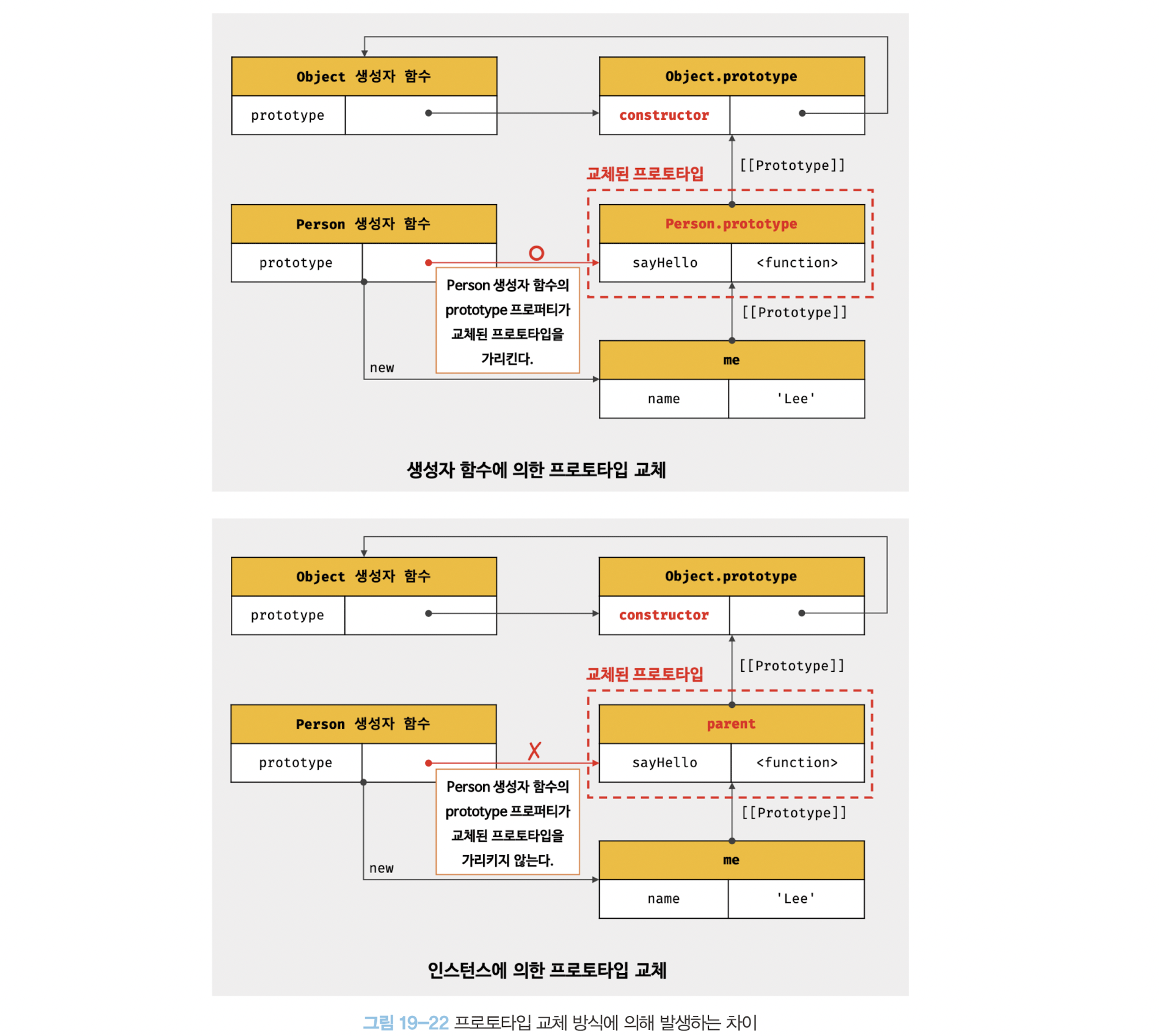
생성자 함수or 인스턴스에 의한 프로토타입 교체의 차이점
- 생성자 함수 : Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨다.
- 인스턴스 : Person 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리키지 않는다.

프로토타입은 직접 교체하지 않는 것이 좋다.
위 처럼 번거롭기 때문에, 직접상속(19.11절)이 더 편리하고 안전하다. 또는 클래스(25장)를 사용하면 간편하고 직관적으로 상속 관계를 구현할 수 있다.
19.10 instanceof 연산자.
instanceof연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 만약 우변의 피연산자가 함수가 아닌 경우TypeError가 발생한다.
객체 instanceof 생성자함수- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인상에 존재하면
true/ 아니면false로 평가된다.
