JQuery 실행
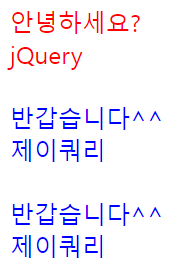
1.JQuery [ 시작1 ]

jQueryStudy -> 01_eventHandling -> 01_jquery.html, 01.js, 01.css
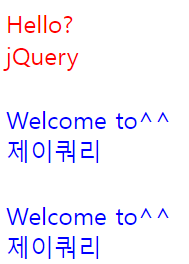
2.JQuery [ 시작2 ]

jQueryStudy -> 01_eventHandling -> 02_jquery.html, 02.js, 02.css
3.JQuery [ Bind ]

jQueryStudy -> 01_eventHandling -> chap02 -> 01_bind.html, 01.js, 01.css
4.JQuery [ Bind - ForEach ]

jQueryStudy -> 01_eventHandling -> chap02 -> 02_bind_forEach.html, 02.js, 02.css
5.JQuery [ val, show, hide 1 ]

jQueryStudy -> 01_eventHandling -> chap03_show_hide_toggle_val -> 01_val_show_hide.html, 01.js, 01.css
6.JQuery [ val, show, hide 2 ]

jQueryStudy -> 01_eventHandling -> chap03_show_hide_toggle_val -> 02_val_show_hide.html, 02.js, 02.css
7.JQuery [ Toggle ]

jQueryStudy -> 01_eventHandling -> chap03_show_hide_toggle_val -> 03_toggle.html, 03.js, 03.css
8.JQuery [ Each - radio ]

jQueryStudy -> 01_eventHandling -> chap03_show_hide_toggle_val -> 04_each_radio_checked.html, 04.js, 04.css
9.JQuery [ Each - checkbox ]

jQueryStudy -> 01_eventHandling -> chap03_show_hide_toggle_val -> 05_each_checkbox_checked.html, 05.js, 05.css
10.JQuery [ Unbind ]

jQueryStudy -> 01_eventHandling -> chap04_unbind_random -> 01_event.target_unbind.html, 01.js, 01.css
11.JQuery [ Empty , Random ]

jQueryStudy -> 01_eventHandling -> chap04_unbind_random -> 02_event.target_empty_random.html, 02.js, 02.css
12.JQuery [ attr, prop ]

jQueryStudy -> 01_eventHandling -> chap05_mouseover_mouseout_hover -> 01_mouseover_mouseout_attr_prop.html, 01.js, 01.css
13.JQuery [ attr, prop, each ]

jQueryStudy -> 01_eventHandling -> chap05_mouseover_mouseout_hover -> 02_mouseover_mouseout_attr_prop_each.html, 02.js, 02.css
14.JQuery [ mouseover, mouseout index ]

jQueryStudy -> 01_eventHandling -> chap05_mouseover_mouseout_hover -> 03_mouseover_mouseout_index.html, 03.js, 03.css
15.JQuery [ eq, trigger ]

jQueryStudy -> 01_eventHandling -> chap05_mouseover_mouseout_hover -> 04_click_eq_trigger.html, 04.js, 04.css
16.JQuery [ Hover ]

jQueryStudy -> 01_eventHandling -> chap05_mouseover_mouseout_hover -> 05_hover.html, 05.js, 05.css
17.JQuery [ AddClass, RemoveClass ]

jQueryStudy -> 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation -> 01_css_addClass_removeClass_document_on.html, 01.js, 0
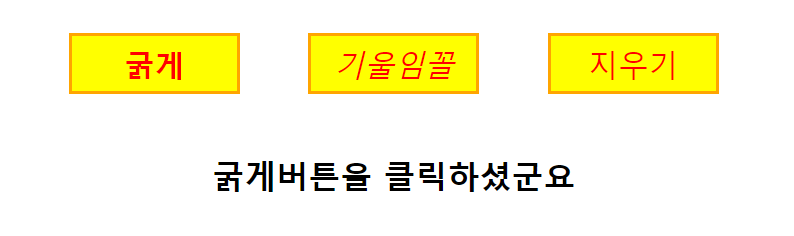
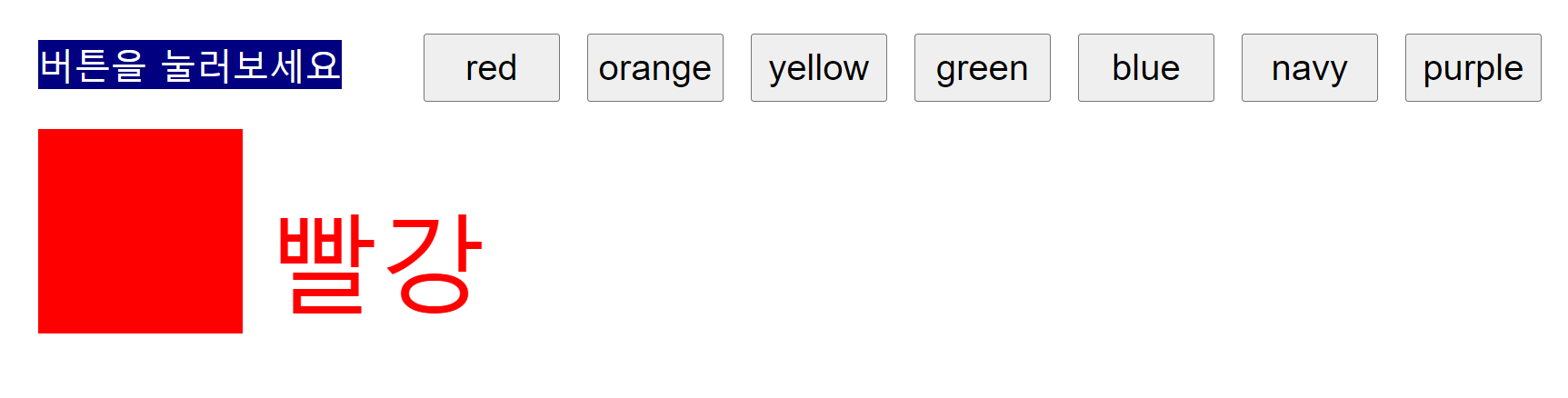
18.JQuery [ btnClick ]

