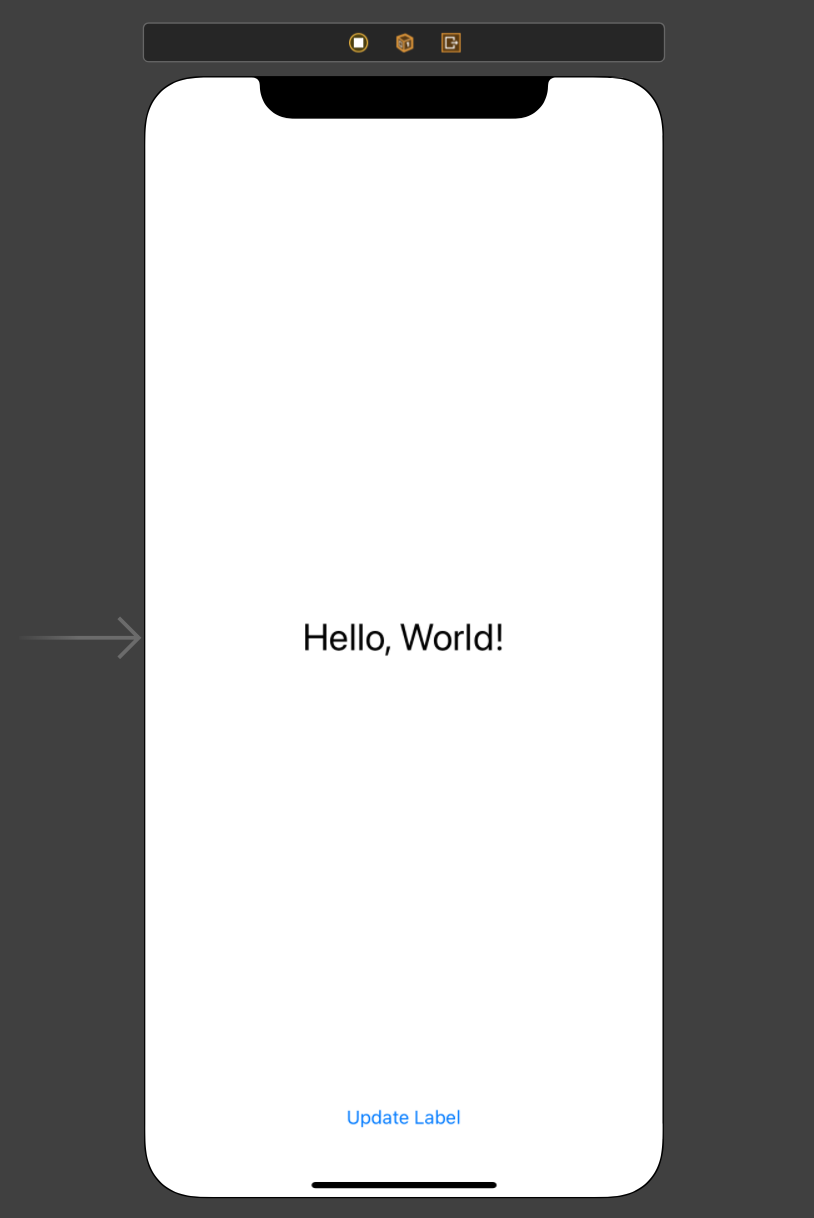
Hello, World!
이번에 공부한 내용은 "Hello, World!" 에서 Update label 버튼을 누르면 "Hello, ios!"로 나오게 변경시켰다.
Main.storyboard
Main.storyboard는 아무것도 없는 빈 화면에 [ label, button Text Fild ]등등 추가시켜줄 수 있는 화면이다.
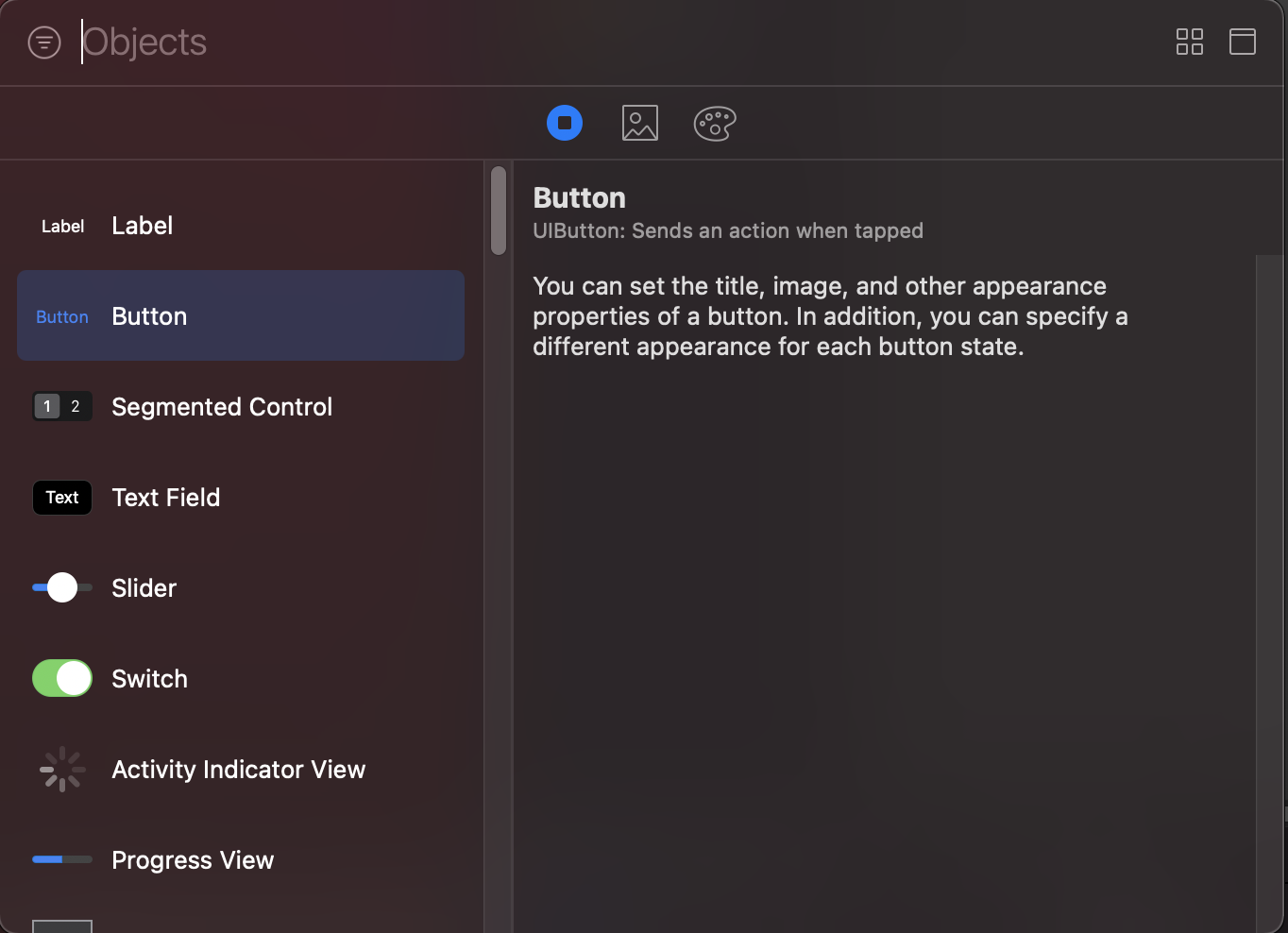
[ label, button Text Fild ] 이런 것들을 추가시켜주려면 오른쪽 위의 버튼 3개 중 + 버튼을 누르거나 cmd + Shift + L 단축키를 눌러서 호출할 수 있다.