//생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype과 Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가
console.log(me instanceof Person); // true
console.log(me instanceof Object); // trueinstanceof연산자는 프로토타입의constructor프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
19.11 직접 상속
19.11.1 Object.create에 의한 직접 상속
-
Object.create메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다. -
Object.create메서드도 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다. -
Object.create메서드의 "첫번째 매개변수"는 생성할 객체의 프로토타입으로 지정할 객체를 전달한다. -
"두번째 매개변수"에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.(생략 가능)
/**
* 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체를 생성하여 반환한다.
* @param {Object} prototype - 생성할 객체의 프로토타입으로 지정할 객체
* @param {Object} [propertiesObject] - 생성할 객체의 프로퍼티를 갖는 객체
* @returns {Object} 지정된 프로토타입 및 프로퍼티를 갖는 새로운 객체
*/
Object.create(prototype[, propertiesObject])-
이처럼
Object.create메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다. -
이 메서드의 장점은 다음과 같다.
new연산자 없이도 객체를 생성할 수 있다.- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
-
Object.create메서드에 의한 직접 상속은 여러 장점이 있다. 하지만 두번째 인자로 프로퍼티를 정의하는 것은 번거롭다. 일단 객체를 생성한 이후 프로퍼티를 추가하는 방법도 있으나 이 또한 깔끔한 방법은 아니다.
19.11.2 객체 리터럴 내부에서 __proto__에 의한 직접 상속
- ES6 에서는 객체 리터럴 내부에서
__proto__접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/** 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true19.12 정적 프로퍼티/메서드
- 정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('april');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function-
정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
-
MDN과 같은 문서를 보면 정적 프로퍼티/메서드와 프로토타입 프로퍼티/메서드를 구분해놓고 있으므로 표기법만으로도 정적 프로퍼티/메서드와 프로토타입 프로퍼티/메서드를 구별할 수 있어야 한다.
-
프로토타입 프로퍼티/메서드를 표기할 때
prototype을#으로 표기하는 경우도 있다.- 예시)
Object.prototype.isPrototypeof를Object#isPrototypeof으로 표기

- 예시)
19.13 프로퍼티 존재 확인
19.13.1 in 연산자
in연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
/**
* key: 프로퍼티 키를 나타내는 문자열
* object: 객체로 평가되는 표현식
*/
key in objectconst person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // false
// 모든 프로토타입의 프로퍼티를 확인함 -> toString은 Object.prototype메서드에 존재한다.
console.log('toString' in person); // true-
in연산자는 확인 대상 객체의 프로퍼티뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의가 필요하다. -
in연산자 대신 ES6에서 도입된Reflect.has메서드를 사용할 수도 있다.
const person = { name: 'Lee' };
console.log(Reflect.has(person, 'name')); // true
console.log(Reflect.has(person, 'toString')); // true19.13.2 Object.prototype.hasOwnProperty 메서드
-
Object.prototype.hasOwnProperty메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다. -
Object.prototype.hasOwnProperty메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유늬 프로퍼티 키인 경우에만true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우false를 반환한다.
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
console.log(person.hasOwnProperty('toString')); // false19.14 프로퍼티 열거
19.14.1 for...in 문
- 객체의 모든 프로퍼티를 순회하며 열거 하려면
for...in문을 사용한다.
for (변수선언문 in 객체) { ... }-
for...in문은 객체의 프로토타입 체인상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트[[Enumerable]]의 값이true인 프로퍼티를 순회하여 열거한다. -
프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
const sym = Symbol();
const person = {
name: 'Lee',
address: 'Seoul',
[sym]: 10,
__proto__: { age: 20 }
};
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
// age: 20 - 상속받은 프로퍼티는 제외하고 객체 자신의 프로퍼티만 열거하려면
Object.prototype.hasOwnProperty메서드를 사용하여 객체 자신의 프로퍼티인지 확인해야 한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
for (const key in person) {
// 객체 자신의 프로퍼티인지 확인한다.
if (!person.hasOwnProperty(key)) continue;
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul19.14.2 Object.keys/values/entries 메서드
-
객체 자신의 고유 프로퍼티만 열거하기 위해서는
for...in문을 사용하는 것보다는Object.keys/values/entries메서드를 사용하는 것을 권장한다. -
Object.keys메서드 : 객체 자신의 열거 가능한 프로퍼티 "키"를 배열로 반환
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]Object.values메서드 : 객체 자신의 열거 가능한 프로퍼티 "값"을 배열로 반환(ES8에서 도입)
console.log(Object.values(person)); // ["Lee", "Seoul"]Object.entries메서드 : 객체 자신의 열거 가능한 프로퍼티 "키와 값"의 쌍의 배열을 배별에 담아 반환(ES8에서 도입)
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/