
27.1 배열이란?
-
배열은 여러 개의 값을 순차적으로 나열한 구조다. 배열은 사용 빈도가 매우 높은 가장 기본적인 자료구조다.
-
배열이 가지고 있는 값을 요소(element)라고 부른다. 자바스크립트의 모든 값은 배열의 요소가 될 수 있다.
-
배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 정수인 인덱스(index)를 갖는다.
-
요소에 접근할 때는 대괄호 표기법을 사용한다.
-
배열은 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티를 갖는다.
-
자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
-
배열은 배열 리터럴, Array 생성자 함수,
Array.of,Array.from메서드로 생성할 수 있다.- 배열의 생성자 함수는 Array이며, 배열의 프로토타입 객체는 Array.prototype이다. Array.prototype은 배열을 위한 빌트인 메서드를 제공한다.
-
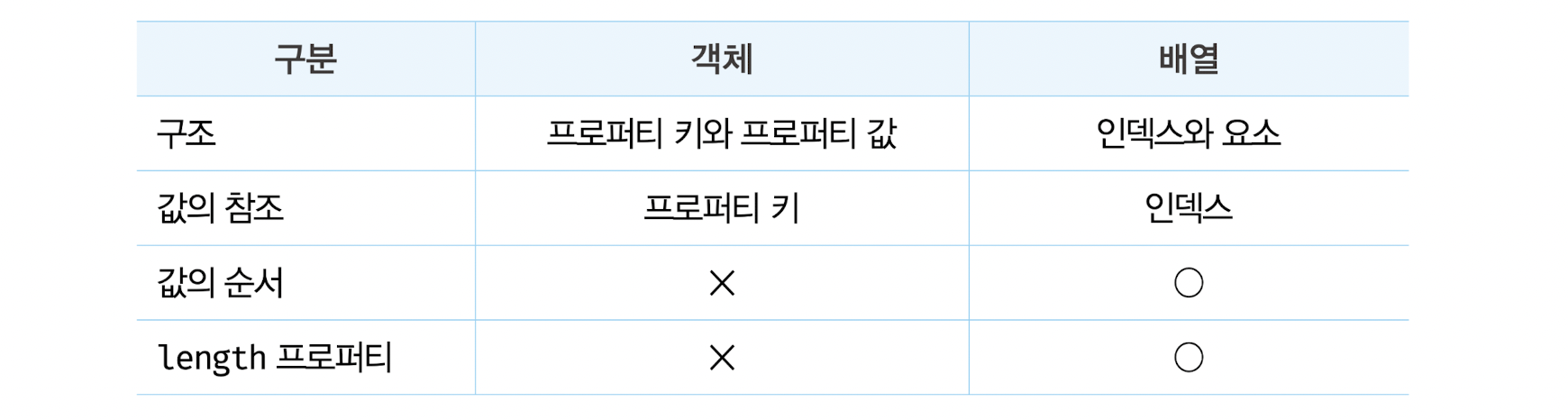
배열은 객체지만 일반객체와는 구별되는 독특한 특징이 있다.

-
일반 객체와 배열을 구분하는 가장 명확한 차이는 "값의 순서"와 "length 프로퍼티"다.
27.2 자바스크립트 배열은 배열이 아니다.
-
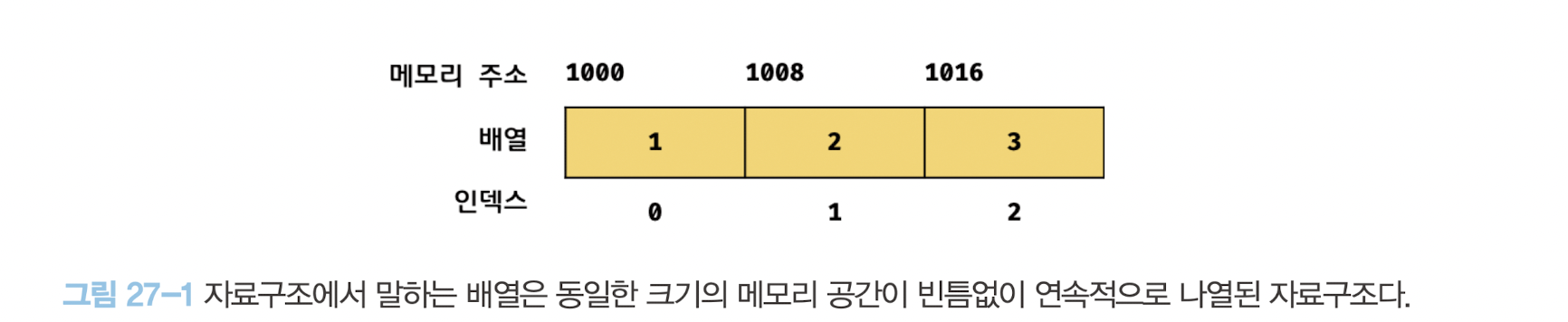
자료구조에서 말하는 배열은
- 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다.
- 즉, 배열의 요소는 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다.
- 이러한 배열을 밀집 배열이라 한다.

-
자바스크립트 배열은
- 지금까지 살펴본 자료구조에서 말하는 일반적인 의미의 배열과 다르다.
- 즉, 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다.
- 배열의 요소가 연속적으로 이어져 있지 않는 배열은 희소 배열이라한다.
-
자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체다.
-
일반적인 배열과 자바스크립트 배열의 장단점을 정리해보면 다음과 같다.
- 일반적인 배열은
인덱스로 요소에 빠르게 접근할 수 있다.
하지만 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다. - 자바스크립트 배열은
해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우
일반적인 배열보다 성능적인 면에서 느릴수밖에 없는 단점이있다.
하지만 요소를 삽입 또는 삭제하는 경우에는 일반적인 배열보다 빠른 성능을 기대할 수 있다.
- 일반적인 배열은
27.3 length 프로퍼티와 희소 배열
-
length 프로퍼티는 요소의 개수, 즉 배열의 길이를 나타내는 0 이상의 정수값으로 갖는다.
-
가장 큰 인덱스는 4,294,967,294까지만 가질 수 있다.
-
배열의 요소가 연속적으로 위치하지 않고 일부가 비어 있는 배열을 희소 배열이라 한다.
-
일반적인 배열의
length는 배열 요소의 개수, 즉 배열의 길이와 언제나 일치한다. -
희소 배열은
length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다. -
배열을 생성할 경우에는 희소 배열을 생성하지 않도록 주의하자.
배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
27.4 배열 생성
27.4.1 배열 리터럴
-
가장 일반적이고 간편한 배열 생성 방식은 배열 리터럴을 사용하는 것이다.
-
배열 리터럴은 0개 이상의 요소를 쉼표로 구분하여 대괄호
[]로 묶는다.
배열 리터럴은 객체 리터럴과 달리 프로퍼티 키가 없고 값만 존재한다.
const arr = [1, 2, 3];
console.log(arr.length); // 327.4.2 Array 생성자 함수
-
Array 생성자 함수를 통해 배열을 생성할 수 있다.
-
Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의가 필요하다
-
전달된 인수가 1개이고 숫자인 경우 length 프로퍼티 값이 인수인 배열을 생성한다.
const arr = new Array(10);
console.log(arr); // [empty × 10]
console.log(arr.length); // 10- 전달된 인수가 없는 경우 빈 배열을 생성한다. 즉, 배열 리터럴
[]과 같다.
new Array(); // -> []- 전달된 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열을 생성한다.
