
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>체크박스에 대해서 알아봅니다. -1</title>
<link rel="stylesheet" href="css/01.css">
<script type="text/javascript" src="js/01.js"></script>
</head>
<body>
<div align="center">
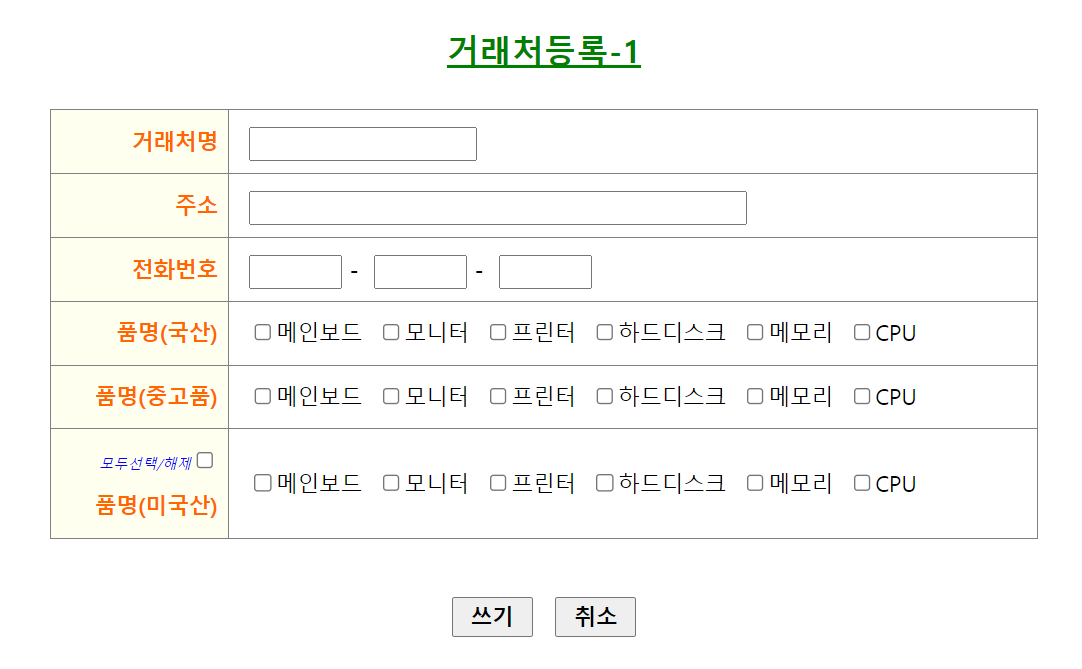
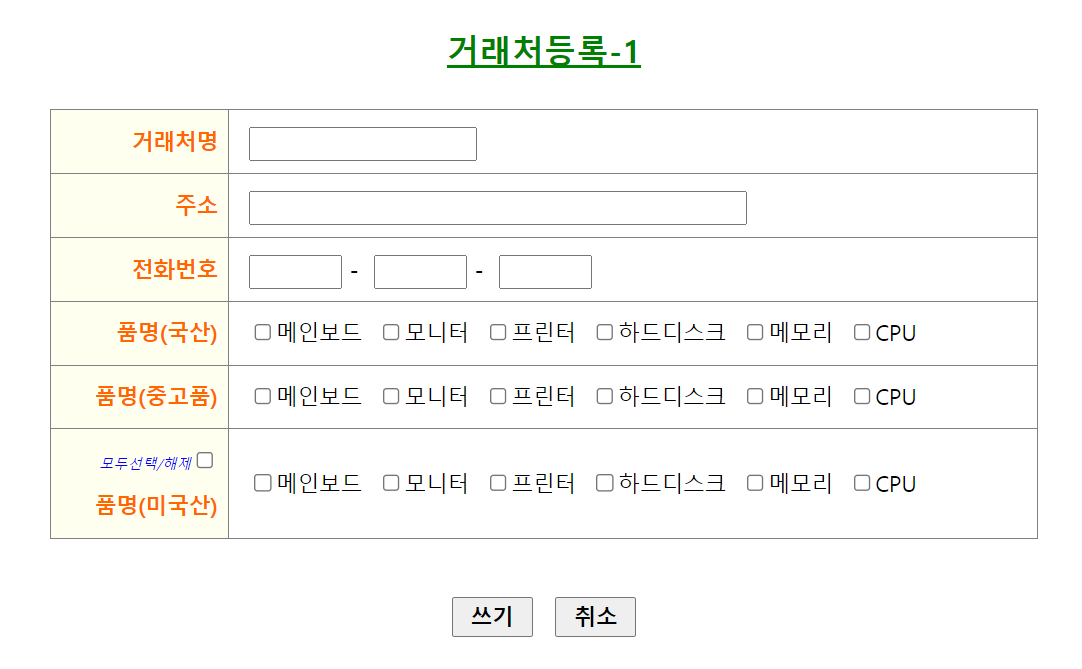
<h2 class="h2class" id="underline">거래처등록-1</h2>
<table>
<tr>
<td class="title">거래처명</td>
<td class="data"><input type="text" size="20" /></td>
</tr>
<tr>
<td class="title">주소</td>
<td class="data"><input type="text" size="50" /></td>
</tr>
<tr>
<td class="title">전화번호</td>
<td class="data">
<input type="text" size="5" maxlength="3" /> -
<input type="text" size="5" maxlength="4" /> -
<input type="text" size="5" maxlength="4" />
</td>
</tr>
<tr>
<td class="title">품명(국산)</td>
<td class="data">
<input type="checkbox" name="product_kor" id="product_kor1" value="kor01" /><label for="product_kor1">메인보드</label>
<input type="checkbox" name="product_kor" id="product_kor2" value="kor02" /><label for="product_kor2">모니터</label>
<input type="checkbox" name="product_kor" id="product_kor3" value="kor03" /><label for="product_kor3">프린터</label>
<input type="checkbox" name="product_kor" id="product_kor4" value="kor04" /><label for="product_kor4">하드디스크</label>
<input type="checkbox" name="product_kor" id="product_kor5" value="kor05" /><label for="product_kor5">메모리</label>
<input type="checkbox" name="product_kor" id="product_kor6" value="kor06" /><label for="product_kor6">CPU</label>
</td>
</tr>
<tr>
<td class="title">품명(중고품)</td>
<td class="data">
<input type="checkbox" name="product_old" id="product_old1" value="old01" onclick="onlyOneCheck(this)" /><label for="product_old1">메인보드</label>
<input type="checkbox" name="product_old" id="product_old2" value="old02" onclick="onlyOneCheck(this)" /><label for="product_old2">모니터</label>
<input type="checkbox" name="product_old" id="product_old3" value="old03" onclick="onlyOneCheck(this)" /><label for="product_old3">프린터</label>
<input type="checkbox" name="product_old" id="product_old4" value="old04" onclick="onlyOneCheck(this)" /><label for="product_old4">하드디스크</label>
<input type="checkbox" name="product_old" id="product_old5" value="old05" onclick="onlyOneCheck(this)" /><label for="product_old5">메모리</label>
<input type="checkbox" name="product_old" id="product_old6" value="old06" onclick="onlyOneCheck(this)" /><label for="product_old6">CPU</label>
</tr>
<tr>
<td class="title">
<span id="allChoice">
<label for="allCheck">모두선택/해제</label><input type="checkbox" id="allCheck" onclick="func_allCheck(this.checked);" />
</span>
<br/>품명(미국산)
</td>
<td class="data">
