
-
클로저(closure)는 난해하기로 유명한 자바스크립트의 개념 중 하나이지만, 자바스크립트 고유의 개념은 아니다.
-
함수를 일급 객체로 취급하는 함수형 프로그래밍 언어(예) 하스켈, 리스프, 얼랭, 스칼라 등)에서 사용하는 중요한 특성이다.
-
클로저가 자바스크립트 고유의 개념이 아니라서 ECMAScript 사양에 등장하지는 않지만, MDN에서는 클로저를 이렇게 정의하고 있다.
"클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다."
-
위 정의에서 먼저 이해해야 할 핵심 키워드는 "함수가 선언된 렉시컬 환경"이다.
24.1 렉시컬 스코프
-
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라 한다.
-
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 편가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
24.2 함수 객체의 내부 슬롯 [[Environment]]
-
함수가 정의된 환경(위치)과 호출되는 환경(위치)은 다를 수 있다.
-
따라서 렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과는 상관없이 자신이 정의된 환경, 즉 상위 스코프(함수 정의가 위치하는 스코프)를 기억해야한다.
-
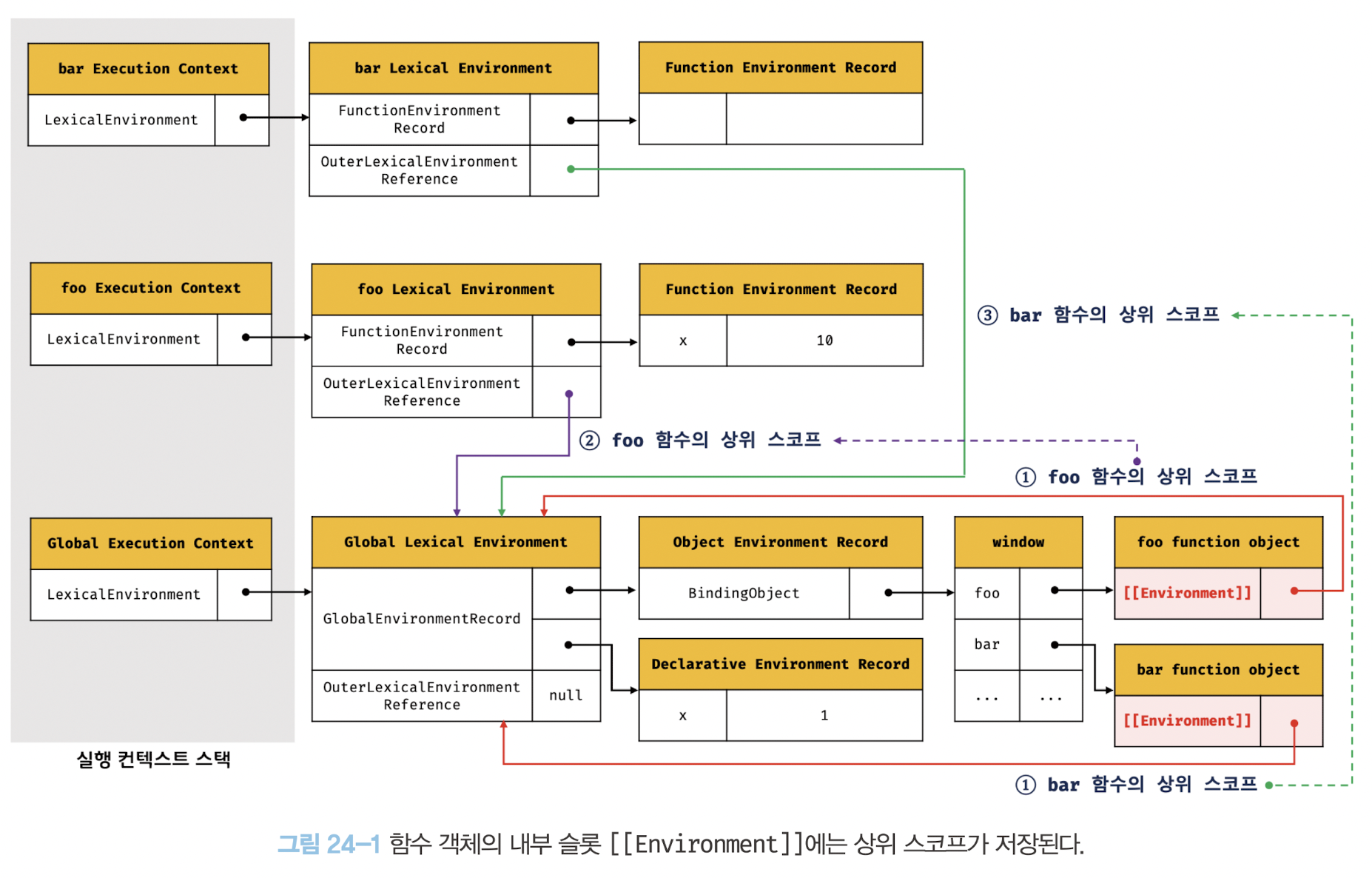
이를 위해 함수는 자신의 내부 슬롯
[[Environment]]에 자신이 정의된 환경, 즉 상위 소코프의 참조를 저장한다. -
이때 자신의 내부 슬롯
[[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다.

