
2.1 자바스트립트의 탄생
-
1995년, 넷스케이프 커뮤니케이션즈는 웹페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정
- 그래서 탄생한 것이 브렌던 아이크가 개발한 자바스트립트이다.
-
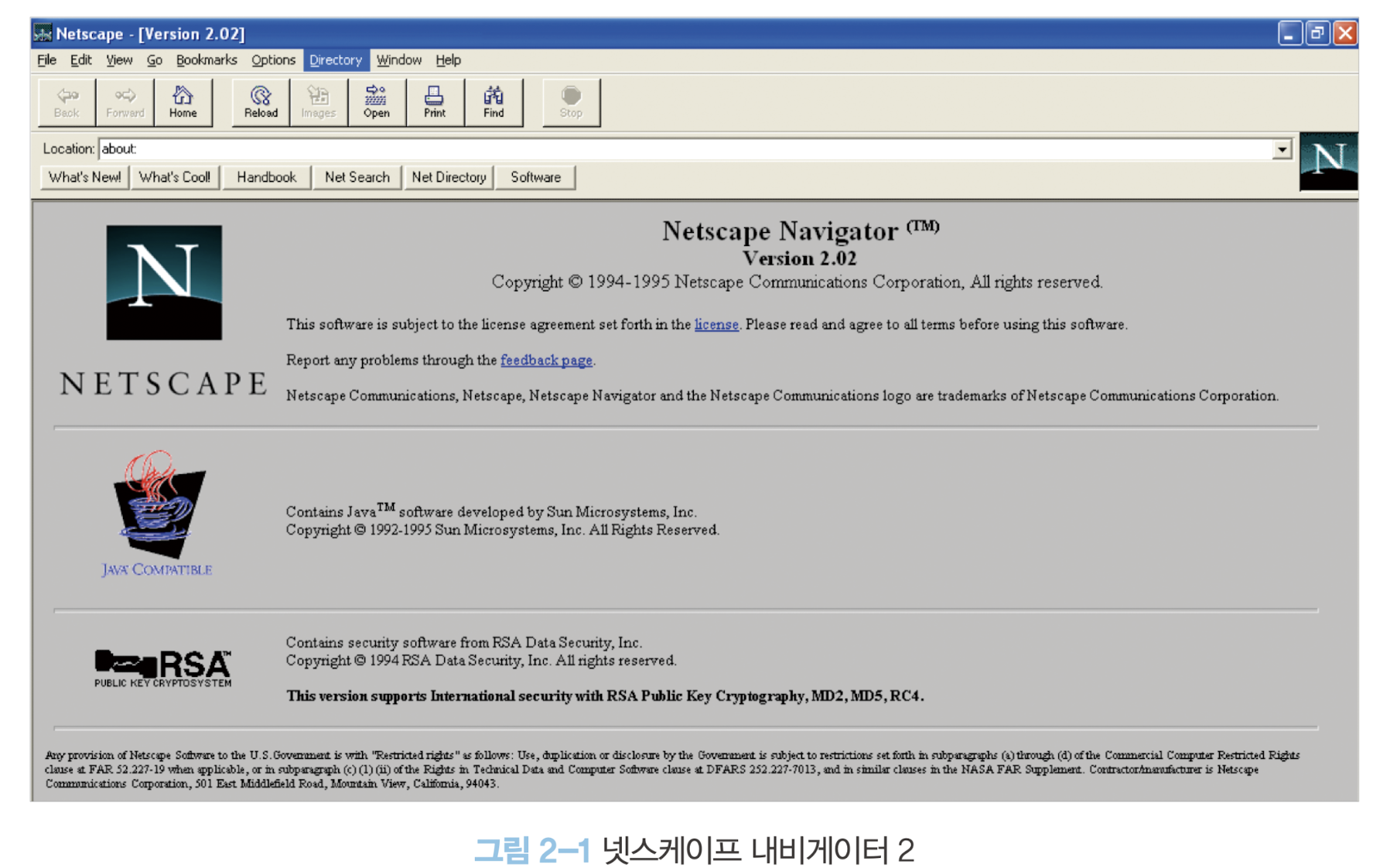
1996년 3월 자바스크립트는 넷스케이프 내비게이터2에 탑재되었고 "모카"로 명명 -> 9월 "라이브스크립트" -> 12월 "자바스트립트"라는 이름으로 최종 명명
-
이렇게 탄생한 자바스크립트는 현재 모든 브라우저의 표준 프로그래밍 언어로 자리 잡았다.

