
2020.12.27일, Focus Button 의 1차 프로젝트 정리를 올리고 하는 회고
프로젝트를 어떻게 실행하게 되었고 또 무엇을 중점으로 두고 작업했는지,
지난 몇개월간의 회고를 진행해보고자 한다.

먼저 프로젝트는 너무 단순한 이유에서 출발하게 되었다. 개발자가 본인이 혼자서 만든 앱을 함께 디벨롭해보자는 작은 포인트에서 시작이 되었다. 둘다 직장인이기도 하고 틈틈히 짬을 내기에는 너무 바쁘고 행복한 하루하루를 보내고 있어서 프로젝트는 정말 천천히 진행되었다.
모태 앱 서비스와 초기 기획

'모태가 되는' 앱 서비스 역기획
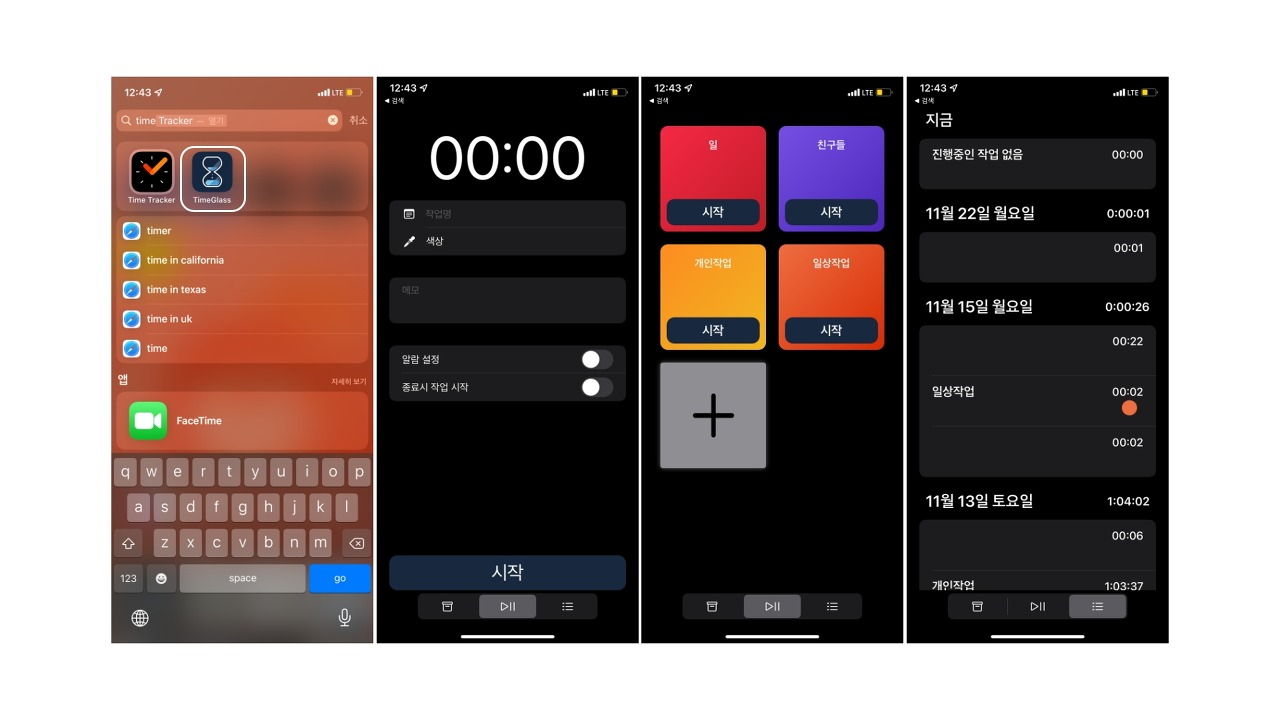
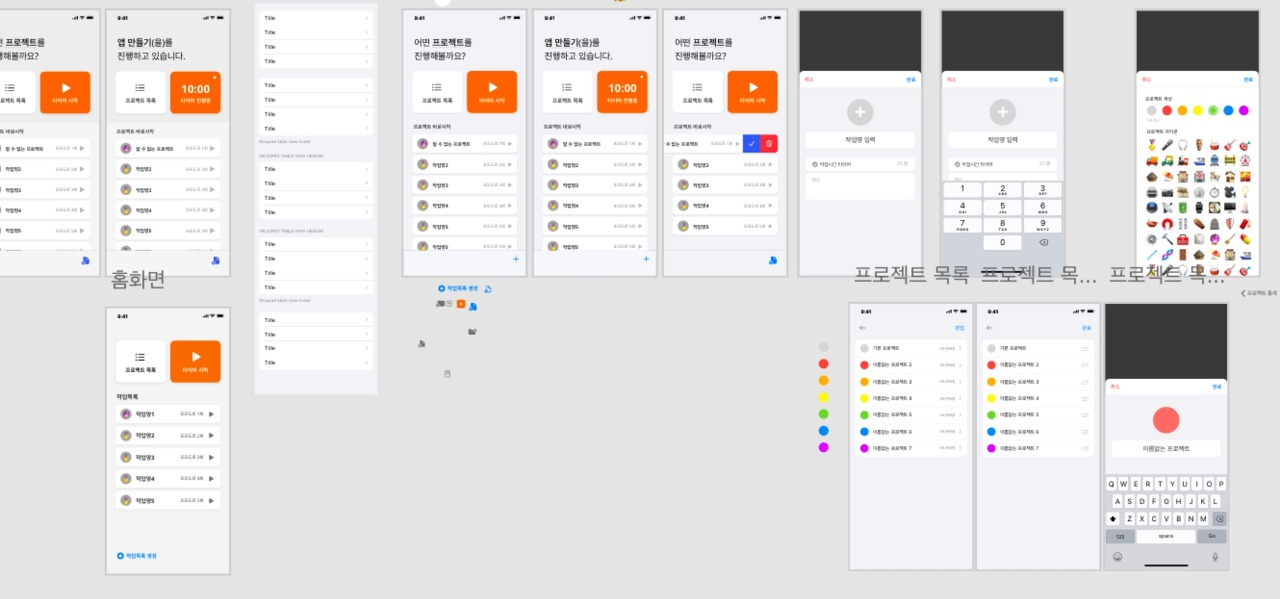
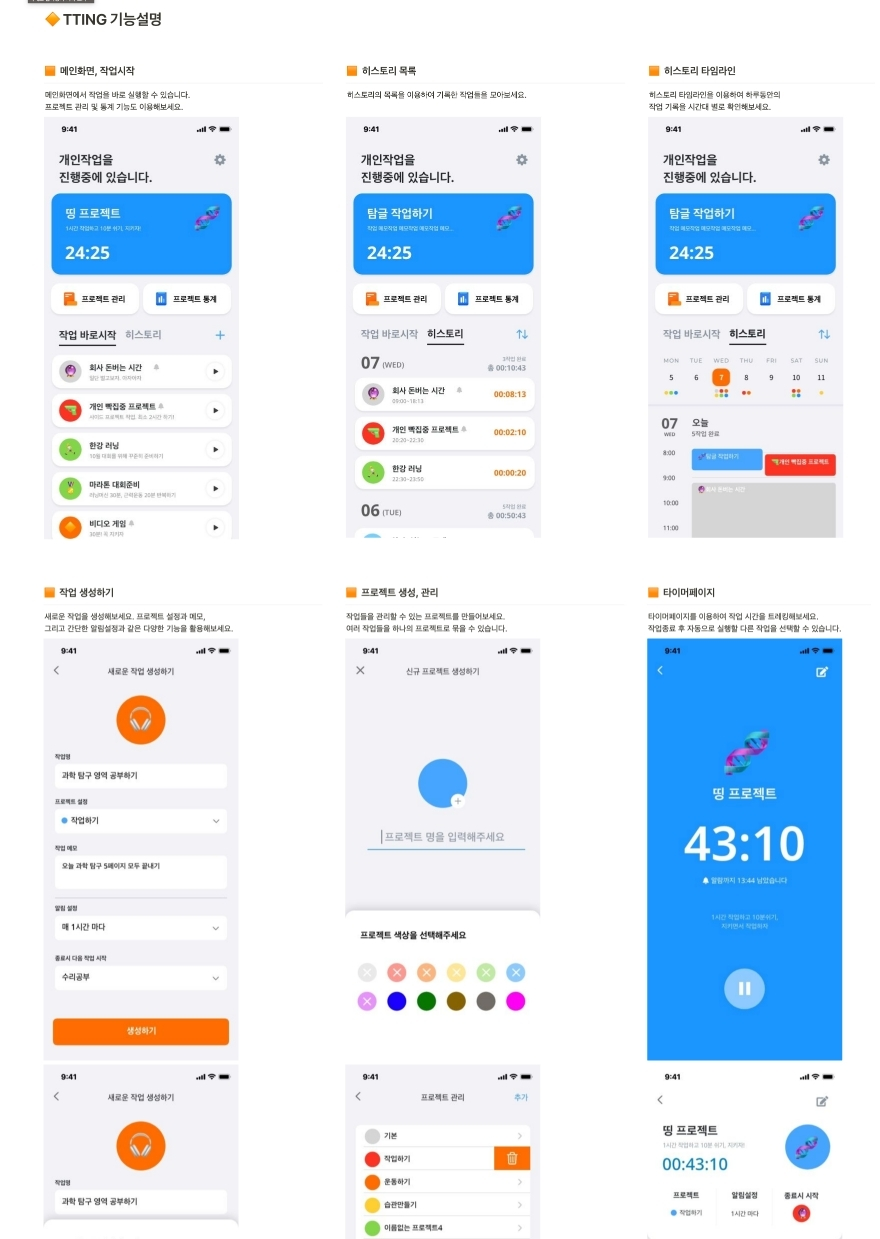
처음의 UI 페이지들은 아주 단순했다.
타이머 페이지와, 자동으로 타이머를 실행시키는 바로시작, 그리고 히스토리로 구성이 되어있었다.
물론 이 앱을 만드시는 동안 나도 함께 지켜봤지만, 디벨롭의 가능성이 있다고 생각했다.
우리 둘다 시간을 기록하고 관리하는 것의 중요성을 인지하고 있었던 터라,
사실 '우리가 시간 관리를 능동적으로, 그리고 효과적으로 하려면 어떻게 앱을 만들어야할까?' 라는 질문에서 시작이 되었다. 그리고 생각보다 쉽게 아이데이션이 진행되었다.
사실 모태의 앱은 '뽀모도로' 기록을 기초로 작업이 된 형태라서
처음에 앱 서비스를 다시 기획할 때 '뽀모도로'를 중점적으로 기획을 했다. (물론 중간에 엄청 바꿨지만..)

