
CORS는
Cross-Origin Resource Sharing의 준말로
어느 한 도메인의 페이지에서 다른 도메인의 데이터를
요청 할 수 있게 허용하는 구조이다.
아직 spring framework에 대해 실습을 하지 않아
자세히 다뤄보지는 못하겠지만,
신입 웹 개발자들에게는 쥐약같은 존재라기에
한 번 개념 정도 다뤄보고자 한다.
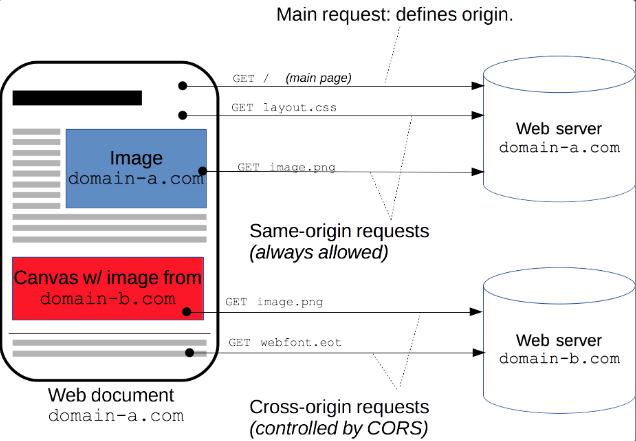
Cross-Origin? Same-Origin?
Same-Origin은 같은 도메인에서 자료를 요청하는 구조이다.
예를 들어
http://127.0.0.1:8080/main 페이지에서
어느 이미지를 보여줄 때 이 이미지의 주소가
같은 주소인 http://127.0.0.1:8080/~ 가 된다면,
Same-Origin인 것이다.
따라서 이와 반대의 경우가 Cross-Origin인 것.
그럼 왜 CORS??

보안 상의 이유로 Cross-Origin의 경우
HTTP 요청을 제한한다고 한다.
그래서 다른 도메인의 리소스를 불러오려면
구 도메인에서 올바른 CORS 헤더를 포함한
응답을 반환해야 한다고 한다.
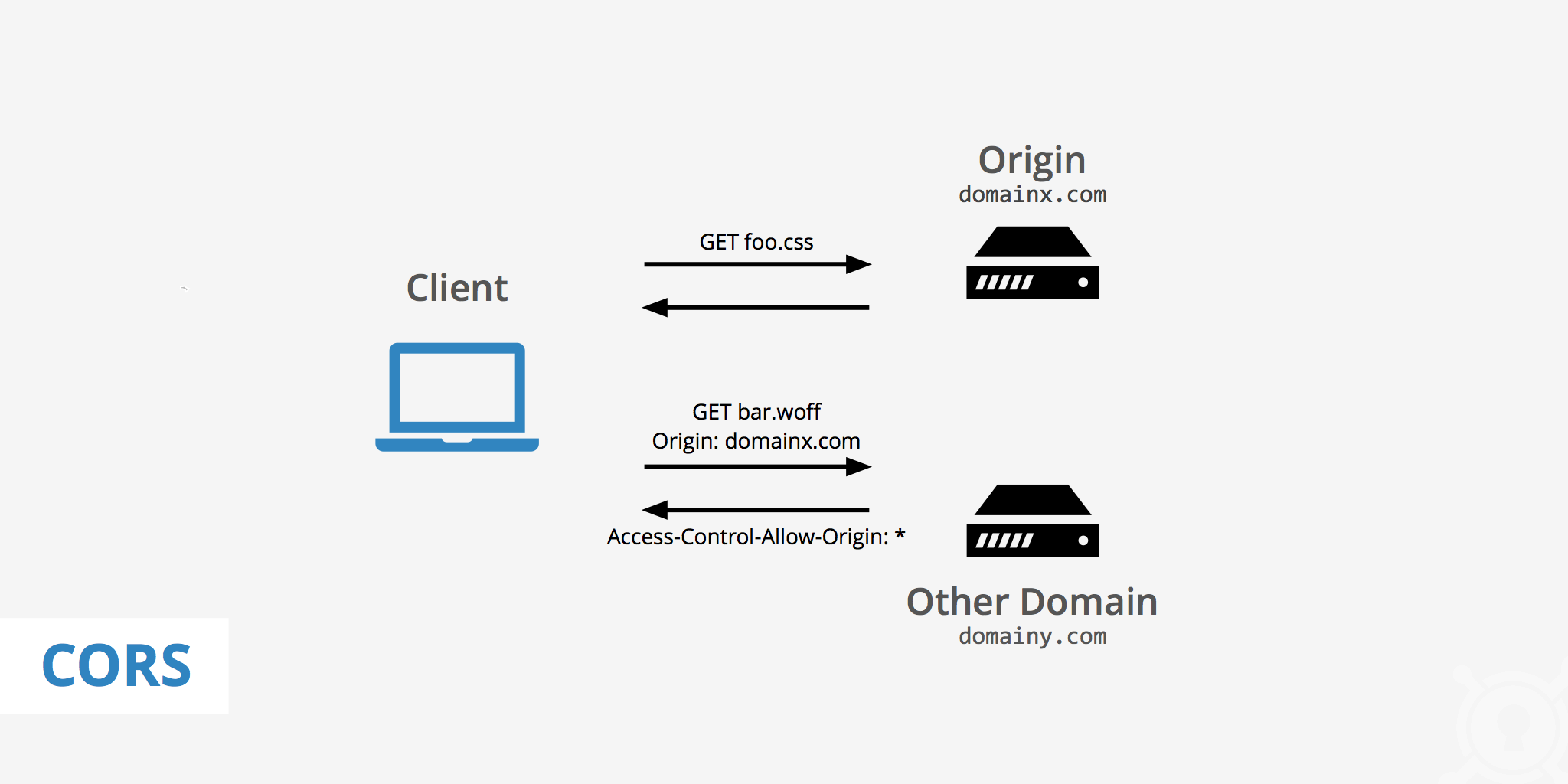
CORS의 동작
- 클라이언트에서 헤더에 Origin을 담아 전달한다.
- 서버는 응답헤더에 Access-Control-Allow-Origin를 담아 클라이언트로 전달한다.
- 이 리소스를 접근하는 것이 허용된 출처 url을 의미
- 클라이언트에서 Origin과 Access-Control-Allow-Origin을 비교한다.
정말 간단하게 알아봤다
좀더 파보려고 했지만,
실습을 하지 않는 이상 어려울거 같고
이해가 제대로 되는것도 아닌거 같다
일단 cors가 뭔지, 동작원리가 어떻게 되는지
이 정도만 알아보고
다음에 좀 더 알아보자.