// 전달된 인수가 2개 이상이면 인수를 요소로 갖는 배열을 생성한다.
new Array(1, 2, 3); // -> [1, 2, 3]
// 전달된 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는 배열을 생성한다.
new Array({}); // -> [{}]- Array 생성자 함수는 new 연산자와 함께 호출하지 않더라고 new.target을 확인하기 때문에 배열을 생성하는 생성자 함수로 동작한다.
Array(1, 2, 3); // -> [1, 2, 3]27.4.3 Array.of
-
ES6에서 도입된
Array.of메서드는 전달된 인수를 요소로 갖는 배열을 생성한다. -
Array.of는 Array 생성자 함수와 다르게 전달된 인수가 1개이고 숫자이더라도 인수를 갖는 배열을 생성한다.
// 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // -> [1]
Array.of(1, 2, 3); // -> [1, 2, 3]
Array.of('string'); // -> ['string']27.4.3 Array.from
- ES6에서 도입된
Array.from메서드는 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
// 유사 배열 객체를 변환하여 배열을 생성한다.
Array.from({ length: 2, 0: 'a', 1: 'b' }); // ➔ ['a', 'b']
// 이터러블을 변환하여 배열을 생성한다. 문자열은 이터러블이다.
Array.from('Hello'); // ➔ ['H', 'e', 'l', 'l', 'o']27.5 배열 요소의 참조
- 배열의 요소를 참조할 때에는 대괄호
[]표기법 안에 참조할 인덱스를 가리킨다.
const arr = [1, 2];
// 인덱스가 0인 요소를 참조
console.log(arr[0]); // 1
// 인덱스가 1인 요소를 참조
console.log(arr[1]); // 2
-
존재하지 않는 요소에 접근하면 undefined가 반환된다.
-
배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 갖는 객체다.
27.6 배열 요소의 추가와 갱신
-
배열에 요소를 동적으로 추가할 수 있다.
-
존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가된다.
-
이때 length 프로퍼티 값은 자동 갱신된다.
const arr = [0];
// 배열 요소의 추가
arr[1] = 1;
console.log(arr); // [0, 1]
console.log(arr.length); // 2
- 이미 요소가 존재하는 요소에 값을 재할당 하면 요소 값이 갱신된다.
// 요소값의 갱신
arr[1] = 10;
console.log(arr); // [0, 10, empty × 98, 100]
const arr = [];-
인덱스는 요소의 위치를 나타내므로 반드시 0 이상의 정수(또는 정수 형태의 문자열)를 사용해야한다.
-
만약 정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성된다.
-
이때 추가된 프로퍼티는 length 프로퍼티 값에 영향을 주지 않는다.
// 배열 요소의 추가
arr[0] = 1;
arr['1'] = 2;
// 프로퍼티 추가
arr['foo'] = 3;
arr.bar = 4;
arr[1.1] = 5;
arr[-1] = 6;
console.log(arr); // [1, 2, foo: 3, bar: 4, '1.1': 5, '-1': 6]
// 프로퍼티는 length에 영향을 주지 않는다.
console.log(arr.length); // 2
27.7 배열 요소의 삭제
- 배열은 사실 객체이기 때문에 배열 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있다.
const arr = [1, 2, 3];
// 배열 요소의 삭제
delete arr[1];
console.log(arr); // [1, empty, 3]
// length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다.
console.log(arr.length); // 3-
이때 배열은 희소 배열이 되며 length 프로퍼티 값은 변하지 않는다.
따라서 희소 배열을 만드는 delete 연산자는 사용하지 않는 것이 좋다. -
희소 배열을 만들지 않으면서 배열의 특정 요소를 완전히 삭제하려면
Array.prototype.splice메서드를 사용한다.
const arr = [1, 2, 3];
// Array.prototype.splice(삭제를 시작할 인덱스, 삭제할 요소 수)
// arr[1]부터 1개의 요소를 제거
arr.splice(1, 1);
console.log(arr); // [1, 3]
// length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다.
console.log(arr.length); // 227.8 배열의 메서드
-
자바스크립트는 배열을 다룰 때 유용한 다양한 빌트인 메서드를 제공한다.
-
배열 메서드는 결과물을 반환하는 패턴이 두가지이다.
- 원본 배열을 직접 변경하는 메서드와
- 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드가 있다.
원본 배열 : 배열 메서드를 호출한 배열, 즉 배열 메서드의 구현체 내부에서 this가 가리키는 객체
-
원본 배열을 직접 변경하는 메서드는 외부 상태를 직접 변경하는 부수 효과가 있으므로,
가급적 원본 배열을 직접 변경하지 않는 메서드를 사용하는 편이 좋다.
27.8.1 Array.isArray
-
Array.isArray메서드는 Array.of와 Array.from와 같 Array 생성자 함수의 정적메서드다.
-
Array.isArray 메서드는 전달된 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
// true
Array.isArray([]);
Array.isArray([1, 2]);
Array.isArray(new Array());
// false
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(1);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray({ 0: 1, length: 1 })
27.8.2 Array.prototype.indexOf
- indexOf 메서드는 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
- 원본 배열에 인수로 전달한 요소와 중복되는 요소가 여러 개 있다면 첫 번째로 검색된 요소의 인덱스를 반환한다.
- 원본 배열에 인수로 전달한 요소가 존재하지 않으면 -1 을 반환한다.
const arr = [1, 2, 2, 3];
// 배열 arr에서 요소 2를 검색하여 첫 번째로 검색된 요소의 인덱스를 반환한다.
arr.indexOf(2); // -> 1
// 배열 arr에 요소 4가 없으므로 -1을 반환한다.
arr.indexOf(4); // -> -1
// 두 번째 인수는 검색을 시작할 인덱스다. 두 번째 인수를 생략하면 처음부터 검색한다.
arr.indexOf(2, 2); // -> 2- 배열에 특정 요소가 존재하는지 확인할 때 유용하지만
ES7에서 도입된 Array.prototype.includes 메서드를 사용하면 가독성이 더 좋다.
const foods = ['apple', 'banana', 'orange'];
// indexOf메서드 사용시
// foods 배열에 'orange' 요소가 존재하는지 확인한다.
if (foods.indexOf('orange') === -1) {
// foods 배열에 'orange' 요소가 존재하지 않으면 'orange' 요소를 추가한다.
foods.push('orange');
}
// includes메서드 사용시
/*
if (!foods.includes('orange')) {
foods.push('orange');
}
*/
console.log(foods); // ["apple", "banana", "orange"]
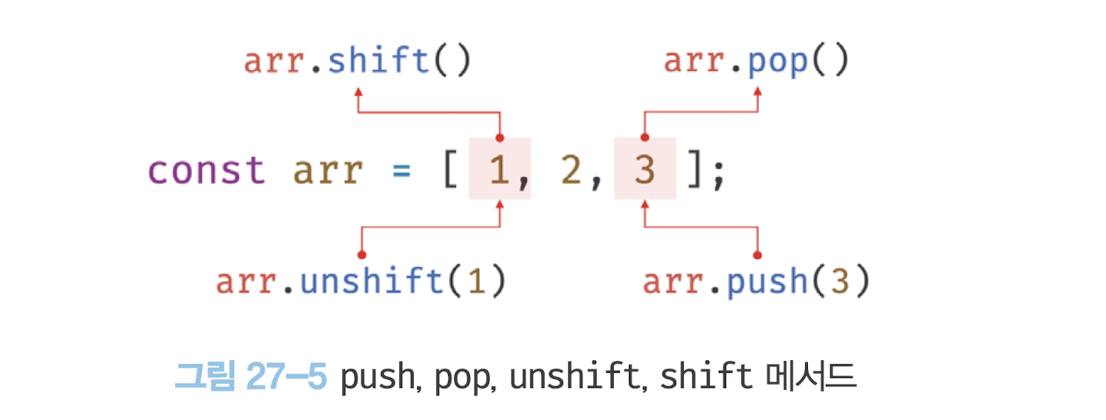
27.8.3 Array.prototype.push
-
push 메서드는 인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다.