jQueryStudy -> 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation -> 02_css_btnClick_color.html, 02.js, 02.css
19.JQuery [ Seat Reservation ]

jQueryStudy -> 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation -> 03_seat_reservation.html, 03.js, 03.css
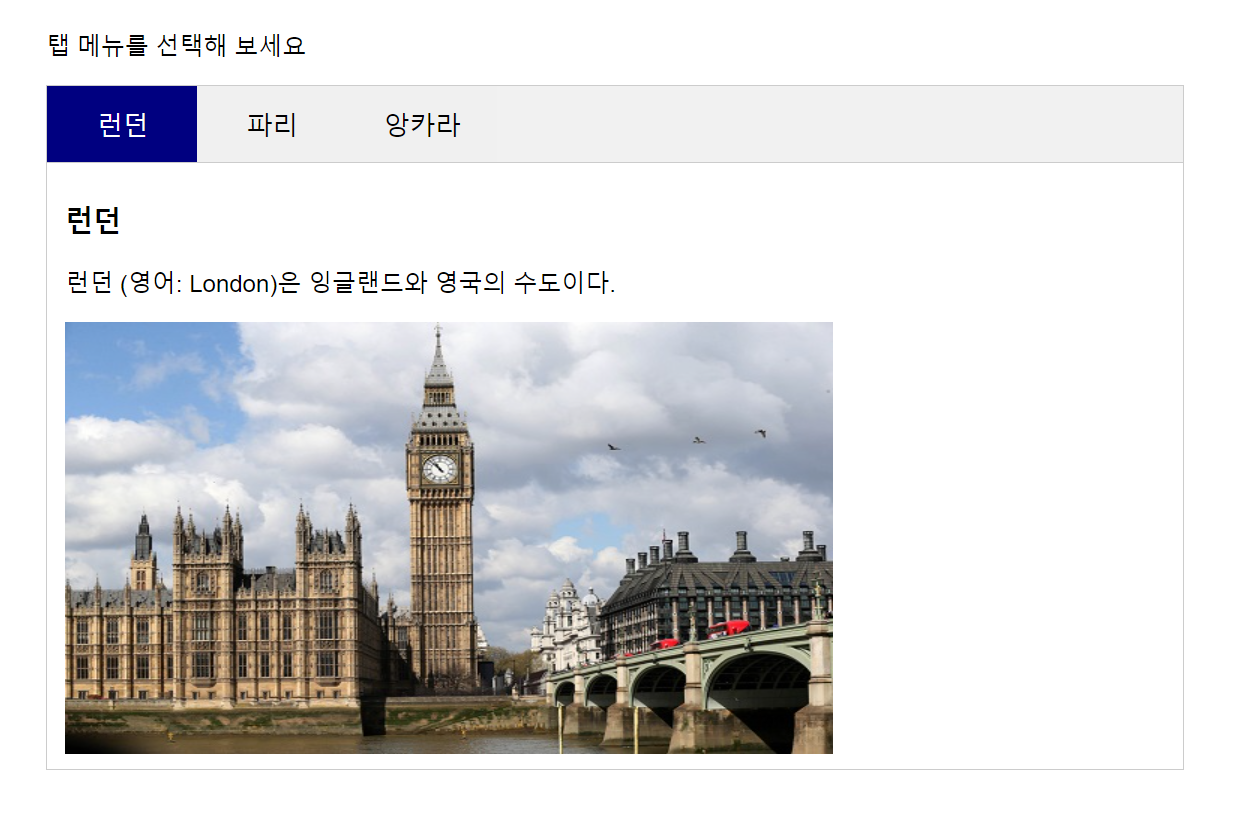
20.JQuery [ Tab ]

