
-
실행 컨텍스트는 자바스크립트의 종작 원리를 담고 있는 핵심 개념이다.
-
실행 컨텍스트를 바르게 이해하면 아래 항목들을 이해할 수 있다.
- 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인된 값을 관리하는 방식과
- 호이스팅이 발생하는 이유,
- 클로저의 동작방식,
- 태스크 큐와 함께 동작하는 이벤트 핸들러와
- 비동기 처리 동작 방식
23.1 소스코드의 타입
-
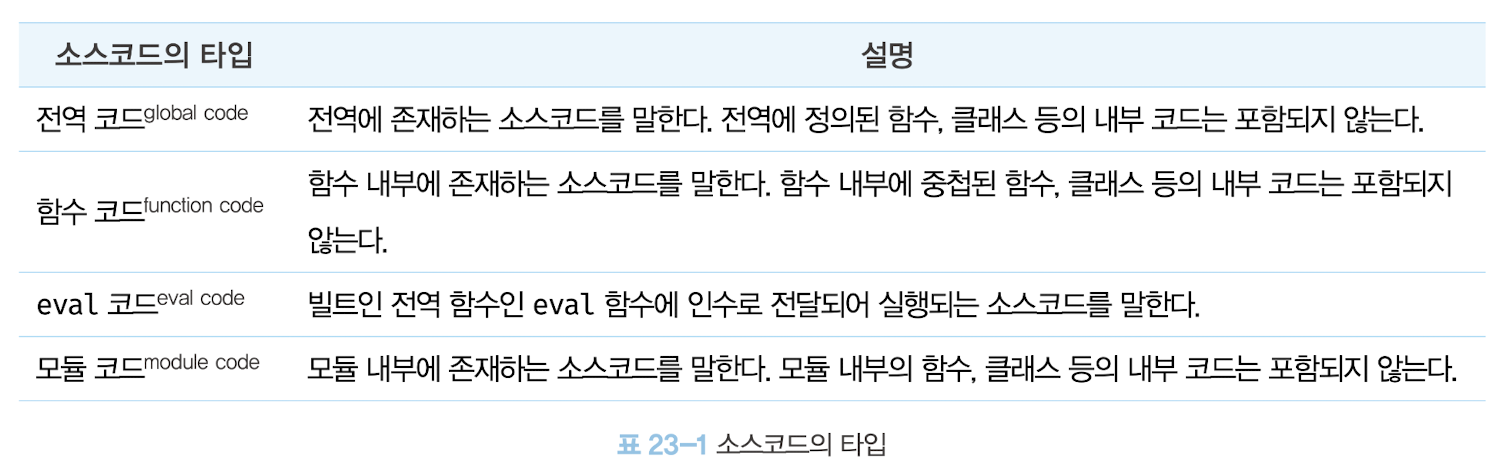
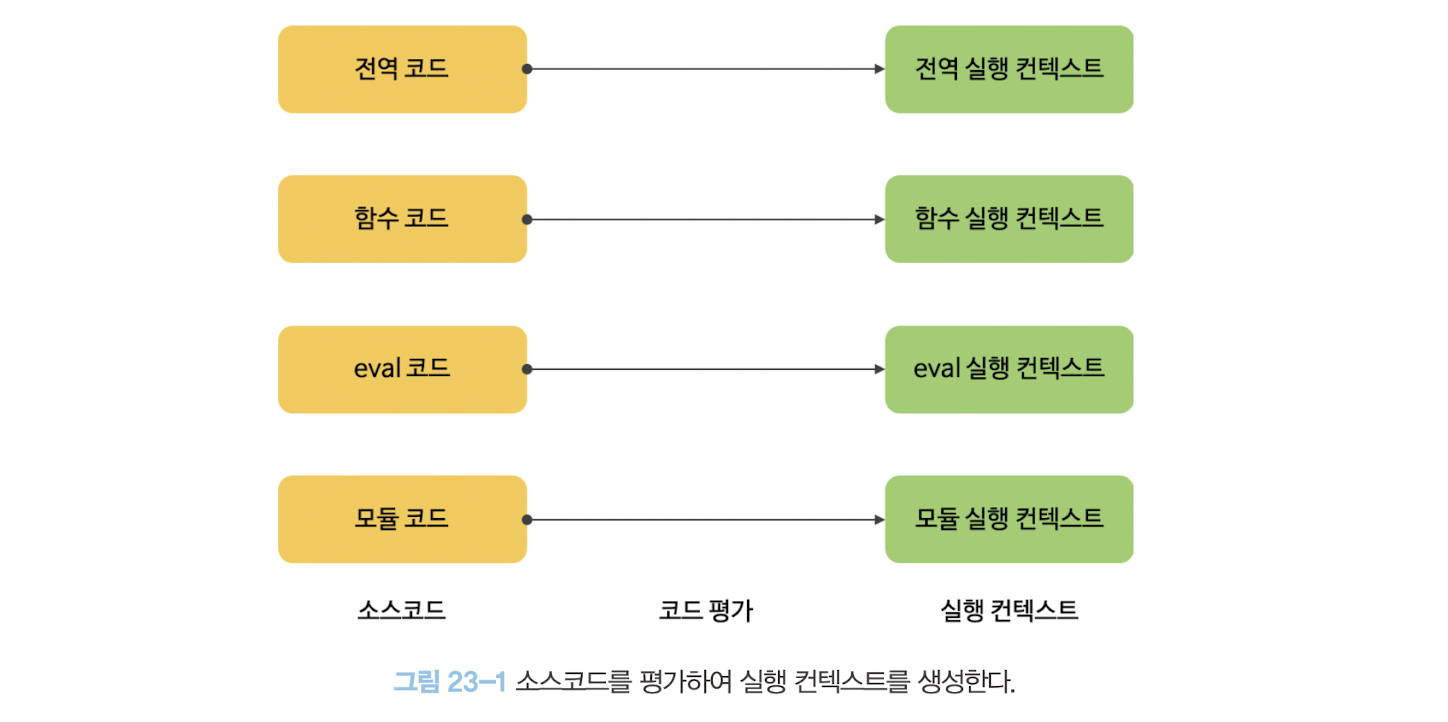
ECMAScript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분한다.
4가지 타입의 소스코드는 실행 컨텍스트를 생성한다. -
4가지 타입으로 구분하는 이유는 소스 코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.

1. 전역 코드
-
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프에 생성해야한다.
-
그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기위해 전역 객체와 연결되어야 한다.
-
이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
2. 함수 코드
-
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야한다.
-
그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야한다.
-
이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
3. eval 코드
-
eval코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다.
-
이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
4. 모듈 코드
-
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
-
이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.