-
push 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열 arr의 마지막 요소로 추가하고 변경된 length 값을 반환한다.
let result = arr.push(3, 4);
console.log(result); // 4
// push 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 2, 3, 4]- push 메서드는 원본 배열을 직접 변경하는 부수 효과가 있다.
따라서 push 메서드보다는 ES6의 스프레드 문법을 사용하는 편이 좋다.(31장)
const arr = [1, 2];
// ES6의 스프레드 문법
const newArr = [...arr, 3];
console.log(arr); // [1, 2, 3]27.8.4 Array.prototype.pop
-
pop 메서드는 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
-
원본 배열이 빈 배열이면 undefined를 반환한다.
-
pop 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.pop();
console.log(result); // 2
// pop 메서드는 원본 배열을 직접 변경한다.
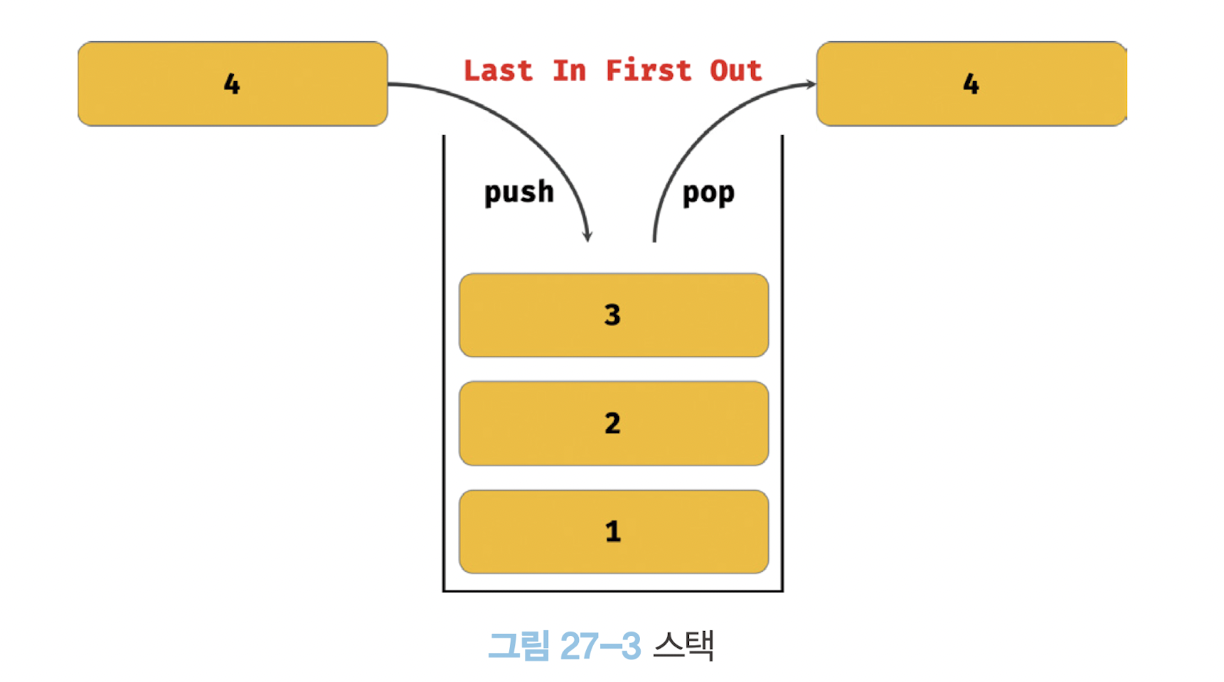
console.log(arr); // [1]- pop 메서드와 push 메서드를 사용하면 스택을 쉽게 구현할 수 있다.
스택은
- 데이터를 마지막에 밀어 넣고, 마지막에 밀어 넣은 데이터를 먼저 꺼내는 후입 선출(LIFO - Last In First Out) 방식의 자료 구조다.- 스택에 데이터를 밀어 넣는 것을 push 라하고 스택에서 데이터를 꺼내는 것을 pop이라고 한다.

27.8.5 Array.prototype.unshift
-
unshift 메서드는 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 프로퍼티 값을 반환단다.
-
unshift 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 값을 반환한다.
let result = arr.unshift(3, 4);
console.log(result); // 4
// unshift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 4, 1, 2]- unshift 메서드는 원본 배열을 직접 변경하는 부수 효과가 있다.
따라서 unshift 메서드보다는 ES6의 스프레드 문법을 사용하는 편이 좋다.(31장)
const arr = [1, 2];
// ES6의 스프레드 문법
const newArr = [3, ...arr];
console.log(arr); // [3, 1, 2]27.8.6 Array.prototype.shift
-
shift 메서드는 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다.
-
원본 배열이 빈 배열이면 undefiend를 반환한다.
-
shift 메서드는 원본 배열을 직접 변셩한다.
const arr = [1, 2];
// 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.shift();
console.log(result); // 1
// shift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [2]- shift 메서드와 push 메서드를 사용하면 큐를 쉽게 구현할 수 있다.
큐는
-
데이터를 마지막에 밀어 넣고, 처름 데이터, 즉 가장 먼저 밀어 넣은 데이터를 먼저 꺼내는 선입 선출(FIFO - First In First Out)방식의 자료구조다.
-
스택은
언제나 마지막에 밀어 넣은 최신 데이터를 취득하지 -
큐는
언제나 데이터를 밀어 넣은 순서대로 취득한다.

27.8.7 Array.prototype.concat
-
concat 메서드는 인수로 전달된 값들(배열 또는 원시값)을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다.
-
인수로 전달한 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가한다.
-
원본 배열은 변경되지 않는다.
const arr1 = [1, 2];
const arr2 = [3, 4];
// 배열 arr2를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
// 인수로 전달한 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가한다.
let result = arr1.concat(arr2);
console.log(result); // [1, 2, 3, 4]
// 숫자를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arr1.concat(3);
console.log(result); // [1, 2, 3]
// 배열 arr2와 숫자를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arr1.concat(arr2, 5);
console.log(result); // [1, 2, 3, 4, 5]
// 원본 배열은 변경되지 않는다.
console.log(arr1); // [1, 2]- concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
let result = [1, 2].concat([3, 4]);
console.log(result) // [1, 2, 3, 4]
//concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
result = [...[1, 2], ...[3, 4]];
console.log(result) // [1, 2, 3, 4]- 결론적으로 push/unshift 메서드와 concat 메서드를 사용하는대신
ES6 의 스프레드 문법을 일관성 있게 사용하는 것을 권장한다.
27.8.8 Array.prototype.splice
- push, pop, unshift, shift 메서드는 모두 원본 배열을 직접 변경하는 메서드이며 원본 배열의 처음이나 마지막 요소를 추가하거나 제거한다.

