
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>== 와 === 의 차이점에 대해서 알아봅니다.</title>
<script text="text/javascript" src="./js/04.js"></script>
</head>
<body>
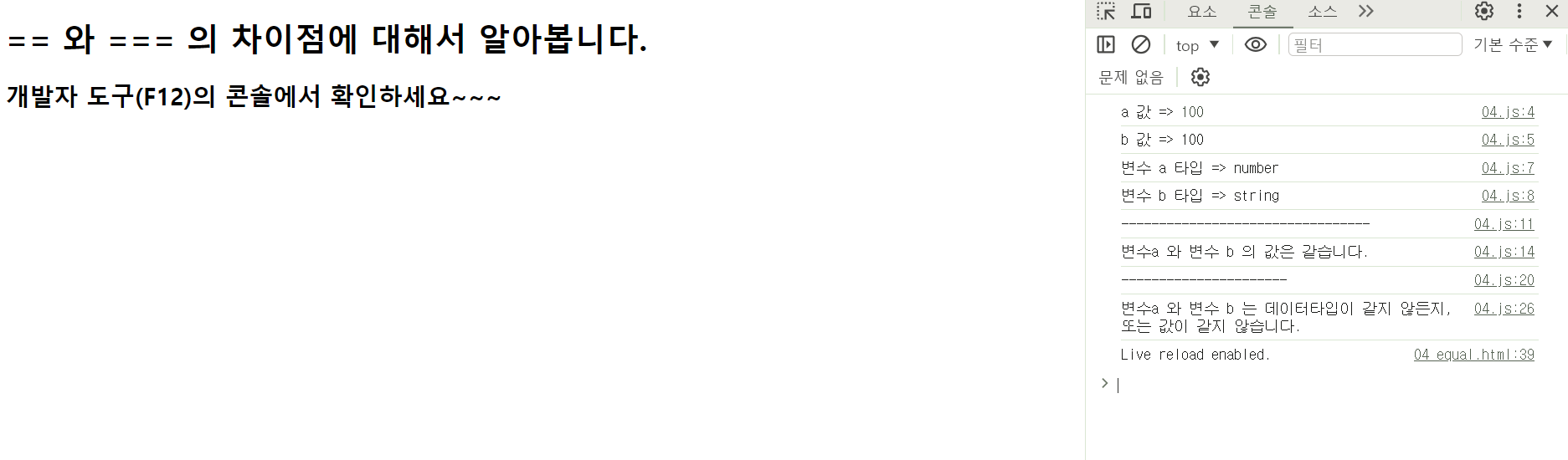
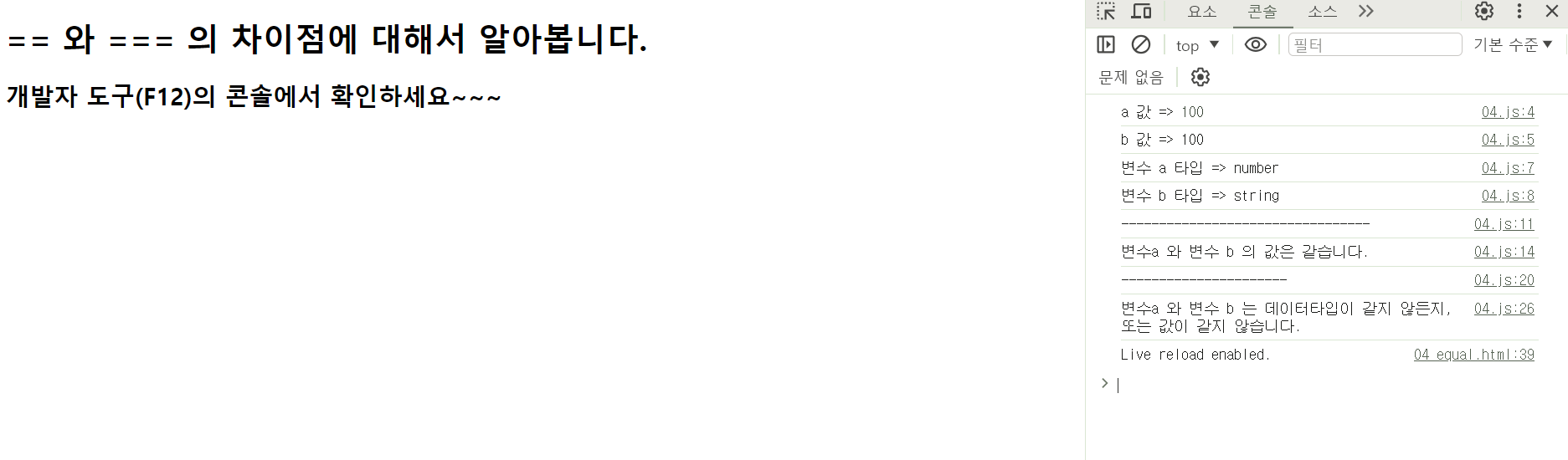
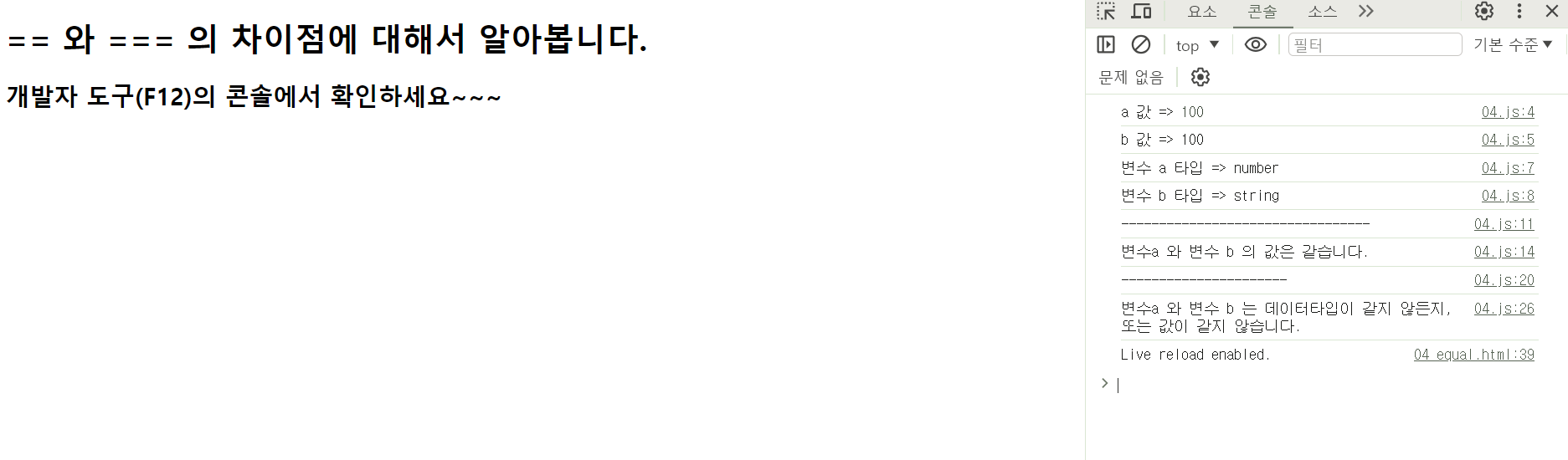
<h1>== 와 === 의 차이점에 대해서 알아봅니다.</h1>
<h2>개발자 도구(F12)의 콘솔에서 확인하세요~~~</h2>
</body>
</html>
JS
const a = 100;
const b = "100";
console.log("a 값 =>", a);
console.log("b 값 =>", b);
console.log("변수 a 타입 =>", typeof(a));
console.log("변수 b 타입 =>", typeof(b));
console.log("---------------------------------");
if(a==b){
console.log('변수a 와 변수 b 의 값은 같습니다.');
}
else{
console.log('변수a 와 변수 b 의 값은 같지 않습니다.');
}
console.log("----------------------");
if(a===b){
console.log('변수a 와 변수 b 는 데이터타입도 같으며 값도 같습니다.');
}
else{
console.log('변수a 와 변수 b 는 데이터타입이 같지 않든지, 또는 값이 같지 않습니다.');
}
정리
- 03_variable -> 04.equal.html, 04.js