
-
제어문은 조건에 따라 코드블럭을 실행(조건문)하거나 반복 실행(반복문)할 때 사용한다.
-
코드는 위에서 아래로 순차적으로 실행한다.
-
제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어할 수 있는데, 직관적인 코드의 흐름을 혼란스럽게 만들어서 코드의 가독성을 해치는 단점이 있다.
-
forEach, map, filter, reduce 같은 고차 함수를 사용한 함수형 프로그래밍 기법에서는 제어문의 사용을 억제하여 복잡성을 해결하려고 노력한다.
8.1 블록문
-
블록문(block statement/compound statement)은 0개 이상의 문을 중괄호 {}로 묶은 것으로 코드 블록, 블록으로 부르기도 한다.
-
자바스크립트에서는 블록문을 하나의 실행단위로 취급한다.
-
블록문은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문 끝에 세미콜론을 붙이지 않는다.
// 블록문
{
var foo = 10;
}
// 제어문
var x = 1;
if (x < 10) {
x++;
}
// 함수 선언문
function sum(a, b) {
return a + b;
}8.2 조건문
-
조건문은 주어진 조건식의 평가 결과에 따라 코드 블록의 실행을 결정한다.
-
조건식은 불리언 값으로 평가 될 수 있는 표현식이다.
-
자바스크립트는
if...else문과switch문으로 두가지 조건문을 제공한다.
8.2.1 if...else문
-
주어진 조건식에 따라 실행할 코드 블록을 결정한다.
-
조건식을 추가하여 실행될 코드 블록을 늘리고 싶으면
else if문 사용 -
대부분의
if...else문은 삼항 조건 연산자로 바꿔쓸 수 있지만 조건이 여러개라면if...else을 쓰는게 가독성이 좋다.
if (조건식) {
// 조건식이 참이면 이 코드 블록이 실행
} else {
// 조건식이 거짓이면 이 코드 블록이 실행
}
if (조건식1) {
// 조건식1이 참이면 이 코드 블록이 실행
} else if (조건식2) {
// 조건식2이 참이면 이 코드 블록이 실행
} else {
// 조건식1, 2 모두 거짓이면 이 코드 블록이 실행
}8.2.2 switch 문
-
switch문은 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는case문으로 실행 흐름은 옮긴다. -
case문은 상황을 의미하는 표현식을 지정하고 콜론으로 마친다. 그리고 그 뒤에 실행할 문들을 위치시킨다. -
switch문의 표현식과 일치하는case문이 없다면 실행 순서는default문으로 이동한다. -
default문은 선택사항으로, 사용할 수도 있고 사용하지 않을 수 도 있다. -
default문에서break문을 생략하는것이 일반적이다.
switch(표현식) {
case 표현식1:
표현식과 표현식1이 일치하면 실행될 문;
break;
case 표현식2:
표현식과 표현식2이 일치하면 실행될 문;
break;
case 표현식3:
표현식과 표현식3이 일치하면 실행될 문;
break;
default: 표현식과 일치하는 case문이 없을 때 실행될 문;
}😨 폴 스루(fall through)
-
switch문을 탈출하지 않고switch문이 끝날 때까지 모든case문과default문을 실행되는것을 뜻한다. -
monthName 변수에 'November'가 할당된 후 switch문을 탈출하지 않고 연이어 'December'가 재할당 되고 마지막으로 'Invalid month'가 재할당되는 결과가 나온다.
// 월을 영어로 변환한다. (4 -> 'April')
var month = 4;
var monthName;
switch(month) {
case 1: monthNAme = 'January';
case 2: monthNAme = 'February';
case 3: monthNAme = 'March';
case 4: monthNAme = 'April';
case 5: monthNAme = 'May';
case 6: monthNAme = 'June';
case 7: monthNAme = 'July';
case 8: monthNAme = 'August';
case 9: monthNAme = 'September';
case 10: monthNAme = 'October';
case 11: monthNAme = 'November';
case 12: monthNAme = 'December';
default: monthName = 'Invalid month';
}
console.log(monthName); // Invaild month8.3 반복문
-
반복문은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다. 그 후 조건식을 다시 평가 하여 여전히 참인 경우 코드 블록을 다시 실행한다. 이는 조건식으 거짓일 때까지 반복된다.
-
자바스크립트는
for,while,do...while문을 제공한다. -
for문은 반복 횟수가 명확할 때, while문은 반복 횟수가 불 명확할 때 주로 사용한다.
