

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트에서 사용되는 데이터 타입에 대해서 알아봅니다.</title>
<link rel="stylesheet" href="css/typeof.css">
<script type="text/javascript" src="js/typeof.js"></script>
</head>
<body>
<div id="container">
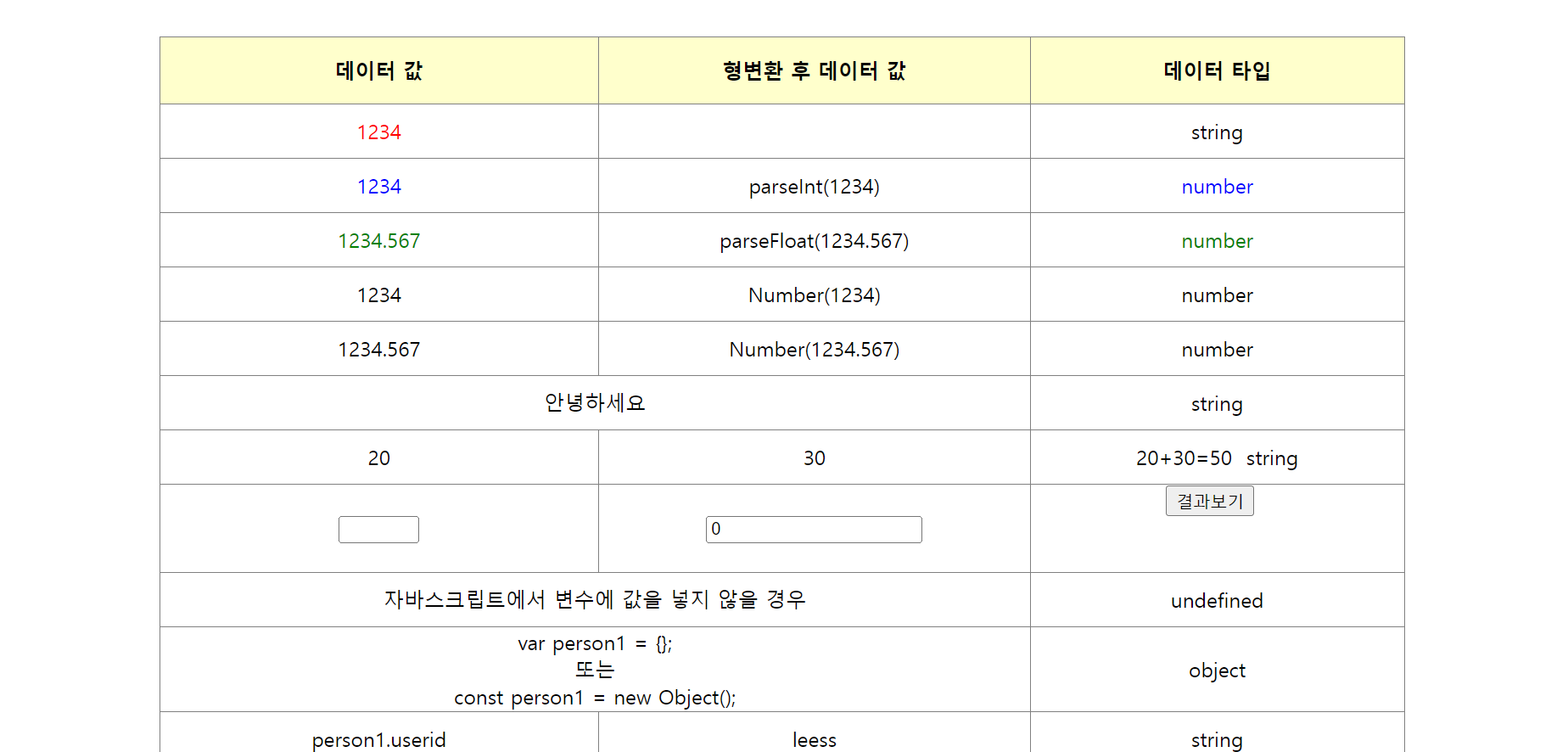
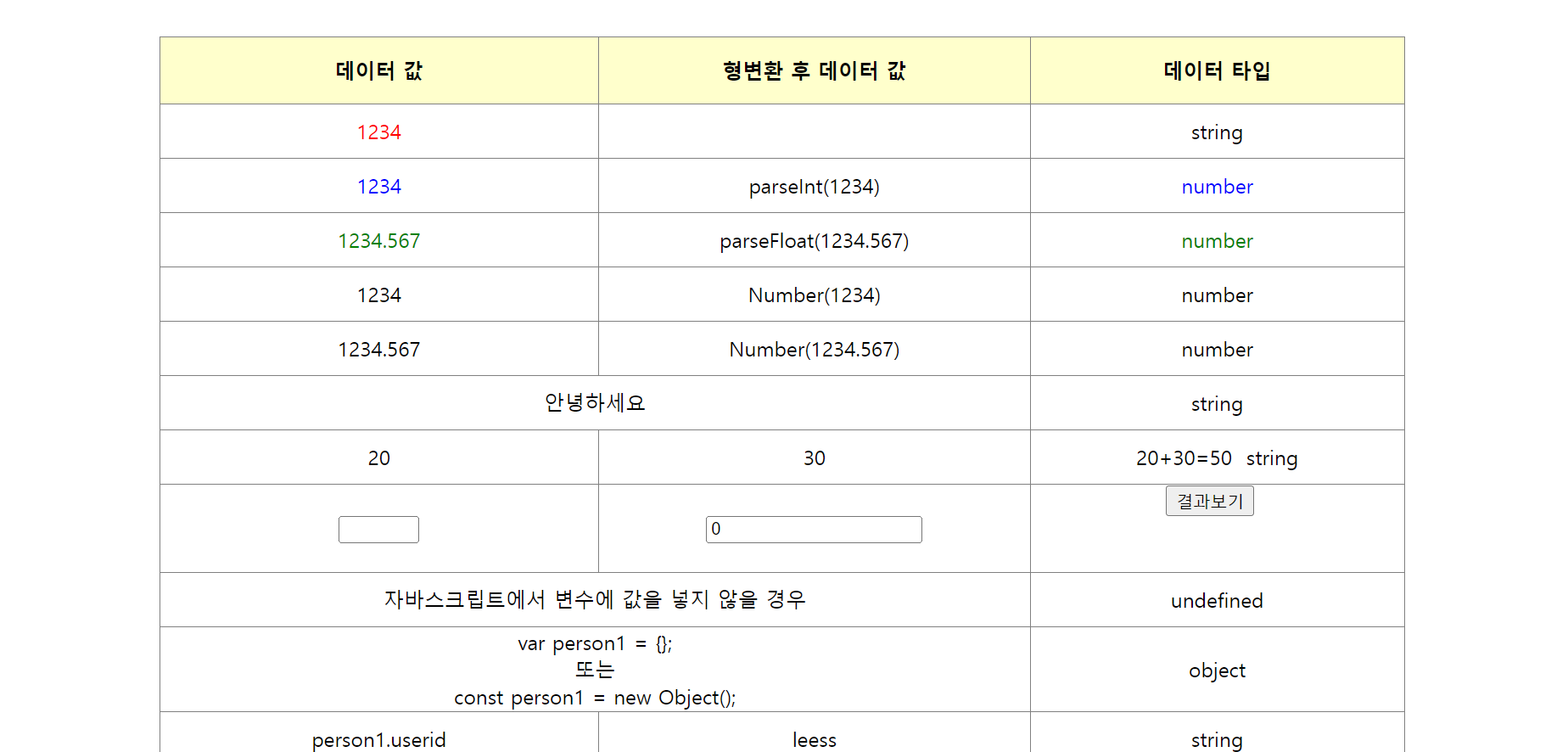
<table>
<thead>
<tr>
<th>데이터 값</th>
<th>형변환 후 데이터 값</th>
<th>데이터 타입</th>
</tr>
</thead>
<tbody>
<tr>
<td id="val_1"><span style="color: red;">1234</span></td>
<td></td>
<td id="type_1"></td>
</tr>
<tr>
<td id="val_2"><span style="color: blue;">1234</span></td>
<td>parseInt(1234)</td>
<td id="type_2"></td>
</tr>
<tr>
<td id="val_3"><span style="color: green;">1234.567</span></td>
<td>parseFloat(1234.567)</td>
<td id="type_3"></td>
</tr>
<tr>
<td id="val_4"><span>1234</span></td>
<td>Number(1234)</td>
<td id="type_4"></td>
</tr>
<tr>
<td id="val_5"><span>1234.567</span></td>
<td>Number(1234.567)</td>
<td id="type_5"></td>
</tr>
<tr>
<td id="val_6" colspan="2">안녕하세요</td>
<td id="type_6"></td>
</tr>
<tr>
<td id="val_7">20</td>
<td id="val_8">30</td>
<td>20+30=<span id="sum"></span> <span id="type_8"></span></td>
</tr>
<tr>
<td>
<input id="val_9" type="text" size="4" />
</td>
<td>
<input id="val_10" type="number" value="0" size="4" />
</td>
<td>
<button id="btn_10">결과보기</button>
<span id="type_9"></span>
<span id="type_10"></span>
<br>
<span id="result_10"></span>
<br>
<span id="result_11"></span>
<br>
<span id="result_12"></span>
</td>
</tr>
<tr>
<td colspan="2">자바스크립트에서 변수에 값을 넣지 않을 경우</td>
