
26.1 함수의 구분
-
ES6 이전까지는 자바스크립트의 함수는 별다른 구분 없이 다양한 목적으로 사용되었다.
- 자바스크립트의 함수는 일반적인 함수로서 호출할 수도 있고,
- new 연산자와 함께 호출하여 인스턴스를 생성할 수 있는 생성자 함수로서 호출할 수도 있으며,
- 객체에 바인딩되어 메서드로서 호출할 수도 있다.
-
이는 실수를 유발 시킬 수 있으며 성능 면에서도 손해다.
-
ES6이전의 함수는 사용 목적에 따라 명확히 구분되지 않는다.
즉, ES6이전의 모든 함수는 이반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.
다시말해, ES6 이전의 모든 함수는 callable이면서 constructor다. -
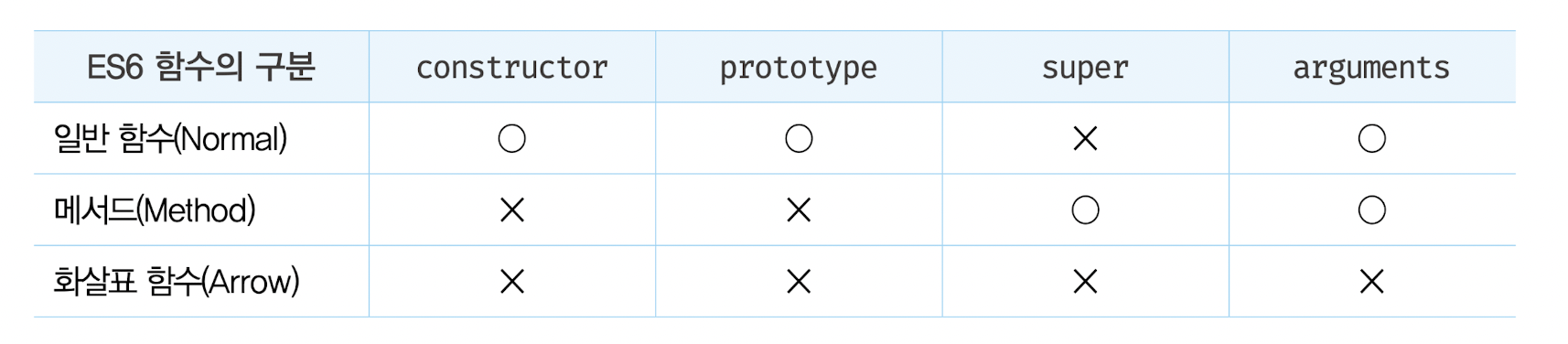
이러한 문제를 해결하기 위해 ES6에서는 함수를 사용 목적에 따라 세 가지 종류로 명확히 구분했다.

26.2 메서드
- ES6 사양에서는 메서드에 대한 정의가 명확하게 규정되었다.
ES6 사양에서 메서드는 축약 표현으로 정의된 함수만을 의미한다.
const obj = {
x: 1,
// foo는 메서드이다.
foo() { return this.x; },
// bar에 바인딩된 함수는 메서드가 아닌 일반 함수이다.
bar: function() { return this.x; }
};
console.log(obj.foo()); // 1
console.log(obj.bar()); // 1
- ES6 사양에서는 정의한 메서드(이하 ES6 메서드)는 인스턴스를 생성할 수 없는 non-constructor다.
따라서 ES6 메서드는 생성자 함수로서 호출할 수 없다.
new obj.foo();
new obj.bar();-
ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯
[[HomeObject]]를 갖는다. -
super 참조는 내부 슬롯
[[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로
내부 슬롯[[HomeObject]]를 갖는 ES6메서드는 super키워드를 사용할 수 있다.
const base = {
name: 'Lee',
sayHi() {
return `Hi! ${this.name}`;
}
};
const derived = {
__proto__: base,
// sayHi는 ES6 메서드다. ES6 메서드는 [[HomeObject]]를 갖는다.
// sayHi의 [[HomeObject]]는 sayHi가 바인딩된 객체인 derived를 가리키고
// super는 sayHi의 [[HomeObject]]의 프로토타입인 base를 가리킨다.
sayHi() {
return `${super.sayHi()}. how are you doing?`;
}
};
console.log(derived.sayHi()); // Hi! Lee. how are you doing?
-
ES6 메서드는 본연의 기능(super)을 추가하고 의미적으로 맞지 않는 기능(constructor)은 제거했다.
-
따라서 메서드를 정의할 때 프로퍼티 값으로 익명 함수 표현식으로 할당하는 ES6 이전의 방식을 사용하지 않는 것이 좋다.
26.3 화살표 함수
-
화살표 함수는 function 키워드 대신 화살표
=>를 사용하여 기존의 함수 정의 방식보다 간략하게 함수를 정의할 수 있다. -
표현만 간략한것이 아니라 내부 동작도 간략해진다.