23.2 소스코드의 평가와 실행
-
자바스크립트 엔진은 소스코드를 "소스코드의 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
-
소스코드의 평과 과정에서는
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다. -
소스코드 평가 과정이 끝나면 소스코드의 실행(런타임)이 시작된다.
이때 소스 코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. -
그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

23.3 실행 컨텍스트의 역할
- 자바스크립트 엔진 아래 예제를 어떻게 평가하고 실행할지 생각해보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo (a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(10);
// 메서드 호출
console.log(x + y); // 31. 전역 코드 평가
-
전역 코드를 실행하기 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다.
-
소스코드 평과 과정에서는
- 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고,
- 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
- 이때 var 키워드로 선언된 전역변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
-
전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행된다.
-
이때 전역 변수에 값이 할당되고 함수가 호출된다.
-
함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행순서를 변경하여 함수 내부로 진입한다.
3. 함수 코드 평가
-
함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 거치며 함수 코드를 실행하기 위한 준비를 한다.
-
이때 매개변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개 변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
-
또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
-
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행된다.
-
이때 매개 변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.
- console을 스코프 체인을 통해 검색하고.
- log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다.
- a,x,y 식별자는 스코프 체인을 통해 검색한다.
-
console.log 메서드 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
ㅤ
ㅤ
이처럼 코드가 실행되려면 다음과 같이 스코프 식별자, 코드 실행 순서 등의 관리가 필요하다.
-
선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야한다.
-
스코프는 중첩 관계에 의해 스코프 체인을 형성해야한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
-
현재 실행중인 코드의 실행 순서를 변경(예시- 함수 호출에 의한 실행 순서 변경) 할 수 있어야 하며 다시 되돌아 갈 수도 있어야한다.
이 모든 것을 관히라는 것이 바로 실행 컨텍스트다.
-
실행 컨텍스트는 소스 코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
-
구체적으로 말해, 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
-
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고
코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
23.4 실행 컨텍스트 스택
-
생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다.
-
아래 코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가(push)되고 제거(pop)된다.
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();
-
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
-
소스 코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다.
-
실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행중인 코드의 실행 컨텍스트다.
- 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행중인 실행 컨텍스트(runnung execution context)라 부른다.
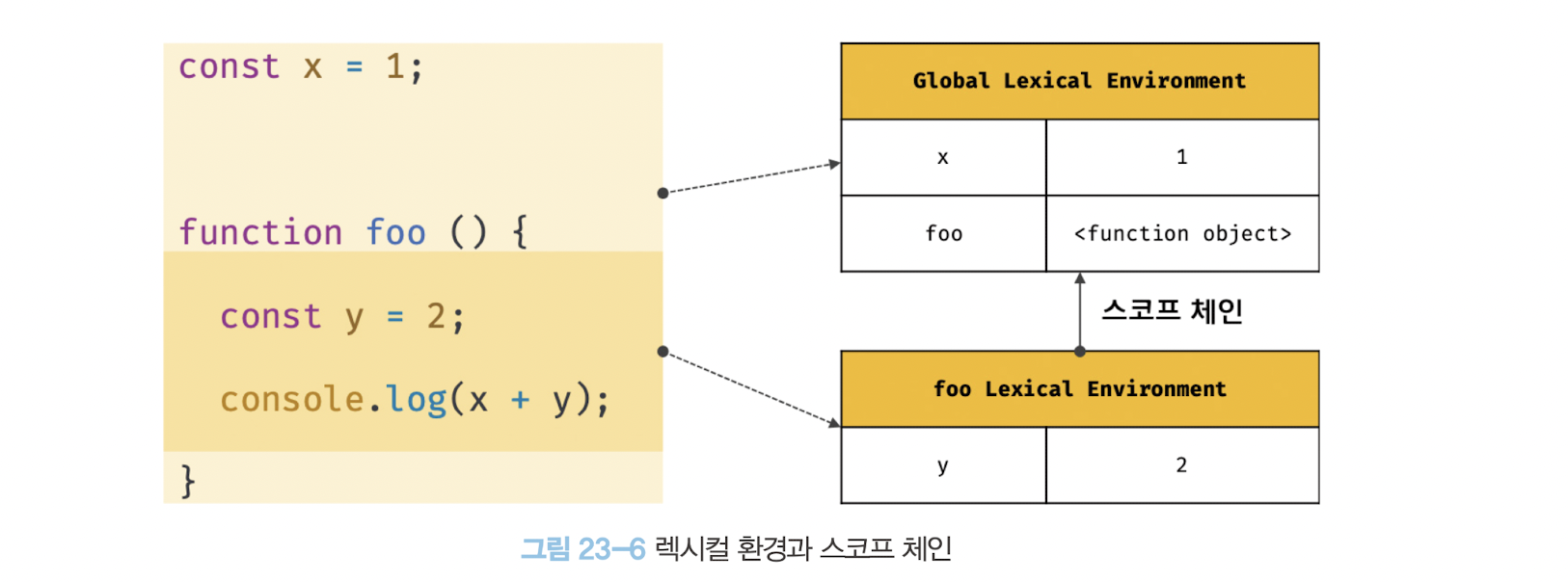
23.5 렉시컬 환경
-
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조 실행컨텍스트를 구성하는 컴포넌트다.
-
실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.

-
렉시컬 환경은 키와 값을 갖는 객체 형태(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
즉, 렉시컬 환경은 스코프로 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다 -
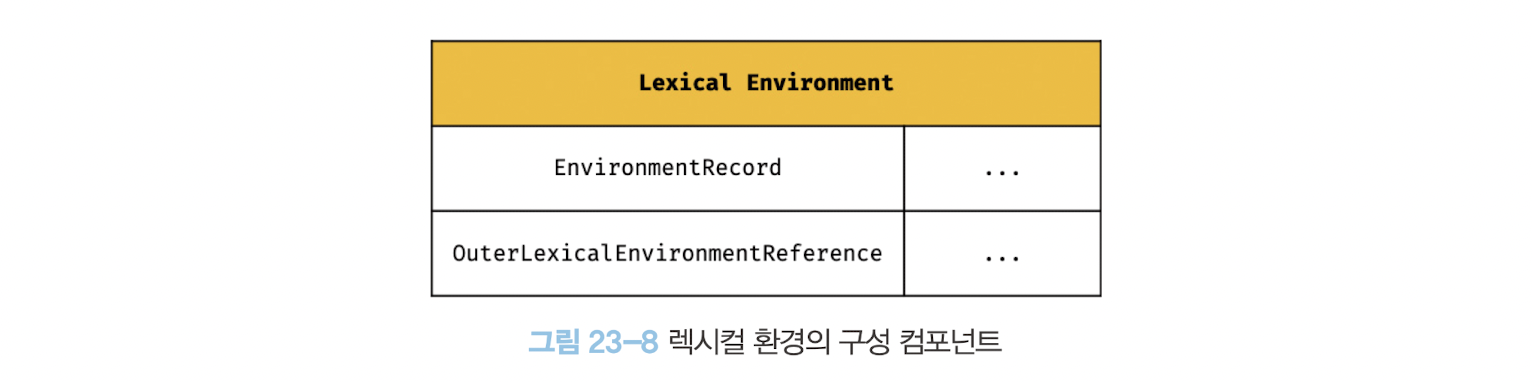
렉시컬 환경은 다음과 같이 두개의 컴포넌트로 구성된다.

