아이폰 앱을 구성하는 요소 3가지
- xibFile
- Storyboard
- SwiftUI
Scene과 Custom View Controller 연결
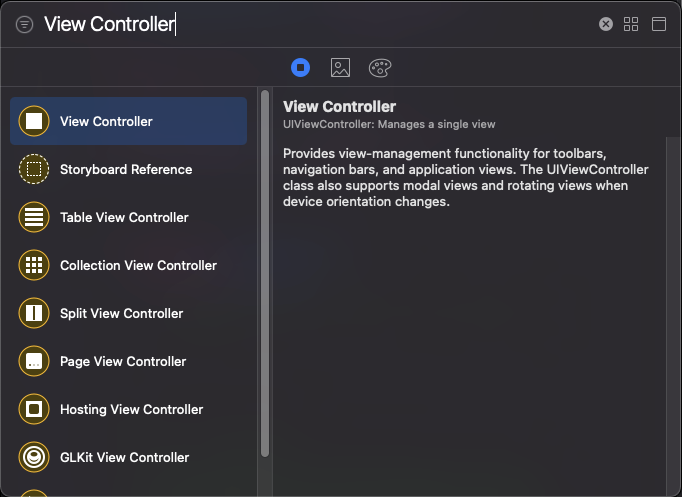
아무것도 없는 환경에 Scene을 추가하는 방법은 라이브러리에 View Controller을 빈 화면에 드래그를 하면 Scene이 추가된다.

그리고 Scene과 Custom View Controller 연결을 하려면

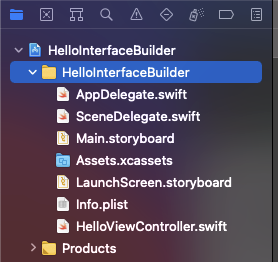
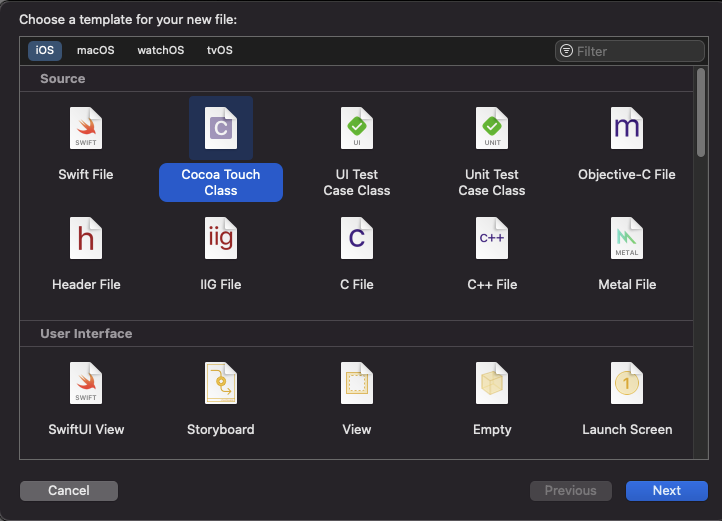
파일명에 마우스 오른쪽 클릭을 한 뒤 새로운 New file을 누르고 Cocoa Touch Class을 누른다

