오늘의 일기
select 태그의 option에 이미지를 추가하는 방법은 플러그인을 사용하는 것 외에는 아직 없다고 한다.
해서 div태그에 ul, li로 select, option을 유사하게 만들고, 드롭다운 기능을 만들기로 했다.
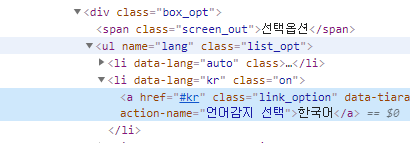
여기에 select의 value값을 대신해서 가져오는 방법이 뭘까 하다가 카카오 번역기를 개발자 도구로 뜯어보다가 힌트를 얻었다.

바로 사용자 지정 데이터 특성이다
이런걸 모르고 있었다니.. 앞으로도 유용하게 쓰일 것 같다. MDN 참고
javascript에서 값을 가져올때는 바로 해당 지정 데이터에 접근하는게 아니라 dataset을 한 번 거쳐야한다 . MDN 참고
드롭다운 기능은 W3C의 예제를 참고했다W3C참고
정말이지 만들면서 너무 덕지덕지 더럽게 만들고 있구나.. 싶다
이걸 제대로 리팩토링 할 수 있을까 ..? this의 존재마저 까먹고 만들었던 터라 this를 적용하면 확 달라질거같은데 ..