-
원본 배열의 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우 splice 메서드를 사용한다.
-
splice 메서드는 3개의 매개변수가 있으며 원본 배열을 직접 변경한다.
-
start:
원본 배열의 요소를 제거하기 시작할 인덱스이다.
start만 지정하면 원본 배열의 모든 요소를 제거한다.
start가 음수일 경우 배열의 끝에서의 인덱스를 나타낸다. -
deleteCount:
원본 배열의 요소를 제거하기 시작할 인덱스인 start부터 제거할 요소의 개수이다.
deleteCount가 0인 경우 아무런 요소도 제거되지 않는다.(옵션) -
items:
제거한 위치에 삽입할 요소들의 목록이다.
생략할 경우 원본 배열에서 요소를 제거하기만 한다.(옵션)

-
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소를 제거하고 그 자리에 새로운 요소 20, 30을 삽입한다.
const result_1 = arr.splice(1, 2, 20, 30);
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3]
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 20, 30, 4]- 두번째 인수, 즉 제거할 요소의 개수를 0으로 지정하면 아무런 요소도 제거하지 않고 새로운 요소들을 삽입한다.
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 0개의 요소를 제거하고 그 자리에 새로운 요소 100을 삽입한다.
const result = arr.splice(1, 0, 100);
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 100, 2, 3, 4]
// 제거한 요소가 배열로 반환된다.
console.log(result); // []- 세번째 인수 즉, 제거한 위치에 추가할 요소들의 목록을 전달하지 않으면 원본 배열에서 지정된 요소를 제거하기만 한다.
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소를 제거한다.
const result = arr.splice(1, 2);
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 4]
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3]- splise 메서드의 두번 째 인수, 즉 제거할 요소의 개수를 생략하면 첫 번째 인수로 전달된 시작 인덱스부터 모든 요소를 제거한다.
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 모든 요소를 제거한다.
const result = arr.splice(1);
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1]
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3, 4]- 배열에서 특정 요소를 제거하려면 indexOf 메서드를 통해 특정 요소의 인덱스를 취득한 다음 splice 메서드를 사용한다.
const arr = [1, 2, 3, 1, 2];
// 배열 array에서 item 요소를 제거한다. item 요소가 여러 개 존재하면 첫 번째 요소만 제거한다.
function remove(array, item) {
// 제거할 item 요소의 인덱스를 취득한다.
const indexy = array.indexOf(item);
// 제거할 item 요소가 있다면 제거한다.
if (index !== -1) array.splice(index, 1);
return array;
}
console.log(remove(arr, 2)); // [1, 3, 1, 2]
console.log(remove(arr, 10)); // [1, 3, 1, 2]- filer 메서드를 사용하여 특정 요소를 제거할 수도 있다. 하지만 특정 요소가 중복된 경우 모두 제거된다.
const arr [1, 2, 3, 1, 2];
function removeAll(array, item){
return array.filter(v => v !== item);
}
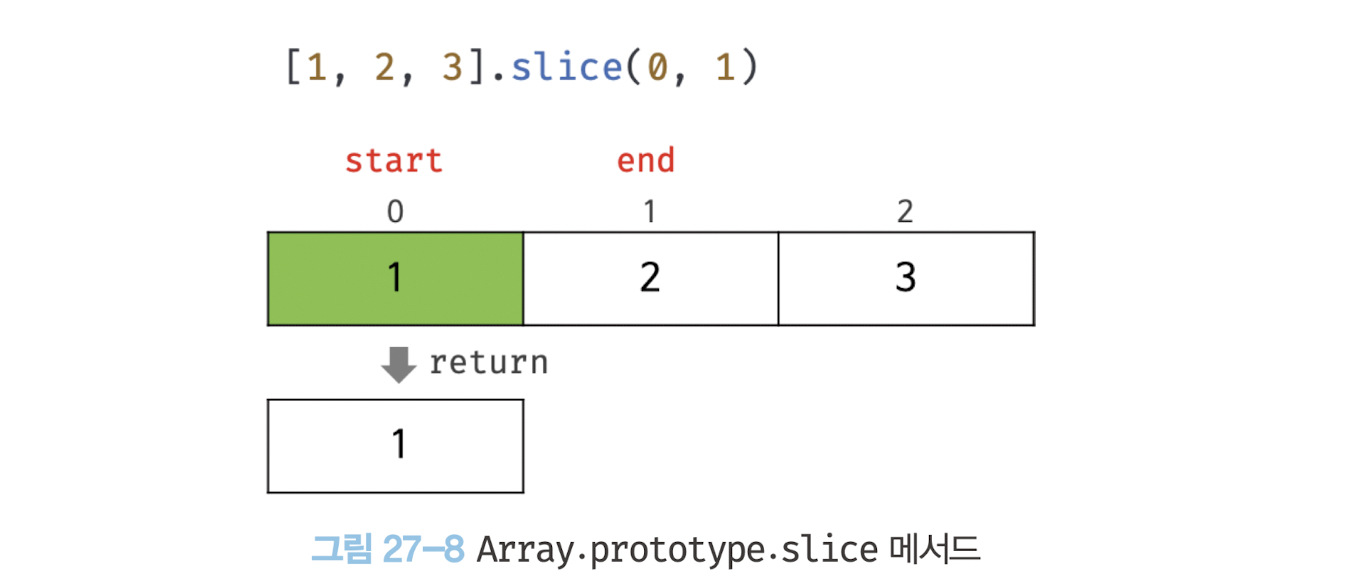
console.log(removeAll(arr, 2)); // [1, 3, 1]27.8.9 Array.prototype.slice
-
slice 메서드는 인수로 전달된 범위의 요소들을 복사하여 배열로 반환한다.
-
원본 배열은 변경되지 않는다.
-
slice 메서드는 두개의 매개변수를 갖는다.
-
start:
복사를 시작할 인덱스다.
음수인 경우 배열의 끝에서 인덱스를 나타낸다. -
end:
복사를 종료할 인덱스다.
이 인덱스에 해당하는 요소는 복사되지 않는다.
end는 생략 가능하며 생략 시 기본 값은 length 프로퍼티 값이다.

-
const arr = [1, 2, 3];
// arr[0]부터 arr[1] 이전(arr[1] 미포함)까지 복사하여 반환한다.
arr.slice(0, 1); // -> [1]
// arr[1]부터 arr[2] 이전(arr[2] 미포함)까지 복사하여 반환한다.
arr.slice(1, 2); // -> [2]
// 원본은 변경되지 않는다.
console.log(arr); // [1, 2, 3]- 두번째 인수를 생략하면 첫 번째 인수로 전달 받은 인덱스부터 모든 요소를 복사하여 배열로 반환한다.
const arr = [1, 2, 3];
// arr[1] 부터 이후의 모든 요소를 복사하여 반환한다.
arr.slice(1); // -> [2, 3]- 첫번째 인수가 음수인 경우 배열의 끝에서부터 요소를 복사하여 배열로 반환한다.
const arr = [1, 2, 3];
// 배열의 끝에서부터 요소를 한 개 복사하여 반환한다.
arr.slice(-1); // -> [3]
// 배열의 끝에서부터 요소를 두 개 복사하여 반환한다.
arr.slice(-2); // -> [2, 3]- 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환한다. 이때 생성된 복사본은 얕은 복사를 통해 생성된다.
const arr = [1, 2, 3];
const copy = arr.slice();
console.log(copy); // [1, 2, 3]
console.log(copy === arr); // false얕은복사와 깊은복사
- 객체를 프로퍼티 값으로 갖는 객체의 경우
- 얕은 복사는 한 단계까지만 복사하는 것을 말하고
- 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
ㅤ- slice 메서드, 스프레드 문법, Object.assign 메서드는 모두 얕은 복사를 수행한다
27.8.10 Array.prototype.join
-
join 메서드는 원본 배열의 모든 요소를 문자열로 변환한 후, 인수를 전달받은 문자열, 즉 구분자로 연결한 문자열을 반환한다.
