position: relative란
position: relative;는 화면에 있는 콘텐츠를 다른 방향으로 움직이고 싶을 때 쓴다. position: reative;를 선언하면 그 선언한 콘텐츠를 원하는 방향으로 움직일 수 있게 된다.
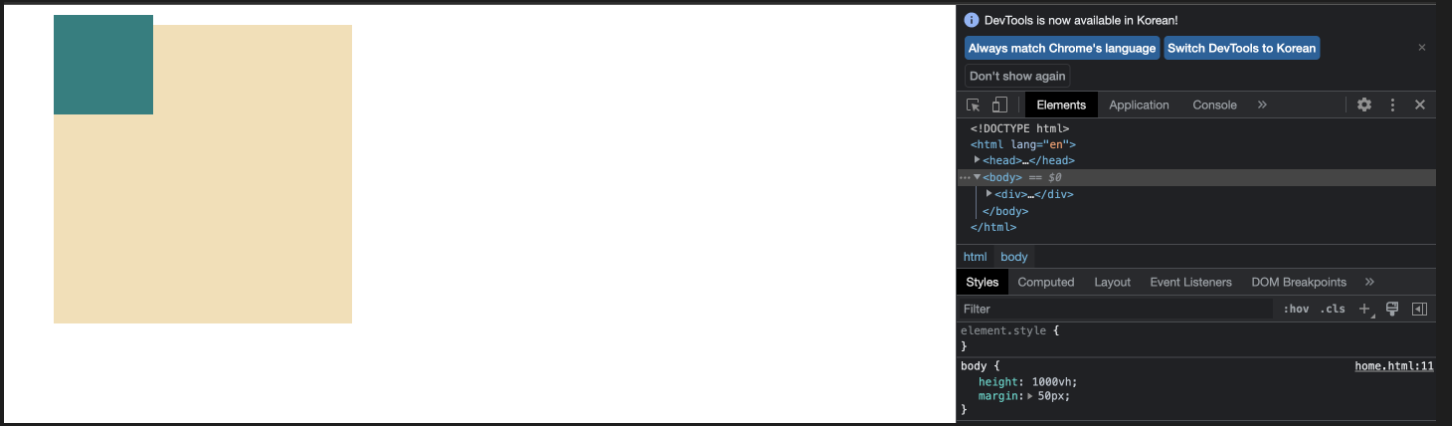
position: relative 코드 예시
<style>
body{
height: 1000vh;
margin: 50px;
}
div{
width: 300px;
height: 300px;
background-color: wheat;
}
.green{
background-color: teal;
height: 100px;
width: 100px;
position: relative;
top: -10px;
}
</style>
<body>
<div>
<div class="green"></div>
</div>
</body>
</html> position: absolute란
position: absolute은 지정한 콘텐츠의 position을 가진 부모 기준으로 상하좌우로 움직일 수 있다. 만약에 지정한 콘텐츠의 부모중 position을 가진 부모가 없다면 초기 컨테이닝 블록(body)를 기준으로 삶는다.

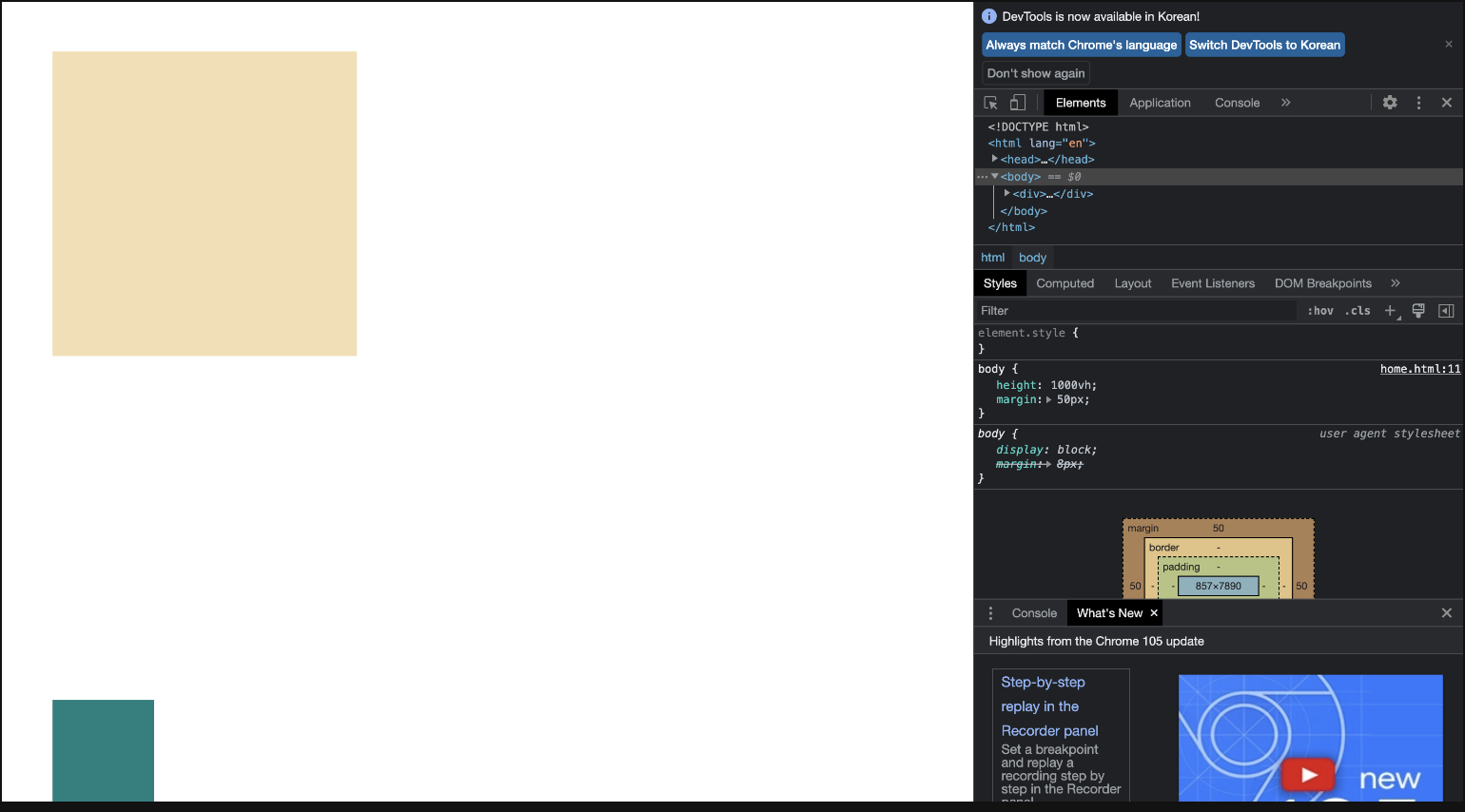
position: absolute 예시 코드
<style>
body{
height: 1000vh;
margin: 50px;
}
div{
width: 300px;
