
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>체크박스에 대해서 알아봅니다. -2</title>
<link rel="stylesheet" href="css/01.css">
<script type="text/javascript" src="js/02.js"></script>
</head>
<body>
<div align="center">
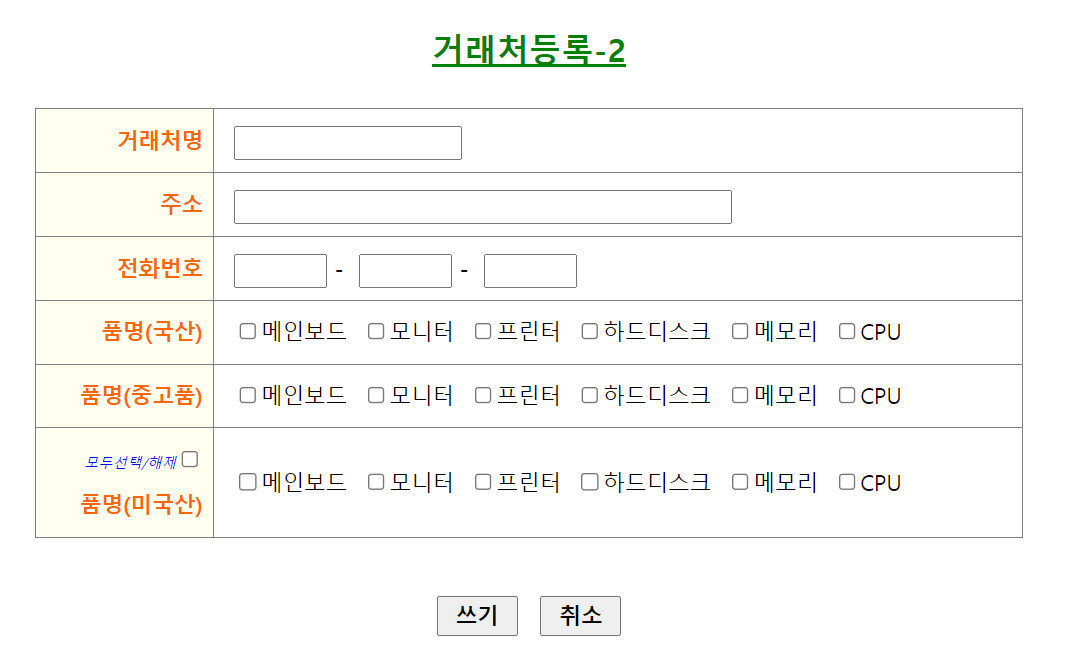
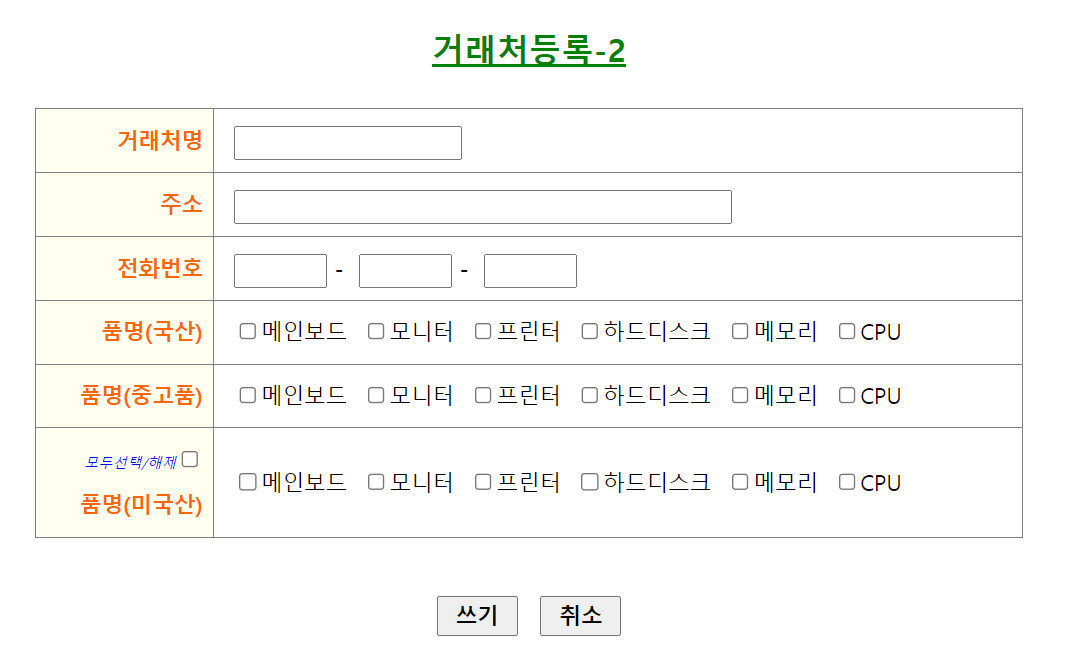
<h2 class="h2class" id="underline">거래처등록-2</h2>
<table>
<tr>
<td class="title">거래처명</td>
<td class="data"><input type="text" size="20" /></td>
</tr>
<tr>
<td class="title">주소</td>
<td class="data"><input type="text" size="50" /></td>
</tr>
<tr>
<td class="title">전화번호</td>
<td class="data">
<input type="text" size="5" maxlength="3" /> -
<input type="text" size="5" maxlength="4" /> -
<input type="text" size="5" maxlength="4" />
</td>
</tr>
<tr>
<td class="title">품명(국산)</td>
<td class="data">
<input type="checkbox" name="product_kor" id="product_kor1" value="kor01" /><label for="product_kor1">메인보드</label>
<input type="checkbox" name="product_kor" id="product_kor2" value="kor02" /><label for="product_kor2">모니터</label>
<input type="checkbox" name="product_kor" id="product_kor3" value="kor03" /><label for="product_kor3">프린터</label>
<input type="checkbox" name="product_kor" id="product_kor4" value="kor04" /><label for="product_kor4">하드디스크</label>
<input type="checkbox" name="product_kor" id="product_kor5" value="kor05" /><label for="product_kor5">메모리</label>
<input type="checkbox" name="product_kor" id="product_kor6" value="kor06" /><label for="product_kor6">CPU</label>
</td>
</tr>
<tr>
<td class="title">품명(중고품)</td>
<td class="data">
<input type="checkbox" name="product_old" id="product_old1" value="old01" /><label for="product_old1">메인보드</label>
<input type="checkbox" name="product_old" id="product_old2" value="old02" /><label for="product_old2">모니터</label>
<input type="checkbox" name="product_old" id="product_old3" value="old03" /><label for="product_old3">프린터</label>
<input type="checkbox" name="product_old" id="product_old4" value="old04" /><label for="product_old4">하드디스크</label>
<input type="checkbox" name="product_old" id="product_old5" value="old05" /><label for="product_old5">메모리</label>
<input type="checkbox" name="product_old" id="product_old6" value="old06" /><label for="product_old6">CPU</label>