1. 환경 레코드(Environment Record)
-
스코프에 포한된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
-
환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
2. 외부 렉시컬 환경에 대한 참조(Environment Record)
-
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다.
-
이때 상위 스코프란 욉 렉시컬 환결, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다.
-
외부 렉시컬 환결에 대한 참조를 총해 단방향 링크드 리스트 스코프 체인을 구현한다.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
- 어떻게 실행 컨텍스트가 생성되고 코드 실행 결과를 관리되는지, 그리고 어떻게 실행 컨텍스트를 통해 검색하는지 살펴보자
car x = 1;
const y = 2;
function foo (a) {
var x =3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 4223.6.1 전역 객체 생성
-
전역 객체는 전역 코드가 평가되기 이전에 생성된다.
-
이 때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작환경(클라이언트 사이드 또는 서버 사이드)에 따라 클라이언트 사이드 Web API또는 특정 환경을 위한 호스트 객체를 포함한다.
23.6.2 전역 코드 평가
-
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다. 전역 코드 평가는 다음과 같은 순서로 진행된다.
-
- 전역 실행 컨텍스트 생성
-
- 전역 렉시컬 환경 생성
- 2.1 전역 환경 레코드 생성
- 2.1.1 객체 환경 레코드
- 2.1.2 선언적 환경 레코드 생성
- 2.2 this 바인딩
- 2.3 외부 렉시컬 환경에 대한 참조 설정
-
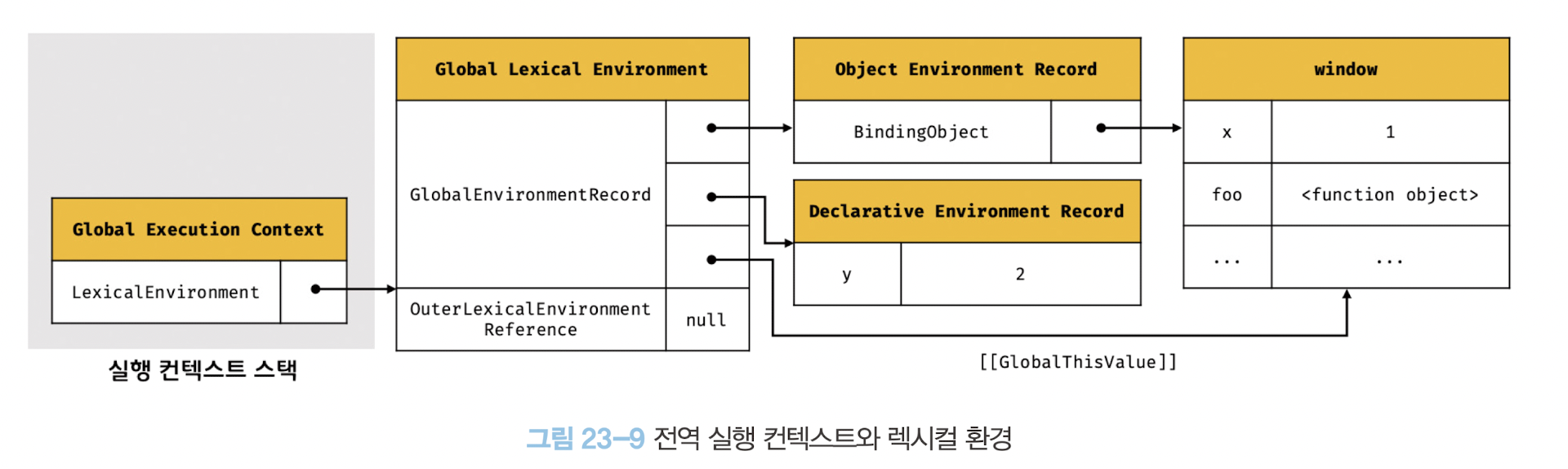
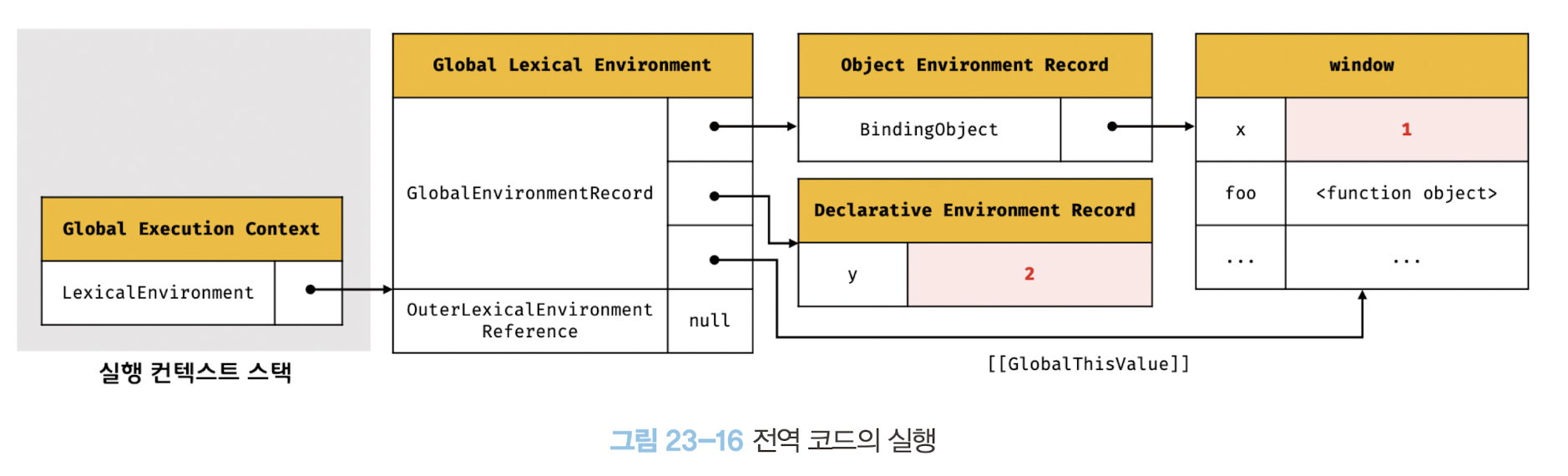
위 과정을 거쳐 생성된 전역 실행 컨텍스트와 렉시컬 환경은 다음과 같다.

1. 전역 실행 컨텍스트 생성
- 먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.
- 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 회상위, 즉 실행 중인 실행 컨텍스트가 된다.

