Data Structure
1. Array(List)
- 가장 큰 특징은 순차적으로 데이터를 저장한다는 것이다. 그렇기 때문에 각 요소가 인덱스를 가지고 있고 이 인덱스로 요소에 접근할 수 있다. 주로 서로 연결된 데이터들을 순차적으로 저장할 때 사용하게 된다.
- 삽입하는 순서대로 데이터가 저장된다.
- 이미 만들어진 array(list)를 수정할 수 있다.
- 데이터의 중복을 허용한다.
- 다중차원 배열을 허용한다.(array의 요소가 array가 될 수 있음)!
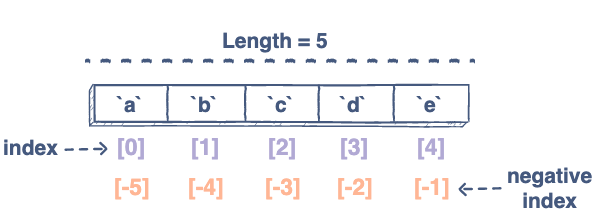
1-1. Array의 구조
- array는 순서를 가지고 있는데 이를 index라고 부른다. 맨 첫 번째 요소부터 하면 0부터 인덱스 숫자가 시작되고, 맨 마지막 요소부터 하면 -1부터 인덱스 숫자가 시작된다.

1-2. Array의 단점
array는 물리적으로 데이터가 순차적으로 저장됨으로 인해 장점을 가지고 있지만 그로 인한 단점도 분명히 존재하게 된다.

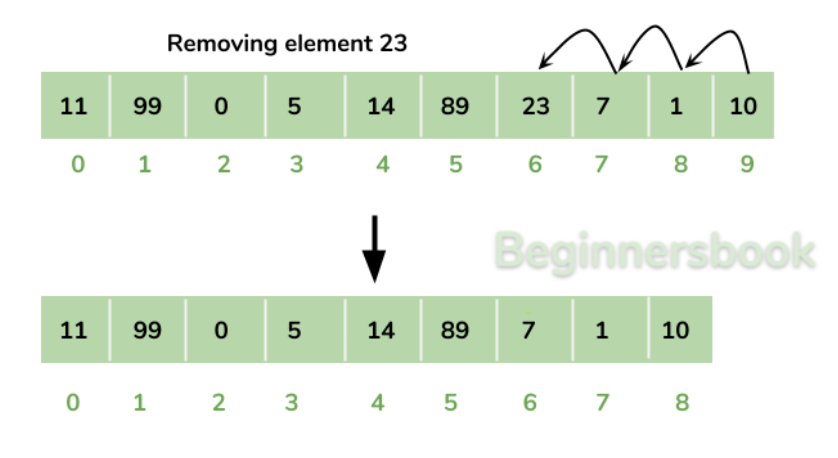
- 비순차적인 데이터의 추가 및 삭제: 순차적으로 데이터를 추가 및 삭제하는 것, 즉 마지막 요소를 추가하거나 삭제하는 것은 빠르다. 그러나 array의 중간에 데이터를 추가, 삭제하는 것은 작업 시간이 오래걸릴 수 밖에 없다. 예를 들어 순차적으로 담겨 있는 데이터 중 중간의 요소가 삭제 되는 경우에, 항상 메모리가 순차적으로 이어져있어야 하기 때문에 삭제된 요소로부터 뒤에 있는 모든 요소들을 앞으로 한 칸씩 이동시켜주어야 한다.