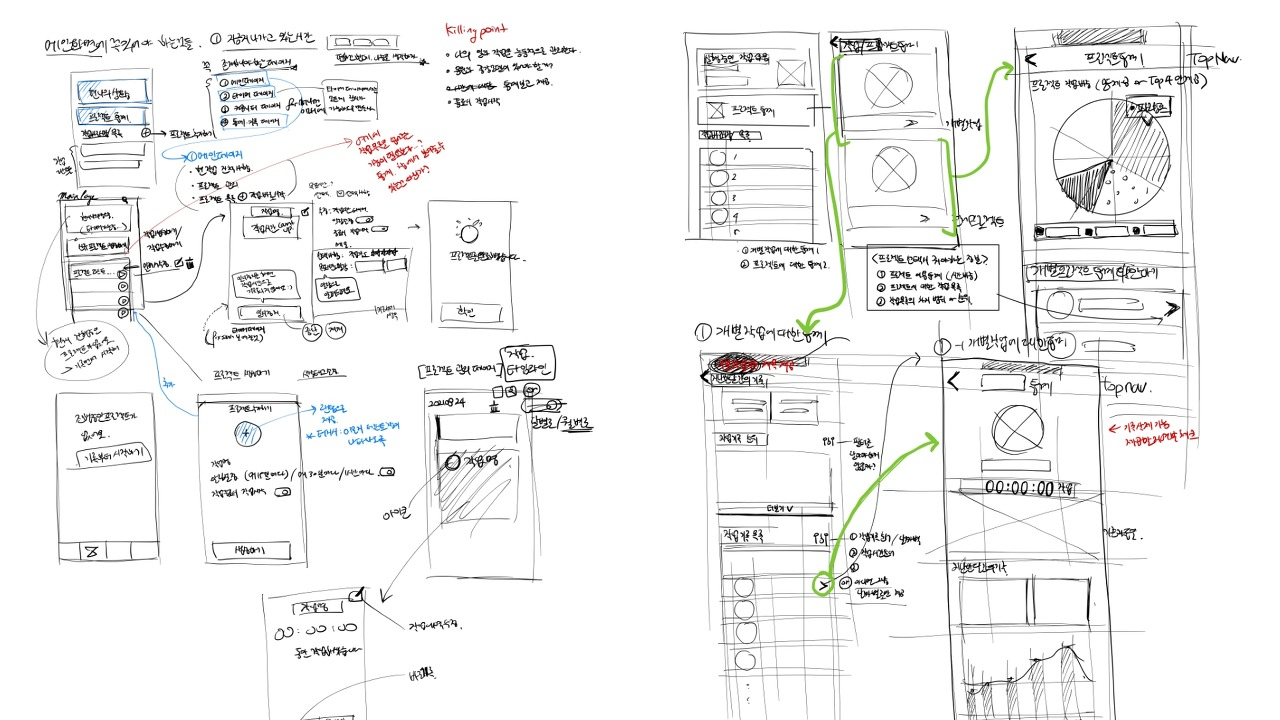
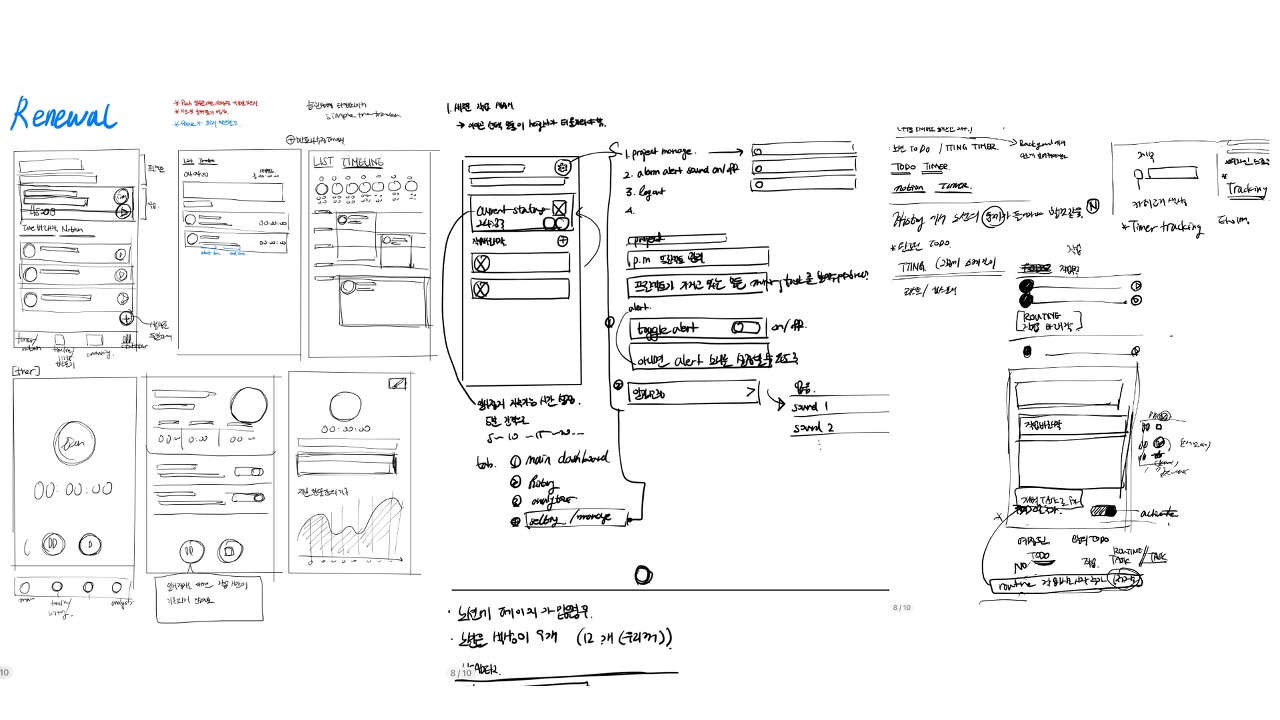
아이데이션과 디자인 스케치
생각들을 나열하고 구성하고, 디자인 스케치로 구성화시키는 것 또한 오래 걸리지 않았다.
그날 할 일 (여기서 Task 라고 명칭하겠다) 을 모듈화 시켜서 자동적으로 시간을 기록하는 니즈와
내가 기록한 시간들과 Task들을 보다 명료하고 효과적인 통계와 분석을 받아보고 싶은 니즈만 해결하면 되는 문제였다.
물론 하나 걸리는게 있다면 바로 앞서 말했던 '뽀모도로'였다.
개발자는 뽀모도로를 효과적으로 사용할 수 있는 방면 (재택 근무를 하는 직장인)
나와 같은 경우 (통근을 하는 사람) 뽀모도로 학습법을 사용할 일이 매우 드물었다.
뿐만 아니라, 뽀모도로 방식을 사용하게 될 경우 UI 적으로 포기하고 가야할 것들이 너무 많았다.
결국 정해진 15분, 20분... 베이스로 Task를 수행하는 것이고, 이를 보여주는 타이머 페이지도 따로 필요가 없을 뿐만 아니라, 통계 또한 효과적인 UI로 설계하는 것이 매우 어려웠다.
따라서 이 단계에서는 뽀모도로는 사용하지 않지만 Count down 방식인 타이머와 함께 Count Up 타이머도 함께 가져가게 되었다.