jQueryStudy -> 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation -> 04_tabMenu_eq.html, 04.js, 04.css
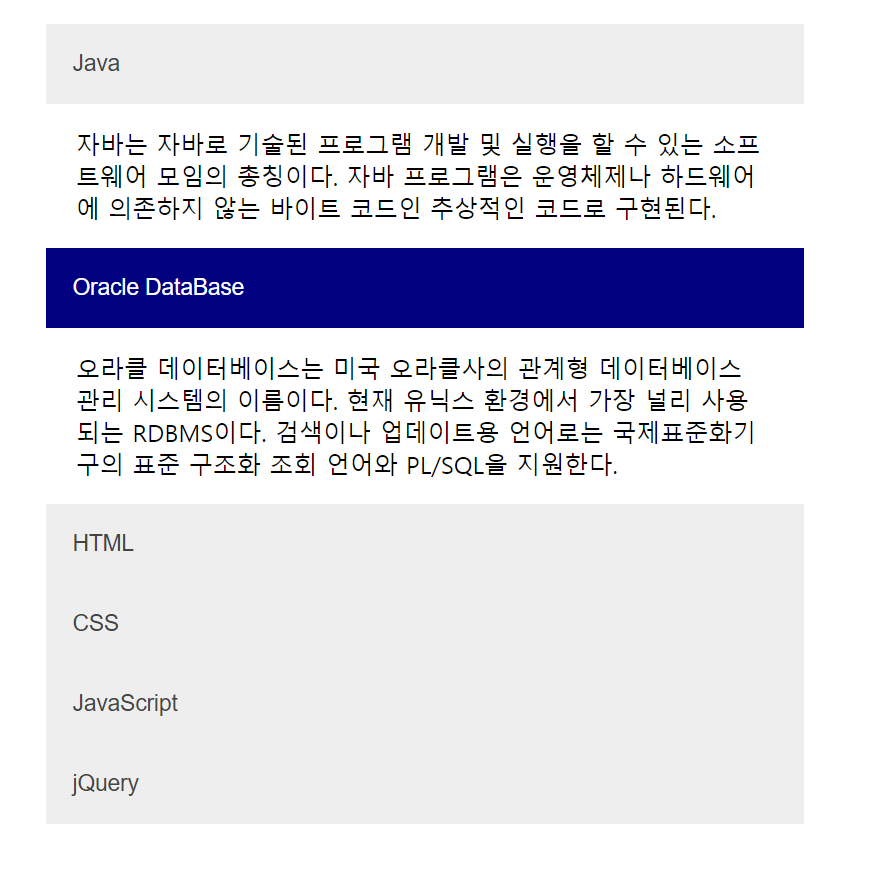
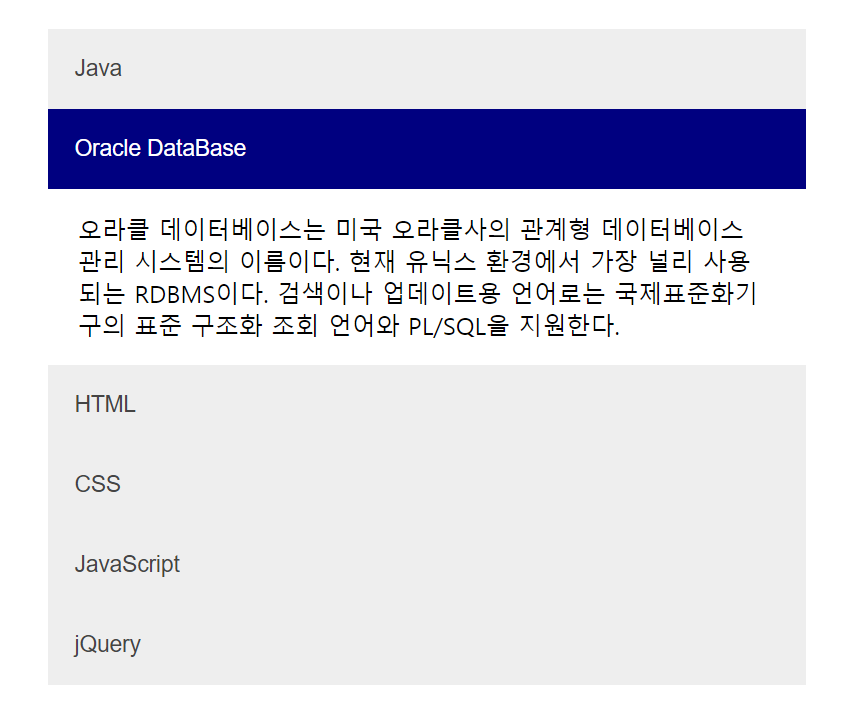
21.JQuery [ Accordion - next ]

jQueryStudy -> 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation -> 05_accordion_transition_next.html, 05.js, 05.css
22.JQuery [ Accordion ]

jQueryStudy -> 01_eventHandling -> 06_accordion_transition_next.html, 06.js, 06.css
23.JQuery [ Opacity ]

HTML JS CSS 정리 jQueryStudy -> 01eventHandling -> chap07opacity -> 01_opacity.html, 01.js, 01.css
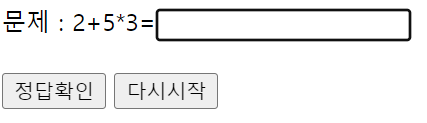
24.JQuery [ Opacity - 사진변경 ]

jQueryStudy -> 01_eventHandling -> chap07_opacity -> 02_opacity_quiz.html, 02.js, 02.css
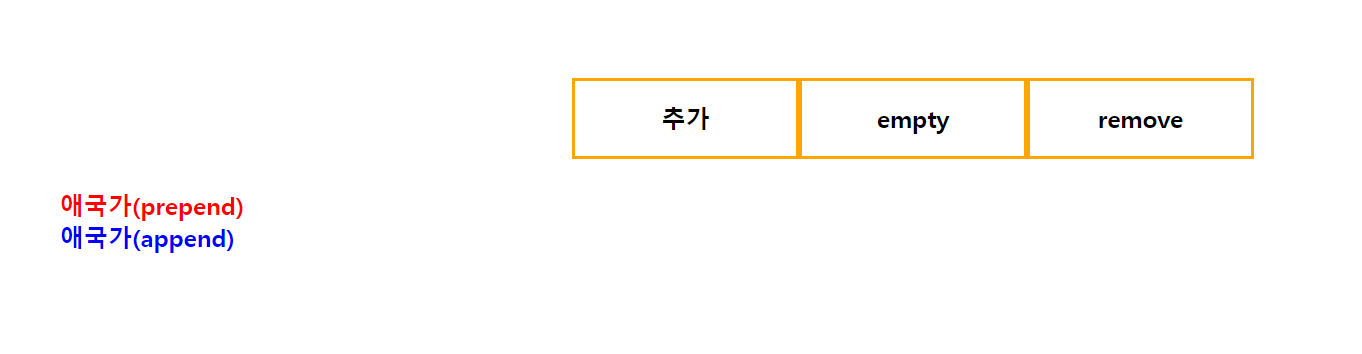
25.JQuery [ prepend, append, empty, remove ]