2. 전역 렉시컬 환경 생성
- 전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
- 렉시컬환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.

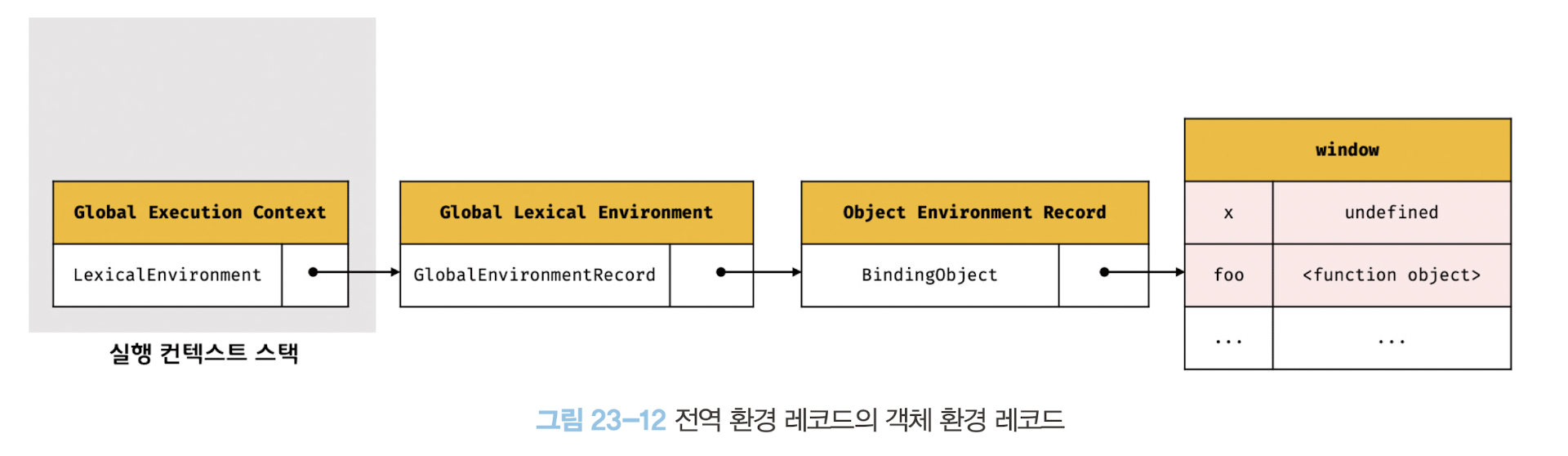
2.1 전역 환경 레코드 생성
-
전역 레코드 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
-
전역 환경 레코드는 객체 환경 레코드, 선언적 환경 레코드로 구성되어 있다.
-
객체 환경 레코드는
기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수롸 함수 선언문으로 정의한 전역함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리하고, -
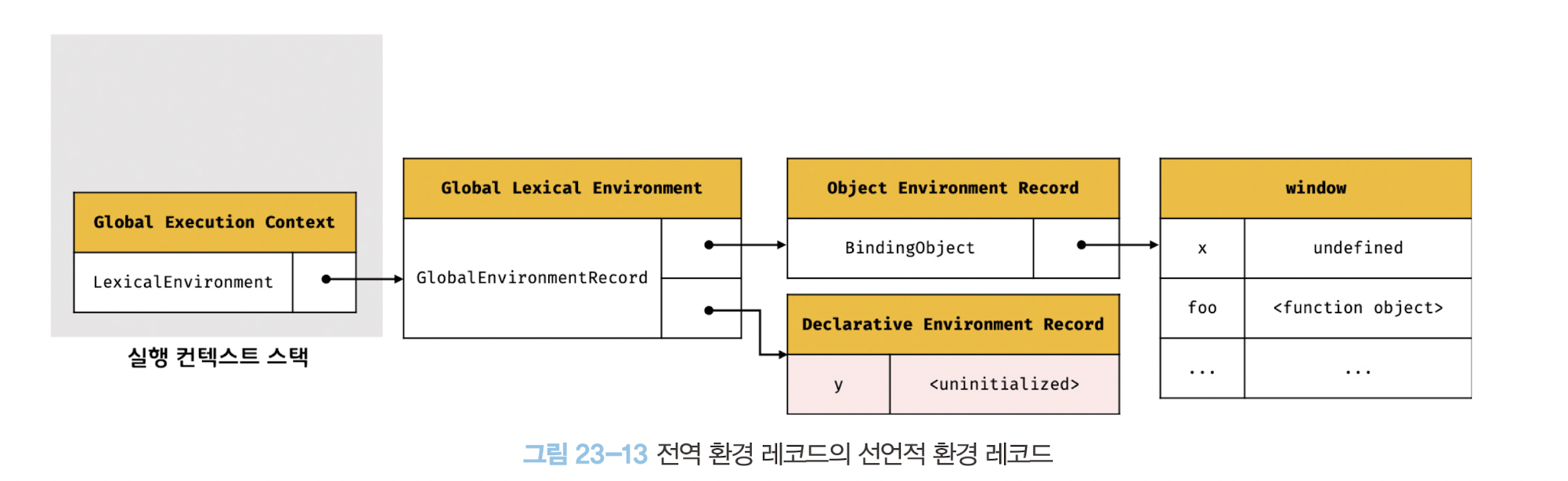
선언적 환경 레코드는
let, const 키워드로 선언한 전역 변수를 관리한다.
2.1.1 객체 환경 레코드
-
객체 환경 레코드는 BindingObject 라고 부르는 객체와 연결된다.
-
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.

2.1.2 선언적 환경 레코드 생성
-
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다고 했다.
-
여기서 개념적인 블록이 바로 전역 환경 레코드의 선언적 환경 레코드다.