-
구분자는 생략 가능하며 기본 구분자는 콤마
,다.
const arr = [1, 2, 3, 4];
// 기본 구분자는 ','이다.
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 기본 구분자 ','로 연결한 문자열을 반환한다.
arr.join(); // -> '1,2,3,4';
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 빈문자열로 연결한 문자열을 반환한다.
arr.join(''); // -> '1234'
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 구분자 ':'로 연결한 문자열을 반환한다.
arr.join(':'); // -> '1:2:3:4'
27.8.11 Array.prototype.reverse
-
reverse 메서드는 원본 배열의 순서를 반대로 뒤집는다.
-
이때 원본 배열이 변경된다.
-
반환 값은 변경된 배열이다.
const arr = [1, 2, 3];
const result = arr.reverse();
// reverse 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 2, 1]
// 반환값은 변경된 배열이다.
console.log(result); // [3, 2, 1]
27.8.12 Array.prototype.fill
-
ES6 에서 도입된 fill 메서드는 인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채운다.
-
이때 원본 배열이 변경된다.
const arr = [1, 2, 3];
// 인수로 전달 받은 값 0을 배열의 처음부터 끝까지 요소로 채운다.
arr.fill(0);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [0, 0, 0]- 두번째 인수로 요소 채우기를 시작할 인덱스를 전달 할 수 있다.
const arr = [1, 2, 3];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 끝까지 요소로 채운다.
arr.fill(0, 1);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 0, 0]- 세 번째 인수로 요소 채우기를 멈출 인덱스를 전달 할 수 있다.
const arr = [1, 2, 3, 4, 5];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 3 이전(인덱스 3 미포함)까지 요소로 채운다.
arr.fill(0, 1, 3);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 0, 0, 4, 5]- fill 메서드를 사용하면 배열을 생성하면서 특정 값으로 요소를 채울 수 있다.
const arr = new Array(3);
console.log(arr); // [empty × 3]
// 인수로 전달받은 값 1을 배열의 처음부터 끝까지 요소로 채운다.
const result = arr.fill(1);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 1, 1]
// fill 메서드는 변경된 원본 배열을 반환한다.
console.log(result); // [1, 1, 1]27.8.13 Array.prototype.includes
-
ES7에서 도입된 includes 메서드는 배열 내에 특정 요소가 포함되어 있는지 확인하여 true또는 false를 반환한다.
-
첫 번째 인수로 검색할 대상을 지정한다.
const arr = [1, 2, 3];
// 배열에 요소 2가 포함되어 있는지 확인한다.
arr.includes(2); // -> true
// 배열에 요소 100이 포함되어 있는지 확인한다.
arr.includes(100); // -> false- 두번째 인수로 검색을 시작할 인덱스를 전달 할 수 있다.
- 두 번째 인수를 생략할 경우 기본 값 0이 설정된다.
- 만약 두 번째 인수에 음수를 전달하면 length 프로퍼티 값과 음수 인덱스를 합산하여(length + index) 검색시작 인덱스를 설정한다.
const arr = [1, 2, 3];
// 배열에 요소 1이 포함되어 있는지 인덱스 1부터 확인한다.
arr.includes(1, 1); // -> false
// 배열에 요소 3이 포함되어 있는지 인덱스 2(arr.length - 1)부터 확인한다.
arr.includes(3, -1); // -> true27.8.14 Array.prototype.flat
- ES10(ECMAScript 2019)에서 도입된 flat 메서드는 인수로 전달한 깊이만틈 재귀적으로 배열을 평탄화한다.
[1, [2, 3, 4, 5]].flat(); // -> [1, 2, 3, 4, 5]- 중첩 배열을 평탄화할 깊이를 인수로 전달할 수 있다.
- 인수를 생략할 경우 기본값은 1이다.
- 인수로 Infinity를 전달하면 중첩 배열 모두를 평탄화한다.
// 중첩 배열을 평탄화하기 위한 깊이 값의 기본값은 1이다.
[1, [2, [3, [4]]]].flat(); // -> [1, 2, [3, [4]]]
[1, [2, [3, [4]]]].flat(1); // -> [1, 2, [3, [4]]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 2로 지정하여 2단계 깊이까지 평탄화한다.
[1, [2, [3, [4]]]].flat(2); // -> [1, 2, 3, [4]]
// 2번 평탄화한 것과 동일하다.
[1, [2, [3, [4]]]].flat().flat(); // -> [1, 2, 3, [4]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 Infinity로 지정하여 중첩 배열 모두를 평탄화한다.
[1, [2, [3, [4]]]].flat(Infinity); // -> [1, 2, 3, 4]27.9 배열 고차 함수
-
고차 함수는 함수를 인수로 전달받거나 함수를 반환하는 함수를 말한다.
-
고차 함수는 외부 상태의 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에 기반을 두고있다.
-
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해
로직 내에 존재하는 조건문과 반복문을 제거하여 복잡성을 해결하고
변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임이다. -
함수형 프로그래밍은 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램위 안정성을 높이려는 노력의 일한이다.
27.9.1 Array.prototype.sort
-
sort 메서드는 배열의 요소를 정렬한다.
-
원본 배열을 직접 변경하며 정렬된 배열을 반환한다.
-
sort 메서드는 기본적으로 오름차순으로 요소를 정렬한다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순(ascending) 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']- 내림차순으로 정렬하려면 sort사용 후 reverse 메서드를 사용한다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순(ascending) 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']
// 내림차순(descending)
fruits.reverse();
// reverse 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Orange', 'Banana', 'Apple']-
sort 메서드의 기본 정렬 순서는 유니코드 포인트의 순서를 따른다.
-
따라서 숫자 요소를 정렬할 때는 sort 메서드에 정렬 순서를 정의하는 비교 함수를 인수로 전달해야한다.
-
비교 함수는 양수나 음수 또는 0을 반환해야한다.
-
비교 함수의
반환 값이 음수이면 비교 함수의 첫번째 인수를 우선 정렬,
0이면 정렬하지 않으며,
양수인경우 두 번째 인수를 우선하여 정렬한다.
const points = [40, 100, 1, 5, 2, 25, 10];
// 숫자 배열의 오름차순 정렬. 비교 함수의 반환값이 0보다 작으면 a를 우선하여 정렬한다.
points.sort((a, b) => a - b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
// 숫자 배열에서 최소/최대값 취득
console.log(points[0], points[points.length - 1]); // 1 100
// 숫자 배열의 내림차순 정렬. 비교 함수의 반환값이 0보다 작으면 b를 우선하여 정렬한다.
points.sort((a, b) => b - a);
console.log(points); // [100, 40, 25, 10, 5, 2, 1]
// 숫자 배열에서 최대값 취득
console.log(points[points.length - 1], points[0]); // 1, 10027.9.2 Array.prototype.forEach
-
forEach 메서드는 for문을 대체할 수 있는 고차 함수다.
