SVG
1. SVG(Scalable Vector Graphics)란?

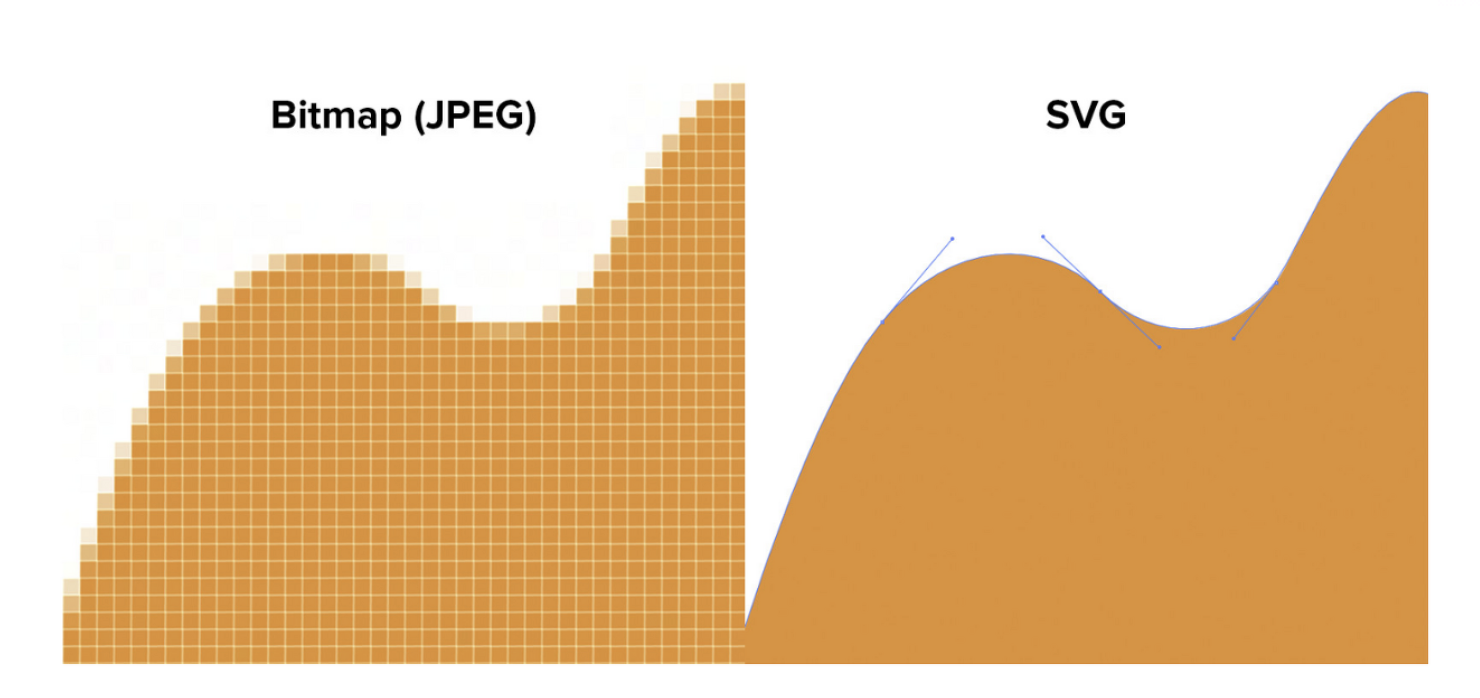
- 확장가능한 벡터 그래픽 (벡터 이미지는 Pixcel이 아닌 점과 점 사이를 계산하여 그리는 이미지)
- 픽셀을 이용하여 그림을 그리는
pngjpg파일들과 다르게 벡터를 기반으로 이미지를 표현
2. SVG를 사용해야 하는 이유

- XML 포맷으로 파일이 작성되므로 HTML, JS, CSS로 조작이 가능합니다.
⇒ 텍스트 에디터로 작성하고 또 작성된 이미지를 수정할 수 있음 - 벡터를 기반으로 그려지므로 사이즈를 크게 해도 깨지지 않고 파일 크기가 동일합니다.