2.2 자바스크립트의 표준화
-
1996년 8월, 마이크로소프트는 자바스트립트의 파생 버전인 "JScript"를 인터넷 익스플로러3.0에 탑재
-
여기서 JScript와 자바스크립트가 표준화되지 못하고 적당히 호환만 됐다. 즉, 각 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가함
-
이로인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈 발생
-
표준화된 자바스크립트의 필요성이 대두되며 이를 위해 1996년 11월 넷스케이프 커뮤니케이션즈는 ECMA 인터네셜에 자바스트립트의 표준화를 요청
ECMA 인터네셜 : 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구
-
역사
-
1997년 7월 : ECMA-262라 불리는 표준화된 자바스트립트 초판(ECMAScript1) 사양이 완성되었고, 상표권 문제로 자바스크립트는 ECMAScripr로 명명
-
1999년 : ECMAScript3(ES3) 공개
-
2009년 : ECMAScript5(ES5) 공개, HTML5와 함께 출현한 표준사양
-
2015년 : ECMAScript5(ES5) 공개
- let/const 키워드, 화살표 함수, 클래스, 모듈 등과 같이 범용 프로그래밍 언어로서 갖춰야 할 기능들을 대거 도입하는 큰 변화가 있었다.
-
-
ECMAScript 버전별 특징
버전 출시 연도 특징 ES1 1997 초판 ES2 1998 ISO/IEC 16262 국제 표준과 동일한 규격을 적용 ES3 1998 정규 표현식, try...catch ES5 2009 HTML5와 함께 출현한 표준안.JSON, strict mode, 접근자 프로퍼티, 프로퍼티 어트리뷰트 제어,향상된 배열 조작 기능(forEach, map, filter, reduce, some, every) ES6(ECMAScript2015) 2015 let/const, class, 화살표 함수, 템플릿 리터럴, 비구조화 할당, 스프레드 문법, rest 파라미터, 심벌, 프로미스, Map/Set, 이터러블, for...of, 제너레이터, Proxy, 모듈 import/export ES7(ECMAScript2016) 2016 지수(**)연산자, Array.prototype.inclueds, String.prototype.inclueds ES8(ECMAScript2017) 2017 async/await, Object 정적 메서드(Object.values, Object.entries, Object.getOwnPropertyDescriptors) ES9(ECMAScript2018) 2018 Object rest/spread 프로퍼티, Promise.prototype.finally, async generator, for await...of ES10(ECMAScript2019) 2019 Object.fromEntries, Array.prototype.flat, Array.prototype.flatMap, optional catch binding ES11(ECMAScript2020) 2020 String.prototype.matchAll, BigInt, globalThis, Promise.AllSettled, null 병합 연산자, 옵셔널 체이닝 연산자, for...in enumeration order
2.3 자바스트립트 성장의 역사
- 초창기 자바스트립트는 웹페이지의 보조적인 기능을 수행하는 용도였다. 이 시기에 대부분의 로직은 주로 웹 서버에서 실행되었고, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 렌더링하는 수준이였다.