<input type="checkbox" name="product_usa" id="product_usa1" value="usa01" onclick="func_usaCheck(this.checked)" /><label for="product_usa1">메인보드</label>
<input type="checkbox" name="product_usa" id="product_usa2" value="usa02" onclick="func_usaCheck(this.checked)" /><label for="product_usa2">모니터</label>
<input type="checkbox" name="product_usa" id="product_usa3" value="usa03" onclick="func_usaCheck(this.checked)" /><label for="product_usa3">프린터</label>
<input type="checkbox" name="product_usa" id="product_usa4" value="usa04" onclick="func_usaCheck(this.checked)" /><label for="product_usa4">하드디스크</label>
<input type="checkbox" name="product_usa" id="product_usa5" value="usa05" onclick="func_usaCheck(this.checked)" /><label for="product_usa5">메모리</label>
<input type="checkbox" name="product_usa" id="product_usa6" value="usa06" onclick="func_usaCheck(this.checked)" /><label for="product_usa6">CPU</label>
</td>
</tr>
<tr align="center">
<td colspan="2" class="bordernone">
<button type="button">쓰기</button>
<button type="button">취소</button>
</td>
</tr>
</table>
</div>
</body>
</html>
JS
function onlyOneCheck(obj){
const checkbox_list = document.querySelectorAll("input[name='product_old']");
for(let checkbox of checkbox_list){
if(checkbox != obj){
checkbox.checked = false;
}
}
}
function func_allCheck(bool){
const checkbox_list = document.querySelectorAll("input[name='product_usa']");
for(let checkbox of checkbox_list){
checkbox.checked = bool;
}
}
function func_usaCheck(bool){
if(bool == false){
document.querySelector("input#allCheck").checked = false;
}
else{
const checkbox_list = document.querySelectorAll("input[name='product_usa']");
let is_all_checked = true;
for(let checkbox of checkbox_list){
if(!checkbox.checked){
is_all_checked = false;
break;
}
}
if(is_all_checked){
document.querySelector("input[id='allCheck']").checked = true;
}
}
}
CSS
@charset "UTF-8";
#underline {text-decoration: underline;
margin-top: 2%;
margin-bottom: 2%;
color: green;}
#allChoice {font-size: 8pt;
font-weight: normal;
font-style: italic;
color: blue;}
.title {width: 18%;
background-color: ivory;
font-weight: bold;
text-align: right;
color: #ff6600; }
.data {padding-left: 2%;}
.bordernone {border: none;}
.h2class {color: blue;}
h2 {color: red;}
table {width: 52%;
border: 1px solid red;
border-collapse: collapse;
border: none;
}
td {border: 1px solid gray;
border-collapse: collapse;
padding: 1%;}
tr {line-height: 200%;}
input {line-height: 150%;}
button {width: 60px;
height: 30px;
font-size: 12pt;
font-weight: bold;
margin-top: 5%;
cursor: pointer;}
정리
- 12_checkbox
-> 01_checkbox.html, 01.js, 01.css