jQueryStudy -> 01_eventHandling -> chap08_prepend_append_empty_remove -> prepend_append_empty_remove.html, prepend_append_empty_remove.js, prepend_app
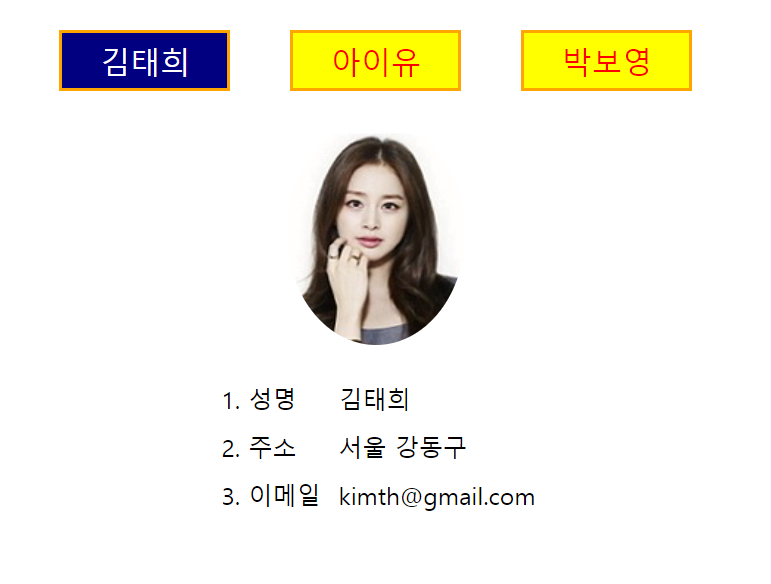
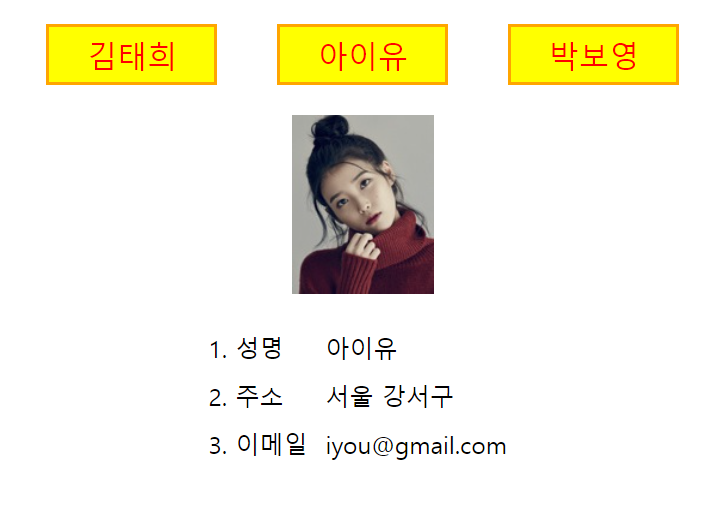
