

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>하위요소(하위태그)를 찾는 children(), find()에 대해서 알아봅니다.</title>
<link rel="stylesheet" href="css/01.css">
<script type="text/javascript" src="../../js/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="js/01.js"></script>
</head>
<body>
<h1>children()</h1>
<div id="container1">
<h2>h2</h2>
<div id="mydiv">div 태그
<ul id="ul1">ul 태그
<li class="baseball">li태그 야구</li>
<li id="football">li태그 축구</li>
<li>li태그 농구</li>
</ul>
<ul id="ul2">ul 태그2
<li>li태그 콜라</li>
<li>li태그 커피</li>
<li>li태그 사이다</li>
</ul>
</div>
</div>
<hr>
<h1>find()</h1>
<div id="container2">
<h2>h2</h2>
<div>div 태그
<ul>ul 태그
<li class="baseball">li태그 야구</li>
<li id="football">li태그 축구</li>
<li>li태그 농구</li>
</ul>
<ul>ul 태그2
<li>li태그 콜라</li>
<li>li태그 커피</li>
<li>li태그 사이다</li>
</ul>
</div>
</div>
</body>
</html>JS
$(document).ready(function(){
// 선택자.children() 은 선택자의 자식(손자는 아님)태그(자식요소)만을 가리키는 것이다.
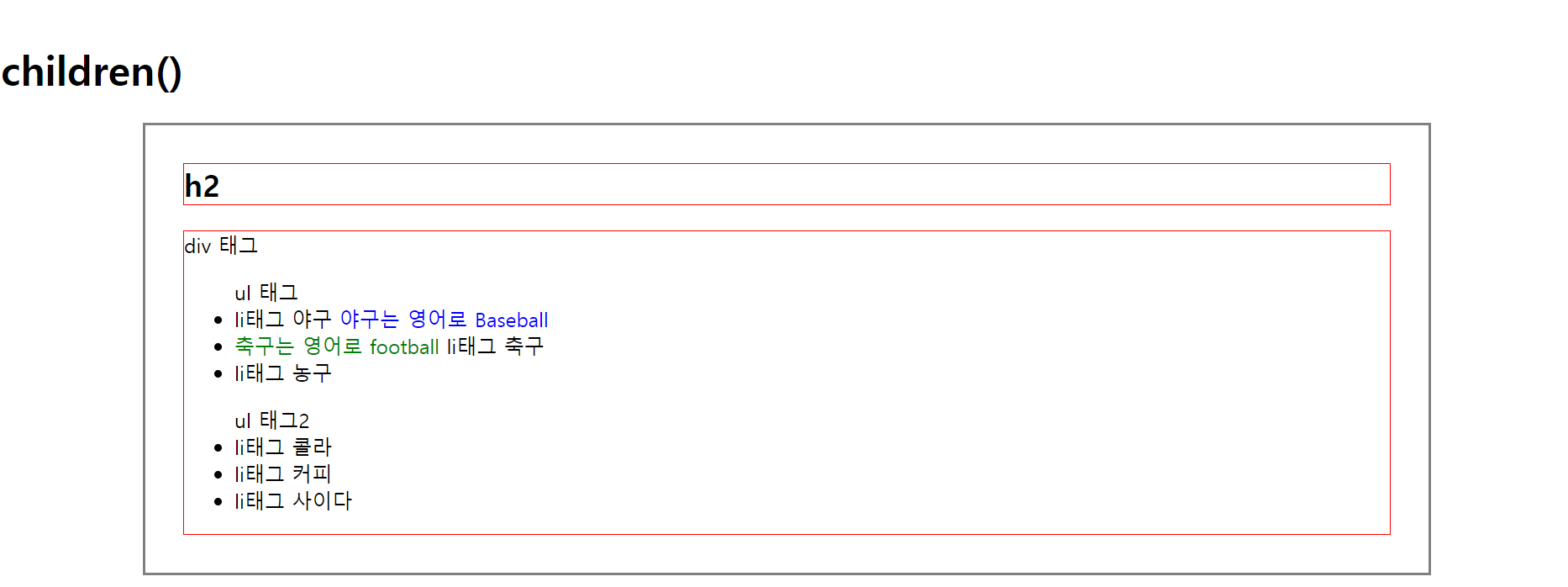
$("div#container1").children().css({'border':'solid 1px red', 'margin' : '20px'});
$("div#container1").find(".baseball").append(" <span style='color:blue;'>야구는 영어로 Baseball</span>");
// li.baseball 도 가능 == .baseball
$("div#container1").find("#football").prepend("<span style='color:green;'>축구는 영어로 football</span> ");
// 선택자1.find(선택자2)은 선택자1 안에 있는 선택자2 를 가리키는 것이다.
$("div#container2").find("*").css({'border':'solid 1px blue', 'margin':'20px'});
// 선택자.find("*") 은 선택자안에 있는 모든 하위요소(자식 뿐만 아니라 자손까지 포함)를 가리키는 것이다.
}) // end of $(document).ready(function(){}-------------------CSS
@charset "UTF-8";
body {
padding: 20px 0 40px 0;
}
div#container1, div#container2 {
width: 80%;
margin: 0 auto;
border: solid 2px gray;
padding: 10px;
}
hr {
border: solid 2px gold;
margin: 30px 0;
}정리
- jQueryStudy -> 01_eventHandling -> chap10_checkbox_children_find_siblings_prev_next_toggleClass -> 01_children_find.html, 01.js, 01.css