우리의 작업 방식

협업툴
우리는 "Notion"을 통해 정리를 했다. (나중에서는 이 Notion이 아주 큰 역할을 해냈다.)
문제는 우리 둘다 노션을 적극적으로 사용하는 유저가 아니었다.
프로젝트를 노션으로 기록하여 정리하는 동시에 'Slack'을 이용하여 프로젝트를 기획하고 파일을 전달하고 소통하는 방식을 사용했다.
물론 Slack 보다 더 많이 사용한게 있었다. 바로 'Zoom'이다.
대부분의 의사결정은 대면으로 그리고 줌을 통해서 많이 진행을 했다.
정리하자면
Notion - 개별 프로젝트 정리, 작업관리 , 파일 관리
Slack - 파일 전달, 소통
Zoom - 대부분의 기획
Jira - (프로젝트 말 무렵 사용) 앞선 모든 기획과 파일, 프로젝트 아카이브 및 진행상황 공유
으로 협업툴을 사용했다고 할 수 있다.

나의 역할은 대략적으로 '기획' 'UXUI디자인' '마케팅(물론 딱히 이건 진척사항인 없음)'이었다.
따라서 나의 워크 스페이스는 플로우차트나 화면 기획 그리고 레퍼런스를 아카이브 해두었다.
때때로는 이슈사항도 올려두었다. ~(중간에 추석 전 까지 끝낼 수 있는가리봉동 숭구리당당은 무엇일까...)~

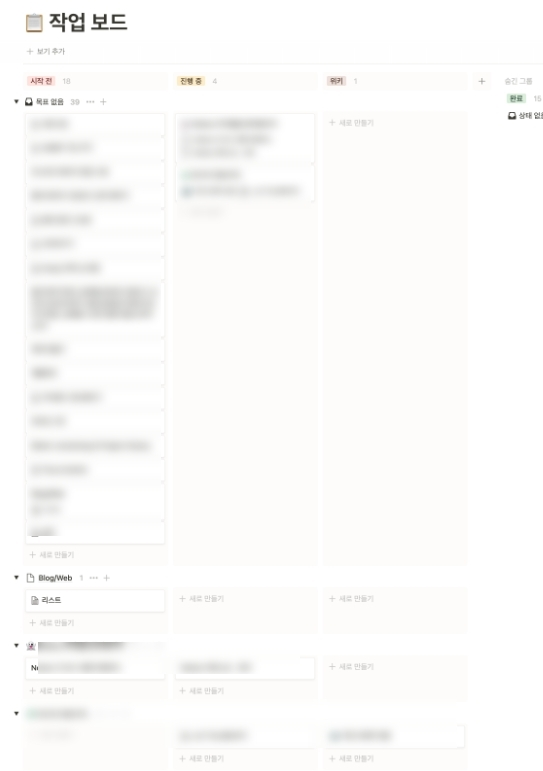
Jira 를 사용하기 전 우리의 작업보드의 형태이다. 이때는 이미 디자인은 진척이 많이 된 상황이었으며 대부분의 UI 화면들을 Zeplin으로 공유가 된 상태였다. 따라서 개발자의 이슈 아카이빙이라고 보는게 더 맞다고 할 수 있다.
QA (라고 부르기 민망하지만) 를 보면서 발생한 이슈 및 버그를 리포트(라기보단 그냥 말로 전달) 하면 바로 이슈를 아카이브해서 해결하는 방식으로 진행을 했다.
따라서 보드의 형태는 시작전, 진행중, 완료 순으로 구성이 되었다.
그외 자잘한 마케팅적인 요소로; 블로그와 웹은 어떻게 관리할 것이며,
앞으로 나올 기능인 'Notion'연동 어떻게 할 것이며 목표는 무엇인지 등등의 기획 딴의 이슈들을 아카이브해두었다.

