
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS(Cascading Style Sheets)의 우선순위에 대해서 알아본다.</title>
<link rel="stylesheet" href="./mycss.css">
<style type="text/css">
div{
border: dashed 1px blue;
background-color: #80bfff !important;
color: #00004d;
font-style: normal;
text-align: right;
margin: 30px 0;
}
</style>
</head>
<body>
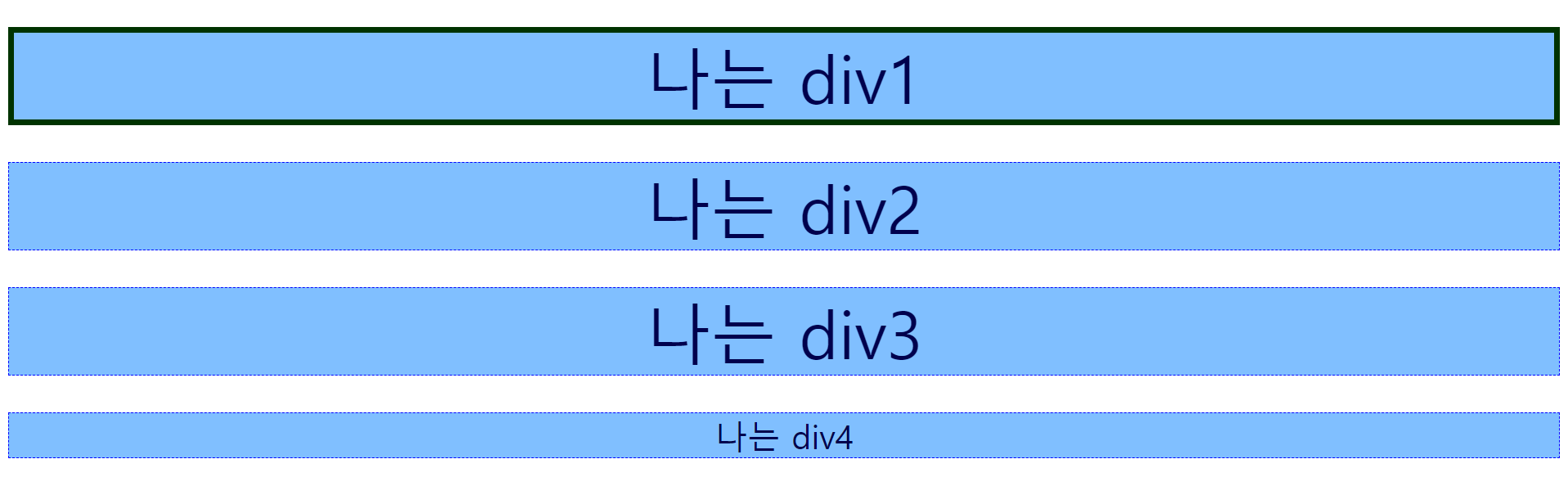
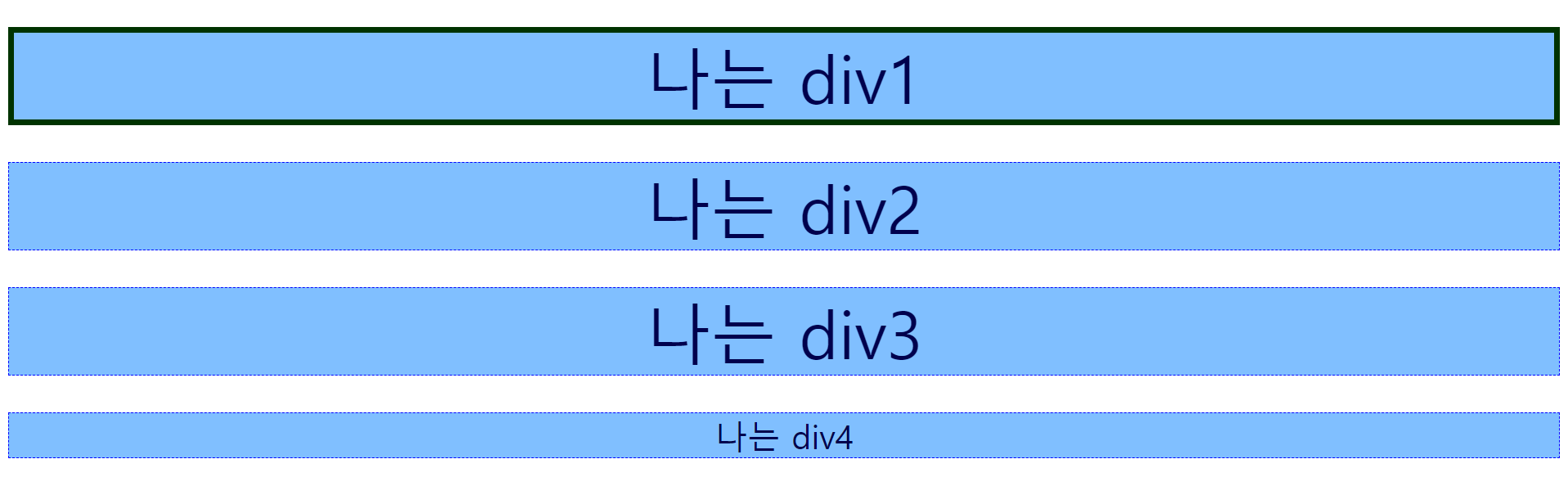
<div style = "border : solid 5px #003300; background-color : #008000">나는 div1</div>
<div>나는 div2</div>
<div>나는 div3</div>
<div style = "font-size: 20pt; text-align: left; background-color : #000;">나는 div4</div>
</body>
</html>
CSS
@charset "UTF-8";
div{
font-size: 40pt;
font-style: italic;
text-align: center !important;
}
정리
- ch01_cssOrder -> cssOrder.html, mycss.css