24.3 클로저와 렉시컬 환경
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10
-
outer 함수를 호출하면(③) outer함수는 inner 함수를 반환하고 생명 주기를 마감한다.
-
이때 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다.
-
따라서 outer 함수의 지역 변수 x는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 달리 없어 보인다.
-
그러나 위 코드의 실행 결과(④)는 outer 함수의 지역 변수 x의 값인 10이다.
-
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩함수를 클로저라고 부른다.
-
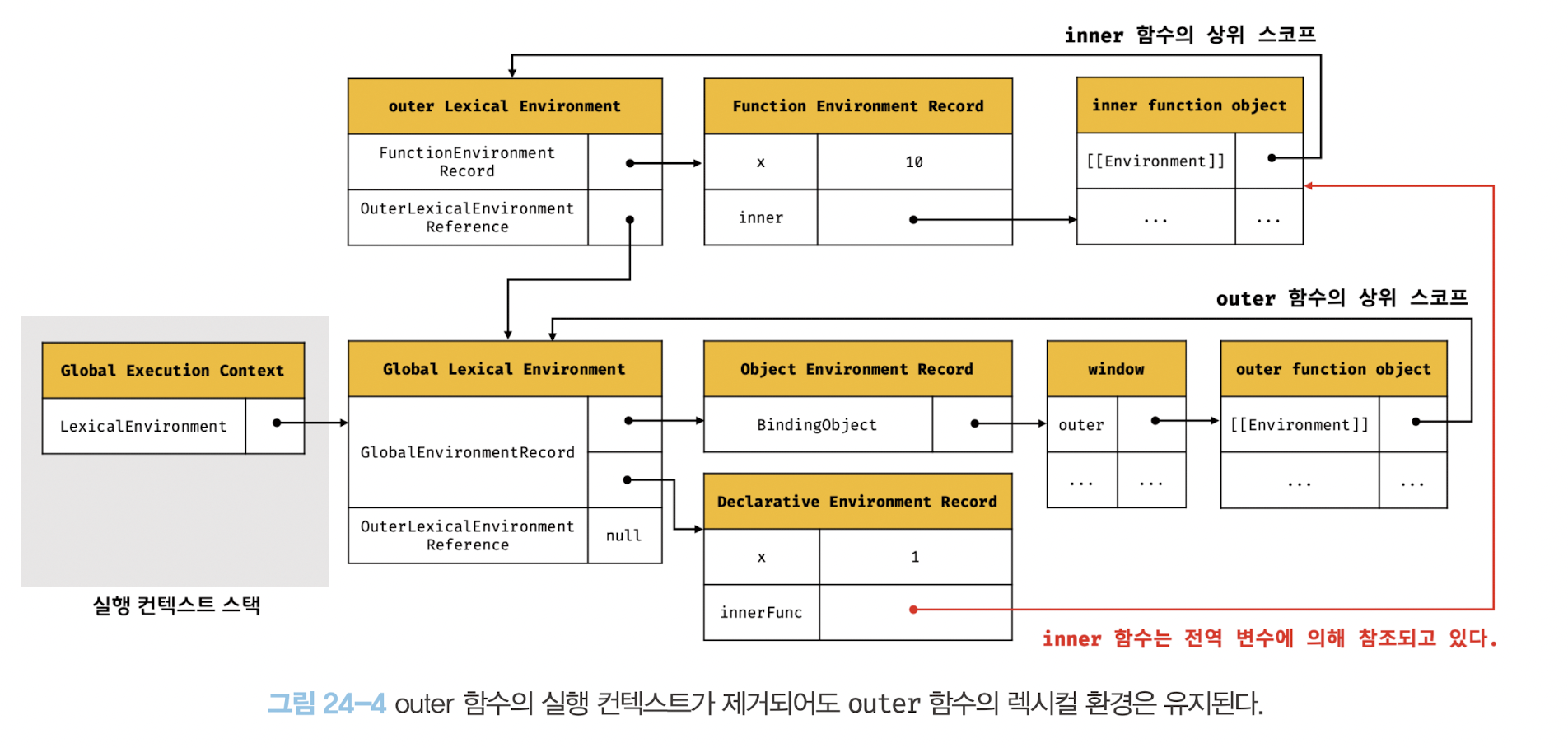
outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다.
