
원문 : 🔥🕺🏼 JavaScript Visualized: Hoisting
호이스팅은 자바스크립트 개발자라면 누구나 들어본 용어입니다. 성가신 오류를 검색해서 스택오버플로우에 도달하고, 그곳에서 "이 문제는 호이스팅 때문입니다"라는 답변을 받게 되거든요. 🙃 그렇다면, 호이스팅은 무엇일까요? (스코프는 다른 게시물에서 다룰 예정이니 계속 읽어주세요)
자바스크립트를 처음 사용한다면 일부 변수가 임의로 undefined가 되거나, ReferenceError가 발생하는 등 이상한 동작을 경험했던 적이 있을겁니다. 호이스팅은 종종 "변수와 함수를 파일 위에 배치하는 것"으로 설명되곤 합니다. 동작은 그렇게 보일지 모르지만 실제로 그렇지는 않습니다.
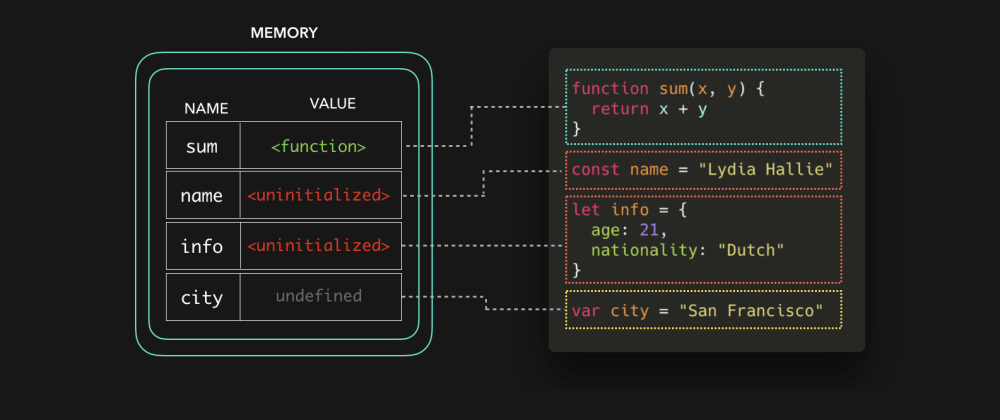
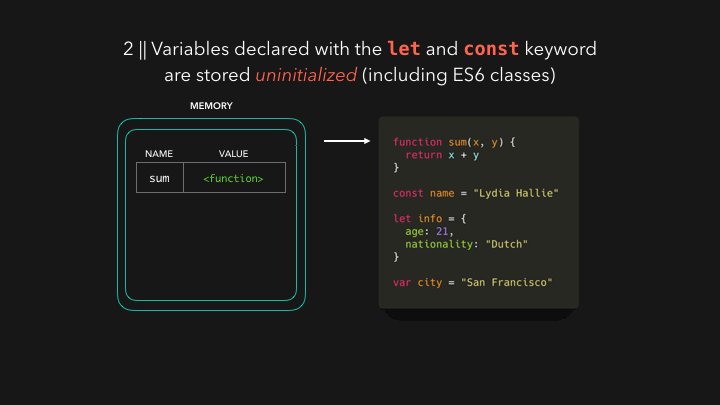
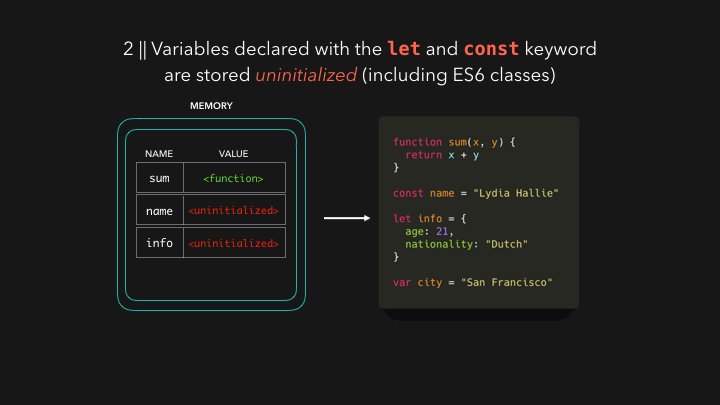
JS 엔진이 우리가 짠 스크립트를 받으면, 가장 먼저 우리의 코드에서 데이터를 위한 메모리를 설정합니다. 이 시점에서는 어떤 코드도 실행되지 않았고 단지 실행을 위한 준비단계일 뿐입니다. 함수의 선언과 변수가 저장되는 방식은 차이가 있습니다. 함수는 entire function에 대한 참조와 함께 저장됩니다.