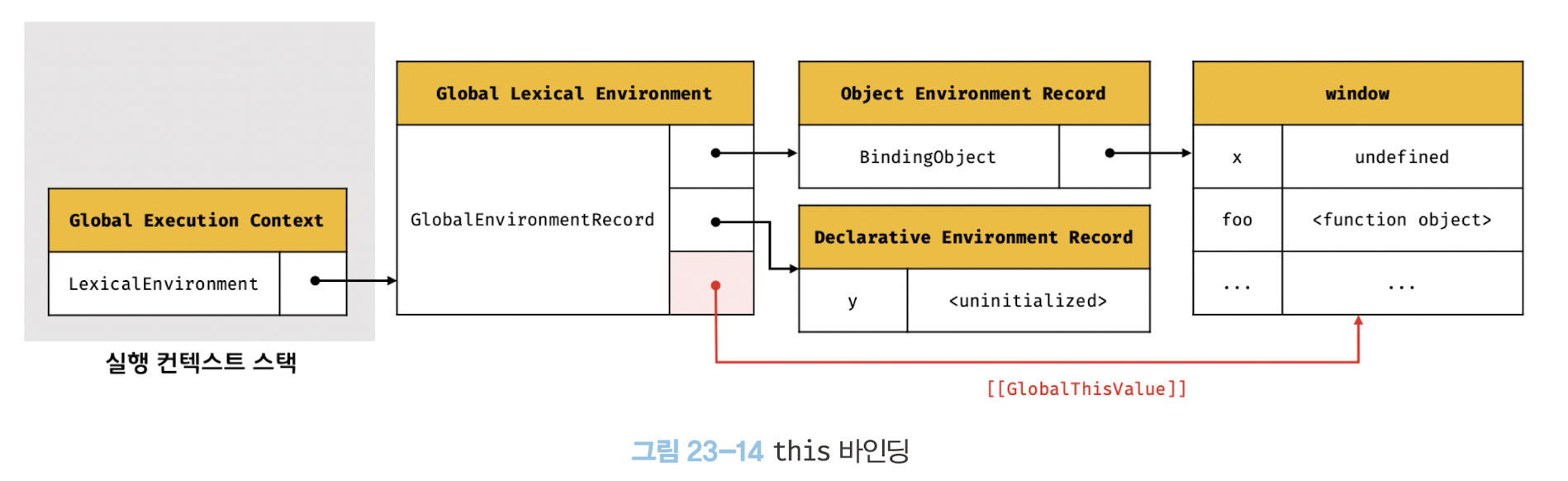
2.2 this 바인딩
-
전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에 this 가 바인딩된다. -
일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의
[[GlobalThisValue]]내부 슬롯에는 전역 객체가 바인딩된다. -
전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.

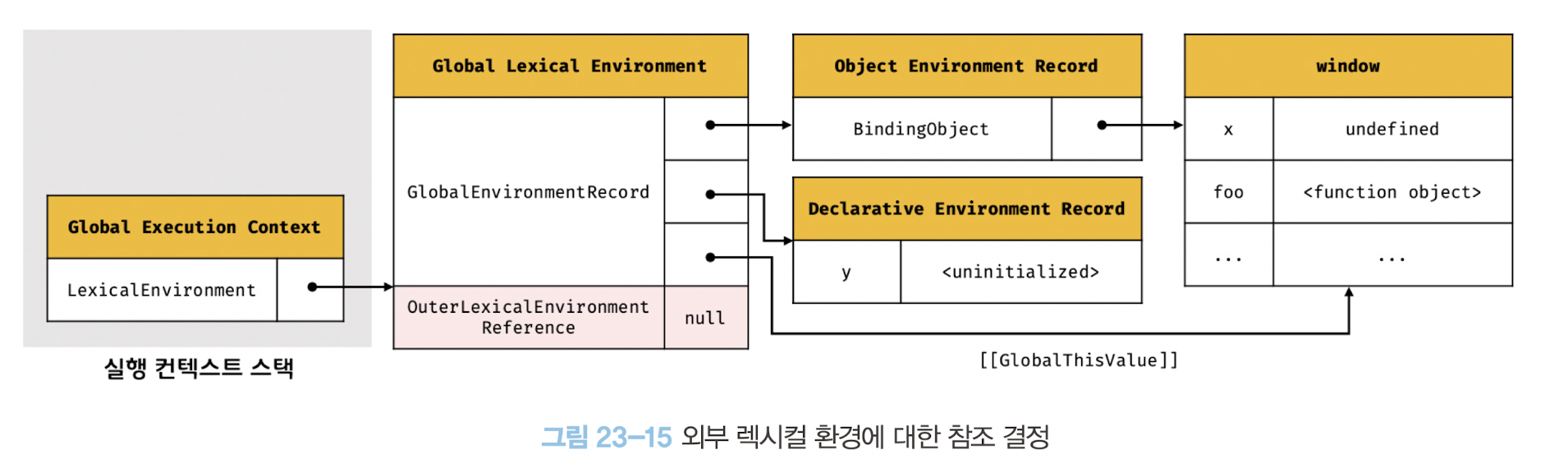
2.3 외부 렉시컬 환경에 대한 참조 설정
- 외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 스코프의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.

23.6.3 전역 코드 실행
-
이제 전역 코드가 순차적으로 실행되기 시작한다. 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당된다. 그리고 foo 함수가 호출된다.