</td>
</tr>
<tr>
<td class="title">
<span id="allChoice">
<label for="allCheck">모두선택/해제</label><input type="checkbox" id="allCheck" />
</span>
<br/>품명(미국산)
</td>
<td class="data">
<input type="checkbox" name="product_usa" id="product_usa1" value="usa01" /><label for="product_usa1">메인보드</label>
<input type="checkbox" name="product_usa" id="product_usa2" value="usa02" /><label for="product_usa2">모니터</label>
<input type="checkbox" name="product_usa" id="product_usa3" value="usa03" /><label for="product_usa3">프린터</label>
<input type="checkbox" name="product_usa" id="product_usa4" value="usa04" /><label for="product_usa4">하드디스크</label>
<input type="checkbox" name="product_usa" id="product_usa5" value="usa05" /><label for="product_usa5">메모리</label>
<input type="checkbox" name="product_usa" id="product_usa6" value="usa06" /><label for="product_usa6">CPU</label>
</td>
</tr>
<tr align="center">
<td colspan="2" class="bordernone">
<button type="button">쓰기</button>
<button type="button">취소</button>
</td>
</tr>
</table>
</div>
</body>
</html>
JS
window.onload = function(){
const checkbox_list = document.querySelectorAll("input[name = 'product_old']");
for(let checkbox of checkbox_list){
checkbox.addEventListener('click', () => {
for(let checkbox_product_old of checkbox_list){
if(checkbox != checkbox_product_old){
checkbox_product_old.checked = false;
}
}
})
}
const allCheck = document.querySelector("input[id='allCheck']");
allCheck.addEventListener('click',() =>{
const checkbox_list = document.querySelectorAll("input[name='product_usa']");
for(let checkbox of checkbox_list){
checkbox.checked = allCheck.checked;
}
})
const checkbox_usa_list = document.querySelectorAll("input[name='product_usa']");
for(let checkbox of checkbox_usa_list){
checkbox.addEventListener('click', () => {
if(!checkbox.checked){
document.querySelector("input[id='allCheck']").checked = false;
}
else{
let is_check_all = true;
for(let checkbox_usa of checkbox_usa_list){
if(!checkbox_usa.checked){
is_check_all = false;
break;
}
}
if(is_check_all){
document.querySelector("input[id='allCheck']").checked = true;
}
}
})
}
}
정리
- 12_checkbox
-> 02_checkbox.html, 02.js