pseudo selectors란
pseudo selectors는 CSS에서 요소를 가리키는 방법 중 하나이다. 지금까지 CSS에서 요소를 가르키는 방식은
1.Tage를 통해
2.id를 통해
3.class를 통해 요소를 가리켰다. 그러나 상황에 따라서 앞에 말했던 방식들이 비효율적일 때가 있다. 예를들면 span이라는 요소가 여러개가 있는데 그중 짝수번째의 span의 배경색깔을 빨강색으로 바꿀려고 한다면 위의 방식들이 매우 비효율적이다. 이럴때를 위해 pseudo selectors가 존재한다. pseudo selectors란 앞에서 말한 것 같이 연속되는 여러개의 요소들을 쫌 더 효율적으로 가르키는 방식이다.
pseudo selectors 사용 방법
pseudo selectors는 아래 코드와 같이 연속되는 요소를 지정 할 수 있다. CSS 파일에 요소:지정하는 콘텐츠의 위치를 적어서 가리킨다.
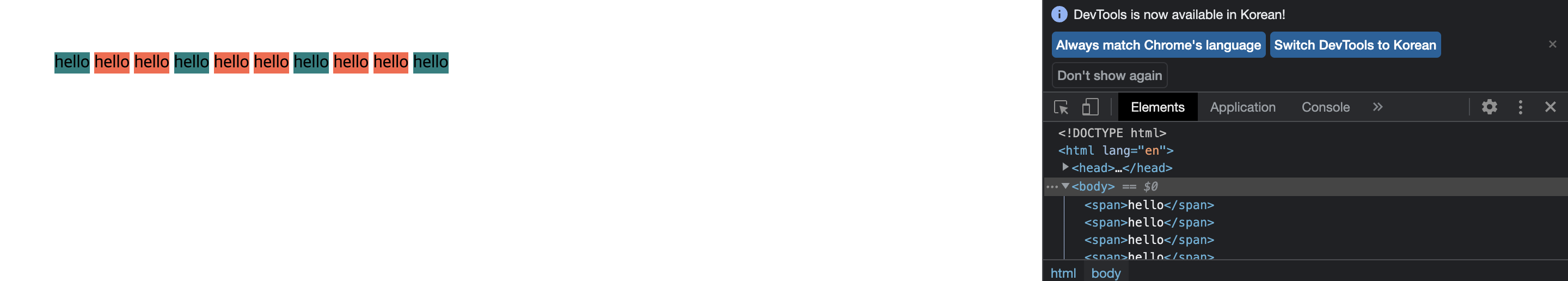
pseudo selectors를 사용한 코드
<style>
body{
height: 1000vh;
margin: 50px;
}
span{
background-color: tomato;
}
span:nth-child(3n + 1 ){
background-color: teal;
}
</style>
</head>
<body>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
<span>hello</span>
</body>