
flex-box란
flex-box는 box 옆에 어떠한 상자도 못오에하는 성질을 없에는 기능이다

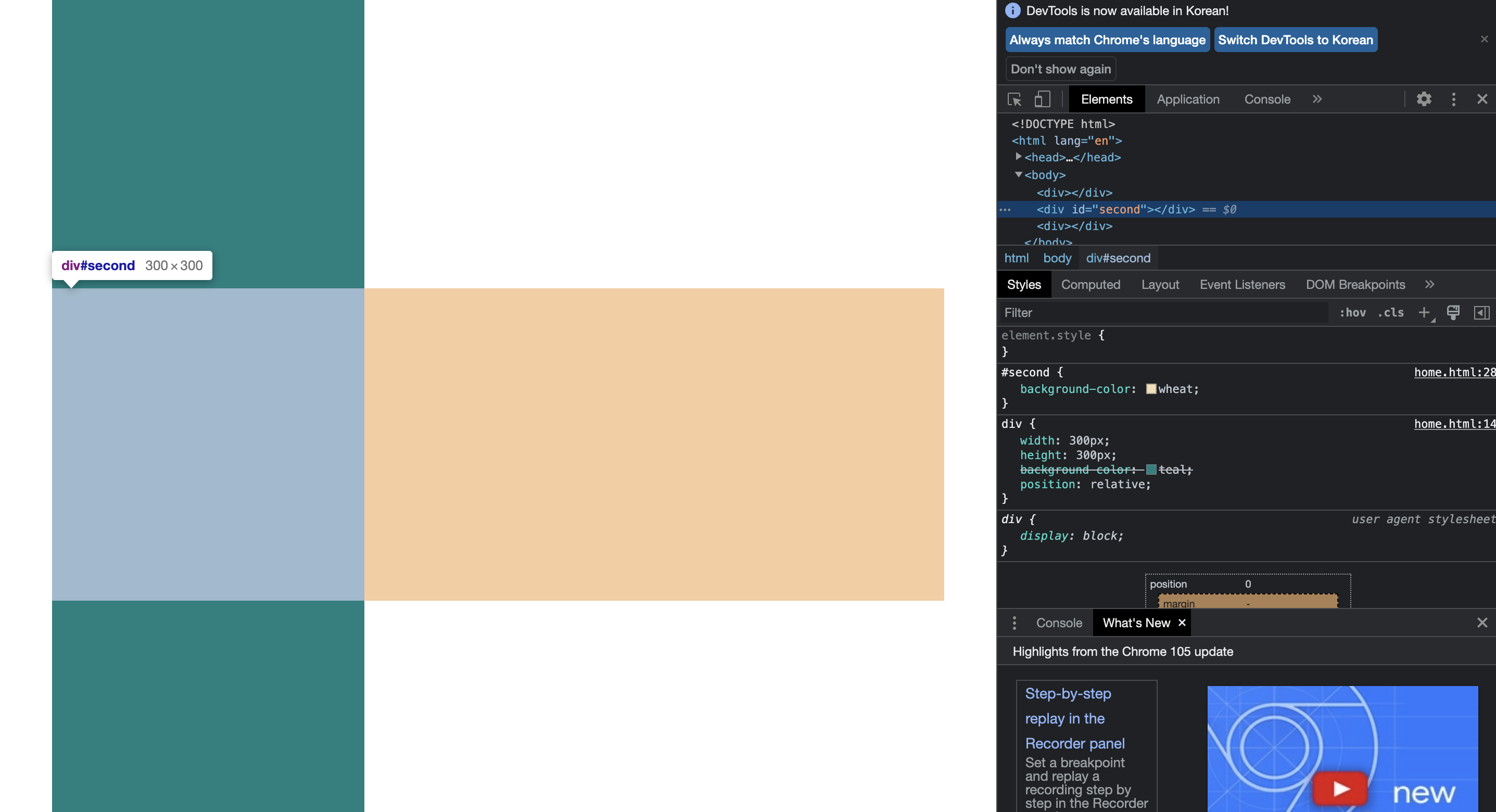
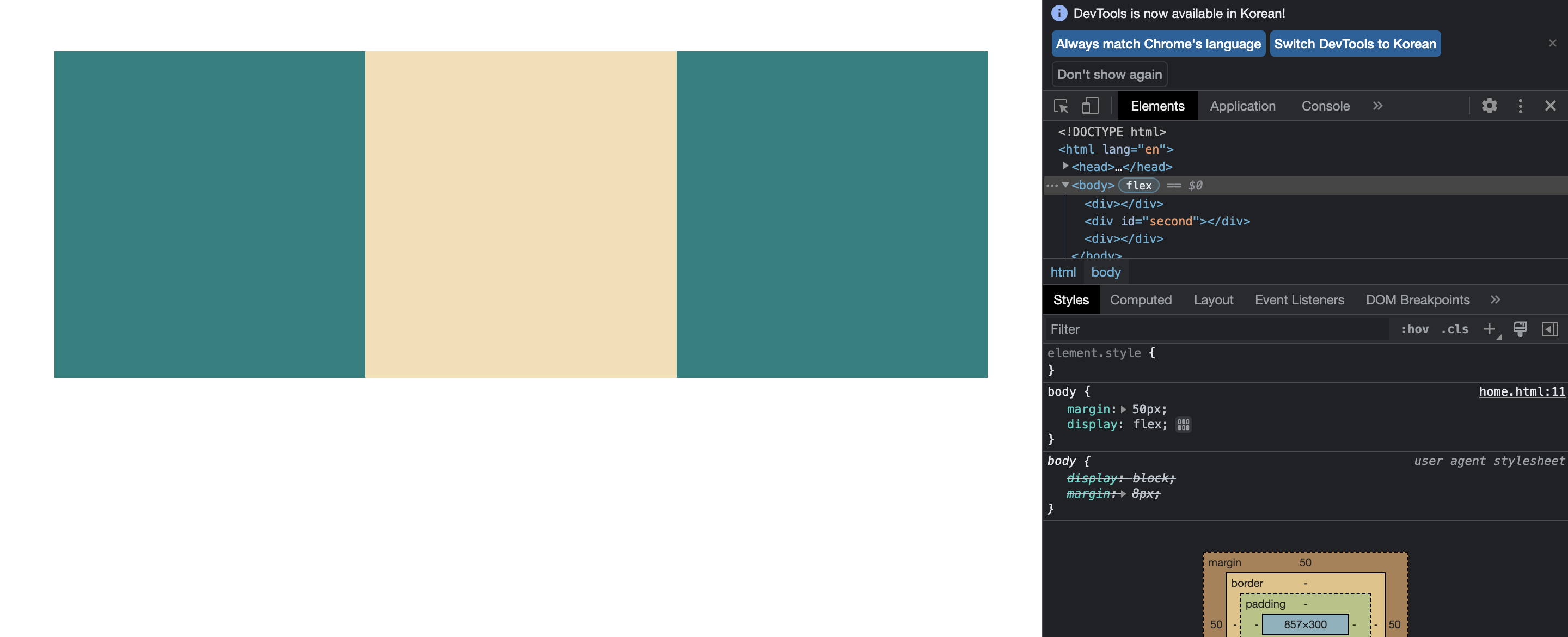
아래 사진과 같이 div들이 옆에 올 수 있다. display: flex;를 움직이고 싶은 상자의 부모(코드에서는 body)에 적어야한다.

