언제부터인가 생각만 해왔던 에러 모음집을 하나씩 추가하기 위한 게시물이다.
무엇을 시도하다가, 어떤 환경에서, 어떤 에러를 만났는지. 원인과 해결법은 무엇이었는지 등을 앞으로 개발하면서 하나씩 쌓아나갈 예정이다. 기회가 된다면 스터디로 만들어서 공동 집필 git repo를 운영하는 것도 좋을듯. 일단 시작이니까 혼자 해보자.
TypeScript
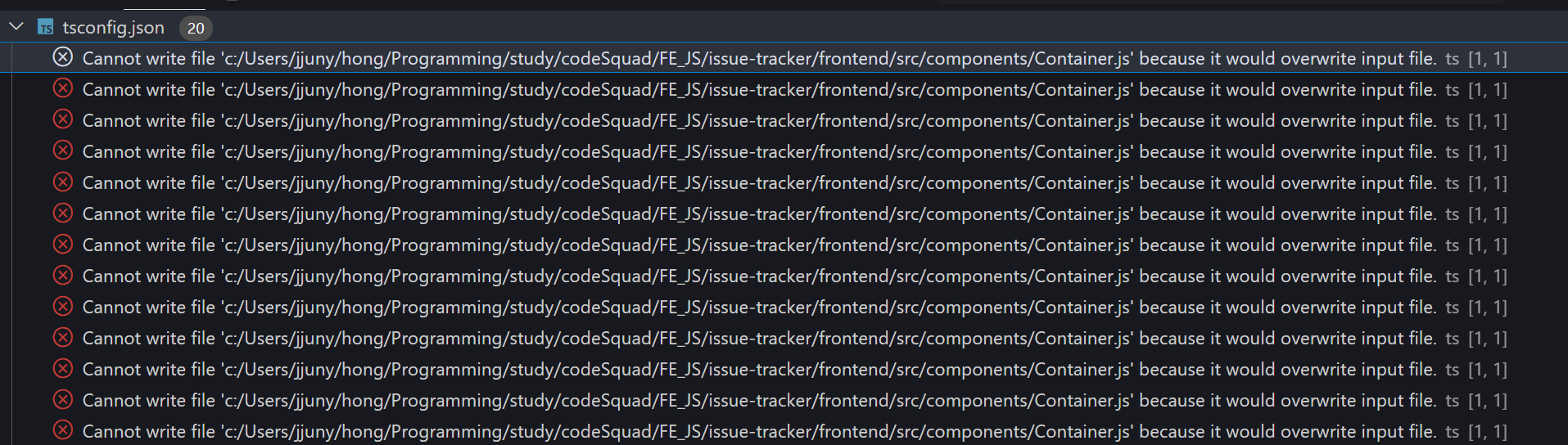
😢 Cannot write file '' because it would overwrite input file.

이 에러는..
-
tsconfig 설정 중에 발생했다. 컴파일 과정에서 js 확장자 때문에 발생한 문제로 추측된다.
-
이 에러와 관련된 tsconfig 파일의 compilerOptions속성은 allowJS, outDir, noEmit / exclude 속성 등이다.
-
원인은 결국 allowJs를 true로 지정함으로써 컴파일 단계에서 js 파일을 허용했기 때문인데, 그와 동시에 noEmit 속성이 false라면 컴파일 결과물을 반환하게 되고, 결과물과 컴파일 대상 파일이 충돌하기 때문에 발생하는 에러이다.
-
이를 해결하기 위해서는 outDir 경로를 지정하고, exclude에 해당 경로를 지정해서 컴파일 결과물을 컴파일 대상에서 직접 제외하거나, noEmit 속성을 true로 지정해서 결과물을 반환하지 않는 것이다.
참고 링크
- [TypeScript] Cannot write file '....' because it would overwrite input file.
-Cannot write file because it would overwrite input file in 25.3.0 when allowJs enabled #1471
tsconfig. jsx: react-jsx 설정시 React is not defined
-
import React를 생략하기 위해서 tsconfig 컴파일 속성에
jsx: react-jsx를 설정할 경우, 반드시 tsx 로더는 ts-loader를 사용해야한다. babel-loader사용시 정상 동작하지 않음 -
왜냐하면 babel-loader는 tsconfig.json을 참고하지 않기 때문이다
-
ts의 경우에는 이러한데 import React 생략은 js에서도 가능하고, 실제로 CRA에서도 적용되어 있다. 방법은 추후 찾아봐야겠다.
webpck
merge와 env를 같이 쓸 때

// webpack.config.common.js
module.exports = (env) => {}
// webpack.config.dev.js
module.exports = (env) => {
return merge(common(env), {})
}common에서 env에 따른 변경사항을 하기 위해 env를 파라미터로 받는 함수형으로 반환할 때 주의!


