프로그래밍 이론
1.Debounce과 Throttle

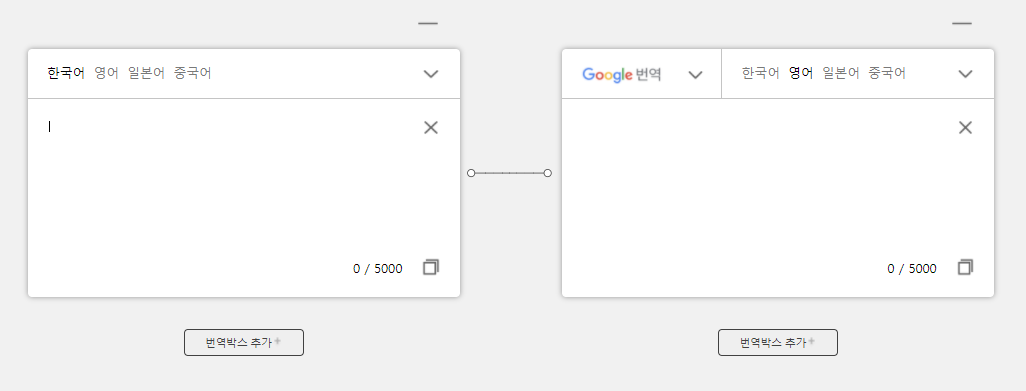
좌측 카드에 있는 text를 선택한 번역기, 언어에 맞춰 API에 요청 후 받은 결과를 우측 카드에 insert하는 방식으로 구현했다.이 과정에서 번역기를 바꾸거나, 언어를 변경하거나, 텍스트를 변경했을 때 해당 restAPI 함수를 호출하는데, textarea의 이벤
2.프로그래밍 패러다임

크게 선언형 / 명령형 언어로 나뉜다. 선언형 프로그램이 수행해야 할 문제를 기술하는 언어로, '목표(What)'를 명시한다. 목표를 명시하고 알고리즘은 명시하지 않는다. 함수형 언어, 논리형 언어 등이 있다. ex) HTML, Javascript(함수형) 등..
3.Compiled vs Interpreted

프로그래밍 언어는 크게 3가지로 구분된다.기계어 (Machine Language) 어셈블리어 (Assembly Language)고급어 (High-level Language)기계어는 컴퓨터가 사용하는 언어로 0 과 1만으로 이루어져있으며 0과 1로 이루어져있는 특정 그룹
4.알고리즘과 복잡도(Complexity)

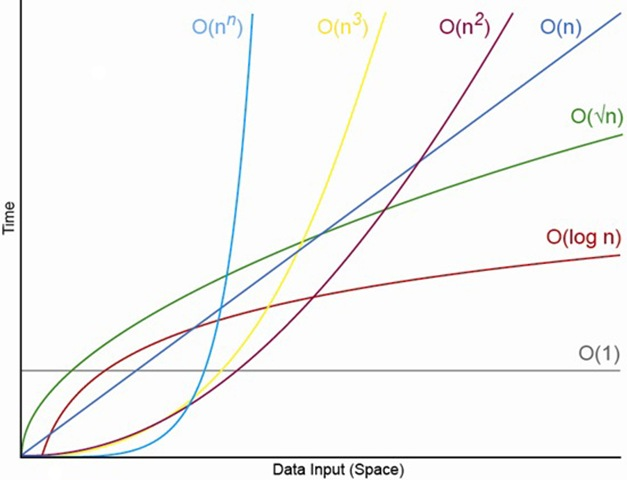
complexity
5.LinkedList

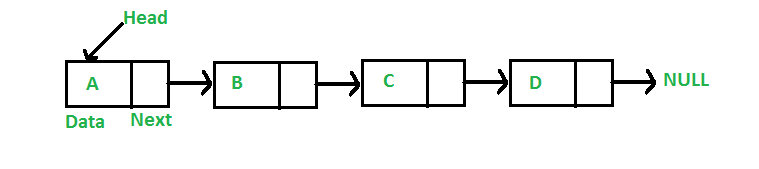
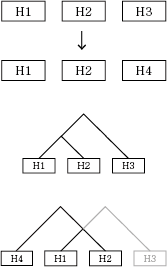
LinkedList
6.함수형 프로그래밍