-
변수 할당문 또는 함수 호출문을 실행하려면 먼저 변수 또는 함수 이름이 선언된 식별자인지 확인이 필요하다.
-
또한 식별자는 스코프가 다르면 같은 이름을 가질수 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다. 이를 식별자 결정이라한다.
-
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경(상위스코프)로 이동하여 식별자를 검색한다.
-
이것이 바로 스코프 체인의 동작 원리다. 하지만 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러를 발생시킨다.
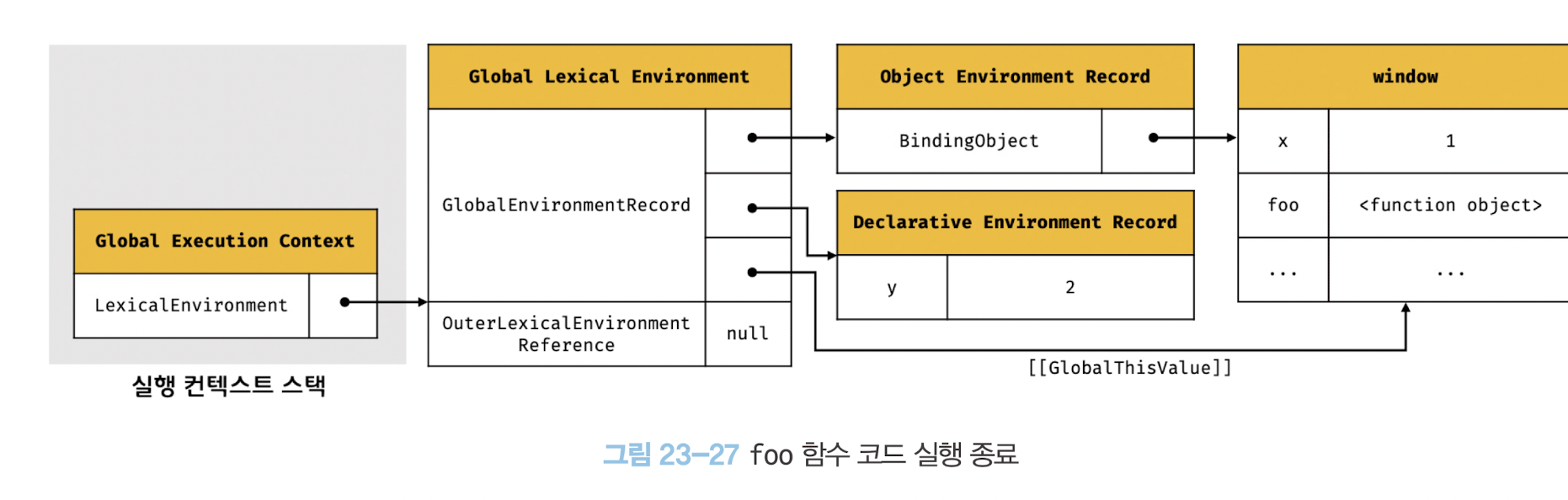
23.6.4 foo 함수 코드 평가
-
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다.
그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다. -
- 함수 실행 컨텍스트 생성
-
- 함수 렉시컬 환경 생성
- 2.1 함수 환경 레코드 생성
- 2.2 this 바인딩
- 2.3 외부 렉시컬 환경에 대한 참조 설정
-
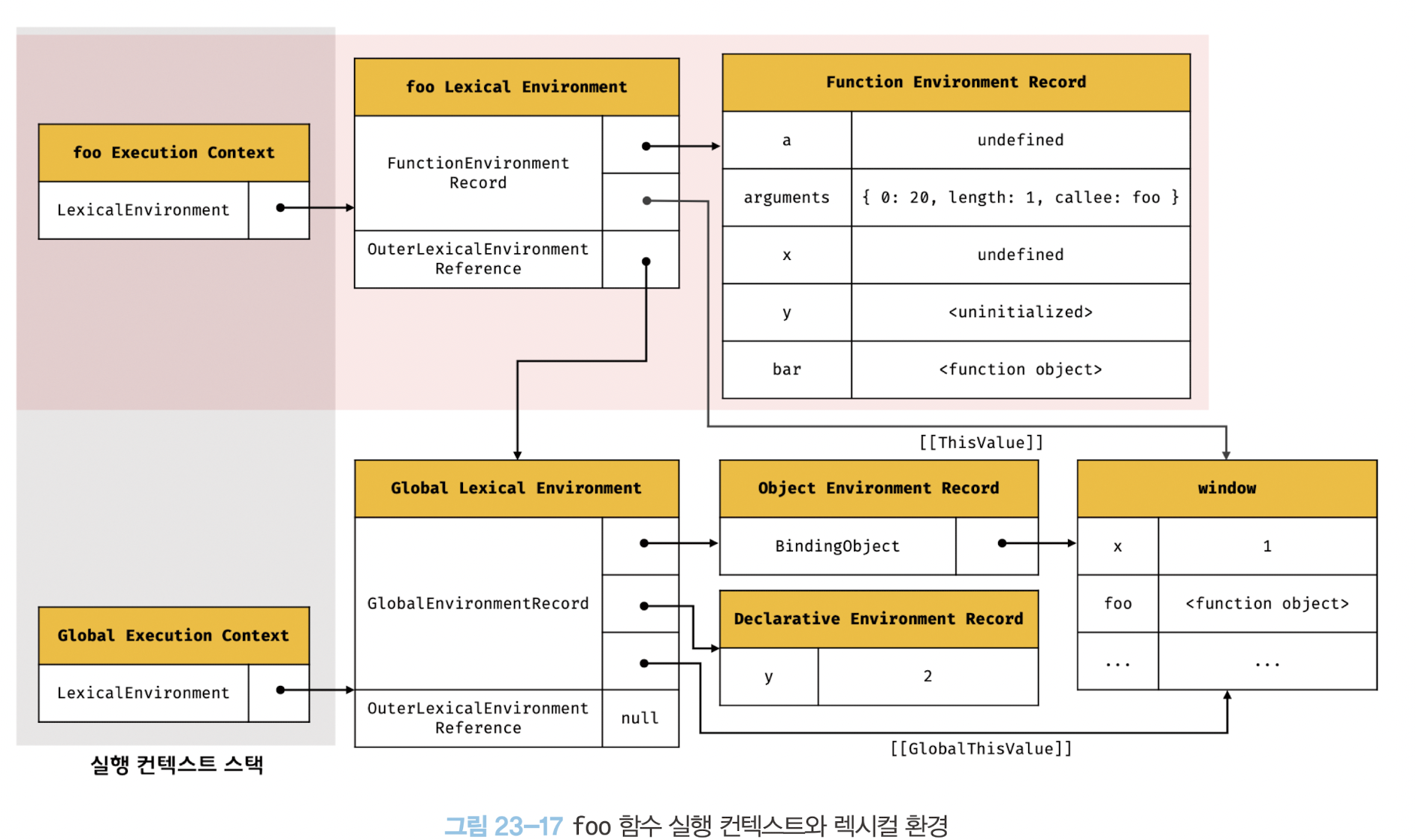
위 과정을 거쳐 생성된 foo 함수 실행 컨텍스트와 렉시컬 환경은 다음과 같다.

1. 함수 실행 컨텍스트 생성
- 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다.
2. 함수 렉시컬 환경 생성
- 함수 렉시컬 환경을 생성하고 함수 실행 컨텍스트에 바인딩한다.

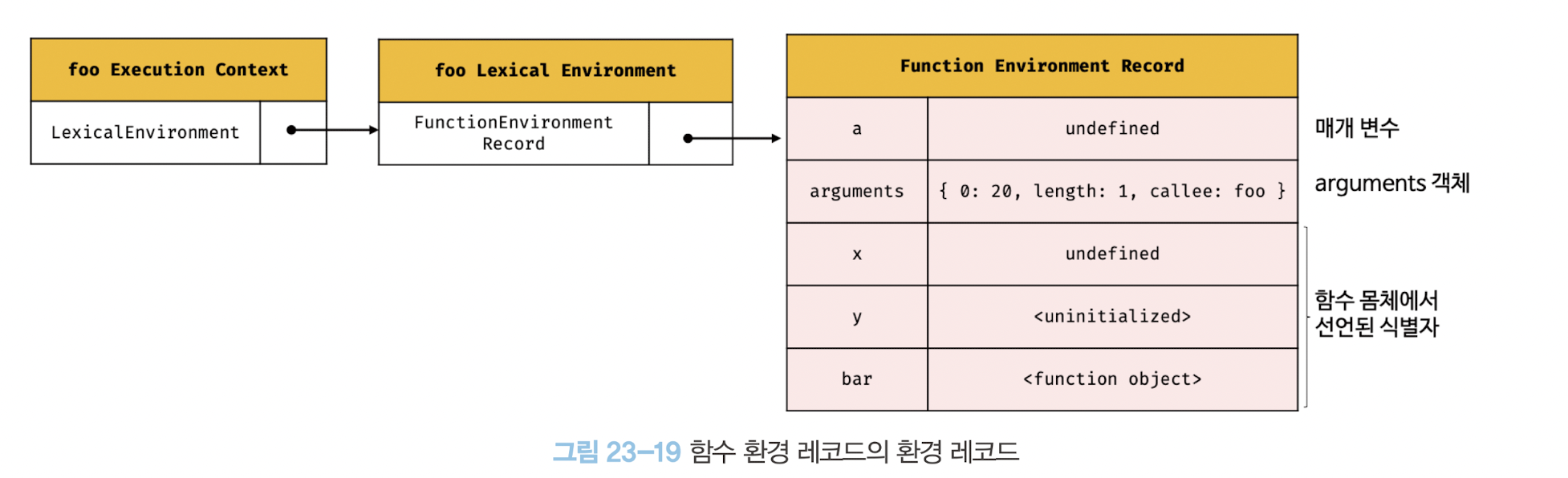
2.1 함수 환경 레코드 생성
- 함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.