호출하면 이런식으로 나온다. 여기서 필요한 것만 골라서 Main.storyboard 에 드래그 하면 된다.

Label과 Button이 필요하기 때문에 드래그 해서 Main.storyboard에 추가시켜줬다.
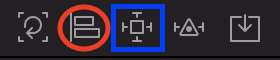
그 뒤 오른쪽 하단에 5개의 버튼이 있다.
이 중 2번째 버튼은 AutoLayout으로 Hello, World!를 중간에 오게 만들었다.
그리고 3번째 버튼은 Update Label 버튼을 (왼쪽, 오른쪽, 하단)을 줄?로 연결시켜줘서 움직일 수 없게 만들었다.


ViewController.swift
Main.storyboard에 추가시켜준 것을 ViewController.swift에 동작할 수 있게 코드를 짜는 곳이다.
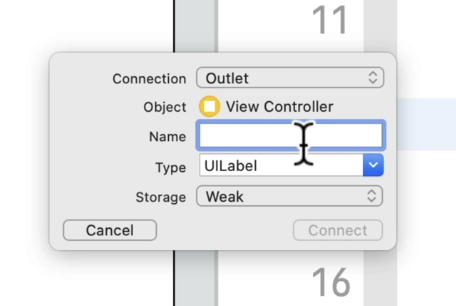
Main.storyboard와 ViewController.swift를 분활 화면으로 잡은 뒤 Main.storyboard에 추가시켜준 것을 control을 누른뒤 ViewController.swift의 코드에 드래그를 해주면 Connection Panel이 나온다.

Connection를 보면 Outlet과 Action이 있는데
Outlet
속성 변경(A -> B)로 변경
Action
누르면 다음으로 이동(A (누르면 이동)-> B (누르면 이동)-> C)
Hello, World!에서 Hello, ios!로 변하게 만들어 줄 것이기 때문에
Lebel은 Outlet으로 연결시켜주었고, Button은 Action으로 연결시켜줬다.
// 코드 생성
@IBOutlet weak var label: UILabel!
@IBAction func updateLabel(_ sender: Any) {
}변하게 만들어 줘야하기 때문에
@IBAction func updateLabel(_ sender: Any) {
label.text = "Hello, ios!"
}이런식으로 추가시켜줬다.