-
forEach 메서드는 자신의 내부에서 반복문을 실행한다.
- 즉, forEach 메서드는 반복문을 추상화한 고차 함수로서
- 내부에서 반복문을 통해 자신을 호출한 배열을 순회하면서
- 수행해야 할 처리를 촐백 함수로 전달받아 반복 호출한다.
const numbers = [1, 2, 3];
let pows = [];
// forEach 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
numbers.forEach(item => pows.push(item ** 2));
console.log(pows); // [1, 4, 9]- forEach 메서드의 콜백함수는 3개의 인수를 전달 받을 수 있다.
- forEach 메서드를 호출한 배열의 요소값
- 인덱스
- forEach 메서드를 호출한 배열자체, 즉 this
// forEach 메서드는 콜백 함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].forEach((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: ${index}, this: ${JSON.stringify(arr)}`);
});
/*
요소값: 1, 인덱스: 0, this: [1,2,3]
요소값: 2, 인덱스: 1, this: [1,2,3]
요소값: 3, 인덱스: 2, this: [1,2,3]
*/- forEach 메서드는 원본배열을 변경하지 않는다. 하지만 콜백함수를 통해 원본 배열을 변경할 수는 있다.
const numbers = [1, 2, 3];
// 콜백 함수의 세번째 매개변수 arr은 원본 배열 numbers를 가리킨다.
// 따라서 콜백 함수의 세 번째 매개변수 arr을 직접 변경하면 원본 배열 numbers가 변경된다.
numbers.forEach((item, index, arr) => { arr[index] = item ** 2});
console.log(numbers); // [1, 4, 9]-
forEach 메서드의 반환값은 언제나 undefined다.
-
forEach는 for문과는 달리 break, continue문을 사용할 수 없다.(중간에 순회 중단X)
-
희소 배열의 경우 존재하지 않는 요소는 순회 대상에서 제외된다.
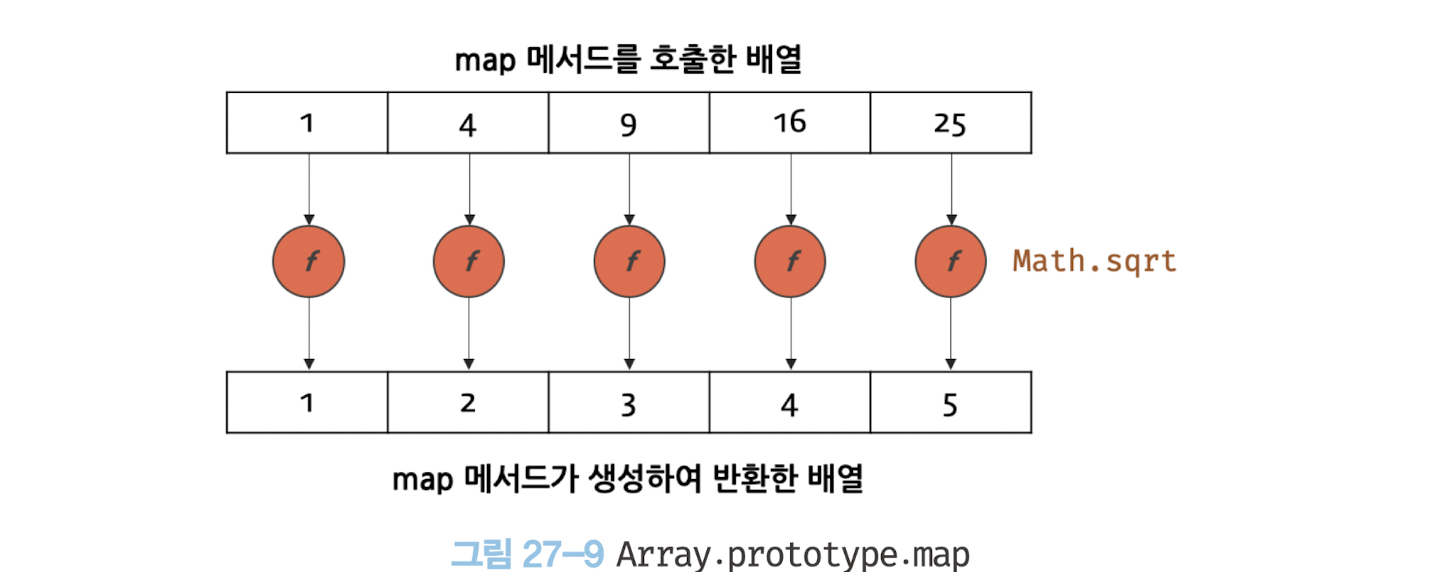
27.9.3 Array.prototype.map
-
map 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
-
그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
-
이때 원본 배열은 변경되지 않는다.
const numbers = [1, 4, 9];
// map 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
const roots = numbers.map(item => Math.sqrt(item));
// 위 코드는 다음과 같다.
// const roots = numbers.map(Math.sqrt);
// map 메서드는 새로운 배열을 반환한다
console.log(roots); // [ 1, 2, 3 ]
// map 메서드는 원본 배열을 변경하지 않는다
console.log(numbers); // [ 1, 4, 9 ]-
map 메서드는 요소 값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수다.
-
map 메서드가 생성하여 반환하는 새로운 배열의 length 프로퍼티 값은 map 메서드를 호출한 배열의 length 프로퍼티 값과 반드시 일치한다.
-
즉, map 메서드를 호출한 배열과 map 메서드가 생성하여 반환한 배열은 1:1 매핑한다.

-
forEach 메서드와 마찬가지로 map 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있다.
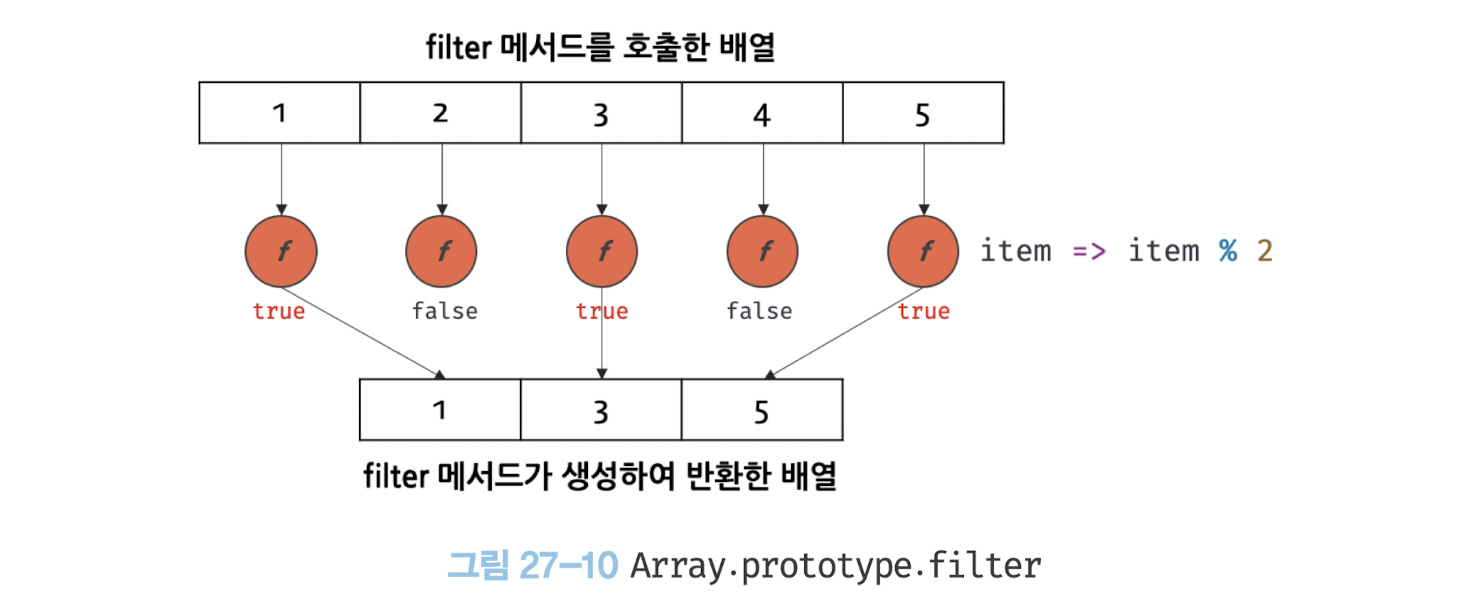
27.9.4 Array.prototype.filter
-
filter 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
-
그리고 콜백 함수의 반환 값이 true인 요소로만 구성된 새로운 배열을 반환한다.