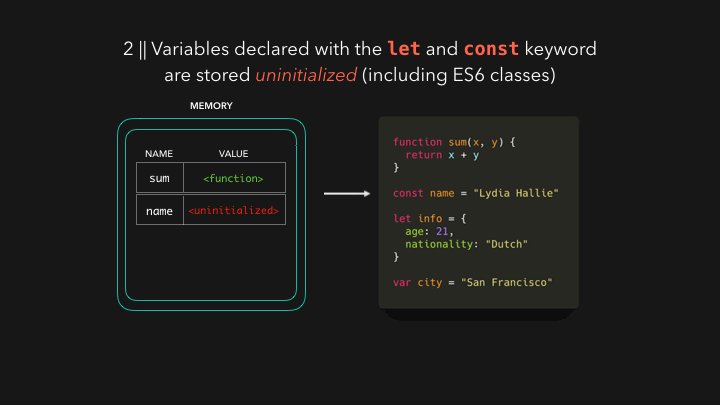
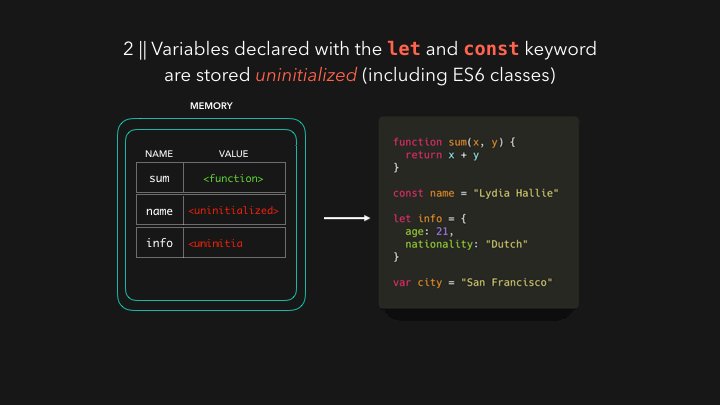
변수는 좀 다릅니다. ES6는 변수를 선언하는 두 가지 새로운 키워드let과 const를 도입했습니다. let, const로 선언된 변수는 초기화 되지 않은 상태로 저장됩니다.

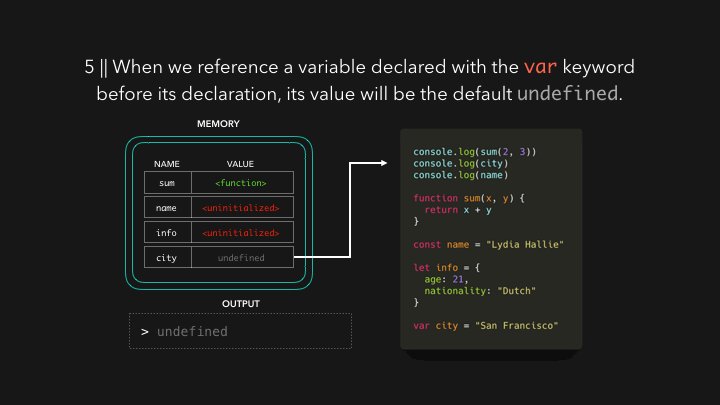
var로 선언된 변수는 undefined로 초기화 된 상태로 저장됩니다.