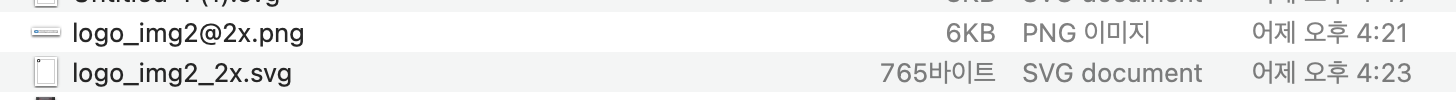
⇒ Web에서 Device의 Ratio를 대응하기 위해 기존 사이즈보다 x2된 사진으로 대응하는데 SVG를 사용하면 자동으로 대응되게 되어 원본과 x2를 모두 준비할 필요가 없습니다. - 복잡한 이미지의 경우 용량이 일반 이미지보다 클 수도 있지만, SVGO(웹기반 GUI SVGOMG)와 같은 도구를 이용하면 SVG 파일 크기를 30~ 60% 이상 쉽게 압축이 가능합니다.
- SVG 파일은 코드가 아닌 텍스트로 작성됩니다. 스크린 리더와 검색 엔진이 이를 분석할 수 있으므로 접근성 및 SEO 목적에 적합합니다.
⇒ 페이지 로딩 시간은 검색 엔진 순위의 또 다른 중요한 요소입니다.
3. SVG 만들기
웹을 위한 SVG 제작 과정은 매우 간단합니다.
선호하는 벡터 그래픽 편집기 (Illustrator, Sketch, Inkscape [무료], [shape 레이어를 사용하는 경우 Photoshop에서도 가능])에서 작업 할 수 있습니다.
저희가 사용하는 XD와 가장 많이 사용하는 Illustratord을 중심으로 설명하겠지만, 모든 소프트웨어에도 동일하게 적용하여 작업할 수 있습니다.
3-1. Adobe XD
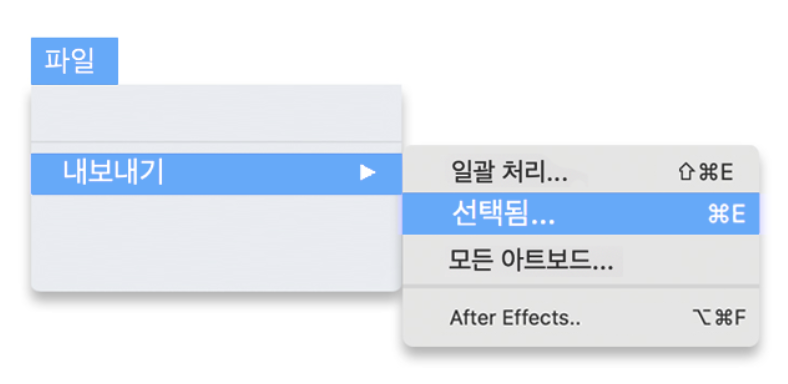
macOS ⇒ 오브젝트 또는 아트보드를 선택하고 파일 > 내보내기로 이동하거나 Cmd + E를 누릅니다.
windows ⇒ 오브젝트 또는 아트보드를 선택하고 파일 > 내보내기로 이동합니다.


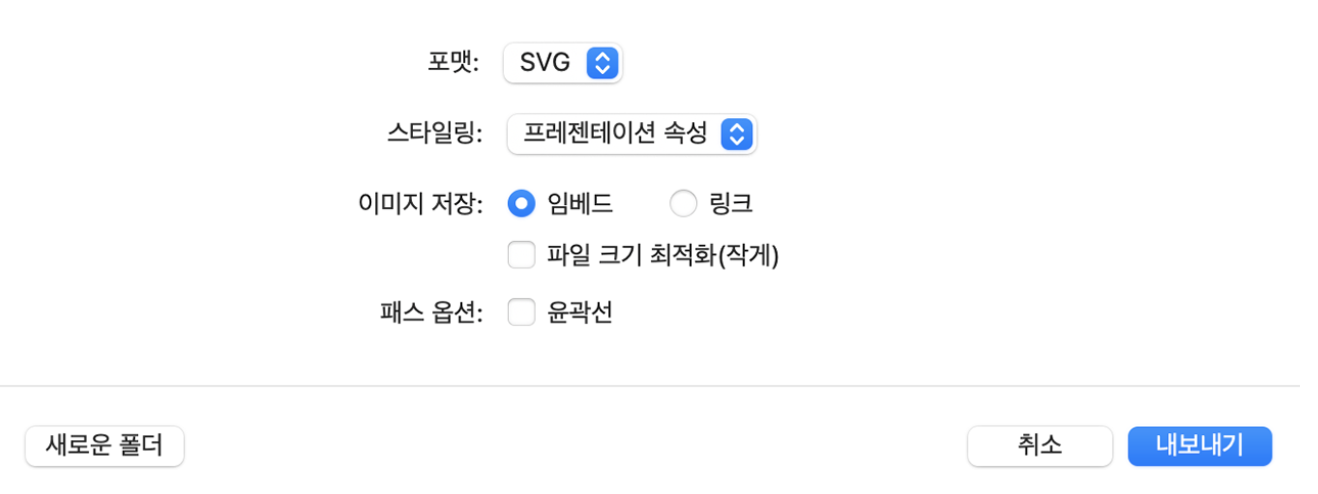
- 프레젠테이션 속성: 각 SVG 태그에서 각 스타일 속성에 대해 별도의 XML 속성을 사용합니다. 이 포맷은 SVG 에셋을 Android Studio와 함께 사용해야 합니다.
