Component
- 동일 코드가 반복되는 부분을 하나의 comopnent로 만들어 재사용 가능한 UI 단위.
- 하나의 컴포넌트에 필요한 html, css, js를 모두 합쳐서 만들 수 있다.
- 독립적이고 재사용이 가능하다는 점에서 함수와 비슷한데,
props라는 input을 받아서React 요소를 return 한다.
Component 만들기 - 함수
Welcome component는 오브젝트 형태의 데이터인 props를 받아 React 요소를 리턴하고 있다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}Component 만들기 - class
class로 component를 만든다면 React.Component를 extend해서 생성한다. component가 생성될 때 render()와 return은 필수적이다.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Component 사용
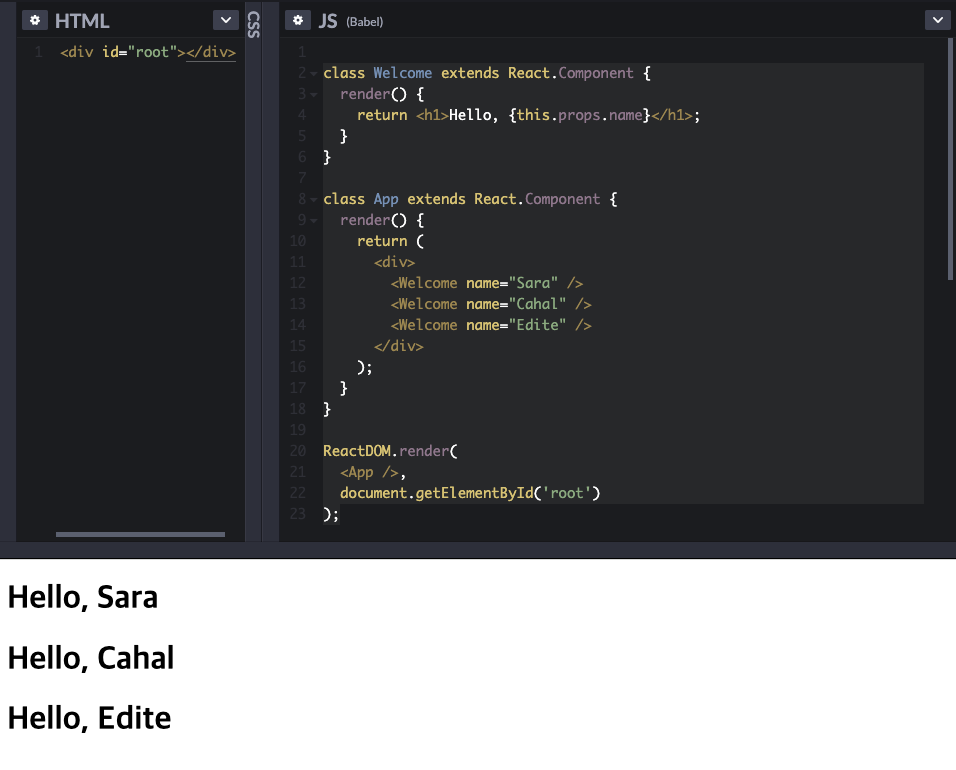
component의 사용은 함수/class 이름으로 사용가능하다. 예를 들면 <Welcome />
App 컴포넌트(부모 컴포넌트)가 Welcome 컴포넌트(자식 컴포넌트)를 세 번 사용하고 있고, name이라는 attribute를 부여하고 있다. 그래서 Welcome 컴포넌트는 부여받은 attribute인 name을 this.props.name으로 사용하고 있다.