-
이때 원본 배열은 변경되지 않는다.
const numbers = [1, 2, 3, 4, 5];
// filter 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.
// 다음의 경우 numbers 배열에서 홀수인 요소만을 필터링한다(1은 true로 평가된다).
const odds = numbers.filter(item => item % 2);
console.log(odds); // [1, 3, 5]-
filter 메서드는 콜백 함수의 반환값이 true인 요소만 추출한 새로운 배열을 반환한다.
-
filter 메서드가 생성하여 반환한 새로운 배열의 length 프로퍼티 값은 filter 메서드를 호출한 배열의 length 프로퍼티 값과 같거나 작다.

-
forEach,map 메서드와 마찬가지로 filter 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있다.
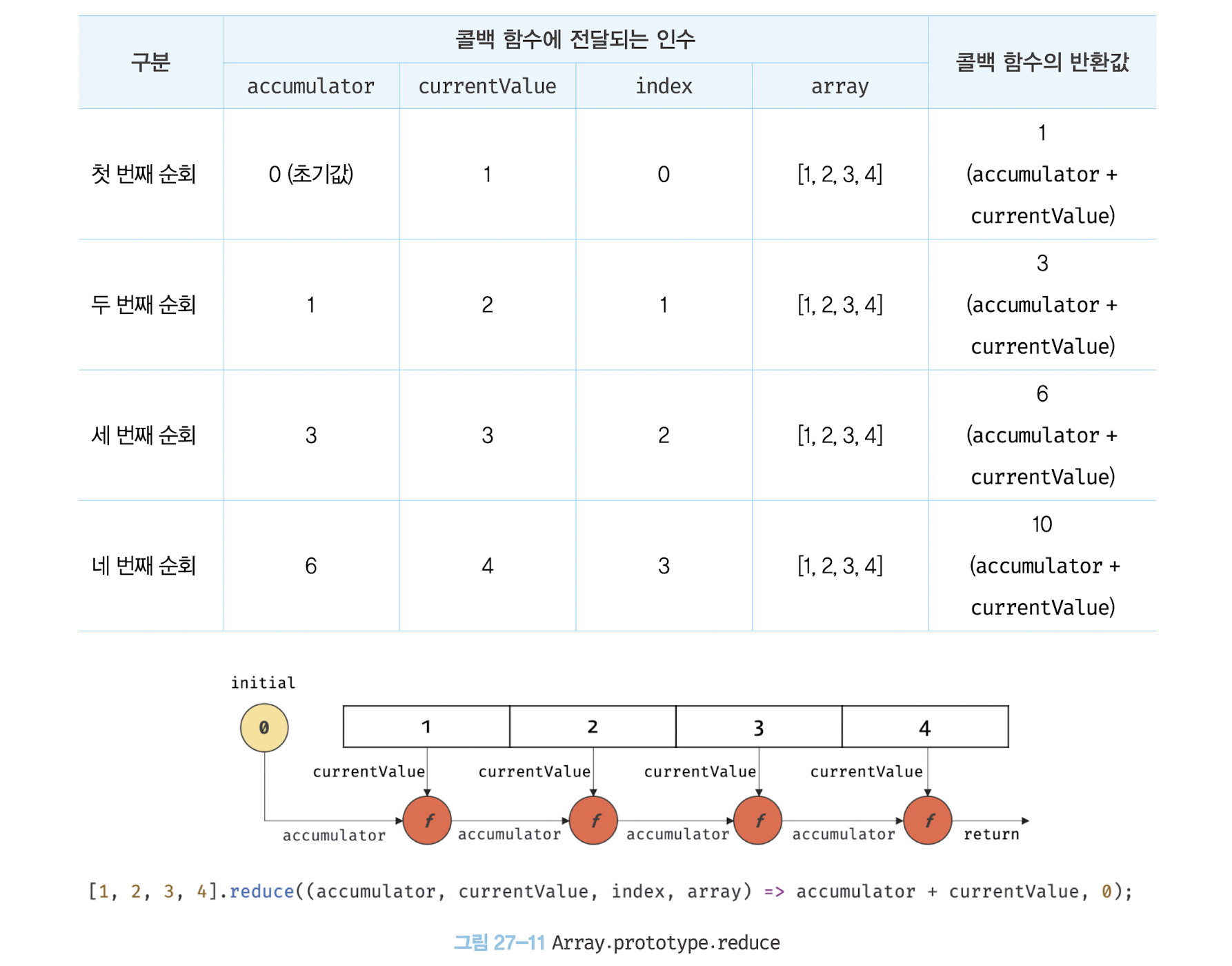
27.9.5 Array.prototype.reduce
-
reduce 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
-
그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다.
-
이때 원본 배열은 변경되지 않는다.
-
reduce 메서드는
첫 번째 인수로 콜백 함수,
두 번째 인수로 초기값을 전달받는다. -
reduce 메서드의 콜백 함수에는 4개의 인수
초기값 또는 콜백 함수 이전의 반환값,
reduce 메서드를 호출한 배열의 요소값과
인덱스,
reduce 메서드를 호출한 배열 자체(this)가 전달된다. -
reduce 메서드를 호출할 때는 언제나 초기값을 지정하는 것이 안전하다.
// [1, 2, 3, 4]의 모든 요소의 누적을 구한다.
const sum = [1, 2, 3, 4].reduce((accumulator, currentValue, index, array) => accumulator + currentValue, 0);
console.log(sum); // 10
평균 구하기
const values = [1, 2, 3, 4, 5, 6];
const average = values.reduce((acc, cur, i, {length}) => {
// 마지막 순회가 아니면 누적값을 반환하고 마지막 순회면 누적값으로 평균을 구해 반환한다.
return i === length -1 ? (acc + cur) / length : acc + cur;
}, 0);
console.log(average);최대값 구하기
- 다만, 최대값을 구할 때는 Math.max 메서드를 사용하는 방법이 직관적이다.
const values = [1, 2, 3, 4, 5];
const max = values.reduce((acc, cur) => (acc > cur ? acc : cur), 0);
//Math.max
//const max = Math.max(...valus);
console.log(max); // 5요소의 중복 횟수 구하기
const fruits = ['banana', 'apple', 'orange', 'orange', 'apple'];
const count = fruits.reduce((acc, cur)=>{
//첫 번째 순회 시 acc는 초기값인 {}이고 cur은 첫 번째 요소인 'banana'다.