2.3.1 Ajax
- 1999년 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax 등장
😕 Ajax 이전
- 완전한 HTML코드를 서버로부터 전송받아 웹페이지 전체를 렌더링함
- 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링
- 변경할 필요가 없는 부분도 렌더링되며 성능면에서 불리, 화면 전환 시 깜박이는 현상
😁 Ajax 등장 이후
- 변경할 필요없는 부분 다시 렌더링 하지 않고, 서버로부터 필요한 데이터만 전송받아 변경해야하는 부분만 한정적으로 렌더링
- 이로써 웹브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 성능과 부드러운 화면 전환 가능
🗺 웹 애플리케이션 프로그래밍 언어로서 자바스크립트의 가능성 확인 계기
-
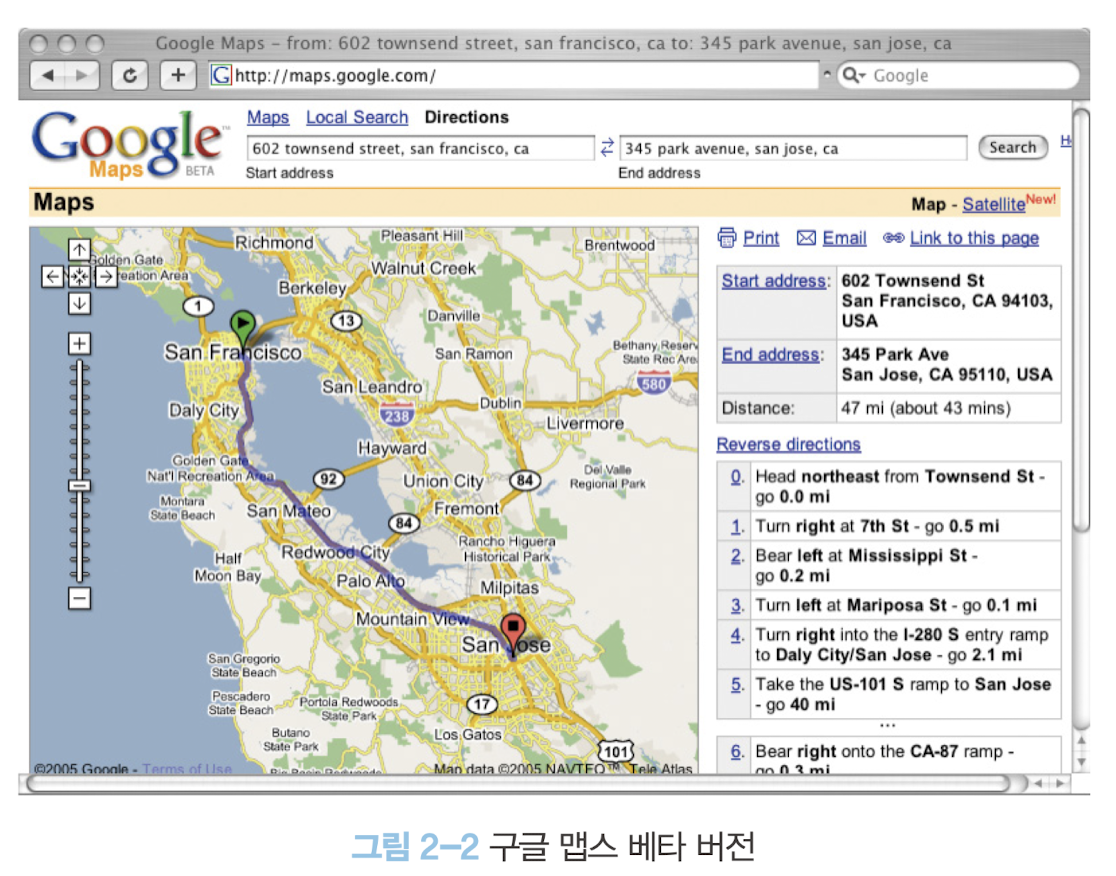
2005년, 구글이 발표한 구글 맵스는 웹 애플리케이션 프로그래밍 언어로서 자바스크립트의 가능성 확인 계기를 마련
-
웹 브라우저에서 자바스크립트와 Ajax 기반으로 동작하는 구글 맵스가 데스크톱 애플리케이션과 비교했을 때 손색이 없을 정도의 성능과 부드러운 화면전환을 보여줌

2.3.2 jQuery
-
2006년, jQuery의 DOM을 쉽게 제어할수 있게되며 크로스 브라우징 이슈도 어느정도 해결됨
-
배우기 다소 까다로운 자바스트립트보다 배우기 쉽고 직관적인 jQuery를 더 선호하는 개발자가 양산되며 넓은 사용자층을 순식간에 확보했다.