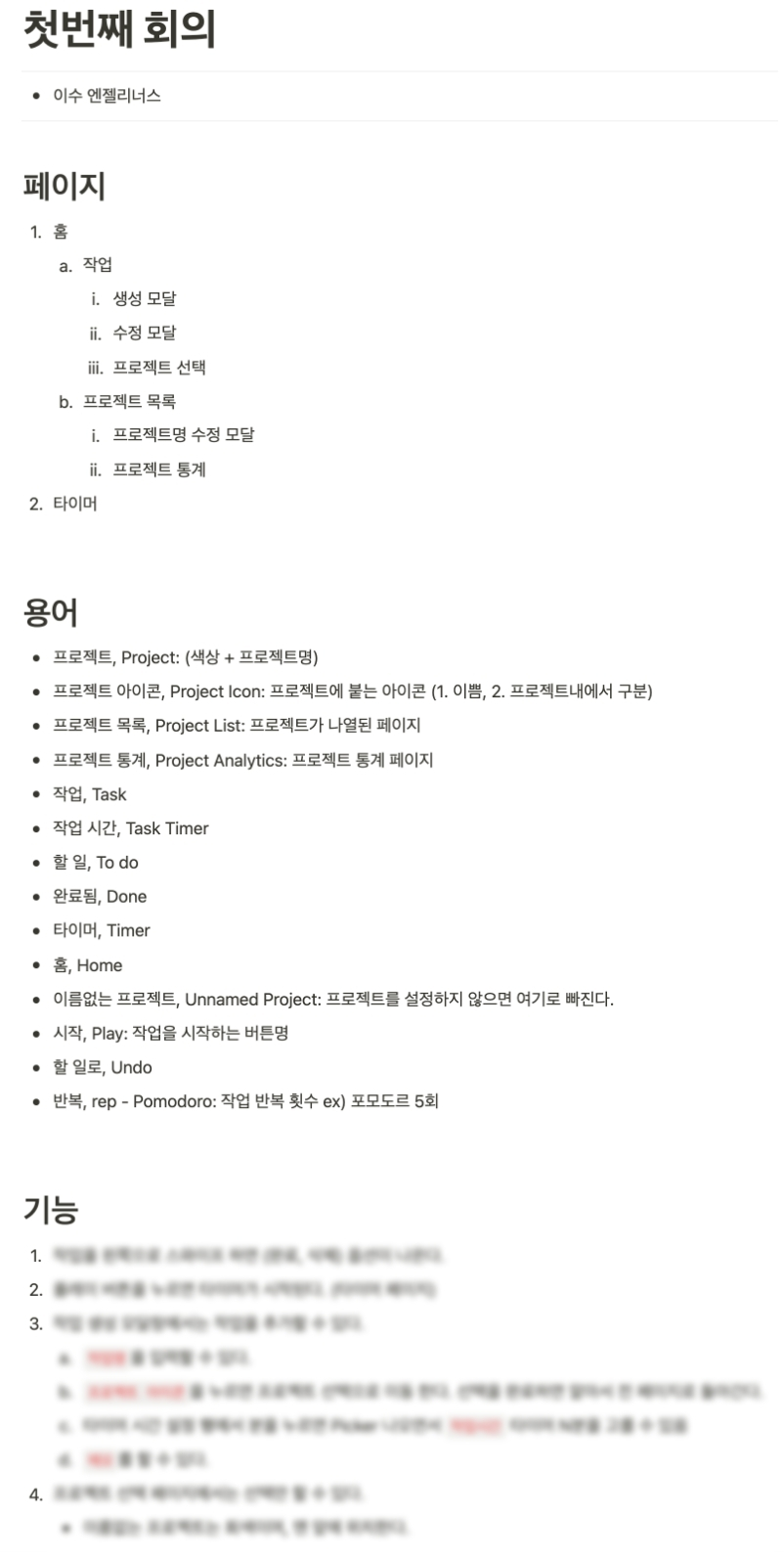
초기 단계의 우리들은 Zoom으로 회의를 진행하면서 바로바로 기록을 했던 것 같다.
여기서 알게된 중요한 포인트로 말할 것 같으면;
업데이트될 가능성이 많은 앱을 만들거나,
앱을 다시 기획하는 일이 발생하거나,
개발자와 기획자 디자이너의 원활한 소통을 위해서는
무.조.건. 용어들을 정리해두는 습관이 필요하다는 것이다.
누구는 어떤 용어를 'Project'라 부르고 또 다른 누그는 'Task'라고 부르며
어떤 경우에는 'Timer'라고 부르는 참 이상한 상황이 생기기도 한다.
이건 관계자들끼리 용어를 부르면 명칭이 통합되어있지 않고 Set rules이 없기 때문이라고 할 수 있다.
(나중에 되어서야 모든 용어들을 영어와 국문인 형태로 된 엑셀을 정리하게 되었다.)
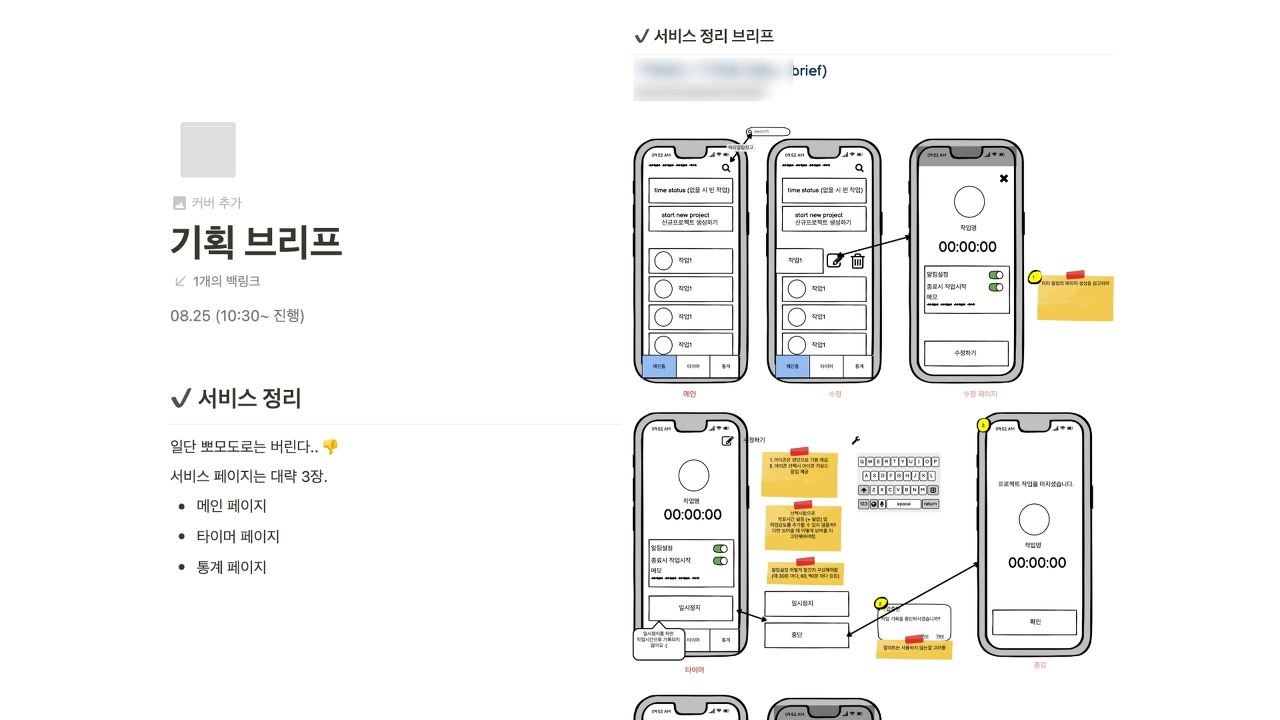
본격 앱 설계와 UI 작업에 돌입!

본격적으로 앱 설계와 UI 작업에 돌입을 했다.
당시만 해도 개발은 개발, 디자인은 디자인대로 투트랙으로 진행을 했다.
초기에 기획은 같이했기 때문에 다양한 의견차이가 있었다. 따라서 각자 원하는 방향대로 만드는 실수를 범했고, 나중에 이 합을 다시 맞추는 것에 엄청난 에너지를 쏟을 수 밖에 없었다..

