


HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연예인 사진 보이기/감추기</title>
<!--
맨처음에는 버튼3개(김태희, 아이유, 박보영)는 희미하게 보이고,
사진은 아예 안보인다.
특정 버튼에 마우스가 올라가면 그 버튼만 원래광도로 띄면서 내용은 클릭하세요로 변경된다.
그리고 동시에 버튼아래에 그 사람의 사진만 희미하게 보인다.
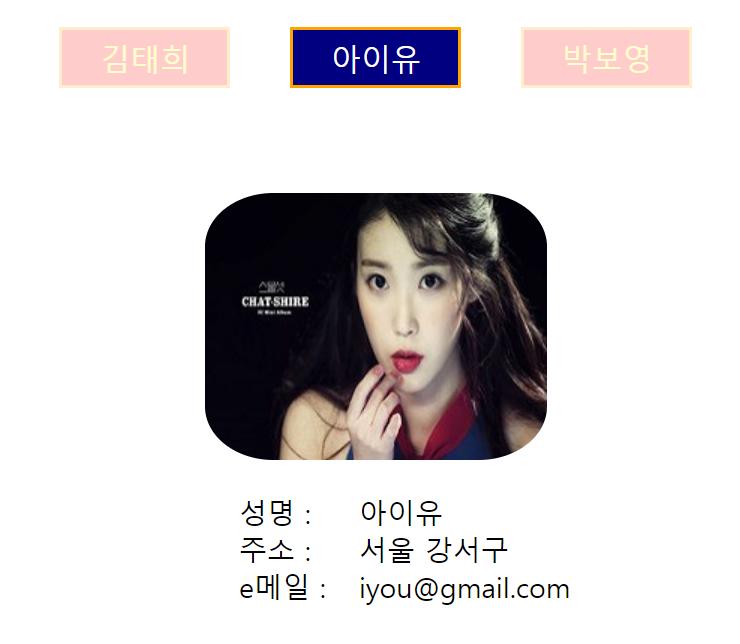
특정버튼을 클릭하면 그 사람의 큰사진이 원래광도로 띈다.
그리고 동시에 그 사람의 사진아래에 프로필 약력이 보이도록 한다.
-->
<link rel="stylesheet" href="css/02.css">
<script type="text/javascript" src="../../js/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="js/02.js"></script>
</head>
<body>
<div id="container" align="center">
<div id="firstdiv"></div>
<div id="face" style="margin-top: 50px;"></div>
</div>
</body>
</html>JS
$(document).ready(function() {
const arr_person = [{name:"김태희", filename:"kimth.jpg", filename2:"kimthLarge.jpg", address:"서울 강동구", email:"kimth@gmail.com"}
,{name:"아이유", filename:"iyou.jpg", filename2:"iyouLarge.jpg", address:"서울 강서구", email:"iyou@gmail.com"}
,{name:"박보영", filename:"parkby.jpg", filename2:"parkbyLarge.jpg", address:"서울 강남구", email:"parkby@gmail.com"}];
let html = "";
arr_person.forEach((item) => {
// html += "<span>"+item.name+"</span>";
html += `<span>${item.name}</span>`;
});
$("div#container > div#firstdiv").html(html);
$("div#container > div#firstdiv > span").css('opacity','0.2');
$("div#container > div#firstdiv > span").hover( e => {
$(e.target).css({'opacity':'1.0','background-color':'navy','color':'white', 'border-radius':'40%'}).text("클릭하세요");
const index = $("div#container > div#firstdiv > span").index($(e.target));
let html = `<img src='images/${arr_person[index].filename}' />`;
$("div#container > div#face").html(html).css('opacity','0.2');
} ,
e => {
const index = $("div#container > div#firstdiv > span").index($(e.target));
$(e.target).css({'opacity':'0.2','background-color':'red','color':'yellow', 'border-radius':'0'}).text(`${arr_person[index].name}`);
// $("div#container > div#face").html("");
// 또는
$("div#container > div#face").empty();
});// end of $("div#container > div#firstdiv > span").hover()-----------------------
$("div#container > div#firstdiv > span").click( e => {
const index = $("div#container > div#firstdiv > span").index($(e.target));
$(e.target).css({'opacity':'1.0','background-color':'navy','color':'white', 'border-radius':'0'}).text(`${arr_person[index].name}`);
let html = `<img src='images/${arr_person[index].filename2}' style='border-radius:20%' />
<ul>
<li><label>성명 :</label>${arr_person[index].name}</li>
<li><label>주소 :</label>${arr_person[index].address}</li>
<li><label>e메일 :</label>${arr_person[index].email}</li>
</ul>`;
$("div#container > div#face").html(html).css('opacity','1.0');
});// end of $("div#container > div#firstdiv > span").click(function(){})--------------------
}); // end of $(document).ready(function() {})------------- CSS
@charset "UTF-8";
div#container {
width: 80%;
margin: 0 auto;
/* border: 1px solid red; */
}
div#container > div#firstdiv > span {
display: inline-block;
border: 2px solid orange;
margin: 20px;
padding: 5px;
background-color: red;
color: yellow;
font-size: 15pt;
cursor: pointer;
width: 100px;
text-align: center;
}
div#container > div#face > ul {
/* border: solid 1px gray; */
width: 25%;
font-size: 14pt;
text-align: left;
padding-left: 70px;
list-style-type: none;
}
div#container > div#face > ul > li > label {
display: inline-block;
width: 80px;
}정리
- jQueryStudy -> 01_eventHandling -> chap07_opacity -> 02_opacity_quiz.html, 02.js, 02.css