<td id="type_13"></td>
</tr>
<tr>
<td colspan="2">
var person1 = {}; <br>
또는 <br>
const person1 = new Object();
</td>
<td id="type_14"></td>
</tr>
<tr>
<td>person1.userid</td>
<td id="val_15"></td>
<td id="type_15"></td>
</tr>
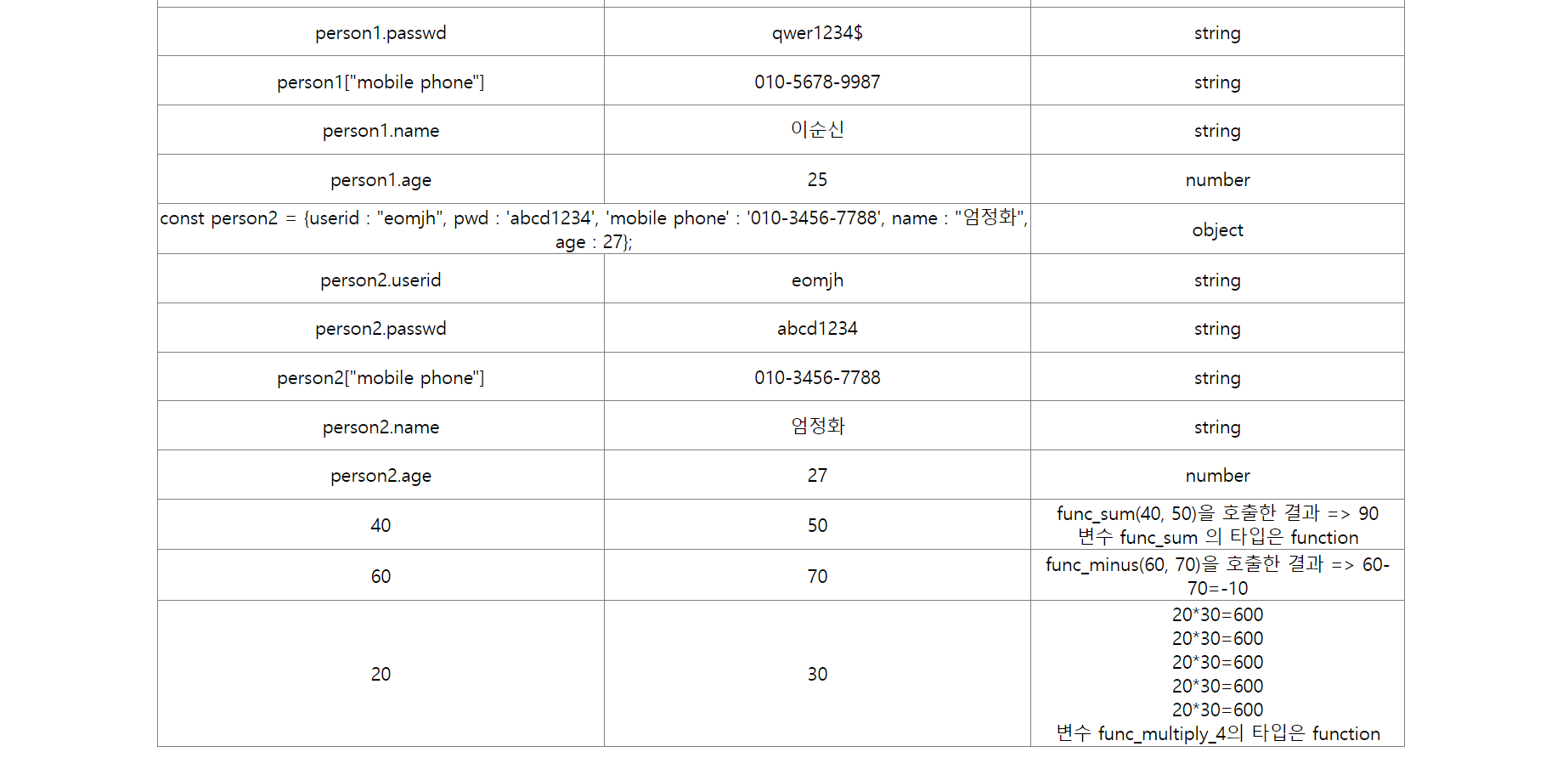
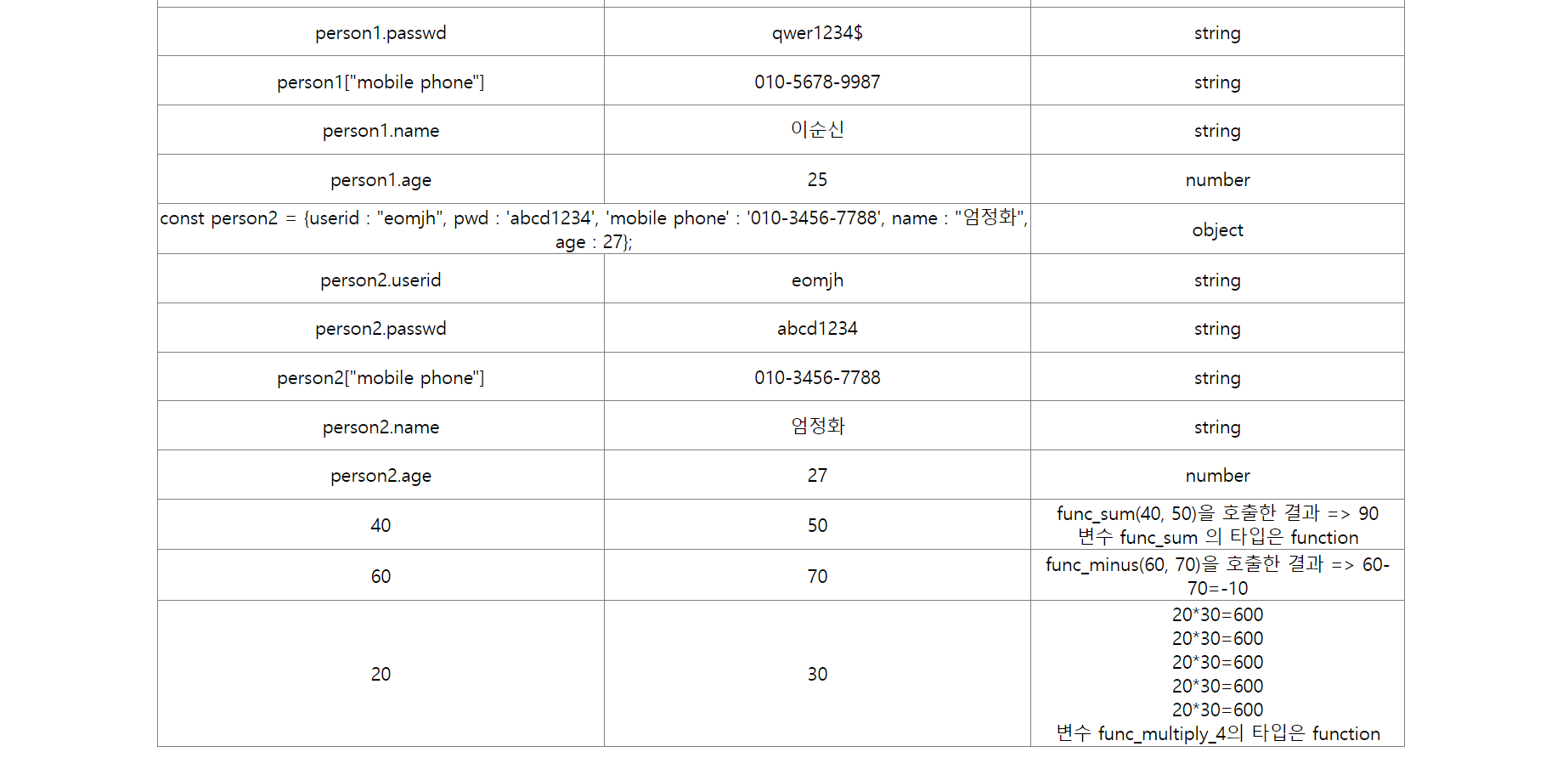
<tr>
<td>person1.passwd</td>
<td id="val_16"></td>
<td id="type_16"></td>
</tr>
<tr>
<td>person1["mobile phone"]</td>
<td id="val_17"></td>
<td id="type_17"></td>
</tr>
<tr>
<td>person1.name</td>
<td id="val_18"></td>
<td id="type_18"></td>
</tr>
<tr>
<td>person1.age</td>
<td id="val_19"></td>
<td id="type_19"></td>
</tr>
<tr>
<td colspan="2">
const person2 = {userid : "eomjh", pwd : 'abcd1234', 'mobile phone' : '010-3456-7788', name : "엄정화", age : 27};
</td>
<td id="type_20"></td>
</tr>
<tr>
<td>person2.userid</td>
<td id="val_21"></td>
<td id="type_21"></td>
</tr>
<tr>
<td>person2.passwd</td>
<td id="val_22"></td>
<td id="type_22"></td>
</tr>
<tr>
<td>person2["mobile phone"]</td>
<td id="val_23"></td>
<td id="type_23"></td>
</tr>
<tr>
<td>person2.name</td>
<td id="val_24"></td>
<td id="type_24"></td>
</tr>
<tr>
<td>person2.age</td>
<td id="val_25"></td>
<td id="type_25"></td>
</tr>
<tr>
<td id="val_26">40</td>
<td id="val_27">50</td>
<td>
func_sum(40, 50)을 호출한 결과 => <span id="result_27"></span>
<br>
변수 func_sum 의 타입은 <span id="type_27"></span>
</td>
</tr>
<tr>
<td id="val_28">60</td>
<td id="val_29">70</td>
<td>
func_minus(60, 70)을 호출한 결과 => 60-70=<span id="result_29"></span>