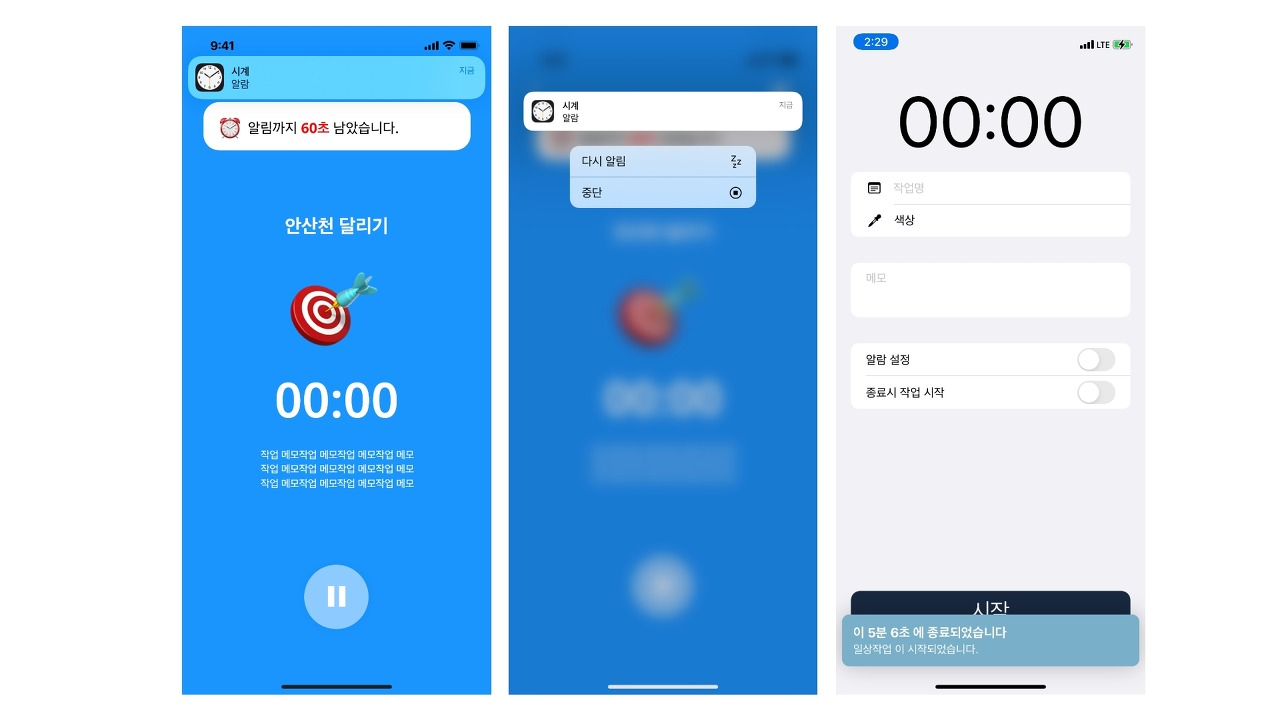
이 때의 앱은 뽀모도로와 같은 Count Down 방식도 취하고 있었다.
따라서 사용자들은 원하는 시간을 세팅해두고 시간이 흐름에 따라 설정해둔 알람 시간에 맞춰 쉬는 시간을 잠시 갖거나, 아니면 계속 작업을 진행하는 방식으로 플로우를 구성했다.

그리고 다시 말하는 용어의 중요성... ~(아직도 안 헷갈린다면 거짓말이다..)~
당시만 해도 Timer 는 Task로 불리고 있었고 Group은 Project로 불리고 있었다.
하지만 다음 기획 과정에 있어, 사용자가 단순 자신의 작업을 기록하고 트레킹하는 '유틸리티 속성의 앱'에서 마치 거대한 프로젝트를 수행하는 듯한 Project 라는 단어는 어울리지 않다고 판단했다.
오히려 용어가 어려워 접근성을 저해할 것이라 판단하여 변경했다.
그리고 다시 재기획...
우리들이 야침차게 기획했던 뽀모도로와 Count Down 방식을 최종적으로 버리는 결정을 했다.
따로 표기하는게 번거로울 뿐만 아니라, 우리들의 이용형태만 봐도 Count Up 방식만 사용할 뿐,
Count Down 의 필요성을 인지하지 못했다.
그래서 다시 재기획에 돌입했고 정말 야심차게 추석안으로 끝내보겠다는 망상을 하며 새로운 디자인 작업에 돌입했다.