반복문을 대체할 수 있는 다양항 기능
forEach메서드 : 배열을 순회할 때 사용
for...in문 : 객체의 프로퍼티를 열거할 때 사용
for...of문 : ES6에서 도입된 이터러블을 순회
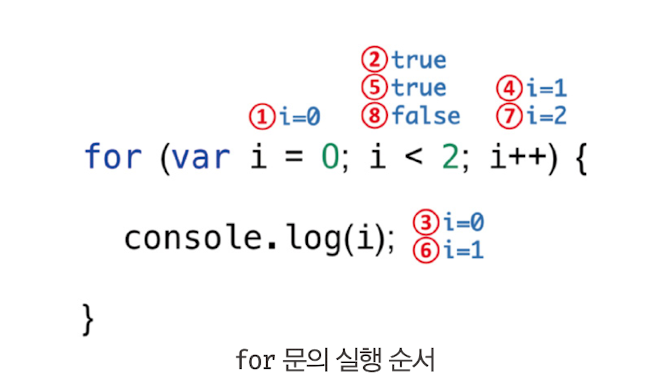
8.3.1 for 문
-
조건식이 거짓으로 평가될 때까지 코드블록을 반복 실행한다.
-
선언문, 조건식, 증감식은 옵션이지만 어떤식도 선언하지 않으면 무한루프가 된다.
for (변수 선언문 또는 할당문; 조건식; 증감식) {
// 조건식이 참인 경우 반복 실행할 문;
}
8.3.2 while 문
- 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 실행한다.
while(조건식) {
// 조건식이 참일 때 실행할 문;
}- 예시
var count = 0;
// count가 3보다 작을때까지 코드 블록 반복 실행
while(count < 3) {
console.log(count); // 0 1 2
count++;
}
// 무한 루프
while(true) {
...
}
// 무한 루프 탈출
var count = 0;
while(true) {
console.log(count);
count++;
//count가 3이면 코드 블록 탈출
if (count === 3) break;
}// 0 1 28.3.3 do...while 문
- 코드 블록을 먼저 실행하고 조건식을 평가한다. 따라서 코드 블록은 무조건 한번 이상 실행된다.
do{
무조건 한번은 실핼될 문;
}while(조건식);- 예시
var count = 0;
do {
console.log(count); // 0 1 2
count++;
}while (count < 3);8.4 break 문
-
레이블 문, 반목문,
switch문의 코드블록을 탈출하는 문. -
그 외에 사용하면 문법에러 발생(SyntaxError)
레이블 문에서 사용
-
식별자가 붙은 문
-
레이블문은 중첩된 for문 외부로 탈출할 때 유용
-
그 밖에 경우 권장하지 않는다. 가독성 ⬇️ 오류 발생 가능성 ⬆️
// outer 라는 식별자가 붙은 레이블 for 문
outer: for(var i = 0; i < 3; i++) {
for(var j = 0; j < 3; j++) {
// i + j === 3이면 outer라는 식별자가 붙은 레이블 for 문을 탈출한다.
if(i+j === 3) break outer;
console.log(`inner [${i}, ${j}]`);
}
}
console.log('Done!');반목문, switch문에서 사용
-
반복문을 더이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있다.
-
예시) 배열의 해당 원소 인덱스 값 찾기
var string = 'Hello world';
var search = 'l';
var index;
//문자열은 유사 배열이므로 for문으로 순회할 수 있다.
for(var i = 0; i < string.length; i++){
//문자열의 개별문자가 'l'이면
if(string[i] === search){
index = i;
break; //반복문을 탈출한다.
}
}
console.log(index);//2
//String.prototype.indexOf 메서드를 사용해도 같은 동작함...
console.log(string.indexOf(search)); //28.5 continue 문
-
반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동 시킨다.
-
break문 처럼 반목분을 탈출하지 않는다. -
예시) 문자열에서 특정 문자의 개수를 세기
var string = 'Hello World';
var search = 'l';
var count = 0;
// 문자열은 유사 배열이므로 for 문으로 순회할 수 있다.
for(var i = 0; i < string.length; i++){
// 'l'이 아니라면 실행을 더 이상 중단하고 반복문의 증감식으로 이동한다.
if(string[i] !== search) continue;
counst++; // 즉 continue 문이 실행되면 이 문은 실행되지 않는다.
}
//String.prototype.match 메서드를 사용해도 같은 동작함...
const regexp = new RegExp(search, 'g');
console.log(string.match(regexp).length); // 3