
flex-direction이란
flex-direction은 main axis랑 cross axis를 바꿀 때 쓰는 코드다
예를 들면 flex-direction: column;이라는 코드 부모(코드에서는 body)코드 안에 작성을 하면 justify-content는 세로축을 통제하게 되고 align-items는 가로축을 통제하게 된다.
div안에 콘텐츠를 중앙 배열하는 법
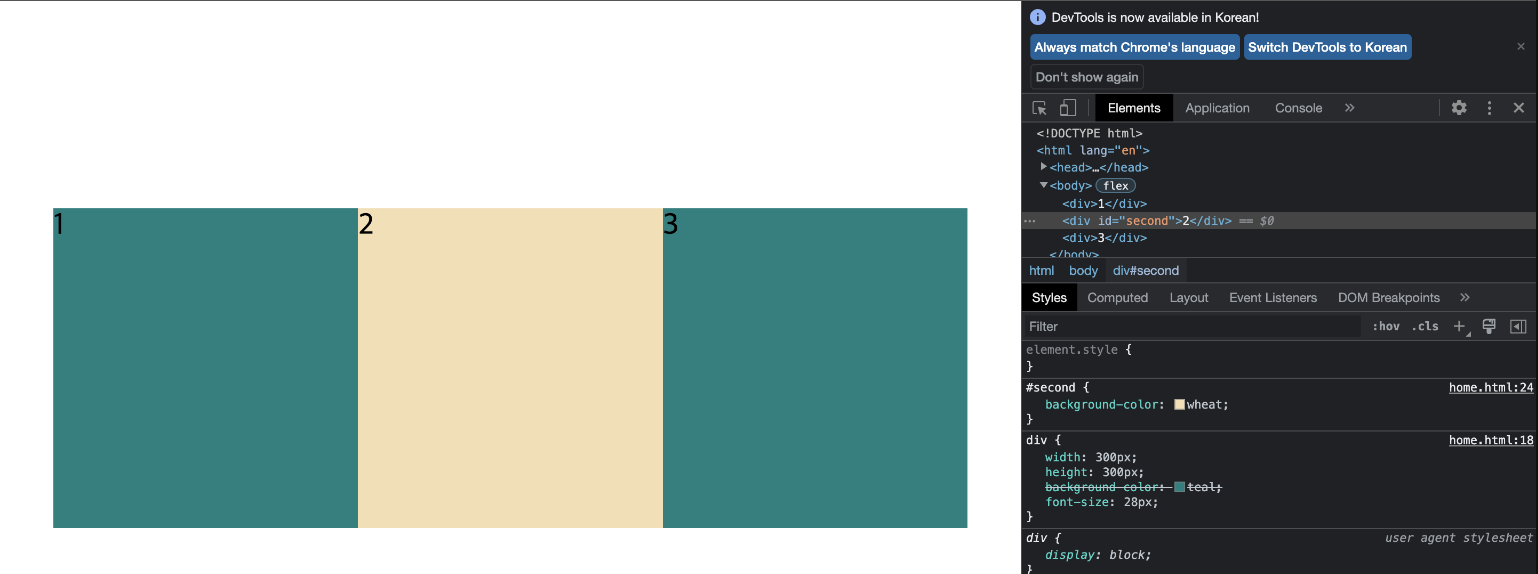
<body>
<div>1</div>
<div id="second">2</div>
<div>3</div>
</body>