height: 300px;
background-color: wheat;
}
.green{
background-color: teal;
height: 100px;
width: 100px;
position: absolute;
bottom: 0px;
}
</style>
<body>
<div>
<div class="green"></div>
</div>
</body>
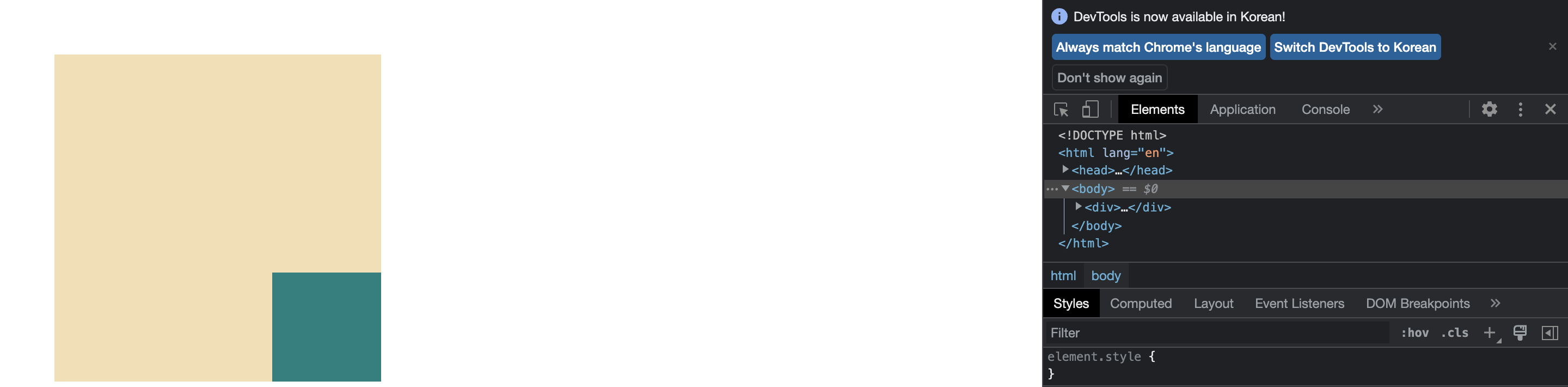
</html> position: absolute 응용
position absolute;으로 초기 컨테이닝 블록(body)가 아닌 지정된 콘텐츠의 부모 블록을 기준으로 상하좌우로 움직이고 싶으면 부모 블록에 position: relative를 선언하면 된다.(아래 사진에서 지정된 콘텐츠는 teal 색깔의 상자이고 지정된 콘텐츠의 부모는 wheat 색깔의 상자다)
예시 코드
<style>
body{
height: 1000vh;
margin: 50px;
}
div{
width: 300px;
height: 300px;
background-color: wheat;
position: relative;
}
.green{
background-color: teal;
height: 100px;
width: 100px;
position: absolute;
bottom: 0;
right: 0;
}
</style>
<body>
<div>
<div class="green"></div>
</div>
</body>
</html>