[React,ReactNative] 카카오 주소 검색 - 라이브러리 이용하기 (react-daum-postcode)

회사에서 RN작업을 하다가 카카오 우편 주소 검색 API을 사용 할 일이 생겼었다.
대기업 api답게 docs가 깔끔하게 정리되어있었지만... 남들 다 쉽다는 것도 나는 어렵기때문에...🫠
docs예제는 바닐라 js 로 되어있었고 레거시 코드가 많아 전부 리액트로 바꾸기에는 리소스가 많이 들어갈것 같다고 생각하던 참에 구글링을 하던 중 대부분의 사람들이 react-daum-postcode 라이브러리를 사용한다는 것을 알게 되었다.
차근차근 사용법을 보니 그렇게 어려워보이지 않아서 나도 바로 적용해보았다!
그리고 실제로도 매우 쉬웠다!!!
리드미에 나와있는대로 그대로 따라하면 된다
npm install @actbase/react-daum-postcode
or
yarn add @actbase/react-daum-postcode나는 React Native 환경에서 작업을 하기때문에 추가로 webView를 설치했다
npm install react-native-webview
npx pod-install주소 검색 API를 사용할 페이지에 react-daum-postcode를 import를 하고
import Postcode from '@actbase/react-daum-postcode';코드를 적어준다
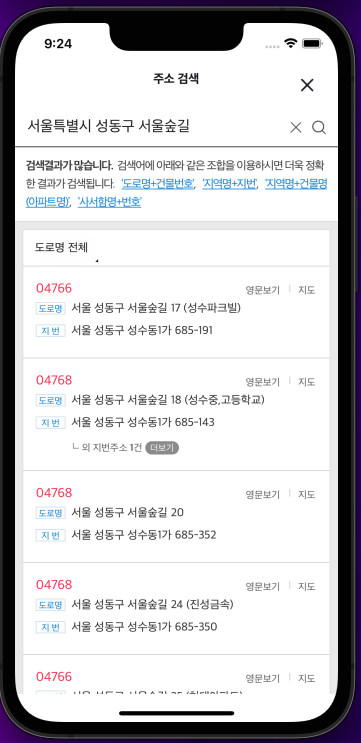
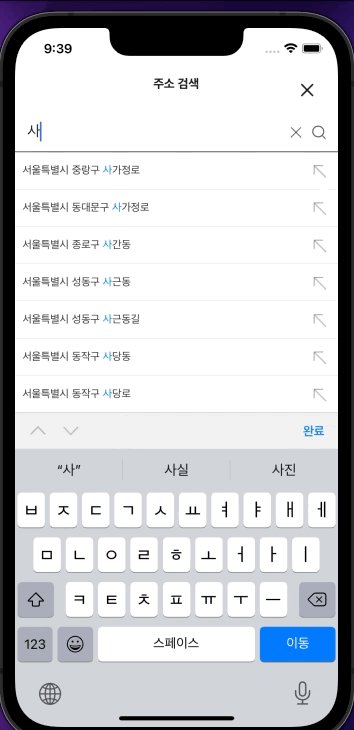
<Postcode