-
outer 함수의 렉시컬 환경은 inner 함수의
[[Environment]]내부 슬롯에 의해 참조되고 있고 -
inner 함수는 전역 변수 innerFunc에 의해 참조되고 있으므로 가비지 컬렉션 대상이 되지 않기 때문이다.
-
가비지 컬렉터는 누군가 참조하고 있는 메모리 공간을 함부로 해제하지 않는다.

-
-
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 모든 함수를 클로저라고 할 수 있지만 일반적으로 모든 함수를 클로저라고 하지 않는다.
- 상위 스코프의 어떤 식별자도 참조하지 않는 경우(X)
- 외부 함수보다 중첩함수(내부 함수)의 생명 주기가 짧은 경우(X)
-
클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첨 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
-
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수하고 부른다.
-
자바스크립트 엔진은 클로저가 참조하고 있지 않는 식별자는 기억하지 않는다.
24.4 클로저의 활용
- 클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다.
다시말해, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은익하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3- 위 코드는 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있는 좋디 않은 코드다. 그 이유는 다음돠 같다.
- 카운트 상태(num 변수의 값)는 increase 함수가 호출되기 전까지 변경되지 않고 유지되어야 한다.
- 이를 위해 카운트 상태(num 변수의 값)는 increase 함수만이 변경 할 수 있어야 한다.
- 클로저를 사용하면
const increase = (function () {
let num = 0;
// 클로저
return function () {
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3-
위 코드가 실행되면 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다. -
즉시 실행 함수는 한 번만 실행되므로 increase가 호출될때마다 num 변수가 재차 초기화될 일은 없을 것이다.
-
num 변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 변경을 걱정할 필요가 없기 때문에 더 안정적인 프로그래밍이 가능하다.
-
다음은 함수형 프로그래밍에서 클로저를 활용하는 간단한 예제다.
-
makerCounter함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 갖는다.
// 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
const counter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인수로 전달받는 클로저를 반환
return function (aux) {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = aux(counter);
return counter;
};
}());
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 보조 함수를 전달하여 호출
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
// 자유 변수를 공유한다.
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 024.5 캡슐화와 정보 은닉
-
캡슐화는 객체의 상태는 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
-
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
-
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도를 낮추는 효과가 있다.
-
자바스크립트는 정보 은닉을 완전하게 지원하지 않는다. 인스턴스 메서드를 사용한다면 자유 변수를 통해 private을 흉내 낼 수는 있지만 프로토타입 메서드를 사용하면 이마저도 불가능해진다.
24.6 자주 발생하는 실수
- 아래는 클로저를 사용할 때 자주 발생할 수 있는 실수를 보여주는 예제다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () { return i; }; // ①
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]()); // ②
}-
for 문의 코드블록 내에서 var 키워드로 선언한 변수 i 는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역변수다.
-
따라서 배열의 요소로 추가한 함수를 호출하면 전역 변수 i를 참조하여 i의 값 3이 출력된다.
-
for문의 변수 선언문에서 var 키워드로 선언한 변수가 전역 변수가 되기 때문에 발생하는 현상이다.
-
ES6 let 키워드를 사용하면 이 같은 번거로움이 깔끔하게 해결된다.
const funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () { return i; };
}
for (let i = 0; i < funcs.length; i++) {
console.log(funcs[i]()); // 0 1 2
}-
for문이 반복될 때마다 독립적인 렉시컬 환경을 생성하여 식별자의 값을 유지한다.
-
let이나 const 키워드를 사용하는 반복문(for문, for...in 문, for...of 문, while 문 등)은 코드 블록을 반복 실행할 때마다 새로운 렉시컬 환경을 생성하여 반복할 당시의 상태를 마치 스냅숏 찍는 것처럼 저장한다.
-
또 다른 방법으로는 함수형 프로그래밍 기법인 고차 함수를 사용하는 방법이 있다.(26장,27장)
// 요소가 3개인 배열을 생성하고 배열의 인덱스를 반환하는 함수를 요소로 추가한다.
// 배열의 요소로 추가된 함수들은 모두 클로저다
const funcs = Array.from(new Array(3), (_, i) => () => i); //(3)[f, f, f]
// 배열의 요소로 추가된 함수들을 순차적으로 호출한다.
funcs.forEach(f => console.log(f())); // 0 1 2