2.3.3 V8 자바스트립트 엔진
-
2008년 구글의 V8 자바스크립트 엔진이 등장
-
자바스크립트로 웹 애플리케이션을 구축하려는 시도가 늘면서 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두되었다.
-
V8 자바스크립트 엔진은 빠른 성능을 보여줬다.
-
이로인해, 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험(UX)을 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착
-
-
V8 자바스트립트 엔진으로 촉발된 자바스크립트의 발전으로 과거 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동했고, 이는 웹 애플리케이션 개발에서 프론트엔드 영역이 주목받는 계기로 작용했다.

2.3.4 Node.js
-
2009년, 라이언 달이 발표한 Node.js
-
구글 V8 자바스트립트 엔진으로 빌드된 자바스크립트 런타임 환경
-
자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경
-
다양한 플랫폰에 적용할 수 있지만 서버 사이트 애플리케이션 개발에 주로 사용된다.
-
비동기 I/O를 지원하며 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋다.
따라서, Node.js는 데이터 실시간으로 처리하기 위해 I/O가 빈번하게 발생하는 SPA에 적합하다.(다만, CPU 사용률이 높은 앱플리케이션엔 권장XX)I/O : 입력(Input)/출력(Output)
-
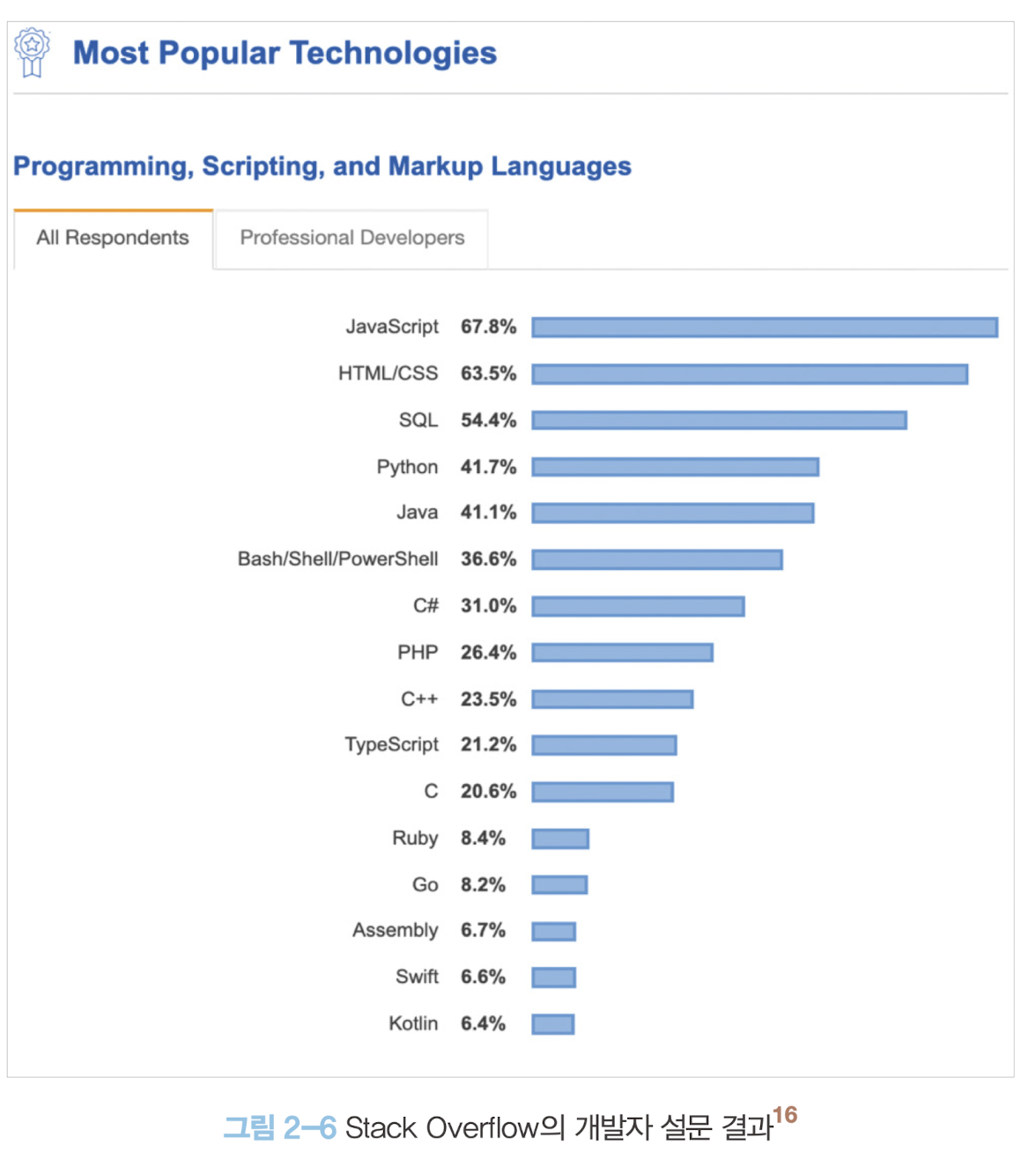
자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다.
자바스크립트는 웹은 물론 모바일 하이브리드 앱(PhoneGap, Ionic), 서버 사이드(NodeJS), 데스크톱(Electron), 머신 러닝(TensorFlow.js), 로보틱스(Johnny-Five) 프로그래밍 언어로서 세계에서 가장 인기있는 프로그래밍 언어이다.

2.3.5 SPA 프레임 워크
-
모던 웹 애플리케이션은 데스크톱 애플리케이션과 비교해도 손색없는 성능과 사용자 경험을 제공하는 것이 필수가 되었고, 개발 규모와 복잡도도 더불어 상승했다.
-
이전의 개발 방식으로는 복잡해진 개발 과정을 수행하기 어려워졌고,이러한 필요에 따라 많은 패턴과 라이브러리가 출현하였다.
-
이는 개발에 많은 도움을 주었지만 유연하면서 확장이 쉬운 애플리케이션 아키텍처 구축을 어렵게 하였고 필연적으로 프레임워크가 등장하게 되었다.
- SPA(Single Page Application)가 대중화되면서 Angular, React, Vue.js 등 다양한 SPA 프레임워크/라이브러리 또한 많은 사용층을 확보하고 있다.