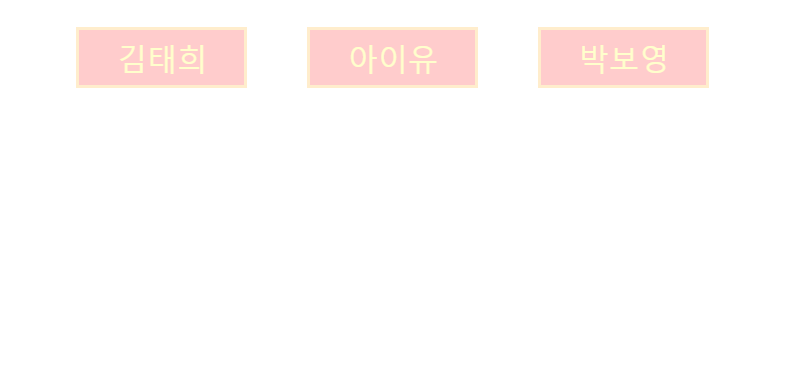
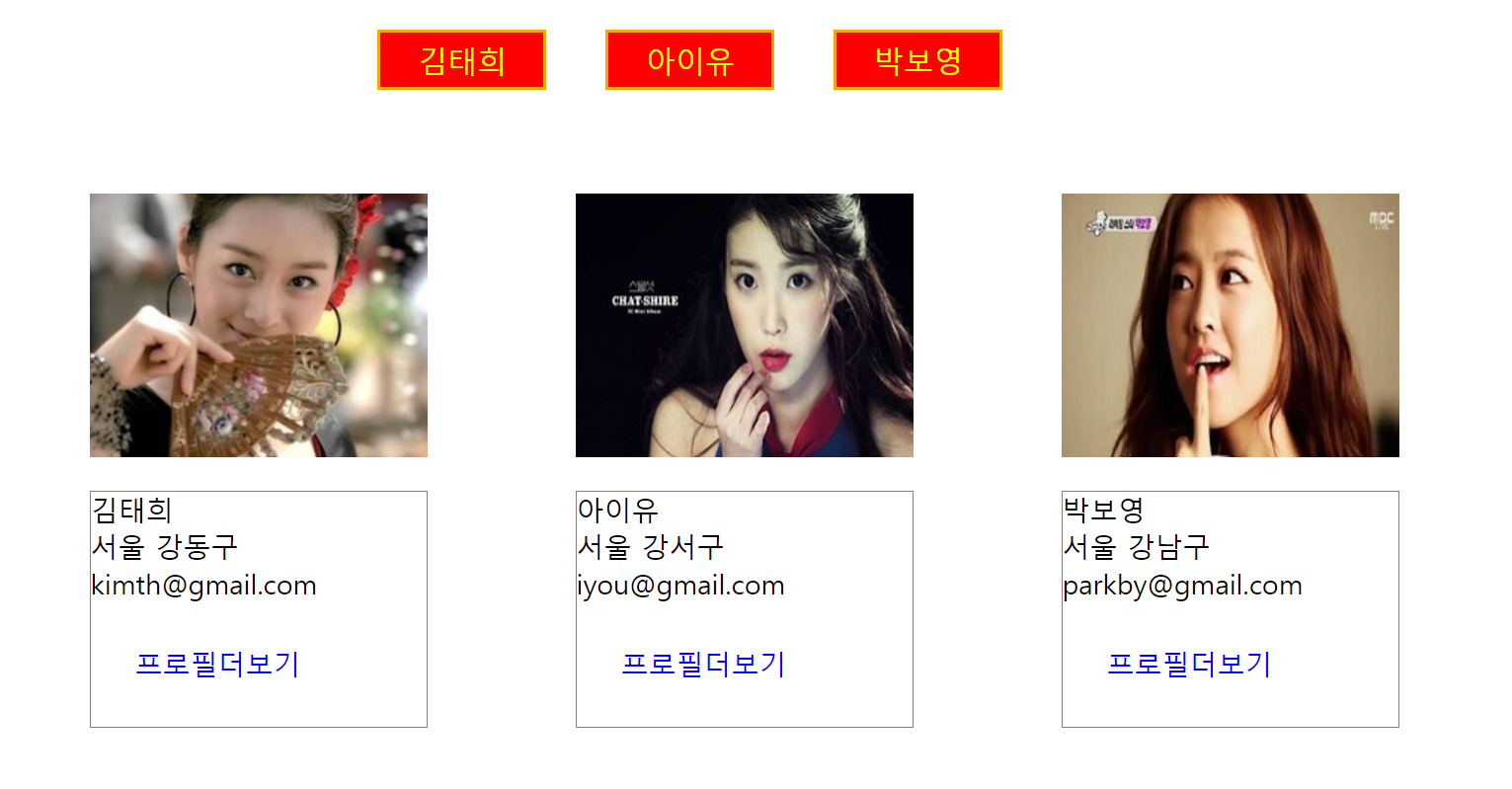
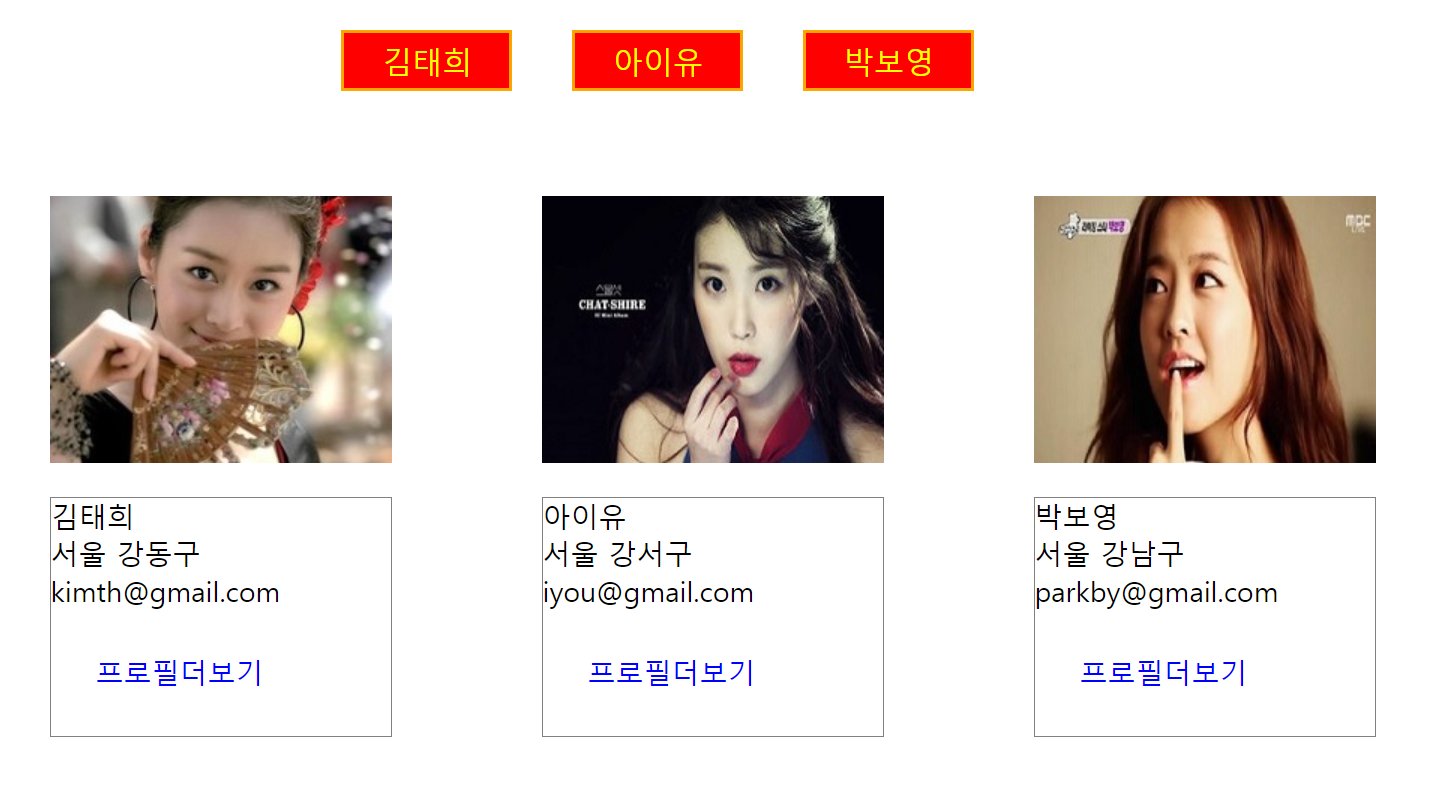
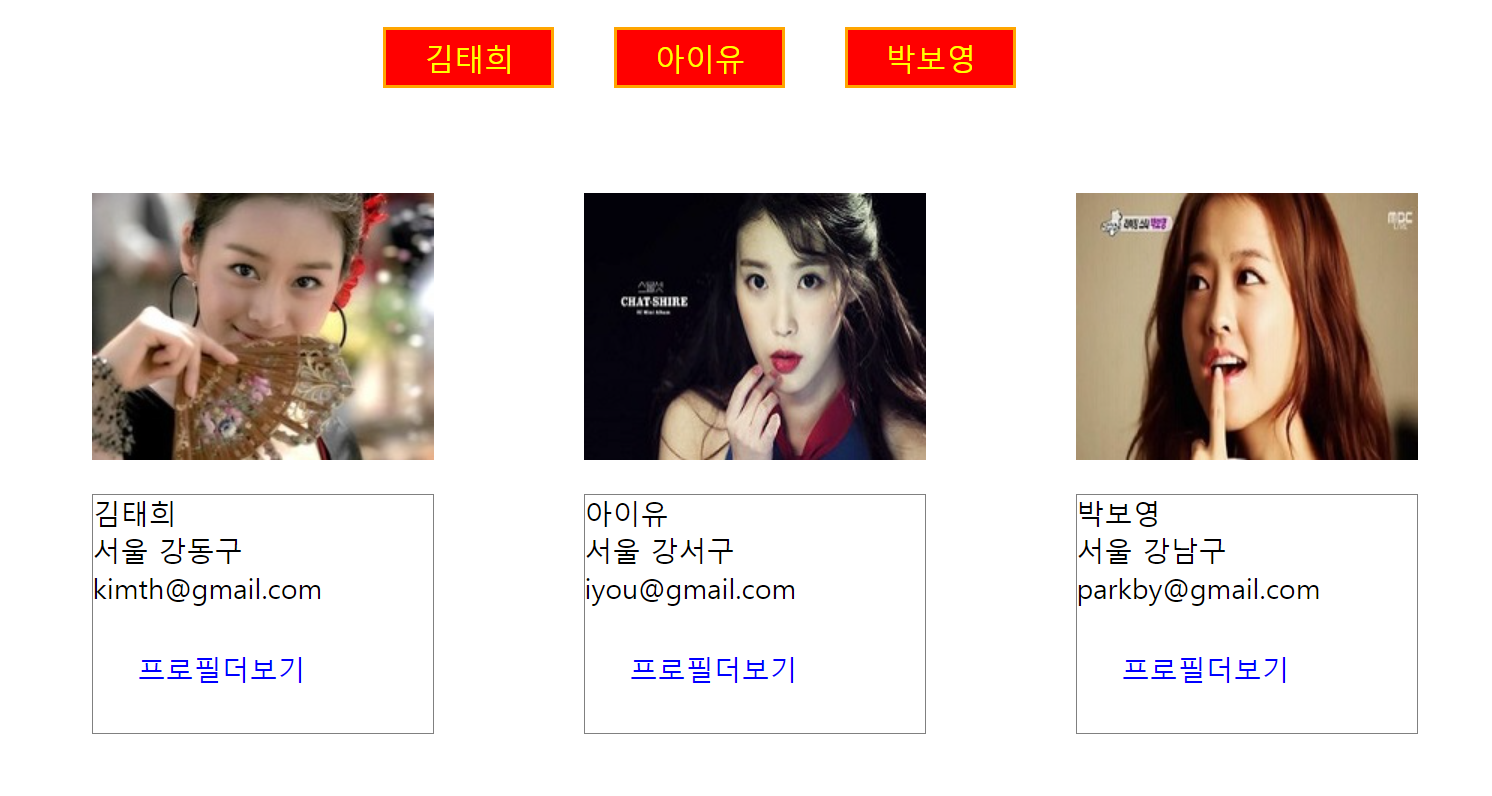
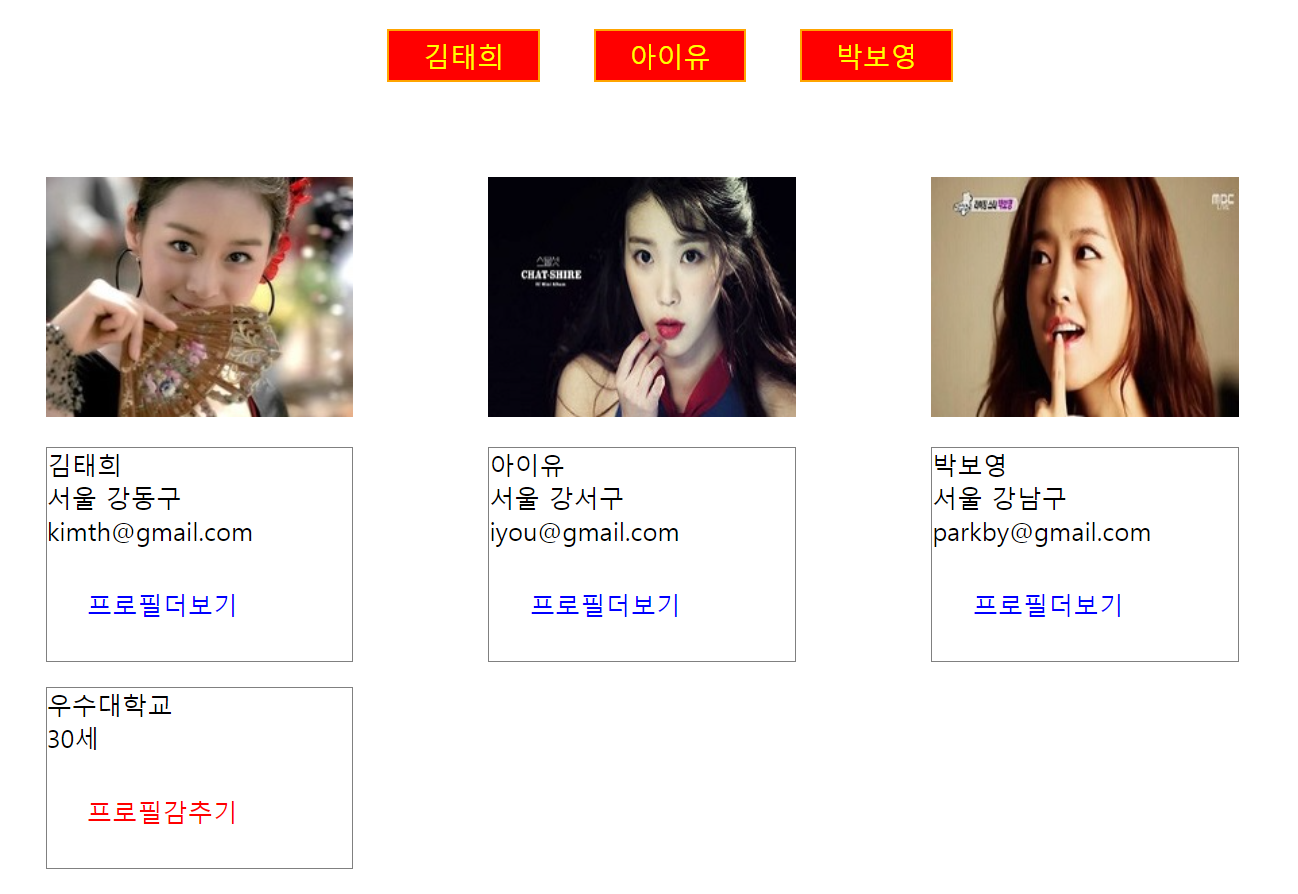
26.JQuery [ Profile ]