style={{ flex: 1, width: '100%', zIndex: 999 }}
jsOptions={{ animation: true }}
onSelected={data => getAddressData(data)}
onError={function (error: unknown): void {
throw new Error('Function not implemented.');
}}
/>
const getAddressData = data => {
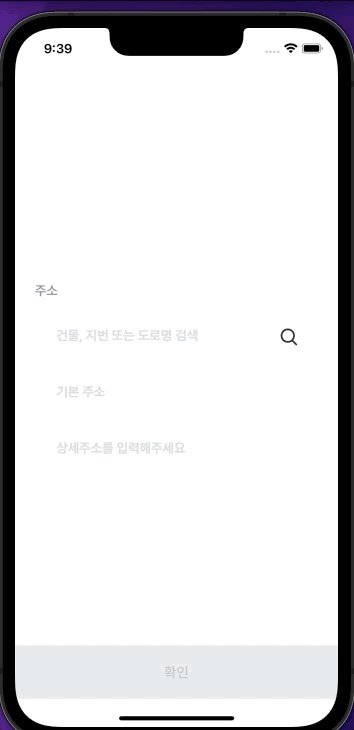
let defaultAddress = ''; // 기본주소
if (data.buildingName === 'N') {
defaultAddress = data.apartment;
} else {
defaultAddress = data.buildingName;
}
navigation.goBack();
route.params.onSelect({
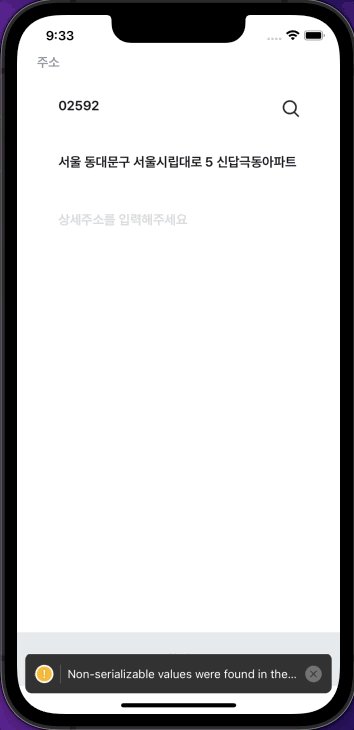
zone_code: data.zonecode,
default_address: data.address + ' ' + defaultAddress,
});
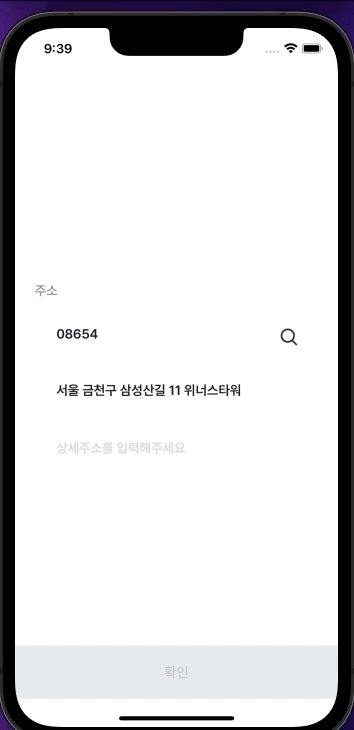
};onSelected 옵션은 결과값을 클릭할때 실행되는 함수이고 나는 결과값을 클릭하면 이전 페이지로 결과값을 가져갔다
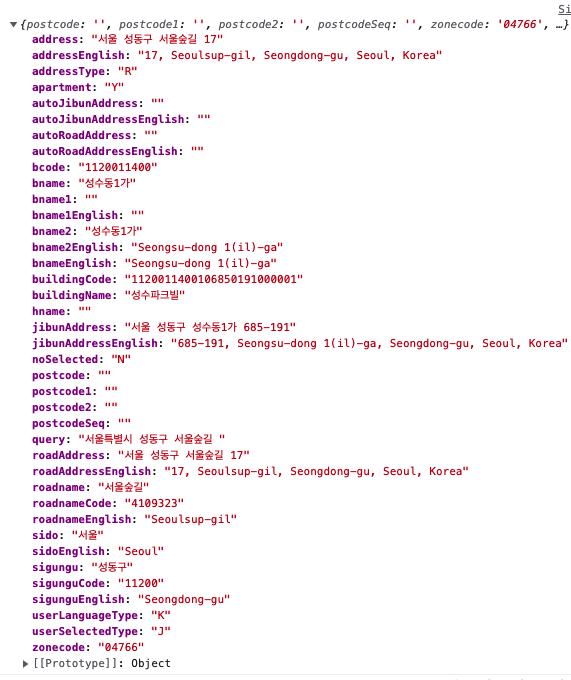
데이터를 console로 찍어보면

여기서 원하는 값을 추출하면 된다.