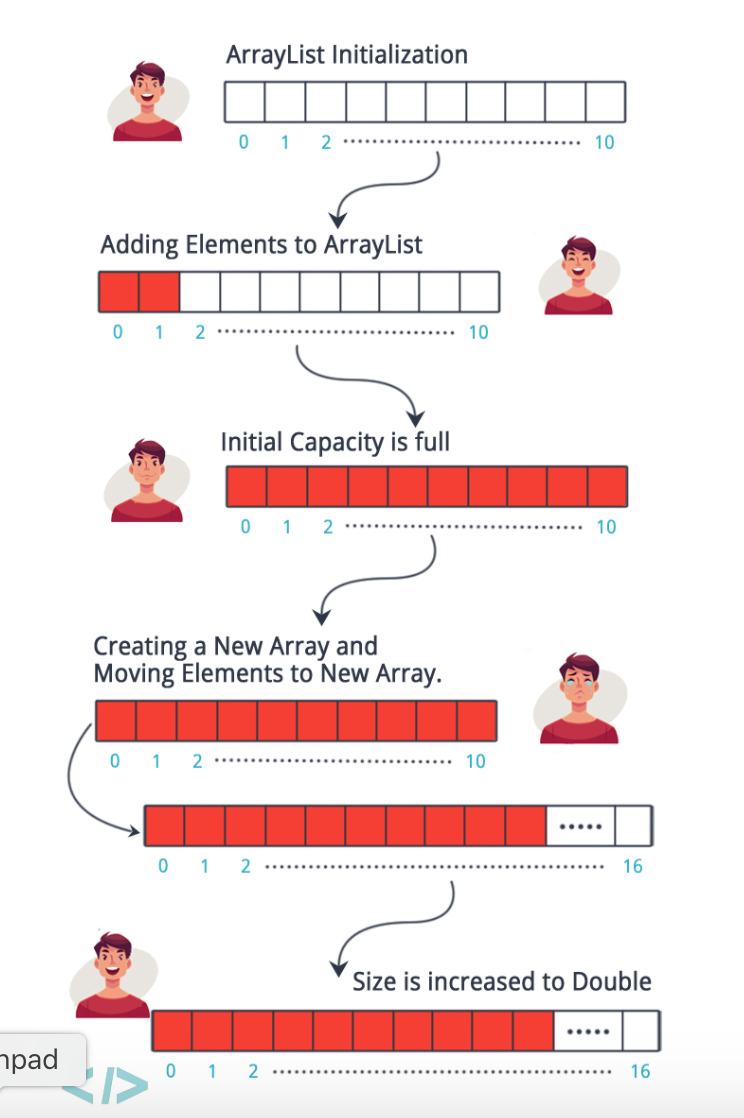
- Array Resizing: 배열은 처음 생성될 때 어느 정도 메모리를 미리 할당한다. 이렇게 함으로써 새롭게 추가되는 요소들도 순차적으로 메모리에 저장될 수 있다. 하지만 처음 할당한 메모리 이상으로 요소들이 늘어난다면 resizing 과정을 거쳐야 한다. 이것 역시 시간이 오래 걸리는 작업이다.
1-3. Array는 언제 쓰일까
- 순차열적인 데이터를 저장할 때, 순서가 중요한 데이터
- 어떤 요소를 빠르게 읽어야 할 때(인덱스 사용)
- 데이터의 추가 및 삭제가 안일어날 때
- 데이터의 사이즈가 급변하지 않을 때
2. Tuple
- List와 마찬가지로 데이터를 순차적으로 저장할 수 있는 순열 자료구조이다. 하지만 한 번 정의되면 수정할 수 없다는 점이 다르다.
- 2-3개 정도의 소규모 데이터를 저장할 때 많이 사용한다.
- Python은 tuple이 있고 JavaScript는 없다. JavaScript에서는 그냥 array를 사용해도 상관없다.
2-1. Tuple의 장점
- 간단한 값을 빨리 표현할 수 있다.
2-3. Tuple의 단점
- 데이터가 무슨 의미인지 명확하지 않다. 예를 들어 객체의 경우 key-value 쌍으로 이루어진 데이터이기 때문에 무슨 데이터인지 파악이 쉽지만, Tuple의 경우에는 괄호 안에 데이터만 담겨이씩 때문에 문맥에 맞게 의미를 추측해야 한다.
2.4. Tuple은 언제 쓰일까
- array보다 가볍고 메모리도 더 적게 먹는다는 장점이 있기 때문에 간단한 데이터들을 표현할 때 적합하다.
coordinations = [
(1, 2),
(3, 4),
(5, 6)
]