
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>slideUp() 과 slideDown() 및 setTimeout() 을 사용한 효과 주기</title>
<link rel="stylesheet" href="css/04.css">
<script type="text/javascript" src="../../js/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="js/04.js"></script>
</head>
<body>
<div id="container" align="center">
<div id="menu"></div>
<div id="content"></div>
</div>
</body>
</html>
JS
$(document).ready(function() {
const arrPerson = [{name:"김태희", filename:"kimth.jpg", filename2:"kimthLarge.jpg", address:"서울 강동구", email:"kimth@gmail.com", school:"우수대학교", age:30}
,{name:"아이유", filename:"iyou.jpg", filename2:"iyouLarge.jpg", address:"서울 강서구", email:"iyou@gmail.com", school:"영재대학교", age:27}
,{name:"박보영", filename:"parkby.jpg", filename2:"parkbyLarge.jpg", address:"서울 강남구", email:"parkby@gmail.com", school:"일류대학교", age:29}];
let menu_html = ``;
arrPerson.forEach( (item) => {
menu_html += `<span class='buttons'>${item.name}</span>`;
});
$("div#menu").html(menu_html);
let content_html = ``;
for(let i=0; i<arrPerson.length; i++){
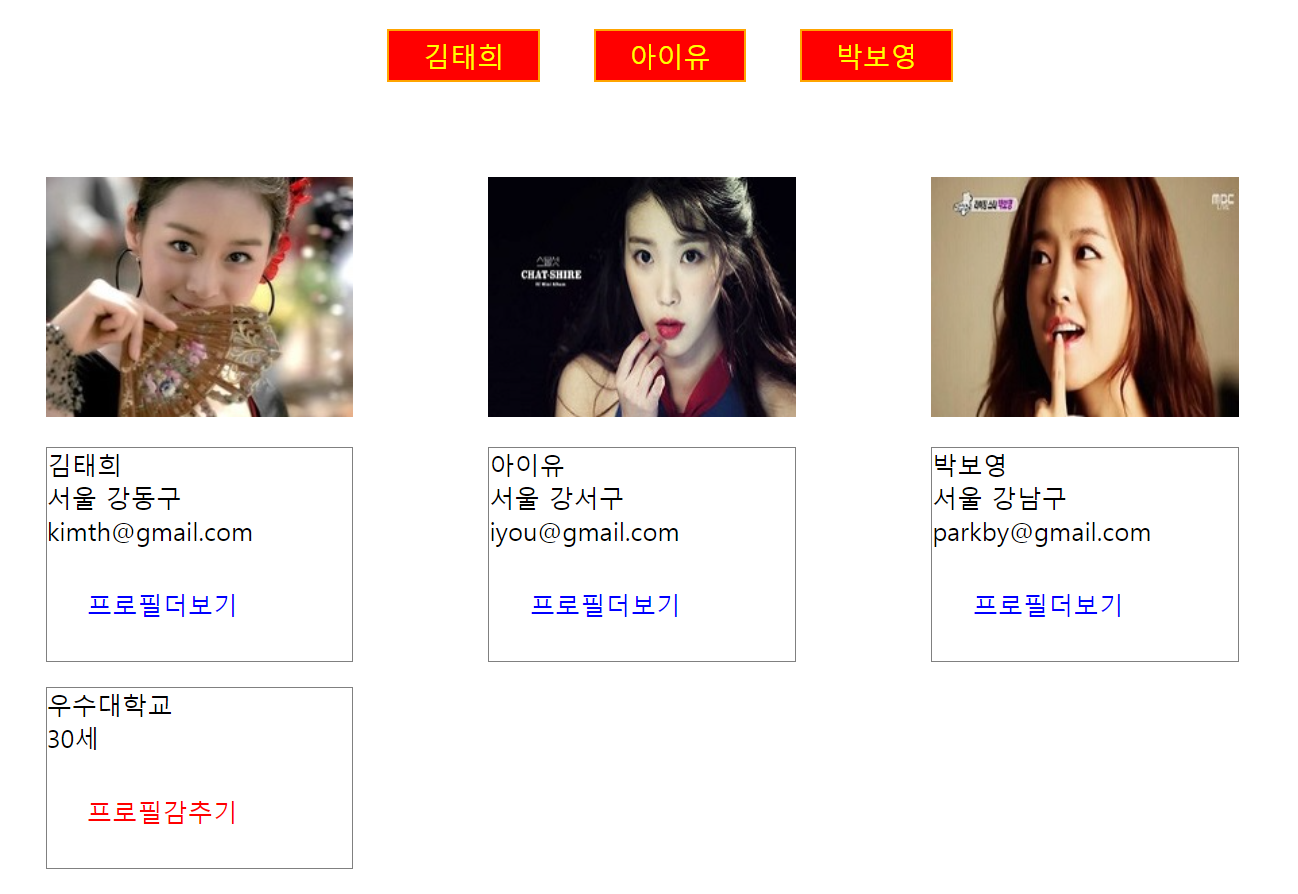
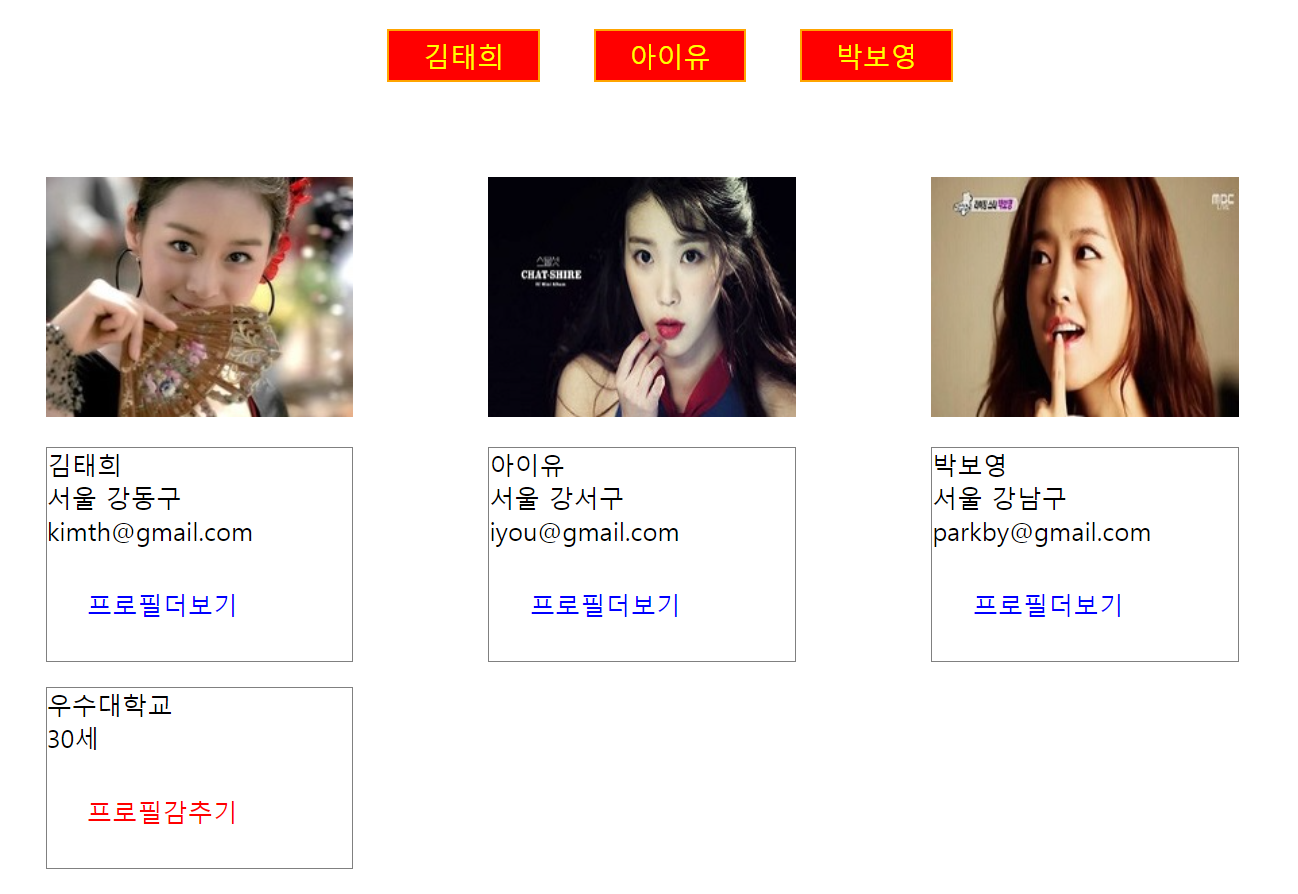
content_html += `<div class="personInfo" style="position: relative; top: 50px; left: ${100+(i*100)}px;">
<img src='images/${arrPerson[i].filename2}' />
<ul>
<li>${arrPerson[i].name}</li>
<li>${arrPerson[i].address}</li>
<li>${arrPerson[i].email}</li>
<li style='margin: 30px; color:blue; cursor:pointer;'>프로필더보기</li>
</ul>
<ul id='moreProfile${i}' style="list-style-type: none; padding: 0px;">
