함수형 프로그래밍
수학적 함수를 조합하여 문제를 해결하며 알려진 값을 함수에 적용하는 것을 기반으로 한다.
-
프로그래밍 패러다임
함수가 짱이다 -
코딩 스타일
-
일종의 사고 방식
Why functional JavaScript
prototype, this를 활용한 객체 지향 프로그래밍을 JS에서 사용하기 너무 어렵다.
버그, 예상치 못한 문제를 자주 겪는다?
- 더 안전하고
- 더 쉽고
- 디버그, 유지보수가 더 쉽다.
- 커뮤니티가 거대하다. 도움이 될 라이브러리가 많다
함수형 프로그래밍 특징
1. 함수로 모든 것을 실행한다. input -> output
// not functional :
const name = "jjuny";
const greeting = "Hi, I'm ";
console.log(greeting + name);
=> "Hi, I`m jjuny"
// functional :
function greet(name){
return "Hi, I'm " + name;
}
greet("jjuny")
=> "Hi, I`m jjuny"
2. 순수함수를 사용해서 부작용(side effects)를 피한다.
부작용(side effects) : 함수가 주어진 인풋 외에 외부 값을 참조하여 반환하는 상황.
이 경우 외부 참조 값이 변하면 함수의 반환값이 변경되거나, 반대로 외부 값을 변경할 수 있다.
//Not pure :
const name = "jjuny";
function greet(name){
console.log("Hi, I'm " + name);
}
//pure :
function greet(name){
return "Hi, I'm " + name;
}3. 고차 함수(higher-order functions)를 사용한다.
고차함수(higher-order functions) : 다른 함수를 input으로 받거나, 함수를 output으로 리턴하는 함수.
함수를 일종의 객체로 취급한다.
map, reduce, filter 등도 고차함수다.
function makeAdjectifier(adjective){
return function(string){
return adjective + " " + string;
}
}
const collifier = makeAdjectifier("cool")
coolifier("conference")
=> "cool conference"4. for, while을 사용한 반복 대신 map, reduce, filter를 사용한다.
5. 불변 데이터를 사용한다.
mutation (bad)
const rooms = ["H1","H2","H3"]
rooms[2] = "H4"
rooms;
=> ["H1","H2","H4"]
No mutation (good)
const rooms = ["H1","H2","H3"];
const newRooms = rooms.map(function(rm){
if(re === "H3") {return "H4";}
else { return re; }
});
newRooms; => ["H1","H2","H4"]
rooms = > ["H1","H2","H3"]
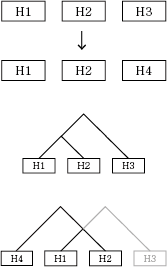
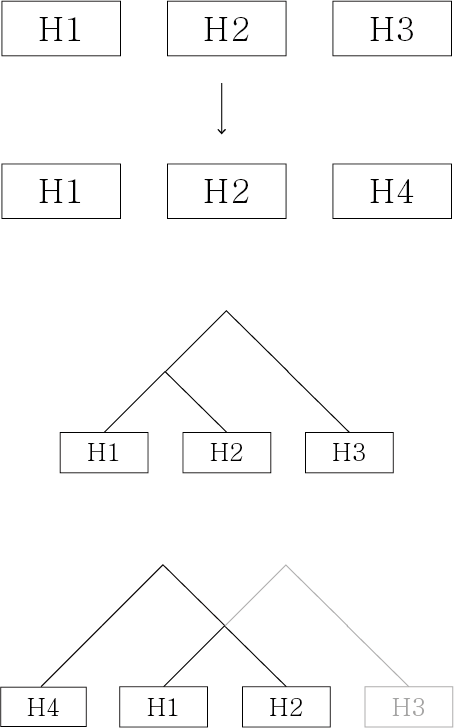
6. 영속 데이터 구조를 사용한다. (효율적인 불변성을 위하여)
예를 들어 배열을 불변성을 유지하며 사용하다보면, 사본이 계속 생기는 문제가 발생한다.
배열의 길이가 짧으면 큰 문제는 없지만, 객체가 크고 복잡해질수록 효율이 떨어진다.
시간, 공간적인 비효율이 발생하게된다.
영속 데이터 구조

트리구조를 사용하여 기존에 존재하는 데이터를 복사하지 않고 재사용하는 방식
에서 영속 데이터 구조를 사용하도록 하는 라이브러리
-
Mori
-
Immutable.js
-
Underscore
-
Lodash
-
Ramda
An introducetion to functional programming
Q. 그렇다면 함수형 프로그래밍이 객체지향 프로그래밍보다 더 좋은가?
A. 다른 것보다 뛰어나거나, 모자란 패러다임은 없다.
서로 장단점이 있고, 상황에 따라서 더 나은 도구가 될 수 있다.
예를 들어 컴퓨터에서 한 번 사용하고 말 스크립트를 짜야한다면, 그냥 명령형으로 하는게 편하다.
실제 객체를 모델링해서 객체의 상호작용, 작업을 정해야 한다면?
도서관의 책, 교사와 학생이 있는 교실..
그런것의 관계를 표현하려면 객채지향 사고방식이 더 적절할지도 모른다.
다만,
실세계 객체와 관련이 없지만, 그냥 필요해서 객체를 쓰니까 각종 부작용과 찾기 힘든 버그가 발생한다면 함수형 프로그래밍이 적절할 수도 있다.
함수형 프로그래밍에서는 한 가지 작업만 하는 작은 함수로 나눌 수 있다.
뭔가 바꾸고 싶다면 클래스 구조 전체를 바꾸지 않고 함수 하나만 바꾸면 되는 경우도 있다.
JavaScript로 함수형 프로그래밍 배우기 - Anjana Vakil - JSUnconf를 보고 요약함.