- 내부 CSS: CSS 클래스와 함께 단일 스타일 태그를 사용하고 오브젝트 사이의 스타일링 설정을 동일한 스타일과 공유하여 파일 크기를 줄입니다.
- 임베드: 비트맵 이미지가 SVG 파일로 인코딩됩니다.
- 링크: 비트맵 이미지가 SVG 파일에 대한 참조와 별개로 저장됩니다.
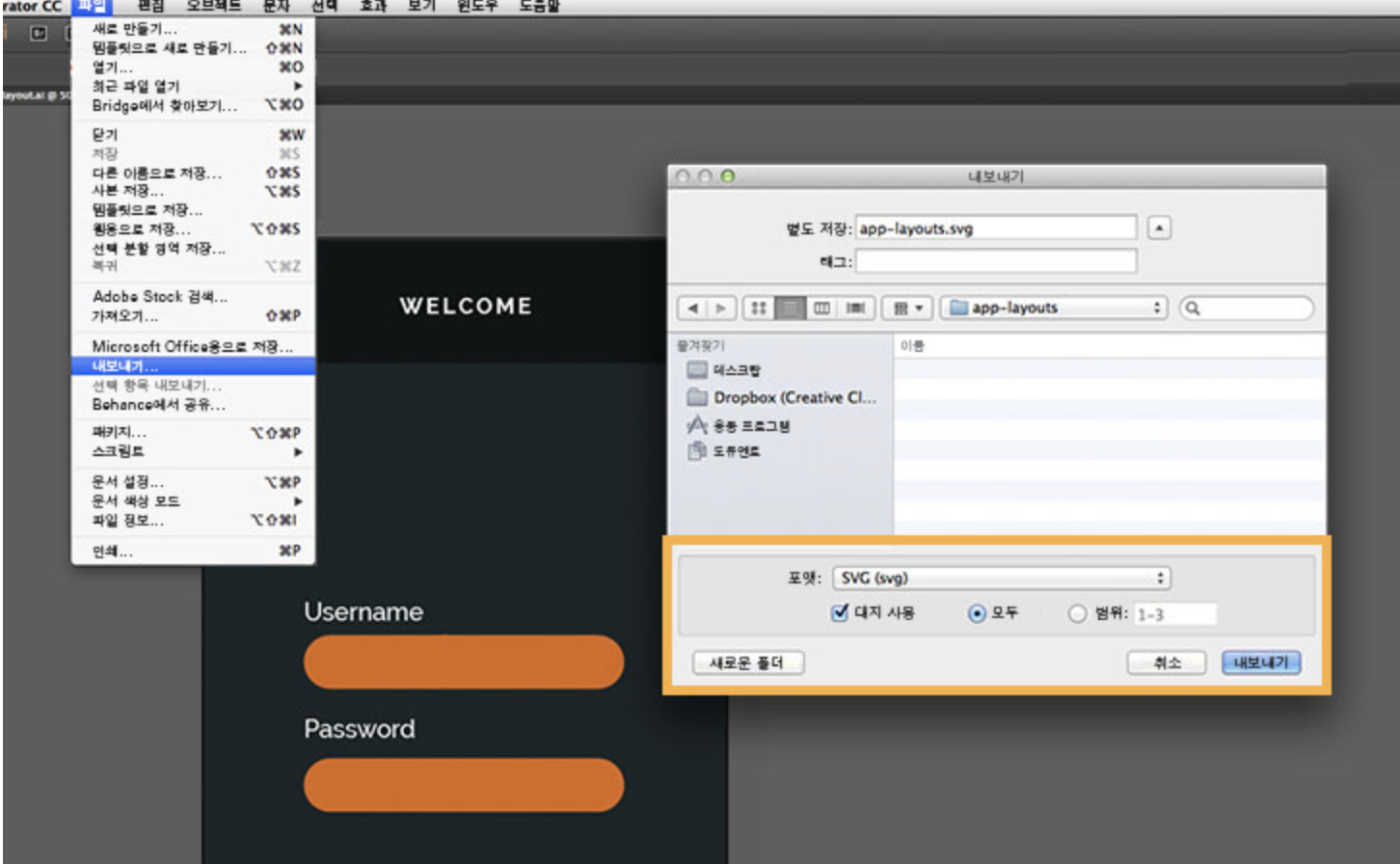
3-2. Adobe illustrator
파일 > 내보내기 > SVG를 선택합니다.