<li>${arrPerson[i].school}</li>
<li>${arrPerson[i].age}세</li>
<li style='margin: 30px; color:red; cursor:pointer;'>프로필감추기</li>
</ul>
</div>`;
}
$("div#content").html(content_html);
$("div.personInfo").hide();
for(let i=1; i<=arrPerson.length; i++){
setTimeout(function(){
$("div.personInfo").eq(i-1).slideDown('normal');
}, (i*500));
}
$("div.personInfo > ul:last-child").hide();
$("div.personInfo > ul:nth-child(2) > li:last-child").each(function(i, elmt){
$(elmt).click(function(){
$("div.personInfo").find("ul#moreProfile"+i).slideDown(3000);
});
});
$("div.personInfo > ul:last-child > li:last-child").each(function(i, elmt){
$(elmt).click(function(){
$(this).parent().slideUp('slow');
});
});
});
CSS
@charset "UTF-8";
div#container {
width: 80%;
margin: 0 auto;
}
div#content {
display: flex;
}
div.personInfo {
}
span.buttons {
display: inline-block;
border: 2px solid orange;
margin: 20px;
padding: 5px;
background-color: red;
color: yellow;
font-size: 15pt;
cursor: pointer;
width: 100px;
text-align: center;
}
ul {
border: solid 1px gray;
list-style-type: none;
font-size: 14pt;
text-align: left;
padding: 0;
}
span#profileMore {
display: block;
margin-top: 30px;
color: blue;
font-style: italic;
cursor: pointer;
}
span#profileClose {
display: block;
margin-top: 30px;
color: red;
font-style: italic;
cursor: pointer;
}
정리
- jQueryStudy -> 01_eventHandling -> chap11_fadeIn_fadeOut_slideUp_slideDown -> 04_slideUp_slideDown_setTimeout.html,04.js, 04.css