수학적 함수를 조합하여 문제를 해결하며 알려진 값을 함수에 적용하는 것을 기반으로 한다.프로그래밍 패러다임 함수가 짱이다코딩 스타일 일종의 사고 방식 prototype, this를 활용한 객체 지향 프로그래밍을 JS에서 사용하기 너무 어렵다.버그, 예상치 못한 문제를
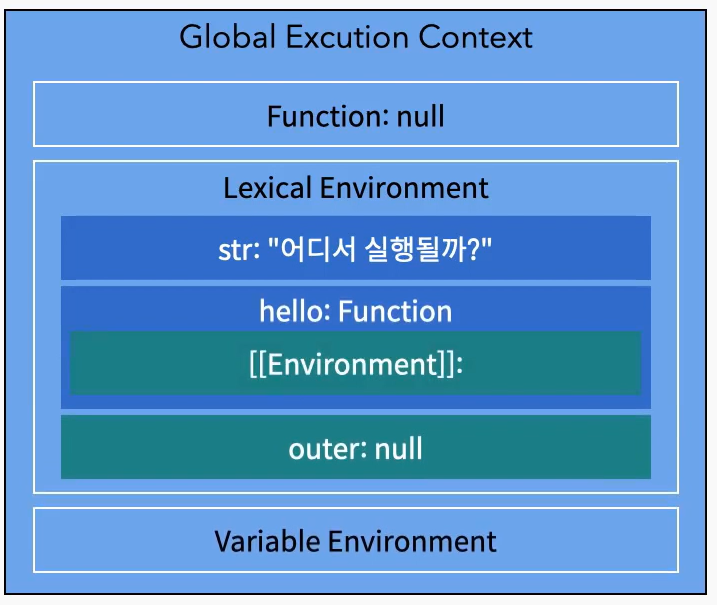
7.Closure

“A closure is the combination of a function and the lexical environment within which that function was declared.”클로저는 함수와 그 함수가 선언됐을 때의 렉시컬 환경(Lexical
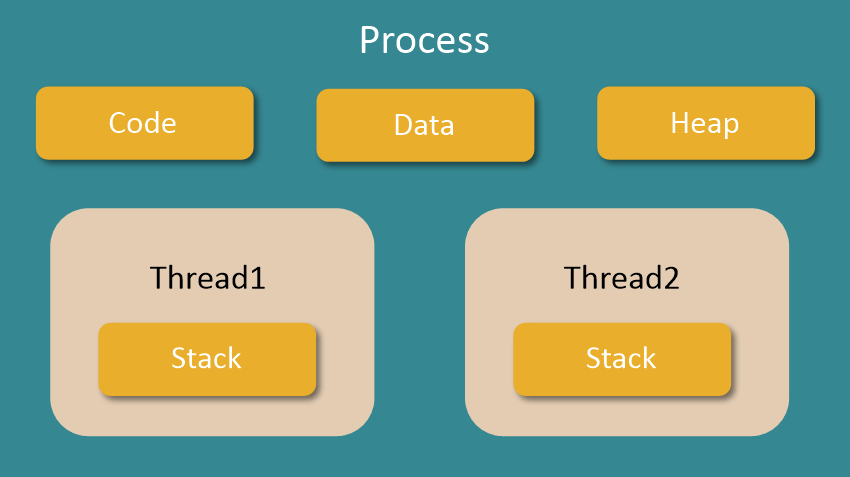
8.프로세스, 스레드

프로세스 Process
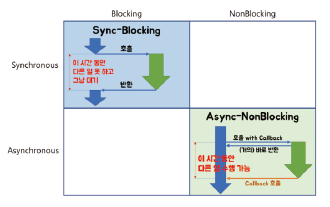
9.Block, NonBlock / 동기, 비동기

동기, 비동기 / block, non-block
10.멀티 스레드 / 비동기 병렬 처리

멀티 스레드 / 비동기 병렬 처리
11.[nextjs] 13.4.0부터 안정화된 App Router. Pages Router와 비교

13.4.0버전부터 stable로 승격된 app router에 대해서 기존의 pages router와 비교하며 알아봅니다.
12.[nextjs] Server Action

next에서 새롭게 제안하는 form solution에 대해 알아봅니다