-
프레젠테이션 속성: 각 SVG 태그의 개별 스타일 속성에 대해 별도의 XML 속성을 사용합니다. 이 형식은 Android Studio에서 SVG 에셋을 사용하는 데 필요합니다.
-
내부 CSS: 스타일이 동일한 객체 사이에서 스타일 지정 설정을 공유하는 CSS 클래스를 포함하는 단일 '
-
인라인 스타일: CSS 구문으로 결합된 모든 태그의 스타일 속성을 포함하는 SVG 태그별로 단일 'style' 속성을 사용합니다.
-
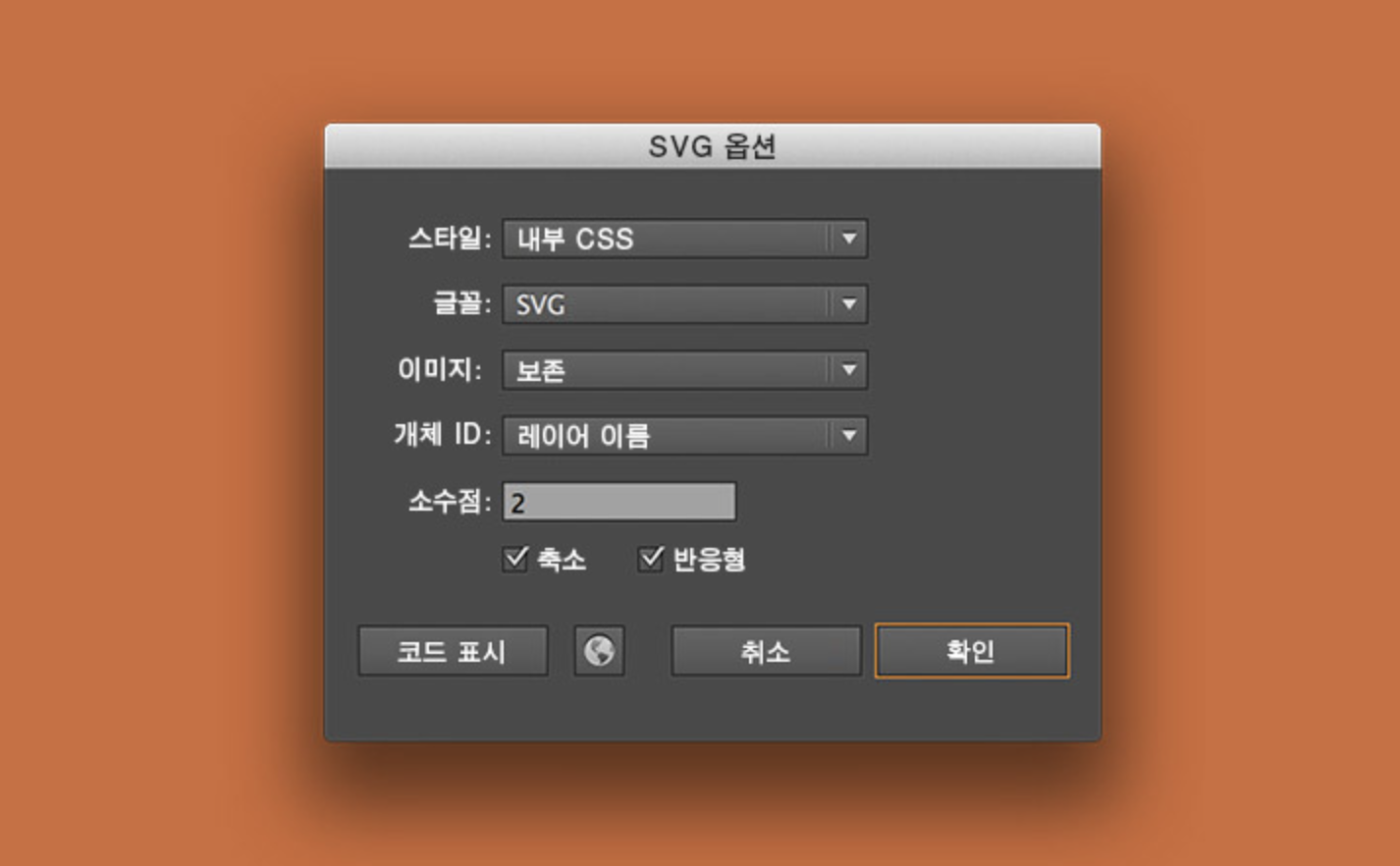
디테일한 속성들 보기
- 글꼴. SVG 파일에 나타낼 글꼴을 선택합니다. 윤곽선은 패스 정의를 보존하며 , 호환성이 가장 높습니다.
- 이미지: 이미지를 문서 내에 포함된 이미지로 저장할 것인지 또는 문서에 대한 외부 파일로 연결할 것인지 선택합니다.
- 개체 ID: ID 유형(이름)을 SVG 파일의 개체에 지정하는 방법을 선택합니다. 레이어 이름, 최소 또는 고유 중에서 선택합니다. 이 옵션은 개체의 복제 이름을 처리하는 방식과 내보낸 CSS 파일에서 개체의 이름이 지정되는 방식을 결정합니다.
- 10진수: 개체 위치의 정밀도를 위해 유지할 정보의 양을 선택합니다. 십진수 값이 클수록 개체가 배치되는 방법의 정밀도가 늘어나며, 이 경우 렌더링된 SVG를 시각적으로 정확하게 볼 수 있습니다. 하지만 십진수 값을 늘리면 결과로 내보낸 SVG의 파일 크기도 늘어납니다.