-
특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
26.3.1 화살표 함수 정의
화살표 함수 정의 문법은 다음과 같다.
함수 정의
-
화살표 함수는 함수 표현식으로 정의해야한다.
-
호출 방식은 기본 함수와 동일하다.
const multiply = (x, y) => x * y;
multiply(2, 3); // -> 6매개 변수 선언
- 매개 변수가 여러 개인 경우 소괄호
()안에 매개 변수를 선언한다.
const arrow = (x, y) => { ... };- 매개변수가 한개인 경우 소괄호
()를 생략할 수 있다.
const arrow = x => { ... };- 매개 변수가 없는 경우 소괄호
()를 생략할 수 없다.
const arrow = () => { ... }; 함수 몸체 정의
-
함수 몸체가 하나의 문으로 구성된다면 함수 몸체를 감싸는 중괄호
{}를 생략할 수 있다.- 이때 함수 몸체 내부의 문이 값으로 평가될 수 있는 표현식인 문이라면 암묵적으로 반환된다.
- 표현식이 아닌 문은 반환할 수 없다.
// concise body
const power = x => x ** 2;
power(2); // -> 4
// 위 표현은 다음과 동일하다.
// block body
const power = x => { return x ** 2; };-
객체 리터럴을 반환하는 경우 객체 리터럴을 소괄호
()로 감싸 주어야한다.- 소괄호
()로 감싸지 않으면 객체 리터럴의 중괄호{}는 함수 몸체를 감싸는 중괄호{}로 잘못 해석한다.
- 소괄호
const create = (id, content) => ({ id, content });
create(1, 'JavaScript'); // -> {id: 1, content: "JavaScript"}
// 위 표현은 다음과 동일하다.
const create = (id, content) => { return { id, content }; };- 함수 몸체가 여러개의 문으로 구성된다면 함수 몸체를 감싸는 중괄호
{}를 생략할 수 없다.- 이때 반환 값이 있다면 명시적으로 반환해야 한다.
const sum = (a, b) => {
const result = a + b;
return result;
};- 화살표 함수도 즉시 실행 함수로 사용할 수 있다.
const person = (name => ({
sayHi() { return `Hi? My name is ${name}.`; }
}))('Lee');
console.log(person.sayHi()); // Hi? My name is Lee.- 화살표 함수도 일급 객체이므로
Array.prototype.map,Array.prototype.filter,Array.prototype.reduce같은 고차함수에 인수로 전달할 수 있다.
// ES5
[1, 2, 3].map(function (v) {
return v * 2;
});
// ES6
[1, 2, 3].map(v => v * 2); // -> [ 2, 4, 6 ]
26.3.2 화살표 함수와 인반 함수의 차이
- 화살표 함수와 일반 함수의 차이는 다음과 같다.
1. 화살표 함수는 인스턴스를 생성할 수 없는 non-sontructor다.
- 화살표 함수는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로퍼토 타입도 생성하지 않는다.
2. 중복된 매개변수 이름을 선언할 수 없다.
const arrow = (a, a) => a + a;
// SyntaxError: Duplicate parameter name not allowed in this context3. 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
- 따라서 함수 내부에서 this, arguments, super, new.target을 참조하면
스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target를 참조한다.
26.3.3 this
-
화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 바로 this다.
그리고 화살표 함수는 다른 함수의 인수로 전달되어 콜백 함수로 사용되는 경우가 많다. -
화살표 함수의 this는 일반 함수의 this와 다르게 동작한다.
-
함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.
-
이때 주의할 것은 일반 함수로서 호출되는 콜백함수의 경우다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
// add 메서드는 인수로 전달된 배열 arr을 순회하며 배열의 모든 요소에 prefix를 추가한다.
// ①
return arr.map(function (item) {
return this.prefix + item; // ②
// -> TypeError: Cannot read property 'prefix' of undefined
});
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));-
함수 내부인 ②에서 this는 undefined를 가리킨다.
이는Array.protorypr.map메서드가 콜백함수를 일반 함수로서 호출하기 때문이다. -
클래스 내부의 모든 코드에는 strict mode가 적용된다. strict mode에서 일반 함수로서 호출된 모든 함수 내부의 this에는 undefined가 바인딩된다.
-
이때 발생하는 문제가 바로 "콜백 함수 내부의 this 문제"다.
-
ES6 에서는 화살표 함수를 사용하여 "콜백 함수 내부의 this 문제"를 해결할 수 있다.
- 화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
- 따라서 화살표 함수 내부에서 this를 참조 하면 상위 스코프 this를 그대로 참조한다.
- 이를 lexcical this라 한다.(화살표함수의 this가 함수가 정의된 위치에 의해 결정)
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
//['-webkit-transition', '-webkit-user-select']- 메서드를 화살표 함수로 정의하는 것은 피하고 ES6 메서드를 사용한다.
26.3.4 super
- 화살표 함수는 함수 자체의 super 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 super를 참조한다.