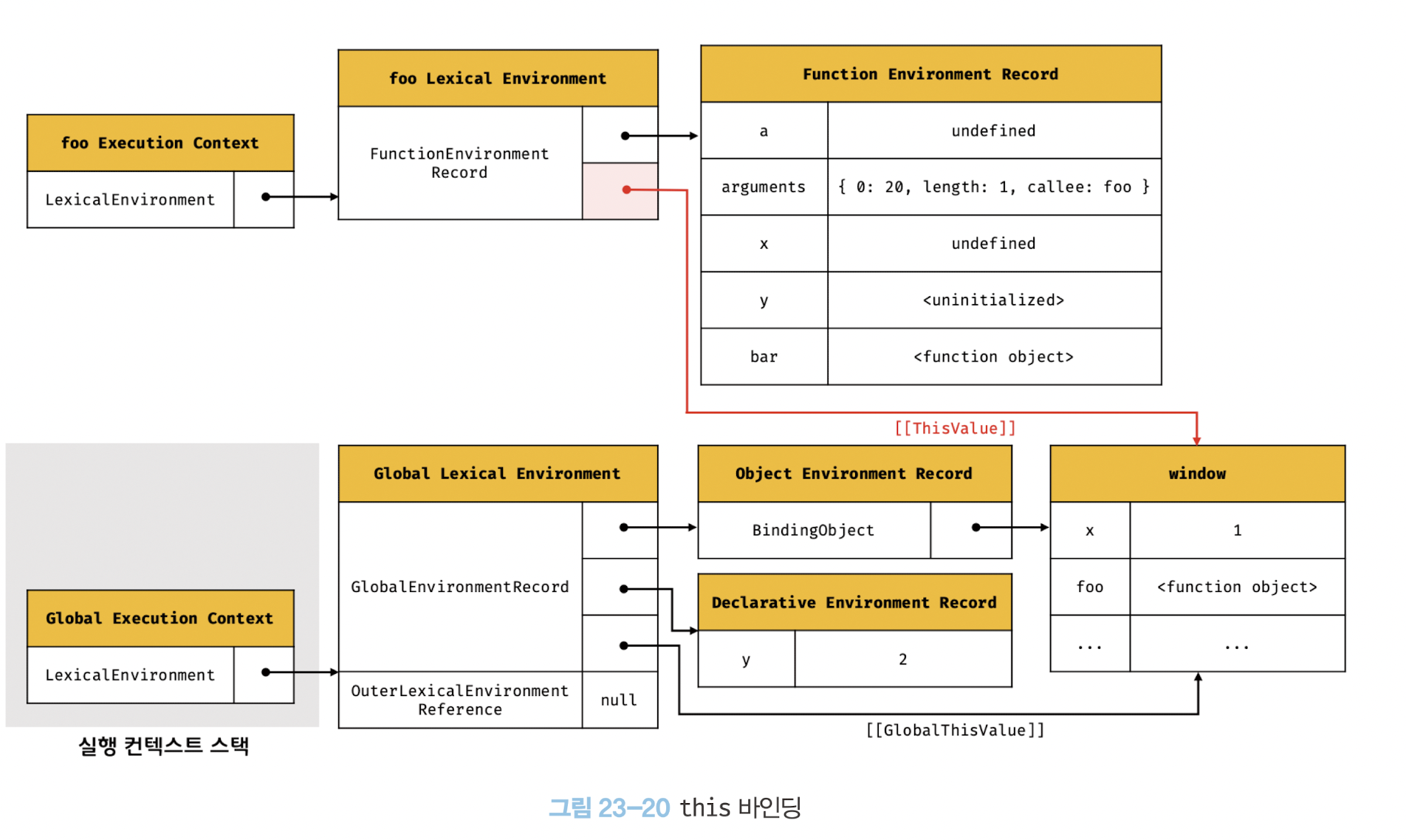
2.2 this 바인딩
- 함수 환경 레코드의
[[ThisValue]]내부 슬롯에 this가 바인딩된다.

2.3 외부 렉시컬 환경에 대한 참조 설정
-
외부 렉시컬 환경에 대한 참조에 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
-
함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯
[[Environment]]에 저장된 렉시컬 환경의 참조다.
즉, 함수 객체의 내부 슬롯[[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘이다.

23.6.5 foo 함수 코드 실행
-
이제 런타인이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작한다.
-
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y 에 값이 할당된다. 그리고 함수 bar가 호출된다.
-
이때 식별자 결정을 위해 실행중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다.

23.6.6 bar 함수 코드 평가
-
bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한다.
-
그리고 bar 함수 코드를 평가하기 시작한다.

23.6.7 bar 함수 코드 실행
- 이제 런타인이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개 변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.

- 그리고
console.log(a + b + x + y + z);가 실행된다.
1.console식별자 검색
2.log메서드 검색
3. 표현식a + b + x + y + z의 평가

console.log메서드 호출
- 표현식
a + b + x + y + z의 평가되어 생성한 값 42를 console.log메서드에 전달하여 호출한다.
23.6.8 bar 함수 코드 실행 종료
-
console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다.
-
이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

23.6.9 foo 함수 코드 실행 종료
-
bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다.
-
이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