- 축소: 빈 그룹과 빈 공간을 제거하여 SVG의 파일 크기를 최적화합니다. 이 옵션을 선택하면 결과 SVG 코드의 가독성이 줄어듭니다.
- 반응형. 이 옵션을 선택하면 생성된 SVG의 크기가 브라우저 내에서 조절됩니다. 기록된 절대 크기 값은 없습니다.
- 코드 표시: 내보낸 내용을 기본 텍스트 편집기에서 엽니다.
- 브라우저에 표시 (아이콘): 이미지를 기본 웹 브라우저에 표시합니다.
4. SVG 사용하기
웹에서 SVG를 사용하는 방법은 다양합니다.
해상도 독립성 및 파일 용량의 최소화를 위해서는,
SVG를 일반 이미지 형식과 같이<img>로 참조하거나, CSS에서background-image
로 참조합니다.
4-1. < Img >
일반 이미지와 같이 SVG를 사용할 수 있습니다. 이 메서드는 조작 기능을 제한합니다.
<img src="sample.svg" alt="sample Logo" height="65" width="68">4-2. Background-image
인코딩을 하면 다운로드하는 동안 나머지 스타일 로딩을 차단시키기 때문에 사용하지 않는 편이 좋습니다.
이 메서드는 조작 기능을 제한합니다.
.logo {
background-image: url(sample.svg);
}4-3. Inline
SVG 코드를 인라인하면 HTTP 요청은 저장되지만, 이미지는 브라우저에 캐시되지 않습니다.