</td>
</tr>
<tr>
<td id="val_30">20</td>
<td id="val_31">30</td>
<td>
20*30=<span id="result_32"></span><br>
20*30=<span id="result_33"></span><br>
20*30=<span id="result_34"></span><br>
20*30=<span id="result_35"></span><br>
20*30=<span id="result_36"></span><br>
변수 func_multiply_4의 타입은 <span id="type_37"></span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
JS
window.onload = function(){
const val_1 = document.getElementById("val_1").innerText;
console.log("val_1 => ", val_1);
console.log("변수 val_1 의 타입 => ", typeof val_1);
console.log("변수 val_1 의 타입 => ", typeof(val_1));
document.getElementById("type_1").innerText = typeof val_1;
const val_2 = document.getElementById("val_2").innerText;
console.log("val_2 => ", val_2);
document.getElementById("type_2").innerHTML = `<span style='color:blue;'>
${typeof parseInt(val_2)}</span>`;
const val_3 = document.getElementById("val_3").innerText;
console.log("val_3 => ", val_3);
console.log("parseFloat(val_3) => ", parseFloat(val_3));
console.log("parseInt(val_3) => ", parseInt(val_3));
document.getElementById("type_3").innerHTML = `<span style='color:green;'>
${typeof parseFloat(val_3)}</span>`;
const val_4 = document.getElementById("val_4").innerText;
console.log("val_4 => ", val_4);
console.log("Number(val_4) => ", Number(val_4));
document.getElementById("type_4").innerHTML = typeof Number(val_4);
const val_5 = document.getElementById("val_5").innerText;
console.log("val_5 => ", val_5);