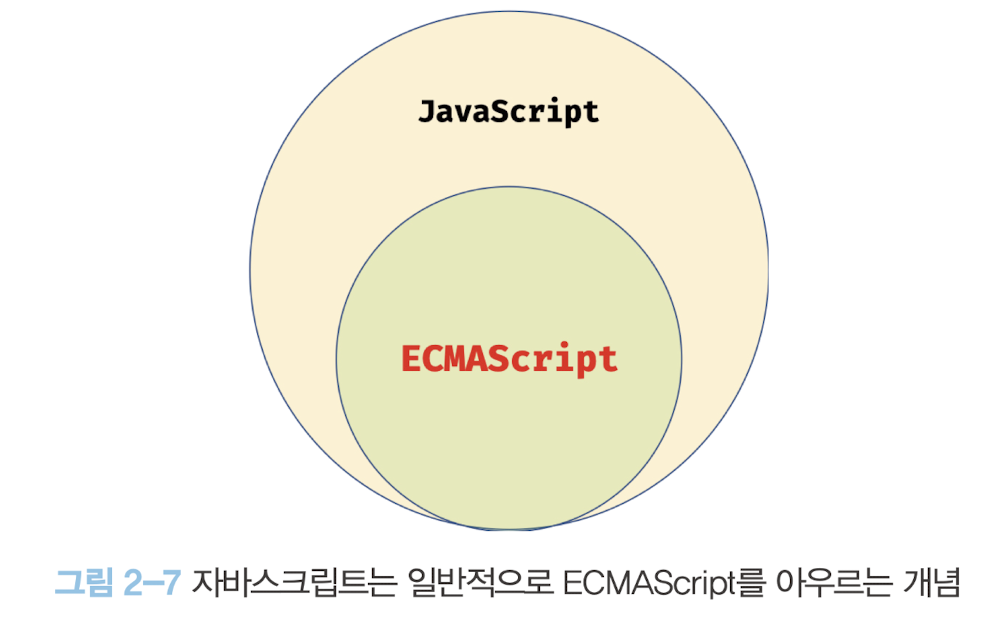
2.4 자바스크립트와 ECMAScript
-
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말하며,
프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 분법을 규정한다.
각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다. -
자바스크립트는 일반적으로 프로그래밍 언어로서 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도 지원하는 클라이언트 사이드 Web API,
- 즉, DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker 등을 아우르는 개념이다.
클라이언트 사이드 Web API는 ECMAScript와는 별도로 World Wide Web Consortium (W3C)에서 별도의 명세로 관리하고 있다.

2.5 자바스크립트 특징
-
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
-
자바스크립트는 기존의 프로그래밍 언어에서 많은 영향을 받았다.
-
기본 문법은 C, Java와 유사하고
-
Self에서는 프로토타입 기반 상속을,
-
Scheme에서는 일급 함수의 개념을 차용했다.
-
-
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(Interpreter language)이다
-
대부분의 모던 자바스크립트 엔진(Chrome의 V8, FireFox의 Spidermonkey, Safari의 JavaScriptCore, Microsoft Edge의 Chakra 등)은
인터프리터와 컴파일러의 장점을 결합하고 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다.
-
인터프리터는 소스코드를 즉시 실행하고
컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다.
이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 더욱 빠르게 코드를 실행할 수 있다.
-
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
-
비록 다른 객체지향 언어들과의 차이점에 대한 논쟁들이 있긴 하지만, 자바스크립트는 강력한 객체지향 프로그래밍 능력을 지니고 있다.
-
간혹 클래스(ES6에서 도입), 상속, 정보 은닉을 위한 키워드가 없어서 객체지향 언어가 아니라고 오해(자바스크립트는 가장 많은 오해를 받는 언어다.)하는 경우도 있지만 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다.
2.6 ES6 브라우저 지원 현황
-
모던 브러우저의 ES6 지원 비율은 98%~99% 이고 Internet Explorer11는 ES6를 대부분 지원하지 않지만, 2022년 6월 15일 지원이 중지되므로 대부분의 브라우저에서 지원한다고 볼 수 있다.
-
Node.js는 v4부터 ES6를 지원하기 시작했다.