조작이 가장 쉬운 방법이지만, 인라인 SVG 코드를 유지하는 것은 어려울 수 있습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 68 65">
<path fill="#1A374D" d="M42 27v-20c0-3.7-3.3-7-7-7s-7 3.3-7 7v21l12 15-7 15.7c14.5 13.9 35 2.8 35-13.7 0-13.3-13.4-21.8-26-18zm6 25c-3.9 0-7-3.1-7-7s3.1-7 7-7 7 3.1 7 7-3.1 7-7 7z"/>
<path d="M14 27v-20c0-3.7-3.3-7-7-7s-7 3.3-7 7v41c0 8.2 9.2 17 20 17s20-9.2 20-20c0-13.3-13.4-21.8-26-18zm6 25c-3.9 0-7-3.1-7-7s3.1-7 7-7 7 3.1 7 7-3.1 7-7 7z"/>
</svg>4-4. < Object >
<object>요소는 HTML문서 내에 직접 내장(inline)시키지 않고 SVG를 조작하는 경우에 가장 좋은 방법입니다.
<object type="image/svg+xml" data="sample.svg">샘플 이미지 입니다.</object>| Object | Inline | Img | Background-image | |
|---|---|---|---|---|
| CSS 조작 | O | O | 일부 inline | 일부 inline |
| JS 조작 | O | O | X | X |
| SVG 조작 | O | O | O | O |
| SVG 애니메이션 | O | O | X | X |
5. CSS 조작
SVG의 가장 큰 장점은 CSS 사용해 스타일을 변경할 수 있다는 것입니다.
일부 페이지에서 파란색 아이콘을 주황색으로 바꾸고 싶을 때,
새 파란색 아이콘을 다시 만들지 않아도 됩니다.


5-1. 인라인 스타일
<style>태그와 <![CDATA [...]]>태그로 스타일을 묶습니다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 68 65">
<style type="text/css">
<![CDATA[
.firstb { fill: yellow; }
.secondb { fill: red; }
]]>
</style>
<path class="secondb" d="M42 27v-20c0-3.7-3.3-7-7-7s-7 3.3-7 7v21l12 15-7 15.7c14.5 13.9 35 2.8 35-13.7 0-13.3-13.4-21.8-26-18zm6 25c-3.9 0-7-3.1-7-7s3.1-7 7-7 7 3.1 7 7-3.1 7-7 7z"/>
<path class="firstb" d="M14 27v-20c0-3.7-3.3-7-7-7s-7 3.3-7 7v41c0 8.2 9.2 17 20 17s20-9.2 20-20c0-13.3-13.4-21.8-26-18zm6 25c-3.9 0-7-3.1-7-7s3.1-7 7-7 7 3.1 7 7-3.1 7-7 7z"/>
</svg>5-2. 외부 스타일
// <svg>태그 전에 선언
<?xml-stylesheet type="text/css" href="style.css"?>// style.css 파일 내
.firstb { fill: yellow; }
.secondb { fill: red; }6. JS 조작
외부 JS로 작업 할 때 (SVG 파일 내 코드를 삽입하지 않고) SVG가 인라인으로 HTML문서안에 내장되어 있으면, 다른 DOM요소처럼 타켓팅 할 수 있습니다.
<object>를 사용하는 경우contentDocument로 타겟팅 할 수 있습니다.
window.onload=function() {
var object = document.getElementById("logoObject");
var svgDocument = object.contentDocument;
var svgb1 = svgDocument.getElementsByClassName("firstb");
var svgb2 = svgDocument.getElementsByClassName("secondb");
svgb1[0].setAttribute("fill", "yellow");
svgb2[0].setAttribute("fill", "red");
};7. 애니매이션
SVG 애니메이션은 CSS3 애니메이션 또는 JS 애니메이션을 기반으로 한 애니메이션 효과를 적용할 수 있습니다.
Snap.svg 와 같은 자바스크립트 라이브러리를 사용해 복잡한 애니메이션도 비교적 쉽게 만들 수 있습니다.
https://codepen.io/jjung-developer/pen/YzYbqQR
7-1. 인터렉티브 **애니메이션**
SVG 애니메이션에서 인터렉티브한 애니메이션 효과를 주려면 begin="mouseover"& begin="mouseout"
을 추가 하거나, CSS3 애니메이션에 SVG 요소에 클래스를 추가하고 호버에 스타일을 적용 할 수 있습니다.
https://codepen.io/jjung-developer/pen/QWaRNaN