console.log("Number(val_5) => ", Number(val_5));
document.getElementById("type_5").innerHTML = typeof Number(val_5);
const val_6 = document.getElementById("val_6").innerText;
document.getElementById("type_6").innerHTML = typeof val_6;
const sum = Number(document.getElementById("val_7").innerText)
+ Number(document.getElementById("val_8").innerText);
document.getElementById("sum").innerHTML = sum;
console.log("typeof sum => ", typeof sum);
const sum_type = typeof document.getElementById("sum").innerText;
document.getElementById("type_8").innerHTML = sum_type;
console.log("typeof sum_type => ", typeof sum_type);
document.getElementById("btn_10").onclick = function(){
let val_9 = document.getElementById("val_9").value;
let val_10 = document.getElementById("val_10").value;
document.getElementById("type_9").innerHTML = val_9 + " => " + typeof val_9;
document.getElementById("type_10").innerHTML = val_10 + " => " + typeof val_10;
if(val_9 === val_10) {
document.getElementById("result_10").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 타입 및 데이터 값도 같습니다.";
}
else {
document.getElementById("result_10").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 타입 또는 데이터 값이 같지 않습니다.";
}
val_9 = String(Number(val_9));
console.log("typeof val_9 => ", typeof val_9);
val_10 = Number(val_10);
console.log("typeof val_10 => ", typeof val_10);
if(val_9 === val_10) {
document.getElementById("result_11").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 타입 및 데이터 값도 같습니다.";
}
else {