jQueryStudy -> 01_eventHandling -> chap09_profile_localStorage_sessioStorage -> profile_storage.html, profile_storage.js, profile_storage.css
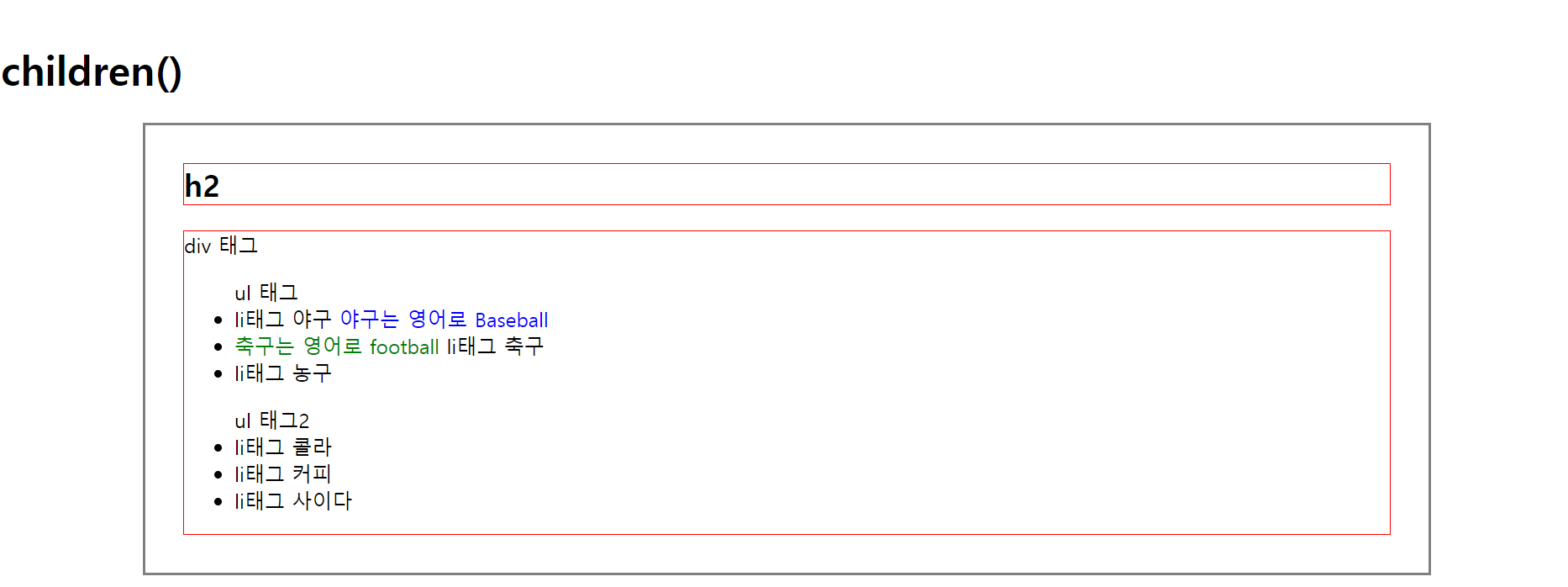
27.JQuery [ children, find ]