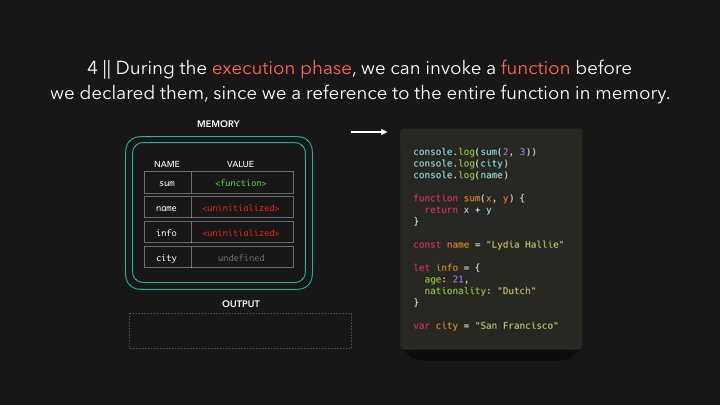
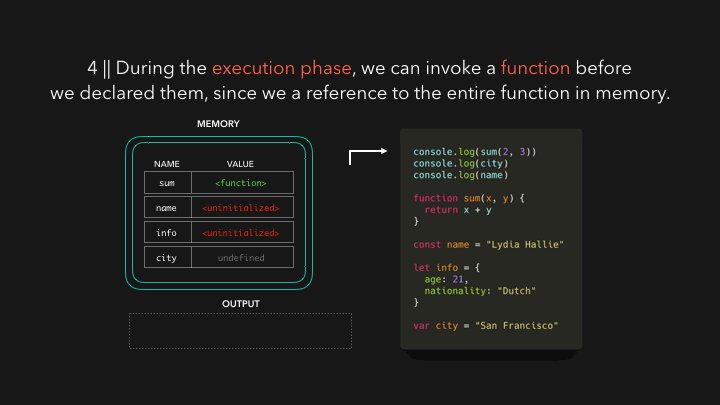
이제 생성 단계가 완료 되었으니 코드를 실행할 수 있습니다. 우리가 함수, 변수를 선언하기 전에 파일 상단에 console.log문이 있다면 무슨 일이 일어나는지 봅시다.
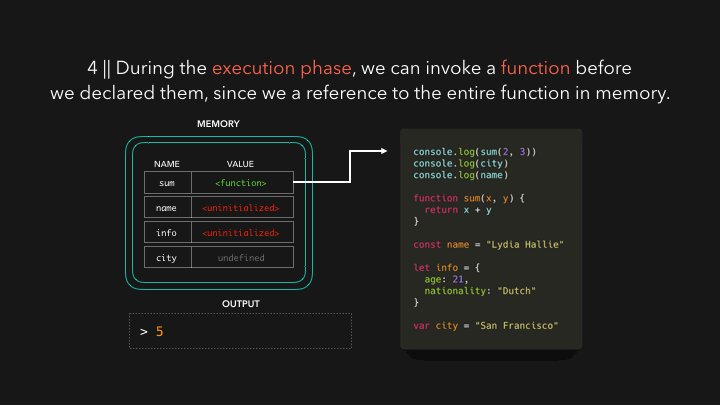
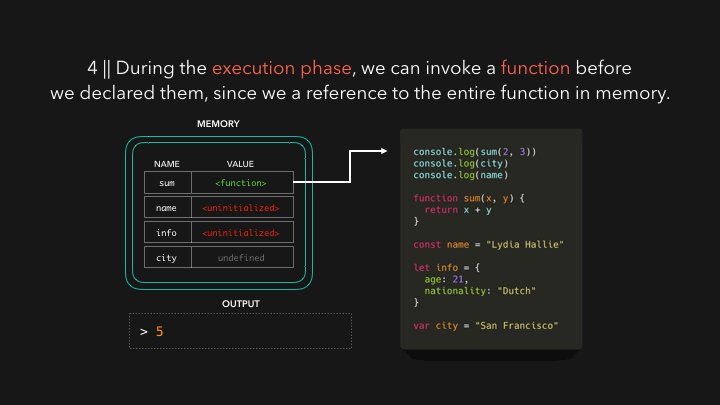
함수는 entire function 코드를 참조하며 저장되었기 때문에, 우리는 함수를 선언하는 라인 이전에 그것들을 호출할 수 있습니다. 🔥