document.getElementById("result_11").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 타입 또는 데이터 값이 같지 않습니다.";
}
if(val_9 == val_10) {
document.getElementById("result_12").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 값이 같습니다.";
}
else {
document.getElementById("result_12").innerHTML = val_9 +" 와 "+ val_10 +" 은 데이터 값이 같지 않습니다.";
}
};
let val_13;
document.getElementById("type_13").innerHTML = typeof val_13;
const person1 = {};
person1.userid = "leess";
person1.passwd = 'qwer1234$';
person1["mobile phone"] = "010-5678-9987";
person1["name"] = '이순신';
person1["age"] = 25;
document.getElementById("type_14").innerHTML = typeof person1;
document.getElementById("val_15").innerHTML = person1.userid;
document.getElementById("type_15").innerHTML = typeof person1.userid;
document.getElementById("val_16").innerHTML = person1.passwd;
document.getElementById("type_16").innerHTML = typeof person1.passwd;
document.getElementById("val_17").innerHTML = person1["mobile phone"];
document.getElementById("type_17").innerHTML = typeof person1["mobile phone"];
document.getElementById("val_18").innerHTML = person1.name;
document.getElementById("type_18").innerHTML = typeof person1.name;
document.getElementById("val_19").innerHTML = person1["age"];
document.getElementById("type_19").innerHTML = typeof person1["age"];
const person2 = {userid : "eomjh"
, passwd : 'abcd1234'
, "mobile phone" : "010-3456-7788"
, name : "엄정화"
, age : 27
};
document.getElementById("type_20").innerHTML = typeof person1;