-
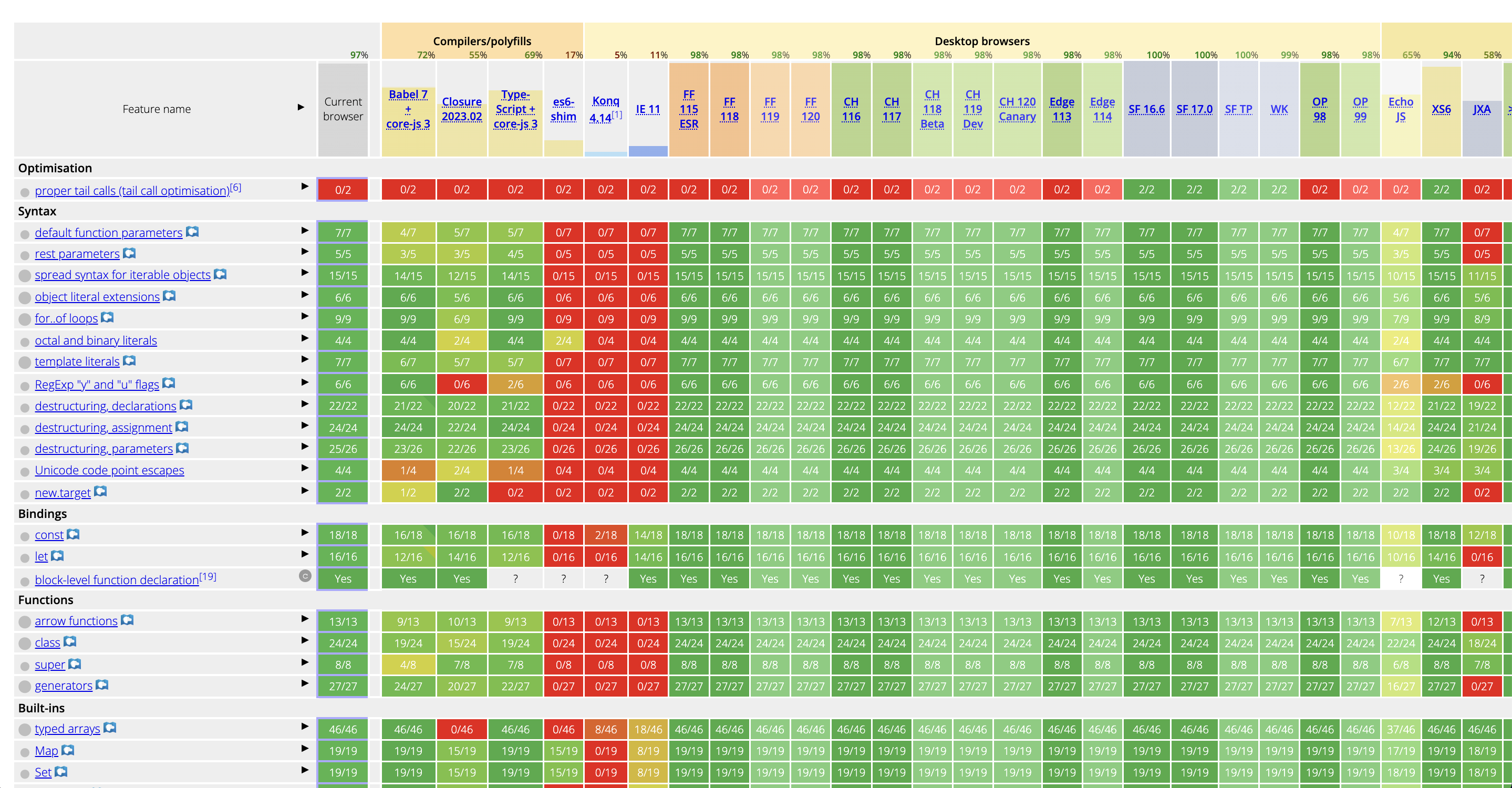
ES6 지원 현황
-
Internet Explorer나 구형 브라우저 등 ES6 지원 여부를 고려해야 하는 상황이라면 babel과 같은 트랜스파일러를 사용하여 ES6로 구현한 소스코드를 ES5 이하의 버전으로 다운그레이드할 필요가 있다.
-
또한 ES6에서 도입된 모듈 import/export는 아직 대부분의 브라우저가 지원하고 있지 않다. 따라서 프로젝트에서 모듈을 도입하려면 Webpack과 같은 모듈 번들러를 사용해야 한다