HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 만들기 5[thead, tbody, tfoot, colspan]</title>
<link rel="stylesheet" href="css/05_table.css">
</head>
<body>
<div id="container">
<table>
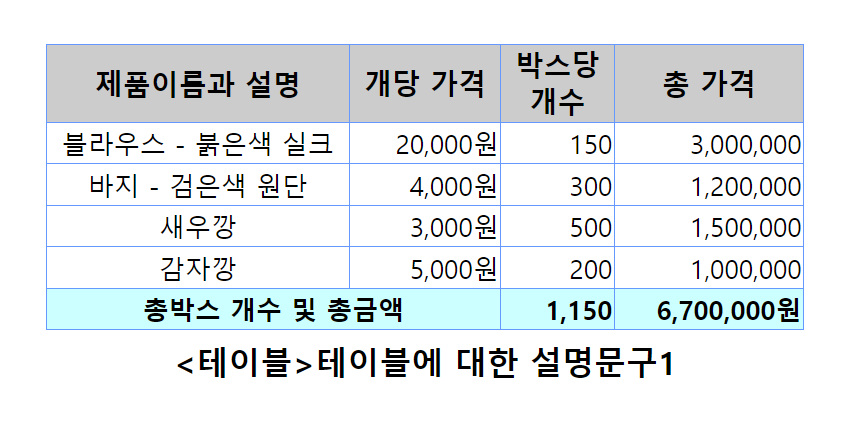
<caption align="bottom"><테이블>테이블에 대한 설명문구1</caption>
<thead>
<tr>
<th width= "40%">제품이름과 설명</th>
<th width= "20%">개당 가격</th>
<th width= "15%">박스당 개수</th>
<th>총 가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>블라우스 - 붉은색 실크</td>
<td>20,000원</td>
<td>150</td>
<td>3,000,000</td>
</tr>
<tr>
<td>바지 - 검은색 원단</td>
<td>4,000원</td>
<td>300</td>
<td>1,200,000</td>
</tr>
<tr>
<td>새우깡</td>
<td>3,000원</td>
<td>500</td>
<td>1,500,000</td>
</tr>
<tr>
<td>감자깡</td>
<td>5,000원</td>
<td>200</td>
<td>1,000,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총박스 개수 및 총금액</td>
<td>1,150</td>
<td>6,700,000원</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
CSS
@charset "UTF-8";
div#container{
border: solid 0px gray;
width: 40%;
margin: 5% auto;
}
div#container > table{
border:solid 0px #6699ff;
width: 100%;
border-collapse: collapse;
}
div#container > table th
, div#container > table td{
border:solid 1px #6699ff;
}
div#container > table th{
background-color: #ccc;
height: 40px;
font-size: 14pt;
}
div#container > table td{
height: 25px;
font-size: 13pt;
}
div#container > table > tbody > tr > td {
text-align: right;
}
div#container > table > tbody > tr > td:first-child
, div#container > table > tfoot > tr > td:first-child {
text-align: center;
}
div#container > table > caption{
font-size: 16pt;
font-weight: bold;
border: solid 0px red;
padding: 1.3% 0;
}
div#container > table > tfoot > tr > td:nth-child(2)
, div#container > table > tfoot > tr > td:last-child{
text-align: right;
}
div#container > table > tfoot > tr> td{
background-color: #ccffff;
font-weight: bold;
}
정리
- ch05_table -> 05_table.html, 05_table.css