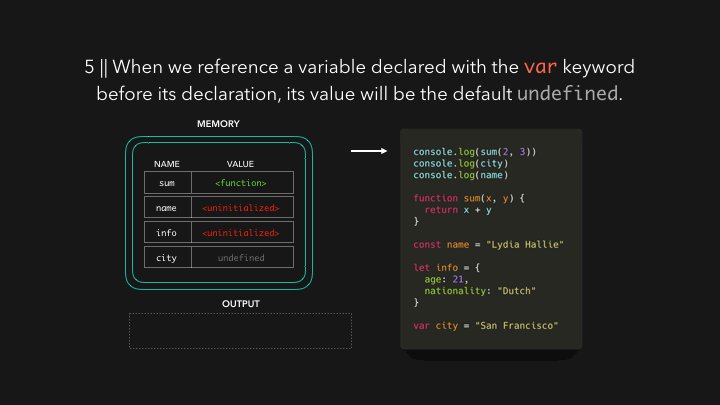
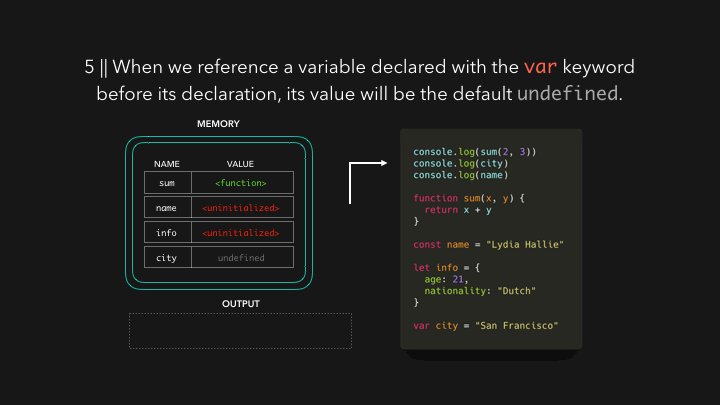
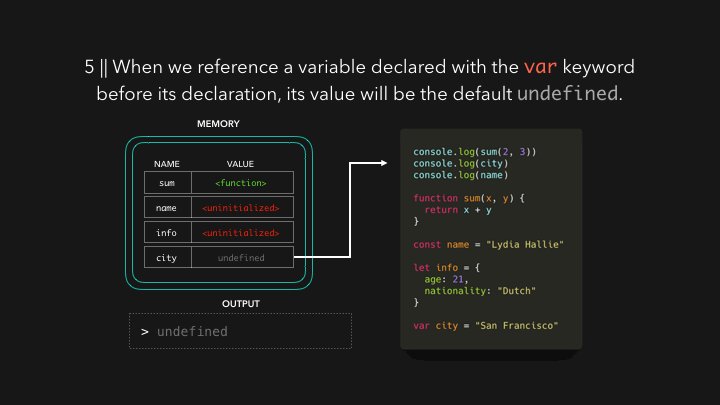
우리가 var로 선언된 변수가 선언되기 전에 해당 변수를 참조한다면, 그 변수는 저장된 기본 값인 undefined를 반환합니다. 하지만, 이것은 종종 예상치 못한 동작으로 이어질 수 있는데 주로 의도하지 않은 참조를 의미합니다. (실제 undefined를 원하지 않을 수 있음)

var 키워드처럼 undefined 변수를 실수로 참조하는 것을 방지하기 위해, 초기화 되지 않은 변수에 접근하면 ReferenceError가 발생합니다. 변수가 실제로 선언된 위치 이전의 영역을 temporal dead zone이라 부릅니다. 변수를 초기화하기 전에는 변수를 참조할 수 없습니다. (ES6 Class도 마찬가지!)

엔진이 실제 변수가 선언된 위치를 지나갈 때, 메모리의 해당 변수를 실제 선언된 값으로 덮어씌웁니다.
(아래 이미지는 6번이 아니라 7번입니다. 😬)

끝! 요약하자면
- 함수, 변수는 코드를 실행하기 전에 실행 컨텍스트를 위해 메모리에 저장되며, 이를 호이스팅이라 합니다.
- 함수는 entire function을 참조하면서 저장되고,
var로 선언된 변수는undefined로 초기화된 상태로 저장되며,
const, let으로 선언된 변수는 초기화되지 않고 저장됩니다.
