
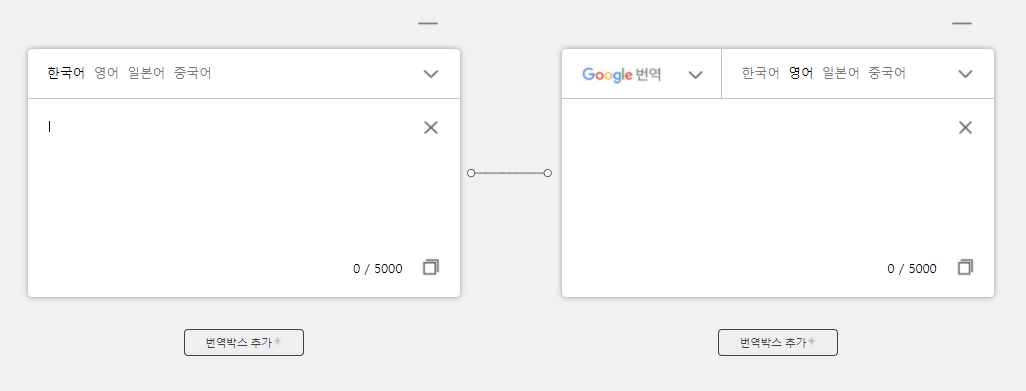
좌측 카드에 있는 text를 선택한 번역기, 언어에 맞춰 API에 요청 후 받은 결과를 우측 카드에 insert하는 방식으로 구현했다.
이 과정에서 번역기를 바꾸거나, 언어를 변경하거나, 텍스트를 변경했을 때 해당 restAPI 함수를 호출하는데, textarea의 이벤트 리스너를 'change'에서 'input'으로 바꾸면서 문제(?)가 발생했다.
change의 경우 textarea의 내용이 변경된 후 'focus'가 풀렸을 때 이벤트가 발생한다. 즉 텍스트를 바꾸고 마우스로 다른곳을 클릭해야만 restAPI가 실행되는 문제가 있어서 input으로 바꾸었다.
그래서 발생한 문제는 글자 하나하나마다 restAPI가 호출되어버린다는 것. 복사한 텍스트를 한 번에 붙여넣는다면 상관없지만 직접 타이핑을 한다면 키보드 자판 하나하나에 반응해서 API에 요청을 보낸다.. 지금은 무료 크래딧을 사용하고 있지만 실제 유료버전이라면 돈이 줄줄 나가버리게 될것이다.
.
.
.
이 문제를 해결하기 위해 필요한것이 debounce와 throttle이다.
아래부터는 이 블로그내용을 참고했다.
두 방법 모두 DOM이벤트를 기반으로 실행하는 자바스크립트를 '성능상의 이유'로 JS의 양적인 측면, 즉 이벤트를 제어(제한)하는 방법이다.
Debounce
이벤트를 그룹화하여 특정시간이 지난 후, 하나의 이벤트만 발생하도록 한다.
위에서 언급한 input 이벤트와 관련지어 설명하면 '안녕하세요'를 textarea에 타이핑하려면 총 12번의 키보드 입력이 필요하므로 현재로써는 12번 api를 호출하게 된다.
이 불필요한 호출을 막기 위해 가령 2초의 딜레이를 적용한다고 생각해보자. '안녕하세요'를 치기위해 ㅇ,ㅏ,ㄴ,ㄴ,ㅕ,ㅇ ...을 치는 사이사이에 2초 이상의 시간이 걸리진 않을것이다. 즉 내가 2초 내에 새로운 input을 계속 넣는다면 'input'이벤트는 발생하지 않는다.
그러다 타이핑을 멈추고 2초가 지나면 그재서야 input 이벤트가 '하나' 발생해서 그에 따라 api에 요청을 보냈을 것이다.
Debounce : 연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것
사실 참고 블로그에서는 '하나의 이벤트만 발생'하도록 이라는 설명과
연이어 호출되는 함수들 중 마지막(혹은 제일 처음) 함수만 호출하도록 한다.
이 두 가지로 debounce를 설명하는데 엄밀히 말하면 좀 다르지 않나? 이벤트는 계속 발생하지만 리스너 작동을 잠시 막는건지, 아예 이벤트가 발생하지 않는다는 건지...
Throttle
일정한 주기마다 해당 이벤트가 발생하도록 한다.
throttle은 함수와 시간을 입력하는 점에서 debounce와 형식은 비슷하다. 다만 debounce는 '마지막 입력으로부터 해당 시간이 지났는지' 감지하는 것이고 throttle은 '해당 시간마다' 입력된 함수를 호출한다.
안녕하세요. 저는 프론트엔드 개발자입니다. ~~~ 를 타이핑하는데 5초가 걸렸다고 가정하고, throttle에 1초의 시간을 설정했다면 1초마다 input 이벤트가 발생하고, 그에 따라 API를 호출했을 것임으로 API에 총 5번의 요청을 보내게된다.
마지막 함수가 호출 된 후 일정 시간이 지나기 전에 '다시 호출되지 않도록 하는 것'이다. 일정 시간이 지난 후에 호출한다와 같은 말이지만 '다시 호출되지 않도록 한다'는 것이 과도한 API 요청을 막는다는 문맥에 좀 더 나은 설명이 되는 듯...
참고 :
