오늘의 일기
개발은 계속 했는데 오랜만에 쓸만한 내용이 있어서 적는다.

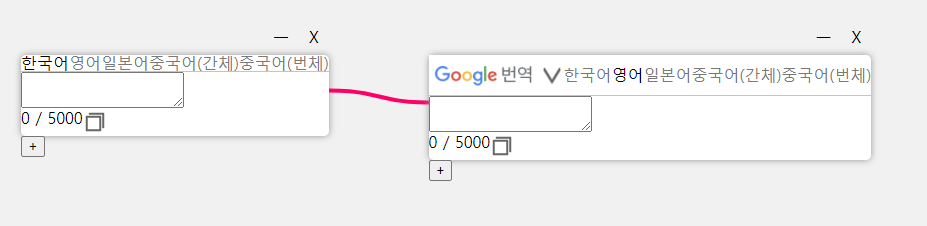
이렇게 div들 사이에 선을 연결해주기위해 svg.js 라이브러리를 사용하기로 했다. 원래 프로젝트의 목표는 최대한 바닐라로 만들기!였지만 이 경우에는 좀 더 본질적인 목적인 dom조작이나 상태관리 등을 바닐라로 하기 위해서지 이런 비주얼적 부분까지 그럴 필요는 없다고 생각했다.. 그리고 바닐라로 구현하기엔 bezier는 너무 힘들거라 생각..
아무튼 이 경우 약간의 공식을 만들어서 양쪽 x,y 좌표값을 구할 필요가 있었다. y값을 구하는데 요소들의 offsetHeight를 이용했는데, 오른쪽 div의 height값이 예상보다 계속 적게 나오는 것이었다. 이유를 찾아보니 odffsetHeight를 사용하는데 img태그의 높이는 적용되지 않는다는 것이었다. 이미지 태그 로드 순서때문인가??
처리를 해주려면 onload후에 해야하는데, 그것보다는 태그를 감싸는 div태그에 높이를 줌으로써 해결했다.
.
.
.
테스트용으로 html에 button을 만들고 onclick 이벤트를 html태그에서 바로 넣었는데 작동하지 않아서 검색해보았다.
스택오버플로우
유저스크립트 단에서 onclick 쓰지말고 항상 addEventListener를 쓰라고한다. 이유가 명확히 이해되지 않는다..
근데 전에는 onclick 그냥 썼던거 같은데.. 좋은 코드 습관이 아니라 아예 작동이 안 되는 이유를 좀 더 찾아보아야함
.
.
.
선 연결 성공하고 잔다 끼윳