첫번째 사진과 같이 div(상자)안에 있는 콘텐츠를 중앙 정렬을 할려면 상자 안에 있는 콘텐츠의 부모(div)안에 display:flex;를 선언해야한다
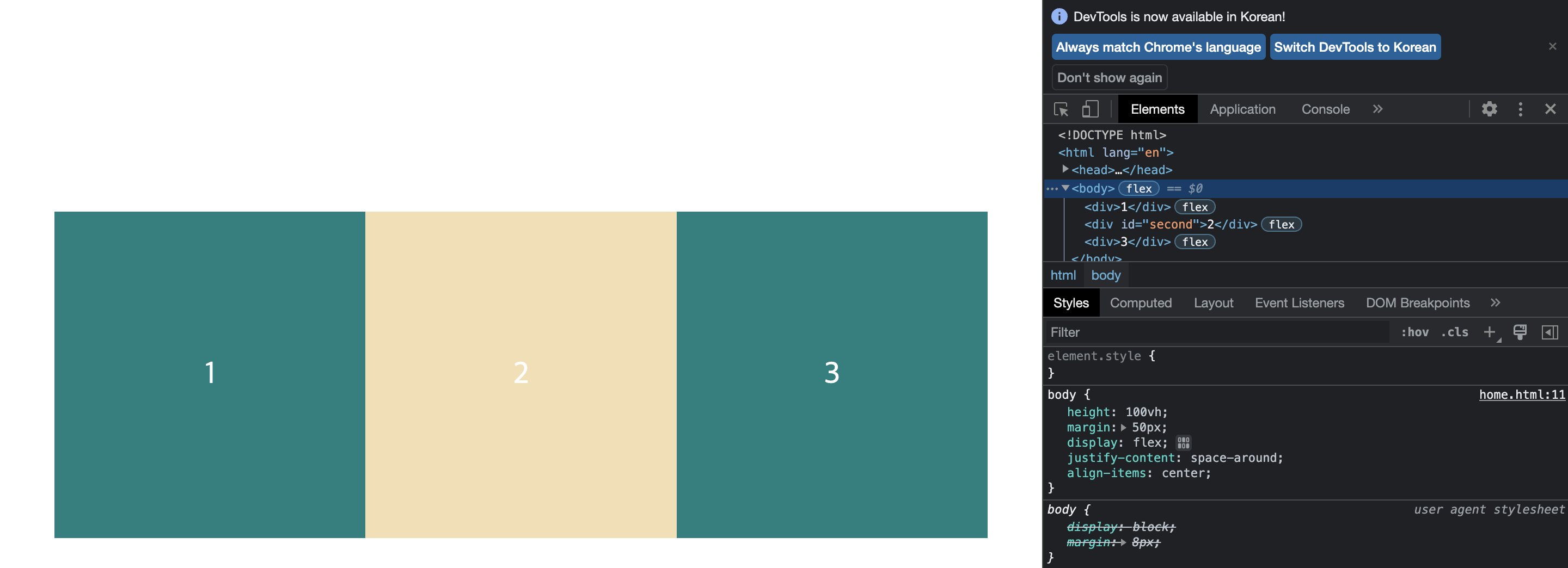
display:flex;를 선언한 후 위 코드랑 같게 justify-content: center;이랑 align-items:center;을 넣으면 두번째 사진과 같이 div(상자)안에 콘텐츠를 중앙 정렬할 수 있게된다.
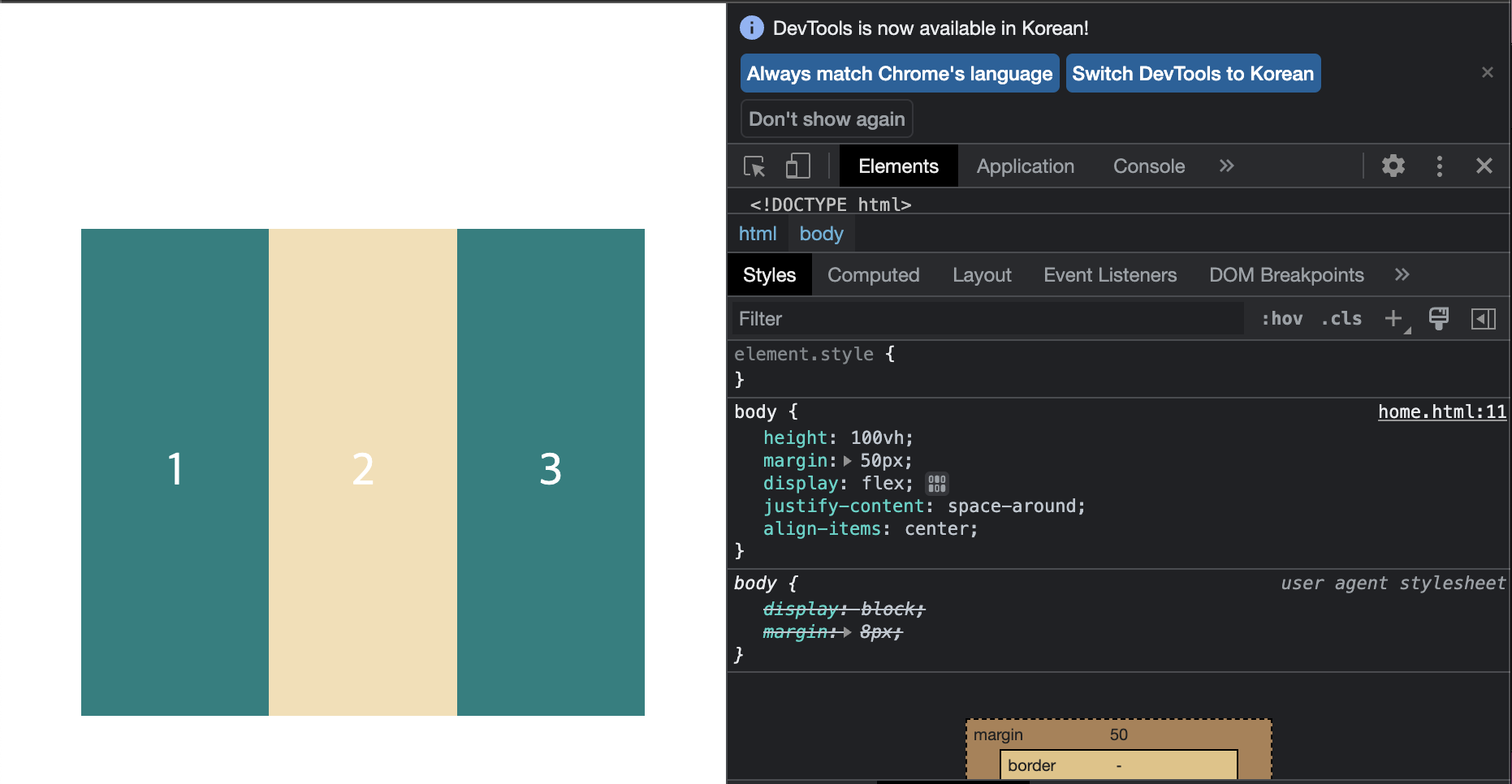
flex-box의 특징

flex-box는 화면의 비율이 바꿔서 상자의 크기를 감당을 못할때 줄 띄움없이 무조건 상자들을 붙여놓는 성질을 가지고 있다.