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi! ${this.name}`;
}
}
class Derived extends Base {
// 화살표 함수의 super는 상위 스코프인 constructor의 super를 가리킨다.
sayHi = () => `${super.sayHi()} how are you doing?`;
}
const derived = new Derived('Lee');
console.log(derived.sayHi()); // Hi! Lee how are you doing?
26.3.5 arguments
- 화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 arguments를 참조한다.
(function () {
// 화살표 함수 foo의 arguments는 상위 스코프인 즉시 실행 함수의 arguments를 가리킨다.
const foo = () => console.log(arguments); // [Arguments] { '0': 1, '1': 2 }
foo(3, 4);
}(1, 2));
// 화살표 함수 foo의 arguments는 상위 스코프인 전역의 arguments를 가리킨다.
// 하지만 전역에는 arguments 객체가 존재하지 않는다. arguments 객체는 함수 내부에서만 유효하다.
const foo = () => console.log(arguments);
foo(1, 2); // ReferenceError: arguments is not defined
-
하지만 화살표 함수에서는 arguments 객체를 사용할 수 없다.
-
상위 스코프의 arguments 객체를 참조할 수는 있지만 화살표 함수 자신에게 전달된 인수 목록을 확인할 수 없고,
상위 함수에게 전달된 인수 목록을 참조하므로 그다지 도움이 되지 않는다. -
따라서 화살표 함수로 가변 인자 함수를 구현해야 할 때는 반드시 Rest 파라미터를 사용해야 한다.
26.4 Rest 파라미터
26.4.1 기본 문법
-
Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 세개의 점 ...을 붙여서 정의한 매개변수를 의미한다.
-
Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(...rest) {
// 매개변수 rest는 인수들의 목록을 배열로 전달받는 Rest 파라미터다.
console.log(rest); // [ 1, 2, 3, 4, 5 ]
}
foo(1, 2, 3, 4, 5);-
일반 매개변수와 Rest 파라미터는 함께 사용할 수 있다.
-
이때 함수에 전달된 인수들은 매개변수와 Rest 파라미터에 순차적으로 할당된다.
function foo(param, ...rest) {
console.log(param); // 1
console.log(rest); // [ 2, 3, 4, 5 ]
}
foo(1, 2, 3, 4, 5);
- Rest 파라미터는 이름 그대로 먼저 선언된 매개변수에 할당된 인수를 제외한 나머지 인수들로 구성된 배열이 할당된다.
따라서 Rest 파라미터는 반드시 마지막 파라미터이어야 한다.
function foo(...rest, param1, param1) { }
foo(1, 2, 3, 4, 5);
// SyntaxError: Rest parameter must be last formal parameter- Rest 파라미터는 단 하나만 선언할 수 있다.
function foo(...rest1, ...rest2) { }
foo(1, 2, 3, 4, 5);
// SyntaxError: Rest parameter must be last formal parameter- Rest 파라미터는 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티에 영향을 주지 않는다.
function foo(...rest) {}
console.log(foo.length); // 0
function bar(x, ...rest) {}
console.log(bar.length); // 1
function baz(x, y, ...rest) {}
console.log(baz.length); // 2
26.4.2 Rest 파라미터와 arguments 객체
- arguments는 배열이 아닌 유사 배열 객체 이므로 배열 메서드를 사용하려면
Function.prototype.call이나Function.prototype.apply메서드를 사용해 arguments 객체를 배열로 변환해야하는 번거로움이 있었다.
function sum() {
// 유사 배열 객체인 arguments 객체를 배열로 변환한다.
var array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1, 2, 3, 4, 5)); // 15- ES6에서는 rest 파라미터를 사용하여 가변 인자 함수의 인수 목록을 배열로 직접 전달 받을 수 있다.
이를 통해 유사 배열 객체인 arguments 객체를 배열로 변환하는 번거로움을 피할 수 있다.
function sum(...args) {
// Rest 파라미터 args에는 배열 [1, 2, 3, 4, 5]가 할당된다.
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2, 3, 4, 5)); // 15
26.5 매개변수 기본값
- ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화 할 수 있다.
function sum(x = 0, y = 0) {
return x + y;
}
console.log(sum(1, 2)); // 3
console.log(sum(1)); // 1- 매개변수 기본값은 매개변수에 인수를 전달하지 않은 경우와 undefined를 전달한 경우에만 유효하다.
function logName(name = 'Lee') {
console.log(name);
}
logName(); // Lee
logName(undefined); // Lee
logName(null); // null- Rest 파라미터에는 기본값을 저장할 수 없다.
function foo(..rest = []) {
console.log(rest);
}
// SyntaxError: Rest parameter may not have a default initializer- 매개변수 기본값은 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티와 arguments 객체에 아무런 영향을 주지않는다.
function sum(x, y = 0) {
console.log(arguments);
}
console.log(sum.length); // 1
sum(1); //Arguments { '0': 1 }
sum(1, 2); //Arguments { '0': 1, '1':2 }