document.getElementById("val_21").innerHTML = person2.userid;
document.getElementById("type_21").innerHTML = typeof person2.userid;
document.getElementById("val_22").innerHTML = person2.passwd;
document.getElementById("type_22").innerHTML = typeof person2.passwd;
document.getElementById("val_23").innerHTML = person2["mobile phone"];
document.getElementById("type_23").innerHTML = typeof person2["mobile phone"];
document.getElementById("val_24").innerHTML = person2.name;
document.getElementById("type_24").innerHTML = typeof person2.name;
document.getElementById("val_25").innerHTML = person2["age"];
document.getElementById("type_25").innerHTML = typeof person2["age"];
const func_sum = function(num1,num2){
if(isNaN(num1)){
alert("첫번째 입력값은 숫자형태이어야 합니다.");
return;
}
if(isNaN(num2)){
alert("두번째 입력값은 숫자형태이어야 합니다.");
return;
}
return Number(num1) + Number(num2);
}
const val_26 = document.getElementById("val_26").innerText;
const val_27 = document.getElementById("val_27").innerText;
document.getElementById("result_27").innerHTML = func_sum(val_26,val_27);
console.log(typeof func_sum);
document.getElementById("type_27").innerHTML = typeof func_sum;
const val_28 = document.getElementById("val_28").innerText;
const val_29 = document.getElementById("val_29").innerText;
document.getElementById("result_29").innerHTML = func_minus(val_28,val_29);
const func_multiply_1 = (num1, num2) => {
if(isNaN(num1)){
alert("첫번째 입력값은 숫자형태이어야 합니다.");
return;
}
if(isNaN(num2)){
alert("두번째 입력값은 숫자형태이어야 합니다.");
return;
}
