


HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 태그속에 결과물을 넣어주는 innerHTML 사용하기</title>
<link rel="stylesheet" href="./css/01.css">
<script type="text/javascript" src ="./js/03.js"></script>
</head>
<body>
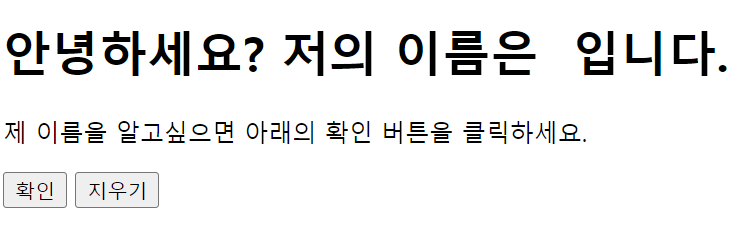
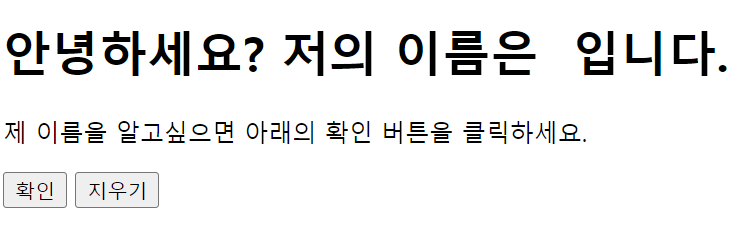
<h1>안녕하세요? 저의 이름은 <span id="name"></span> 입니다.</h1>
<p>제 이름을 알고싶으면 아래의 확인 버튼을 클릭하세요.</p>
<button type="button" onclick="myFunction()">확인</button>
<button type="button" onclick="myClear()">지우기</button>
</body>
</html>
JS
function myFunction() {
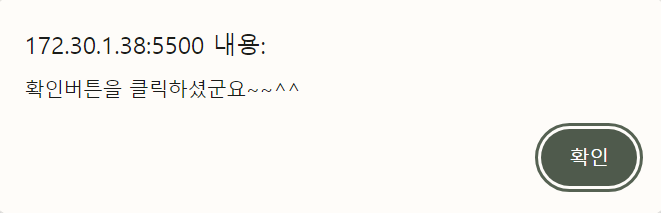
window.alert("확인버튼을 클릭하셨군요~~^^");
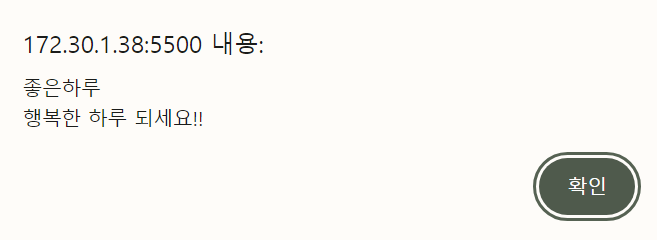
alert("좋은하루 \n행복한 하루 되세요!!");
document.getElementById("name").innerHTML = "양혜정";
}
function myClear(){
document.getElementById("name").innerHTML = "";
}
정리
- 02_output -> 03_window_alert.html, 03.js