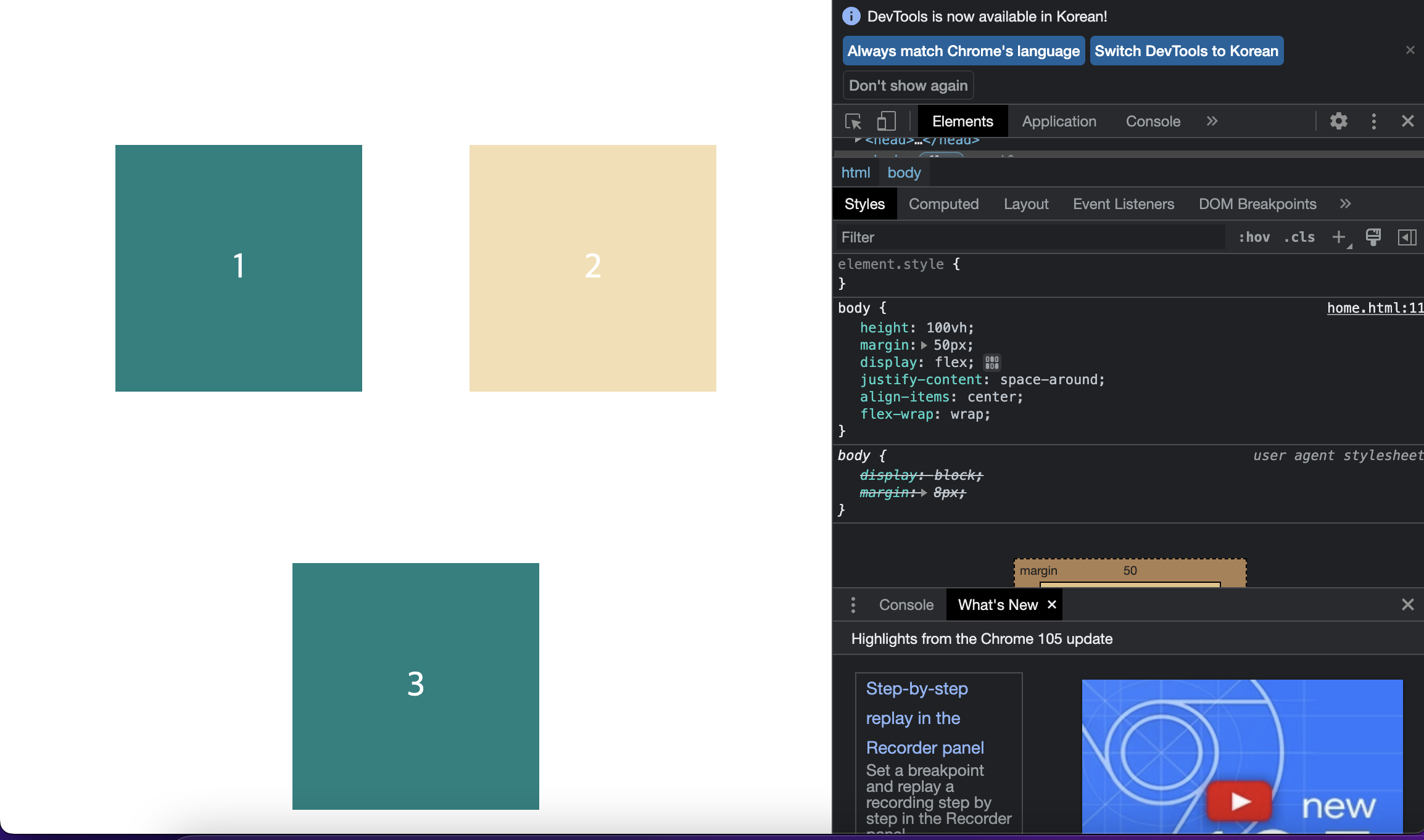
flex-wrap의 특징

flex-wrap: wrap;는 화면의 비율이 바꿔서 상자의 크기를 감당을 못할때 줄을 바꿔주는 성질을 가지고 있다.