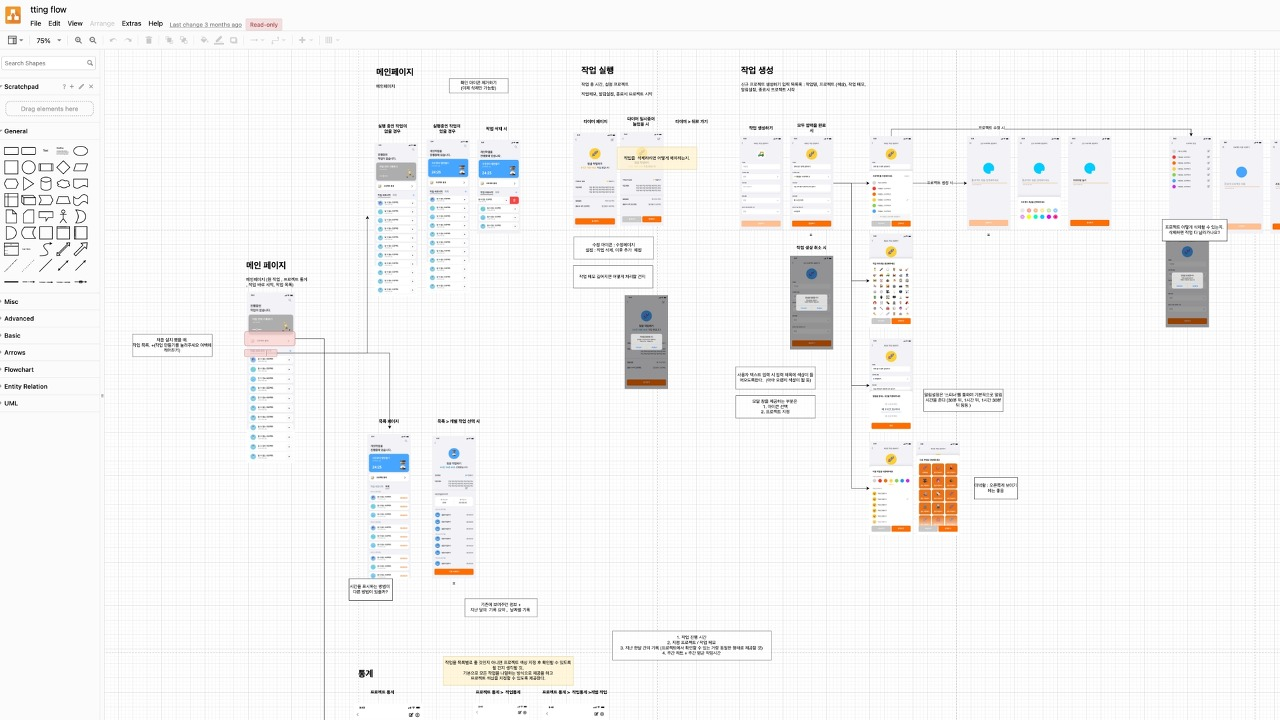
플로우 기획
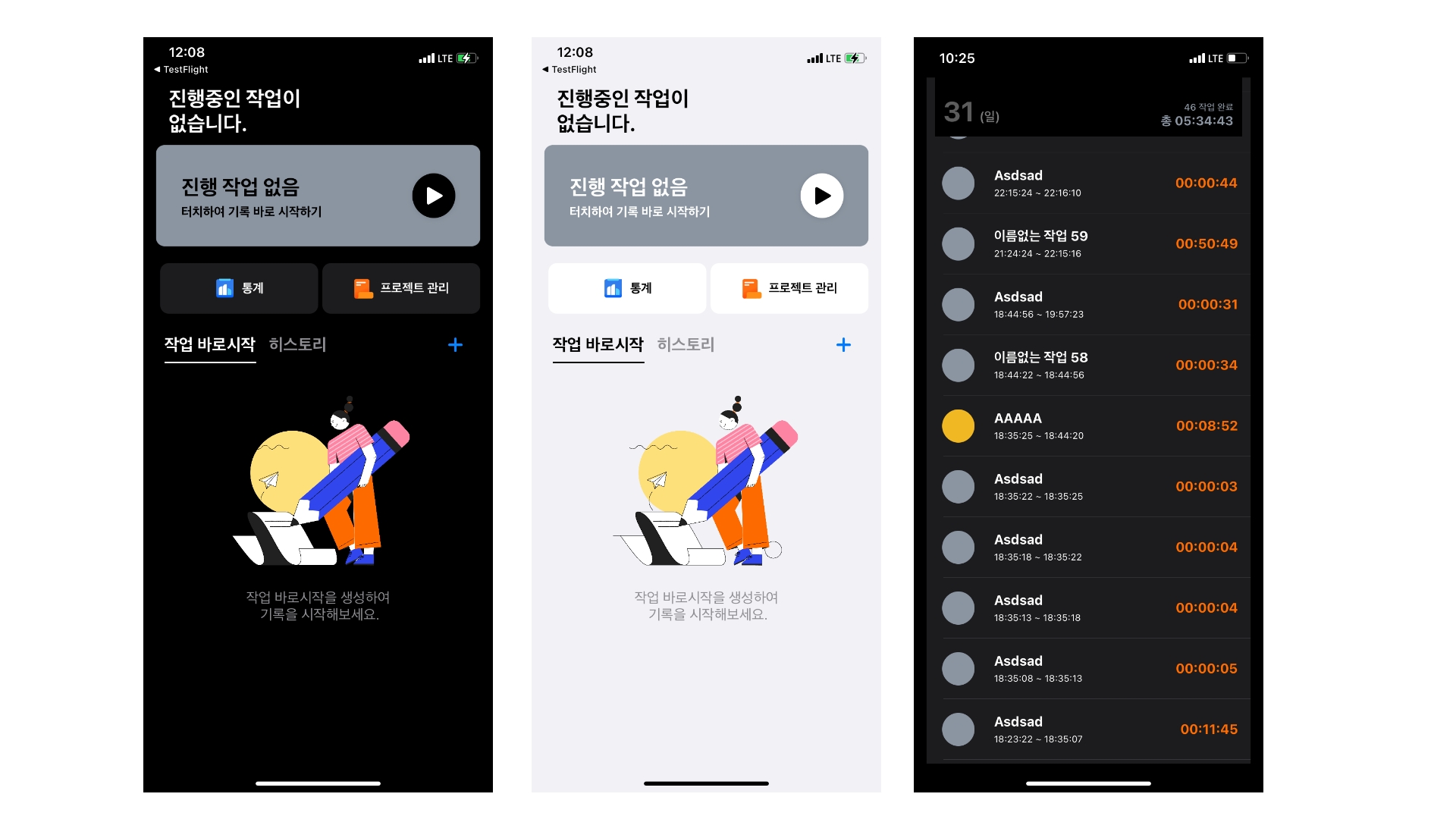
기존에 만들던 앱 UI를 가지고 다지 역기획을 하며 관련된 UI를 바탕으로 다시 플로우를 짰다.
이 과정에서 생각보다 짜임새가 튼튼하고 모든 화면들이 유기적으로 작동을 하는 것을 확인할 수 있었다.
다음과 같은 작업 덕분에 많은 수고로움을 덜고, 원하는 기능은 계속 취하되, 필요없는 기능들은 과감하게 포기하는 선택을 진행했다.

우여곡절 속에서 앱 업로드
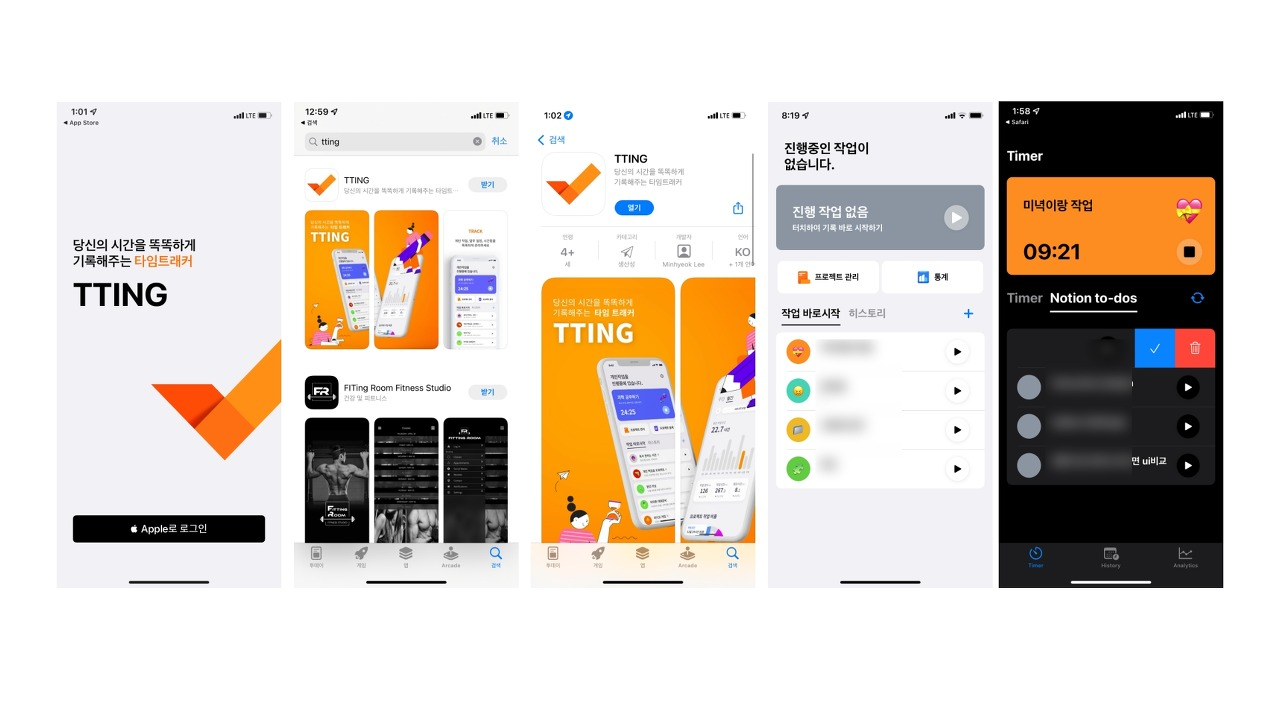
그렇게 우리의 앱은 세상의 빛을 보게 되었다. 날짜도 기억이 난다. 바로 2021.10.31. 할로윈데이..
당시만 해도 Time Tracking 이라는 단어를 바탕으로 TTING이라는 앱으로 업로드를 했다.
하지만 여기서 하나의 레슨을 또 배우게 되었다.
앱을 검색할 때 같은 자음을 두번 사용할 경우 자동적으로 App Store에서 단어를 교정하여 검색결과를 노출시켜주기 때문에 우리의 앱은 노출이 쉽지 않았다.
TTING 으로 검색해도, TING으로 검색하시겠습니까? 의 물음과 함께 엉뚱한 앱을 추천해주는 걸 보고,
'아 참 큰 실수를 했구나' 라는 생각이 들었다.

