

HTML
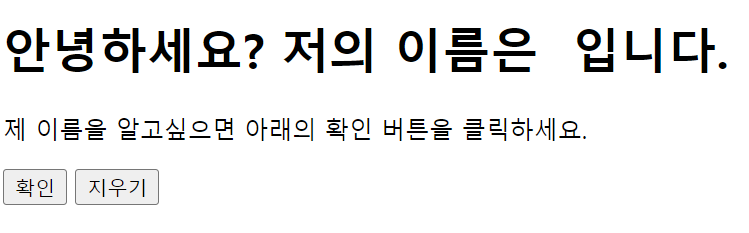
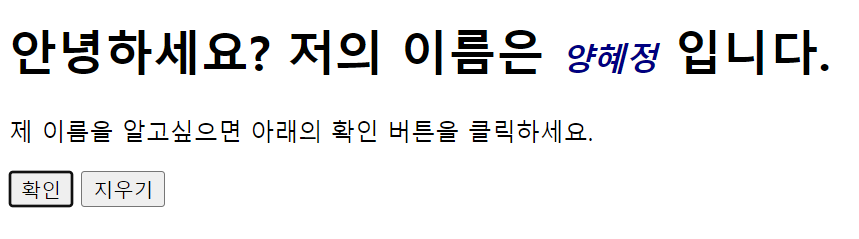
HTML 태그속에 결과물을 넣어주는 innerHTML 사용하기안녕하세요? 저의 이름은 입니다.
제 이름을 알고싶으면 아래의 확인 버튼을 클릭하세요.
<button type="button" onclick="myFunction()">확인</button>
<button type="button" onclick="myClear()">지우기</button>JS
function myFunction() {
document.getElementById("name").innerHTML = "양혜정";
}
function myClear(){
document.getElementById("name").innerHTML = "";
}
// clear 는 명령어이므로 함수명으로 사용이 불가능하다.CSS
@charset "UTF-8";
span#name{
font-size: 16pt;
color: navy;
font-weight: bold;
font-style: italic;
}정리
- 02_output -> 01_innerHtml, 01.js, 01.css