jQueryStudy -> 01_eventHandling -> chap10_checkbox_children_find_siblings_prev_next_toggleClass -> 01_children_find.html, 01.js, 01.css
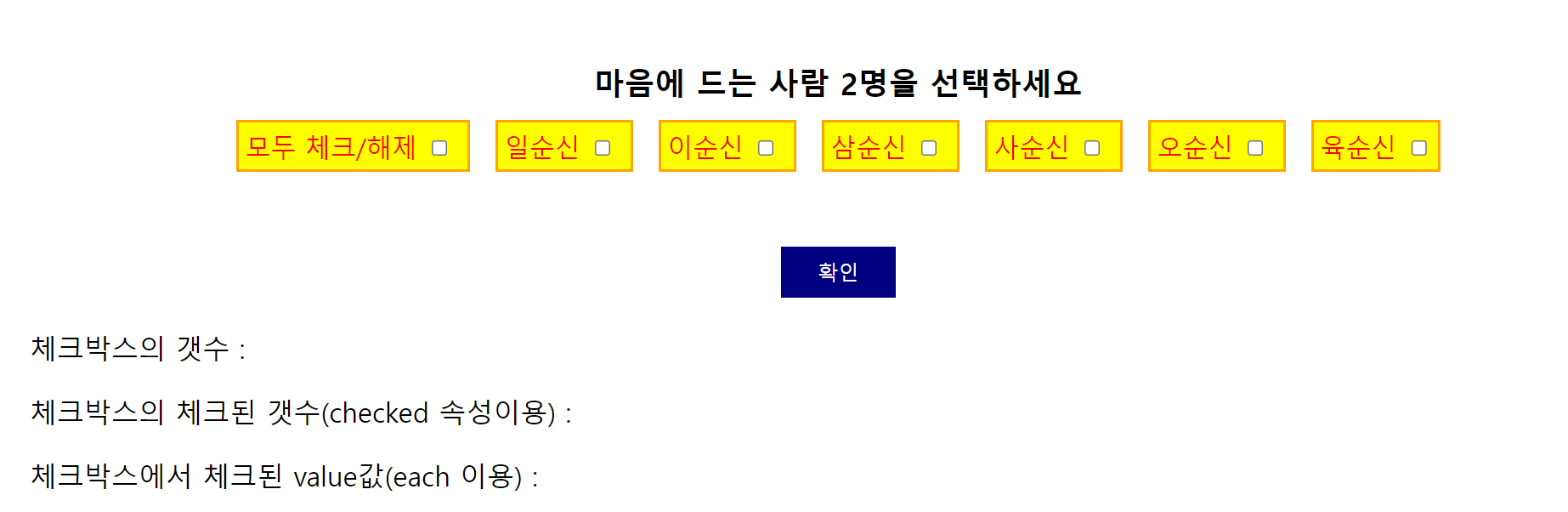
28.JQuery [ checkbox, toggleClass ]