23.6.10 전역 코드 실행 종료
- foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
23.7 실행 컨텍스트와 블록 레벨 스코프
-
var 키워드로 선언한 변수는
오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다. -
let, const 키워드로 선언한 변수는
모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true) {
let x = 10;
console.log(x); // 10
}
console.log(x); //1
-
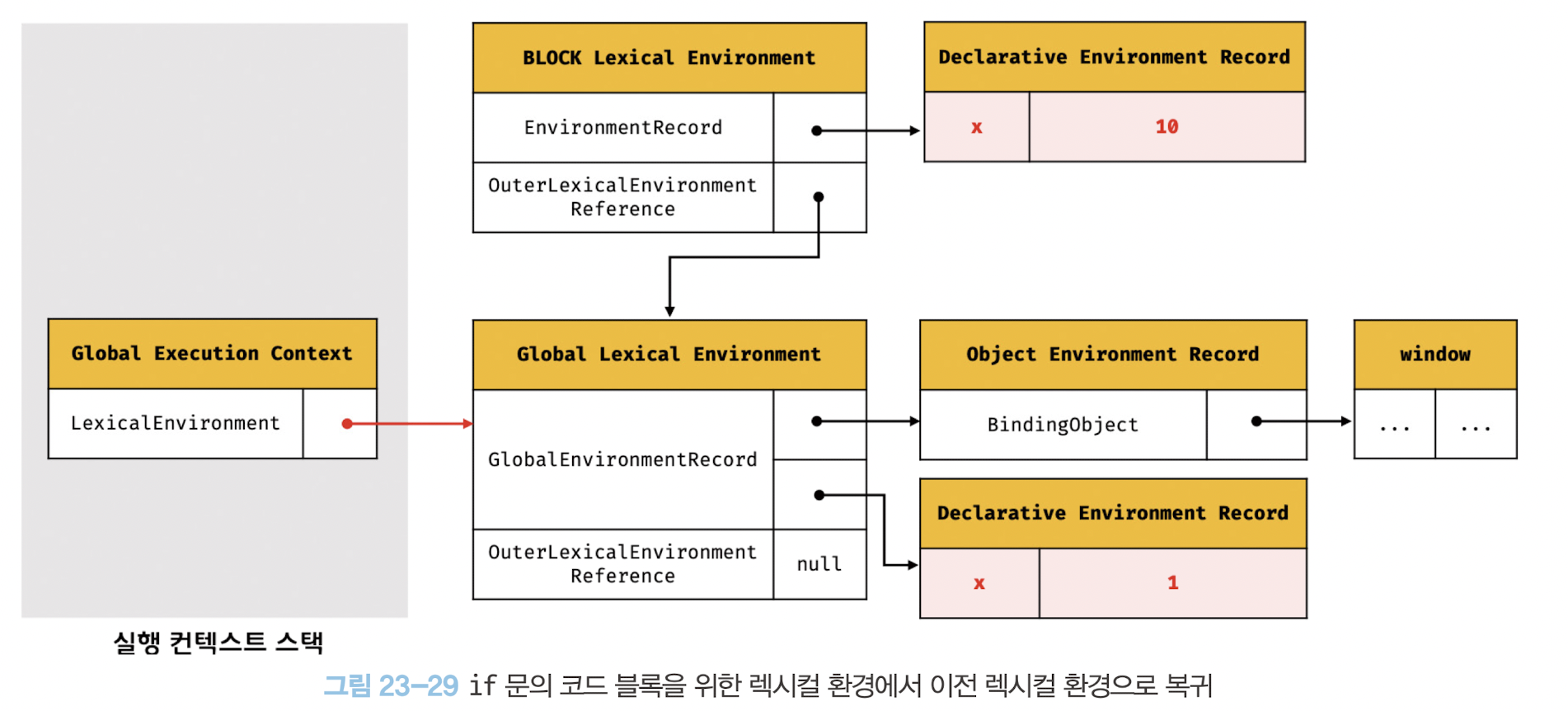
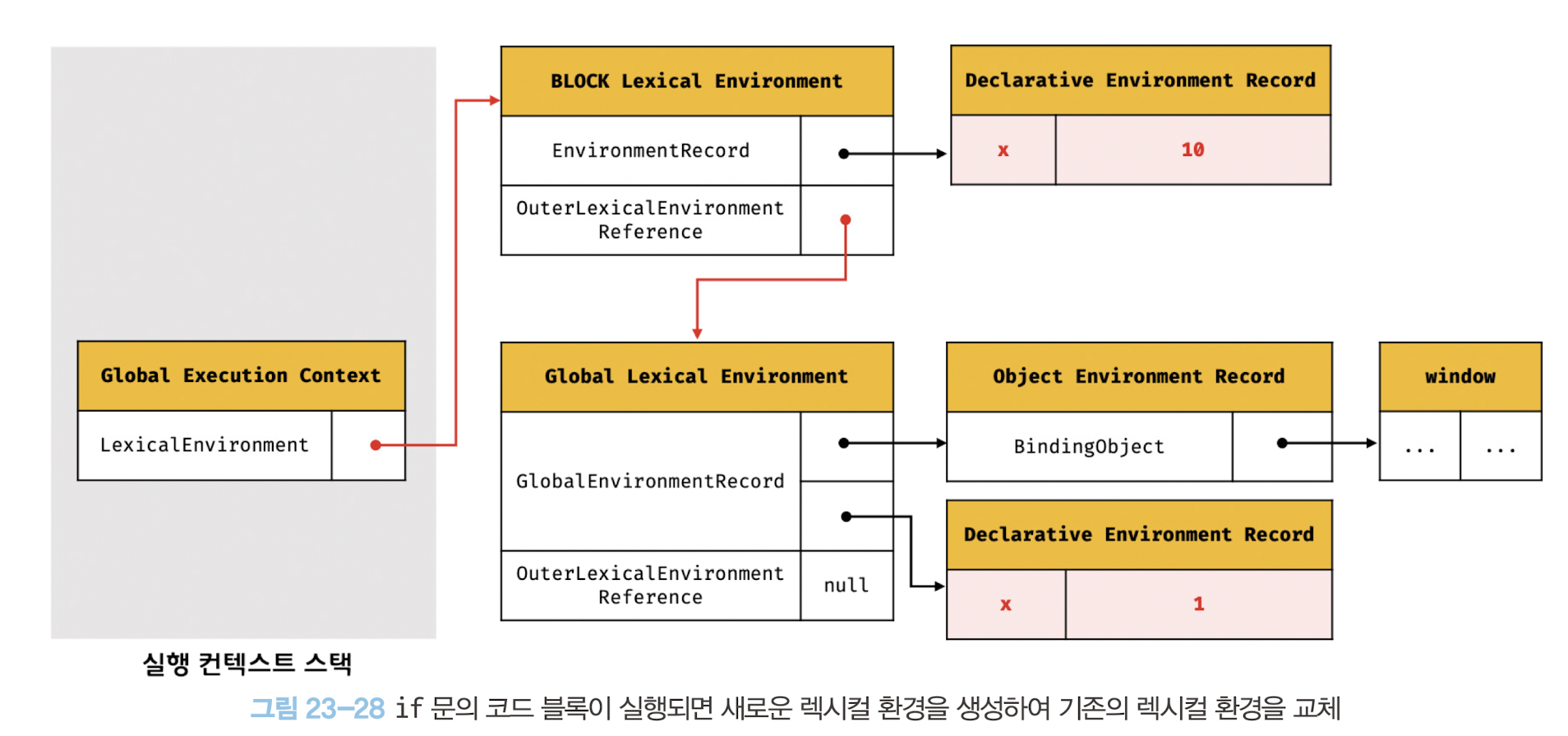
if 문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.
-
이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다.
-
이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.

- if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다. 이는 if 문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.