main axis & cross axis
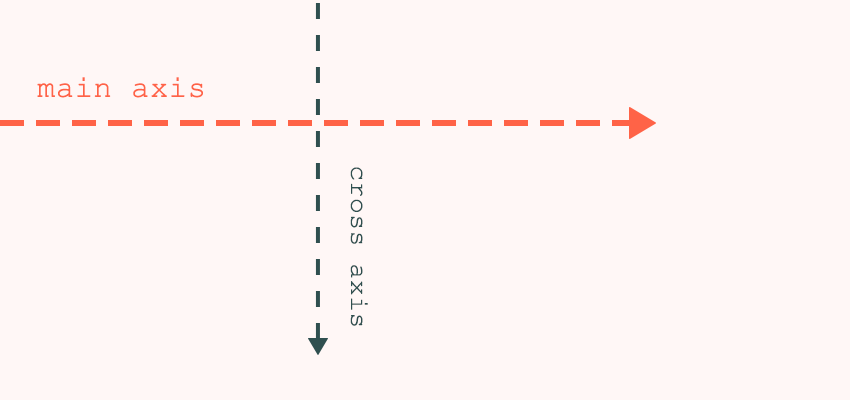
CSS를 배우는데 있어서 main axis랑 cross axis는 꼭 짚고 넘어가야하는 개념이다 main axis는 가로축이다. 그리고 cross axis는 세로축이다.

justify-content란
justyify-content는 상자의 main axis(가로)를 통제할 수 있는 코드다. 이 코드 또한 움직이고 싶은 상자의 부모(코드에서는 body)에 적어야한다.
align-items란
align-items는 상자의 cross axis(세로)를 통제할 수 있는 코드다. 이 코드 또한 움직이고 싶은 상자의 부모(코드에서는 body)에 적어야한다.
3.10강에서 작성한 코드
Home of my first web site <style>
body{
height: 100vh;
margin: 50px;
display: flex;
justify-content:center;
align-items: center;
}
div{
width: 300px;
height: 300px;
background-color: teal;
position: relative;
}
#second{
background-color: wheat;
}
</style>
</head>
<body>
<div></div>
<div id="second"></div>
<div></div>
</body>