jQueryStudy -> 01_eventHandling -> chap10_checkbox_children_find_siblings_prev_next_toggleClass -> 02_checkbox_toggleClass_parent_siblings_prev_next.h
29.JQuery [ fadeIn, fadeOut ]

jQueryStudy -> 01_eventHandling -> chap11_fadeIn_fadeOut_slideUp_slideDown -> 01_fadeIn_fadeOut.html, 01.js, 01.css
30.JQuery [ fadeIn, fadeOut, setTimeout ]

jQueryStudy -> 01_eventHandling -> chap11_fadeIn_fadeOut_slideUp_slideDown -> 02_fadeIn_fadeOut_setTimeout.html, 02.js, 02.css
31.JQuery [ slideUp, slideDown ]

jQueryStudy -> 01_eventHandling -> chap11_fadeIn_fadeOut_slideUp_slideDown -> 03_slideUp_slideDown.html, 03.js, 03.css
32.JQuery [ slideUp, slideDown, setTimeout ]

jQueryStudy -> 01_eventHandling -> chap11_fadeIn_fadeOut_slideUp_slideDown -> 04_slideUp_slideDown_setTimeout.html,04.js, 04.css
33.JQuery [ animate - slideUp ]

jQueryStudy -> 01_eventHandling -> chap12_animate_fadeTo -> 01_animate_slideUp.html, 01.js, 01.css
34.JQuery [ animate - fadeTo ]

jQueryStudy -> 01_eventHandling -> chap12_animate_fadeTo -> 02_animate_fadeTo.html, 02.js, 02.css
35.JQuery [ FadeTo - loop ]

jQueryStudy -> 01_eventHandling -> chap12_animate_fadeTo -> 03_animate_fadeTo_loop.html, 03.js, 03.css
36.JQuery [ 그림 찾기 ]

jQueryStudy -> 01_eventHandling -> chap12_animate_fadeTo -> 04_game.html, 04.js, 04.css
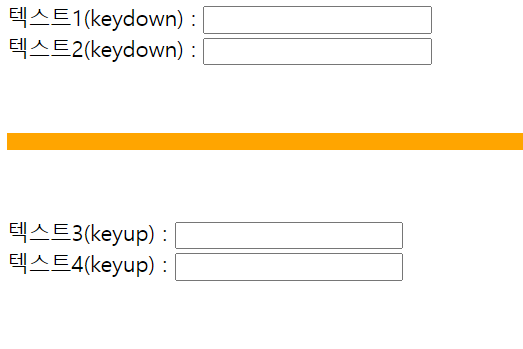
37.JQuery [ keydown, keyup ]

jQueryStudy -> 01_eventHandling -> chap13_keydown_keyup -> keydown_keyup.html, keydown_keyup.js, keydown_keyup.css
38.JQuery [ EventBubbling - fail ]

jQueryStudy -> 01_eventHandling -> chap14_eventBubbling -> 01_eventBubbling_fail.html, 01.js
39.JQuery [ EventBubbling - success ]

jQueryStudy -> 01_eventHandling -> chap14_eventBubbling -> 02_eventBubbling_success.html, 02.js
40.JQuery [ Flip card ]

jQueryStudy -> 01_eventHandling -> chap15_flip -> flip_card.html, flip_card.js, flip_card.css
41.JQuery [ Util. F5/F12 key ]

jQueryStudy -> 01_eventHandling -> util -> myutil.js
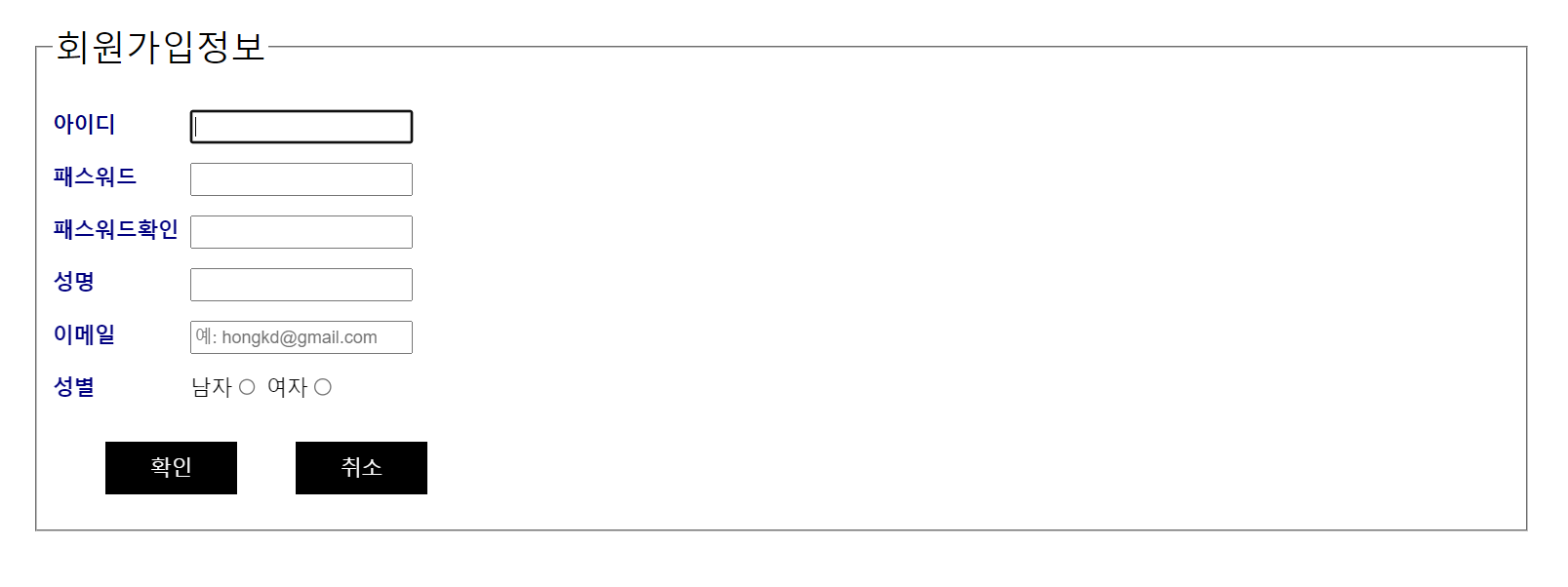
42.JQuery [ 회원가입 form ]

jQueryStudy -> 02_form -> register.html, register.js, register.css