

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document.write() 를 사용하여 결과물 나타내기</title>
<script type="text/javascript" src ="./js/02.js"></script>
</head>
<body>
<h1>안녕하세요? 저의 이름은 입니다.</h1>
<p>페이지 전환을 하려면 확인버튼을 입력해주세요.</p>
<button type="button" onclick="myFunction()">확인</button>
</body>
</html>
JS
function myFunction() {
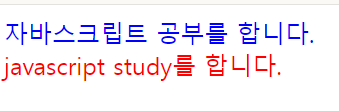
document.write("<div style='color:blue;'>자바스크립트 공부를 합니다.</div>"
+ "<div style='color:red;'>javascript study를 합니다.</div>")
}
정리
- 02_output -> 02_document_write.html, 02.js