// 초기값으로 전달받은 빈 객체에 요소값인 cur을 프로퍼티 키로, 요소의 개수를 프로퍼티 값으로 할당한다.
// 만약 프로퍼티 값이 undefined(처음 등장하는 요소)이면 프로퍼티 값을 1로 초기화한다.
acc[cur] = (acc[aur] || 0) +1;
return acc;
},{});
// 콜백함수는 총 5번 호출되고 다음과 같이 결과값을 반환한다.
/*
{banana: 1} = > {banana: 1, apple: 1} = > {banana: 1, apple: 1, orange: 1}
= > {banana: 1, apple: 1, orange: 2} = > {banana: 1, apple: 2, orange: 2}
*/
console.log(count); //{banana: 1, apple: 2, orange: 2}중복 요소 구하기
- reduce메서드를 사용해도되지만 filter메서드나 Set(추천)을 사용하는데 편리하다.
filter메서드
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
// 현재 순회 중인 요소의 인덱스 i가 val의 인덱스와 같다면 val은 처음 순회하는 요소다. 이 요소만 필터링 한다.
const result = values.filter((val, i, _values) => _values.indexOf(val) === i);
console.log(result); // [1, 2, 3, 4, 5]Set
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
// 중복을 허용하지 않는 Set 객체의 특성을 활용하여 배열에서 중복된 요소를 제거할 수 있다.
const result = [...new Set(values)]
console.log(result); // [1, 2, 3, 4, 5]27.9.6 Array.prototype.some
-
some 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백함수를 호출한다.
-
이때 some 메서드는 콜백 함수의 반환값이 단 한번이라도 참이면 true, 모두 거짓이면 false를 반환한다.
-
즉, 배열의 요소 중에 콜백 함수를 통해 정의한 조건을 만족하는 요소가 1개 이상 존재하는지 확인하여
그 결과를 불리언 타입으로 반환한다. -
단, some 메서드를 호출한 배열이 빈 배열인 경우 언제나 false를 반환하므로 주의하자.
-
forEach,map,filter 메서드와 마찬가지로 some 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있고, 화살표 함수를 사용해 this로 사용할 객체를 전달할 수 있다.
// 배열의 요소 중에 10보다 큰 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => item > 10); // -> true
// 배열의 요소 중에 0보다 작은 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => item < 0); // -> false
// 배열의 요소 중에 'banana'가 1개 이상 존재하는지 확인
['apple', 'banana', 'mango'].some(item => item === 'banana'); // -> true
// some 메서드를 호출한 배열이 빈 배열인 경우 언제나 false를 반환한다.
[].some(item => item > 3); // -> false27.9.7 Array.prototype.every
-
every 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백함수를 호출한다.
-
이때 every메서드는 콜백 함수의 반환값이 모두 참이면 true, 단 한번이라도 거짓이면 false를 반환한다.
-
즉, 배열의 모든 요소가 콜백 함수를 통해 정의한 조건을 모두 만족하는지 확인하여
그 결과를 불리언 타입으로 반환한다. -
단, every 메서드를 호출한 배열이 빈 배열인 경우 언제나 true를 반환하므로 주의하자.
-
forEach,map,filter 메서드와 마찬가지로 every 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있고, 화살표 함수를 사용해 this로 사용할 객체를 전달할 수 있다.
// 배열의 모든 요소가 3보다 큰지 확인
[5, 10, 15].every(item => item > 3); // -> true
// 배열의 모든 요소가 10보다 큰지 확인
[5, 10, 15].every(item => item > 10); // -> false
// every 메서드를 호출한 배열이 빈 배열인 경우 언제나 true를 반환한다.
[].every(item => item > 3); // -> true
27.9.8 Array.prototype.find
-
ES6에서 도입된 find 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백함수를 호출하여 반환값이 true인 첫 번째 요소를 반환한다.
-
콜백 함수의 반환값이 true인 요소가 존재하지 않으면 undefined를 반환한다.
-
forEach,map,filter 메서드와 마찬가지로 find 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있고, 화살표 함수를 사용해 this로 사용할 객체를 전달할 수 있다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi' },
{ id: 3, name: 'Park' }
];
// id가 2인 첫 번째 요소를 반환한다. find 메서드는 **배열이 아니라 요소를 반환**한다.
users.find(user => user.id === 2); // -> {id: 2, name: 'Kim'}
// Array#filter는 배열을 반환한다.
[1, 2, 2, 3].filter(item => item === 2); // -> [2, 2]
// Array#find는 요소를 반환한다.
[1, 2, 2, 3].find(item => item === 2); // -> 227.9.9 Array.prototype.findIndex
-
ES6에서 도입된 findIndex 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백함수를 호출하여 반환값이 true인 첫 번째 요소의 인덱스를 반환한다.
-
콜백 함수의 반환값이 true인 요소가 존재하지 않으면 -1을 반환한다.
-
forEach,map,filter 메서드와 마찬가지로 findIndex 메서드의 콜백 함수는 3개의 인수(요소값, 인덱스, this)를 순차적으로 전달받을 수 있고, 화살표 함수를 사용해 this로 사용할 객체를 전달할 수 있다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi' },
{ id: 3, name: 'Park' }
];
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(user => user.id === 2); // -> 1
// name이 'Park'인 요소의 인덱스를 구한다.
users.findIndex(user => user.name === 'Park'); // -> 3
// 위와 같이 프로퍼티 키와 프로퍼티 값으로 요소의 인덱스를 구하는 경우
// 다음과 같이 콜백 함수를 추상화할 수 있다.
function predicate(key, value) {
// key와 value를 기억하는 클로저를 반환
return item => item[key] === value;
}
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(predicate('id', 2)); // -> 1
// name이 'Park'인 요소의 인덱스를 구한다.
users.findIndex(predicate('name', 'Park')); // -> 327.9.10 Array.prototype.flatMap
-
ES10(ECMAScript 2019)에서 도입된 flatMap 메서드는 map 메서드를 통해 생성된 새로운 배열을 평탄화 한다.
-
즉, 메서드와 flat 메서드를 순차적으로 실행하는 효과가 있다.
const arr = ['hello', 'world'];
// map과 flat을 순차적으로 실행
arr.map(x => x.split('')).flat();
// -> ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']
// flatMap은 map을 통해 생성된 새로운 배열을 평탄화한다.
arr.flatMap(x => x.split(''));
// -> ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']- 단, 인수를 전달하여 깊이를 지정할 수 없고 1단계만 평탄화한다.
평탄화 깊이를 지정해야한다면 map, flat 메서드를 각각 호출한다.
const arr = ['hello', 'world'];
// flatMap은 1단계만 평탄화한다.
arr.flatMap((str, index) => [index, [str, str.length]]);
// ➔ [[0, ['hello', 5]], [1, ['world', 5]]] => [0, ['hello', 5], 1, ['world', 5]]
// 평탄화 깊이를 지정해야 하면 flatMap 메서드를 사용하지 말고 map 메서드와 flat 메서드를 각각 호출한다.
arr.map((str, index) => [index, [str, str.length]]).flat(2);
// ➔ [[0, ['hello', 5]], [1, ['world', 5]]] => [0, 'hello', 5, 1, 'world', 5