이름은 다음 업데이트를 기약하며 유지 보수에 들어갔다.
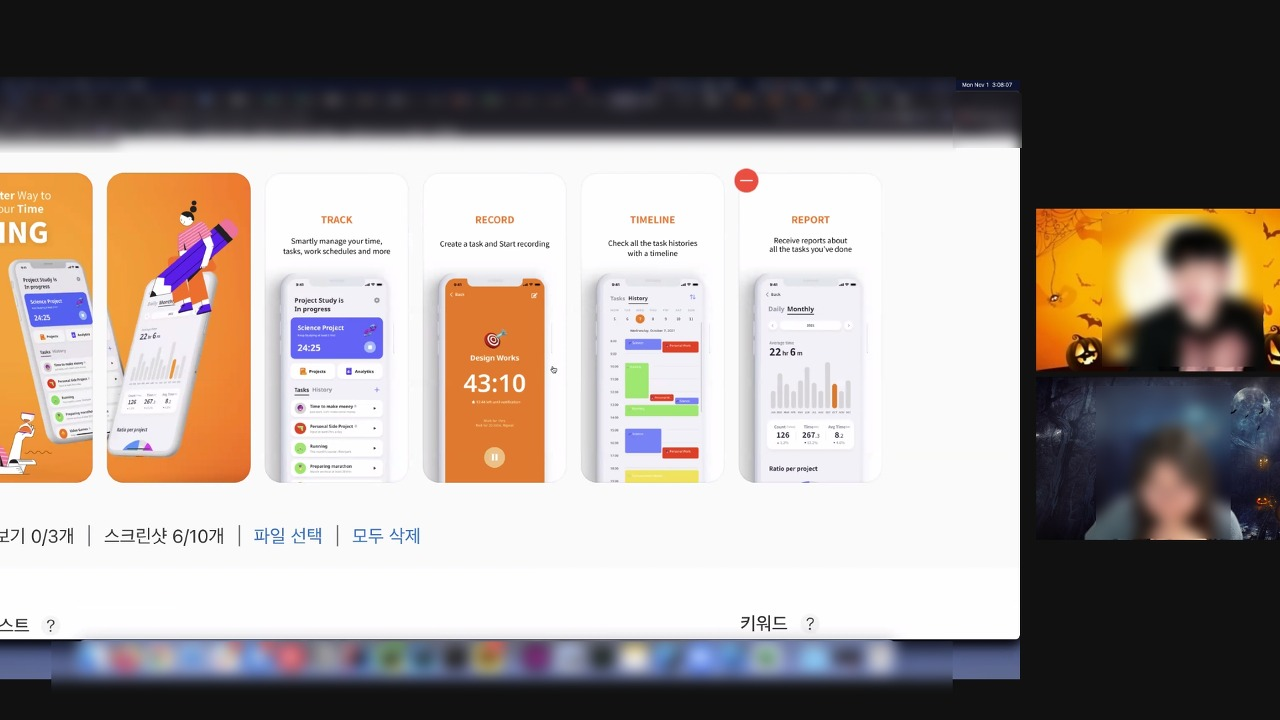
앱의 온보딩 페이지를 만들고 스크린 샷을 만들어 전체적으로 앱을 화려하게 꾸몄다.


앱의 유입률을 높이고, 또 처음 접근하는 유저가 '이거 이상한 앱 아니야?'라고 의심하는 걸 고려하여
앱을 홍보하는 페이지를 임시적으로 만들었다.
노션을 이용하여, 어떤 케이스에서 이 앱을 활용하면 좋은지, 그리고 시간 관리를 해야하는 이유 등등을 순차적으로 나열하여 소개했다.
그 외에 화면과 기능 설명, 개인정보처리방침 및 오픈소스라이브러리를 추가하여 함께 업로드를 진행했다.


그리고 다시 기획 - 추가된 Notion 연동 기능
그리고 본격적으로 Google analytics와 Firebase를 이용하여 사용자를 트레킹했다.
하지만 시간이 지남에도, 인도나 미국에서 드문드문 받을 뿐 적극적으로 사용하는 사람들이 없었다.
그리고 그 이유를 함께 분석해본 결과
1. 앱의 기능이 매력적이지 않다
2. 어떤 기능을 사용할 수 있는지 쉽게 확인하기 어렵다
3. Timer 와 Group의 속성을 이해하는 것이 쉽지 않다
라는 결론을 내리게 되었다.

분명 우리는 모태가 되는 앱의 Count up을 유지하면서, Count Down 을 이용하고 싶을 경우 시간마다 알림을 설정할 수 있는 기능을 제공하는 Killer Point가 있었다. 뿐만 아니라 한 층 고도화된 통계와 분석 페이지를 제공하고 있었다.

또 우리는 고심을 해서 작업 히스토리에 히스토리 목록 뿐만 아니라 타임라인도 함께 제공하는 Killer Point도 있었다.
당시에는 차별점이 있다 생각했고, 유저들을 이를 유용하게 사용할 것이라는 나름의 확신도 가지고 있었다.
결국 사람들이 안들어오는건 단순 '마케팅을 시작하지 않아서.' 의 문제로 차차 치부가 되었다.

하지만 우리가 간과한게 있다면 바로 '다른 앱들도 이정도는 한다' 라는 것이었다.
Toggl Track 은 유용한 통계와 트레킹하기 쉬운 UI 페이지
Time Tree는 Web으로 확인할 수 있는 분석
Forest는 활발하고 사람의 눈을 사로잡는 UI 와 Gamification,
다들 저마다의 Killer Point를 가지고 있었다.