return `${Number(num1) * Number(num2)}`;
}
const func_multiply_2 = (num1, num2) => { return `${Number(num1) * Number(num2)}`}
const func_multiply_3 = (num1, num2) => `${Number(num1) * Number(num2)}`
const func_multiply_4 = num => `${Number(num) * 5}`;
const func_multiply_5 = () => {return 200};
const n1 = Number(document.getElementById("val_30").innerText);
const n2 = Number(document.getElementById("val_31").innerText);
document.getElementById("result_32").innerHTML = func_multiply_1(n1, n2);
document.getElementById("result_33").innerHTML = func_multiply_2(n1, n2);
document.getElementById("result_34").innerHTML = func_multiply_3(n1, n2);
document.getElementById("result_35").innerHTML = n1*func_multiply_4(6);
document.getElementById("result_36").innerHTML = func_multiply_5()*3;
document.getElementById("type_37").innerHTML = typeof func_multiply_4;
}
function func_minus(num1,num2){
if(isNaN(num1)){
alert("첫번째 입력값은 숫자형태이어야 합니다.");
return;
}
if(isNaN(num2)){
alert("두번째 입력값은 숫자형태이어야 합니다.");
return;
}
return Number(num1) - Number(num2);
}
CSS
@charset "UTF-8";
div#container {
border: solid 0px red;
width: 80%;
margin: 0 auto;
padding: 2%;
}
div#container > table {
border: solid 0px gray;
width: 100%;
border-collapse: collapse;
}
div#container > table th,
div#container > table td {
border: solid 1px gray;
}
div#container > table th {
height: 50px;
background-color:#ffffcc;
}
div#container > table td {
text-align: center;
height: 40px;
}
정리
- 04_typeof -> typeof.html, typeof.js, typeof.css