
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 만들기 6[colspan, rowspan, :first-child, :last-child, :nth-child(숫자), ~ , + ]</title>
<link rel="stylesheet" href="css/06_table.css">
</head>
<body>
<div id="container">
<table>
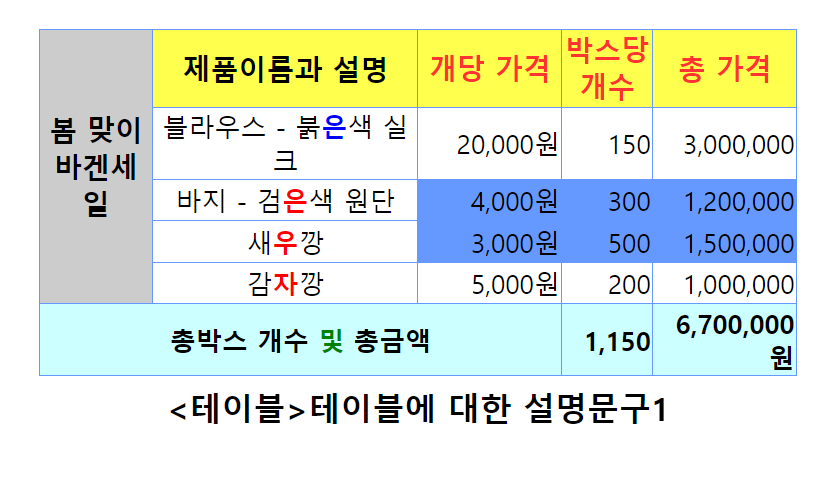
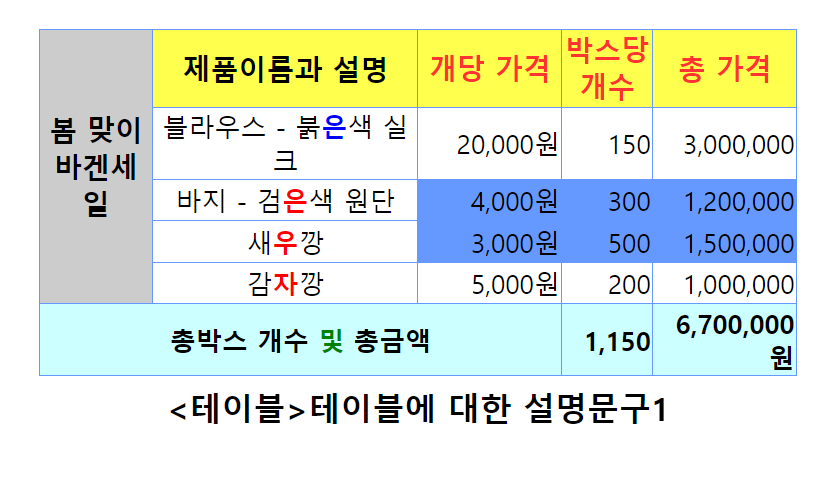
<caption align="bottom"><테이블>테이블에 대한 설명문구1</caption>
<tr>
<th rowspan="5" width="15%">봄 맞이 바겐세일</th>
<th width="35%">제품이름과 설명</th>
<th width="19%" class="aa">개당 가격</th>
<th width="12%">박스당 개수</th>
<th class="aa">총 가격</th>
</tr>
<tr>
<td class="aa">블라우스 - 붉<span>은</span>색 실크</td>
<td>20,000원</td>
<td>150</td>
<td>3,000,000</td>
</tr>
<tr>
<td>바지 - 검<span class="red">은</span>색 원단</td>
<td>4,000원</td>
<td>300</td>
<td>1,200,000</td>
</tr>
<tr>
<td>새<span class="red">우</span>깡</td>
<td>3,000원</td>
<td>500</td>
<td>1,500,000</td>
</tr>
<tr>
<td>감<span class="red">자</span>깡</td>
<td>5,000원</td>
<td>200</td>
<td>1,000,000</td>
</tr>
<tr>
<td colspan="3">총박스 개수 <span>및</span> 총금액</td>
<td>1,150</td>
<td>6,700,000원</td>
</tr>
</table>
</div>
</body>
</html>
CSS
@charset "UTF-8";
div#container{
border: solid 0px gray;
width: 40%;
margin: 5% auto;
}
div#container > table{
border:solid 0px #6699ff;
width: 100%;
border-collapse: collapse;
}
div#container > table th
, div#container > table td{
border:solid 1px #6699ff;
}
div#container > table th{
background-color: #ccc;
height: 40px;
font-size: 14pt;
}
div#container > table td{
height: 25px;
font-size: 13pt;
}
div#container > table > tbody > tr > td {
text-align: right;
}
div#container > table > tbody > tr > td:first-child{
text-align: center;
}
div#container > table > caption{
font-size: 16pt;
font-weight: bold;
border: solid 0px red;
padding: 1.3% 0;
}
div#container > table > tbody > tr:last-child > td{
background-color: #ccffff;
font-weight: bold;
}
div#container > table > tbody > tr:first-child > th:first-child ~ th {
background-color: #ffff4d;
}
div#container > table > tbody > tr:first-child > th:nth-child(2) ~ *{
color:#ff3333;
}
div#container > table > tbody > tr:first-child > th:first-child ~ th:hover{
font-size: 16pt;
background-color: navy;
color: white;
cursor: pointer;
}
div#container > table > tbody > tr:first-child > th:first-child + th:hover
, div#container > table > tbody > tr:first-child > th:nth-child(3) + th:hover{
font-size: 16pt;
background-color: white;
color: navy;
cursor: wait;
}
div#container > table > tbody > tr:nth-child(3) > td:first-child ~ td
,div#container > table > tbody > tr:nth-child(4) > td:first-child ~ td{
background-color: #6699ff;
}
div#container > table > tbody > tr:nth-child(2) > td:first-child > span {
color: blue;
font-weight: bold;
}
div#container > table > tbody > tr span.red{
color:red;
font-weight: bold;
}
div#container > table > tbody > tr:last-child > td:first-child > span{
color: green;
font-weight: bold;
}
정리
- ch06_table -> 06_table.html, 06_table.css