그래서 개발자가 아주 기발한 Killer Point를 떠올렸다.
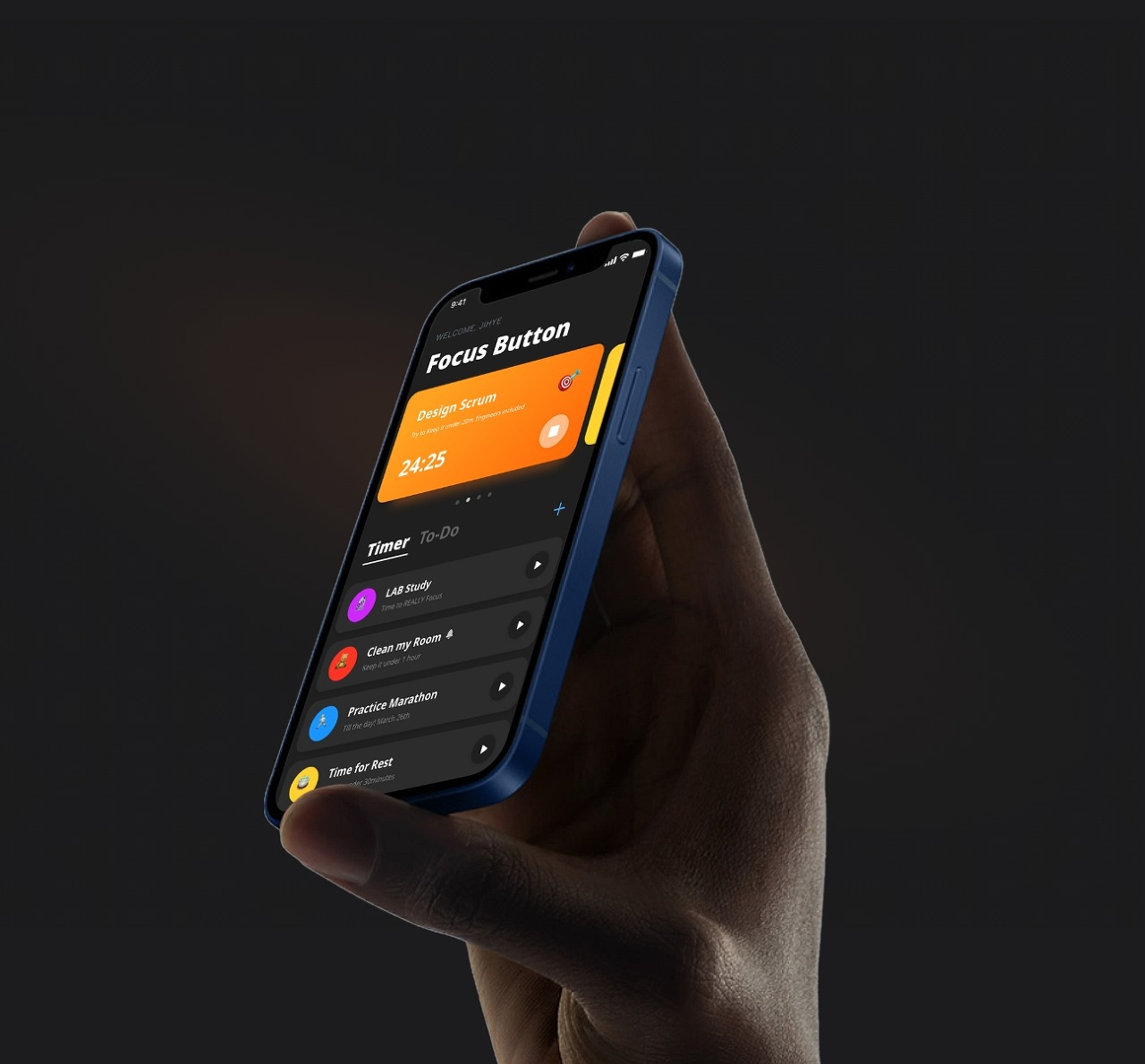
바로 상단의 '히스토리' 네비게이션 기능을 하단의 텝으로 내리고 그 자리에 노션의 TO-DO를 연동하여 트레킹하는 기능을 제공하는 것이었다.
1. Notion의 유저를 데려올 수 있을 뿐만 아니라
2. 사실 나(본인)마저도 매우 유용하게 쓸 수 있는 기능
이라 판단하여 '노션 연동' 기능을 추가하게 되었다.

그리고 결과는 아주 대만족이었다.
물론 노션 연동이 쉽지 않는 UX 플로우를 가지고 있어 앞으로 차차 이를 어떻게 고도화하거나, 쉬운 가이드를 제공할지는 고민으로 남아있다.
온보딩 설계 단계에서 제공을하는 방법도 있고, 그냥 접근성을 쉽게 만드는 방법도 있을 것이다.

그렇게 차차 시간이 흐르며 우리의 앱은 고도화 작업을 진행중이었다.
어쩌면 난 막연하게 '완성되지 않은 앱을 내놓는 것은 결국 시야에서 멀어지게 될 것'이라는 불안감을 가지고 있었다.
하지만 10월 31일 앱을 최종적으로 업로드한 이후 고도화를 계속 생각하고 있는 걸 보면
과연 애정이 많이 담겨있는 프로젝트라고 할 수 있다.

얼마나 더 잘만들고 싶었을까? (반은 핑계다...)
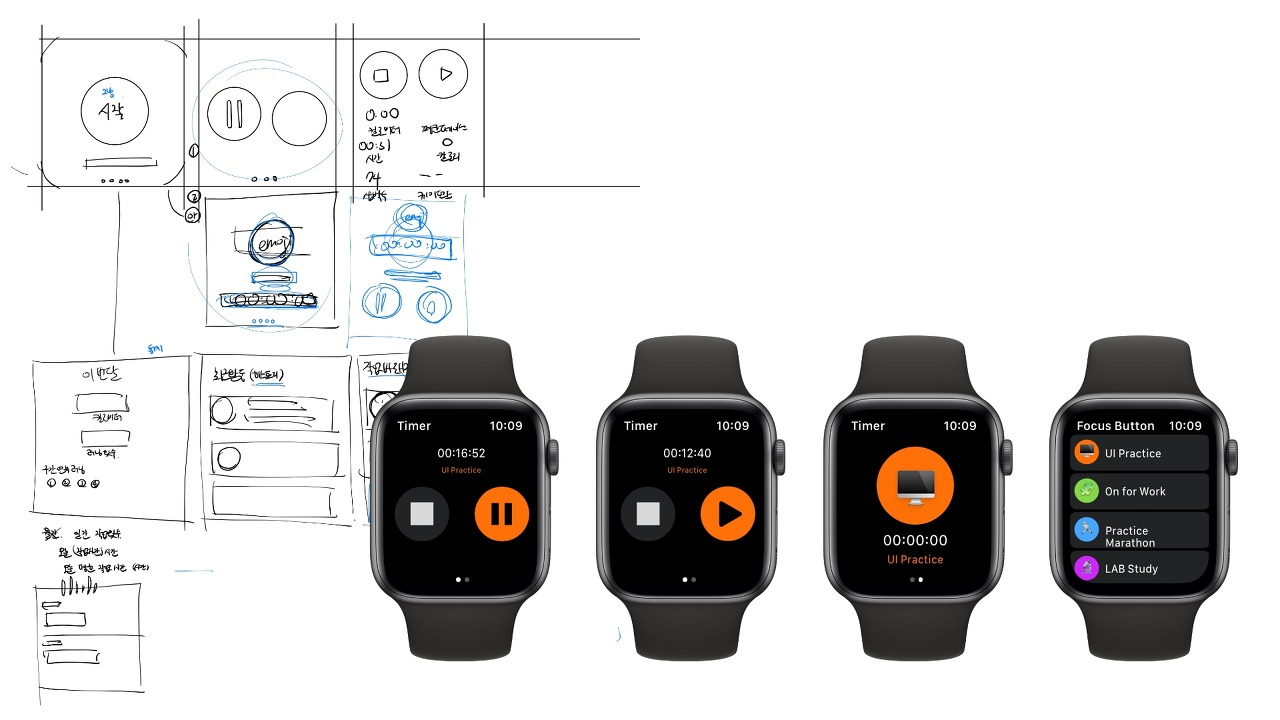
아주 큰 기업에서 만들는 시간관리 툴, Toggl Track 같은 경우 모두 Watch UI를 제공하고 있었다.
이를 정말 하고 싶었던 우리는 큰 맘을 멈고 결국 애플 워치를 구매했다...

앞으로 어떤 형태를 갖추게 될지 너무나도 궁금한 Focus Button.
사실 이 기록과 회고는 1차라고 생각한다.
앞으로 많은 고도화 작업과 업데이트를 기대하고 있기 때문에 계속하여 매 월... 어쩌면 매 해는 회고는 될 수 있길..