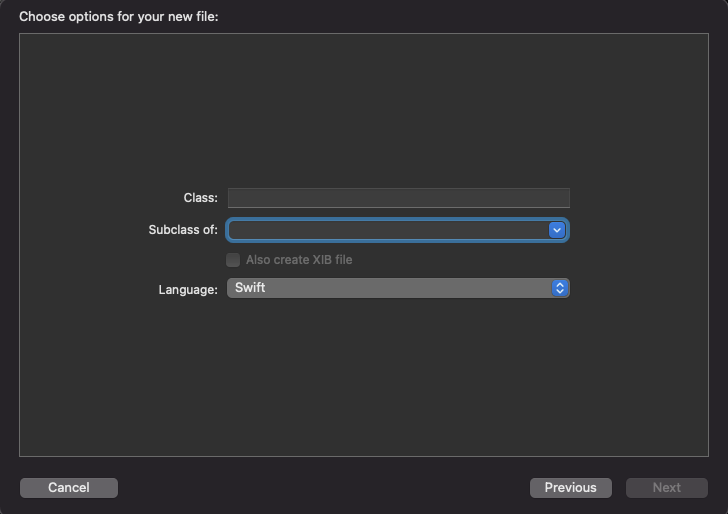
next를 누르면

이 화면이 나오는데 우리는 항상 [ Subclass of: ] 부분에 UIViewController로 설정해야한다.
이름은 @@@@@ViewController 이런식으로 설정해야한다.
우리는 HelloViewController로 파일을 생성한다.
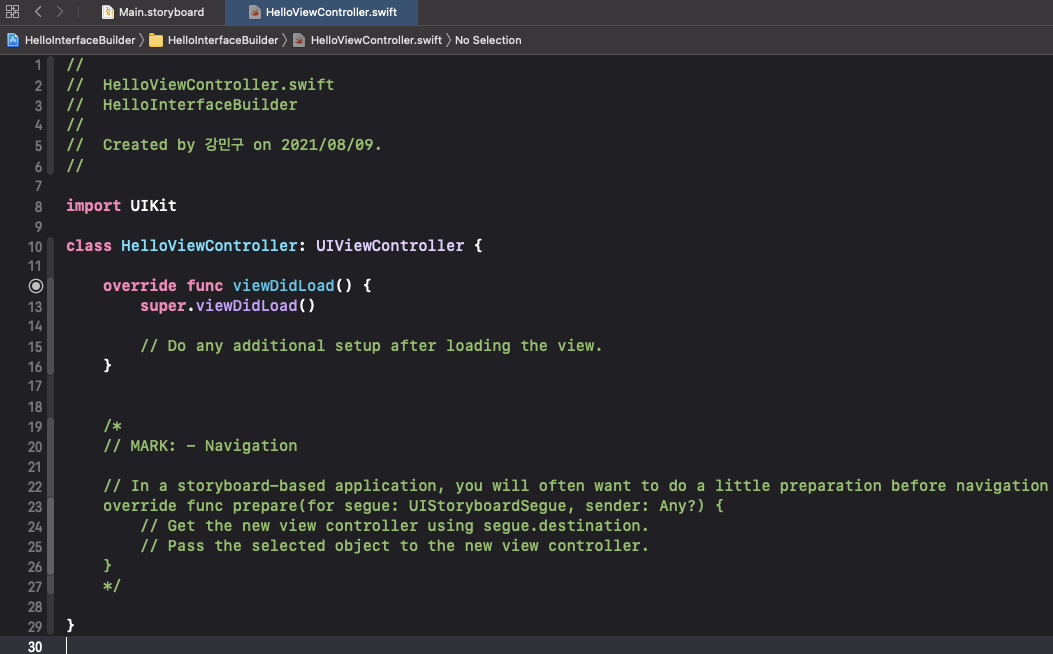
파일을 열어보면 우리가 흔하게 본 ViewController을 볼 수 있다.

여기서 class 이름인 HelloViewController을 복사 한 뒤 Main.stroyboard로 이동한 후 Scene을 선택하면 오른쪽에 7개의 버튼이 보인다.

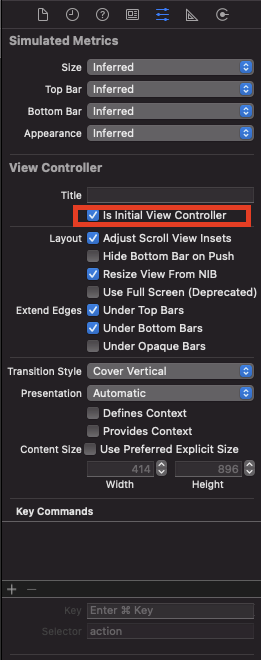
7개의 버튼들 중 5번째인 Attributes을 누르면 위 사진처럼 뜨는데 View Controller 부분에서 Title 바로 밑 체크박스를 선택하면 진입 화면(처음 보이는 화면)으로 이동된다.
꼭 Scene과 Custom View Controller 연결을 해줘야 한다.
Scene의 라이브러리 옵션?
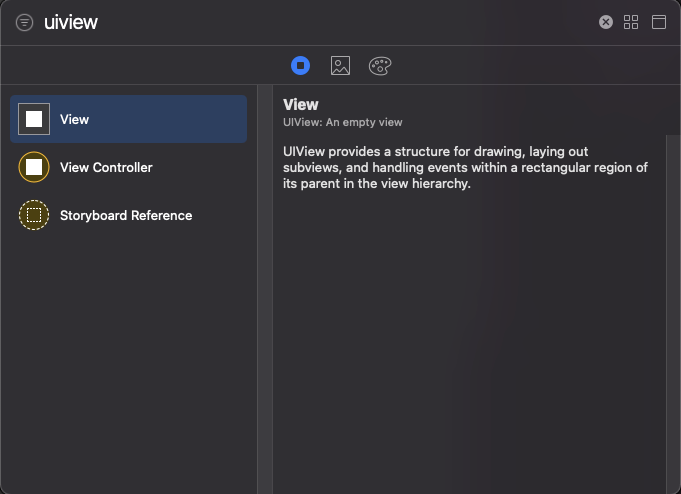
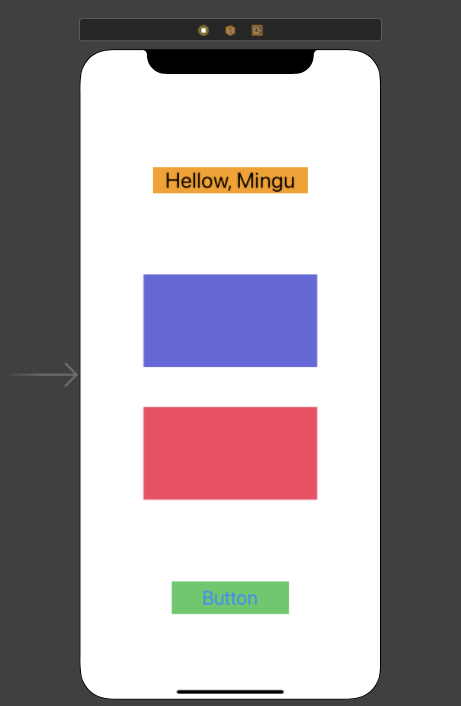
Scene에 우리가 아는 Label과 Button을 추가해주고 새로운 View를 추가하려면 uiview로 추가해야한다.

Scene에 드래그를 하면

아무것도 없이 저런식으로 뜬다.
구분하기 위해서 UIView를 하나 더 추가해준다.
추가해주는 방법은 라이브러리에서 하나 더 가져오던가 cmd + c -> cmd + v 또는 바로 복붙 할 수 있는 cmd + d를 누르면 된다.
그 이후 view의 Background Color를 보라색과 빨강색으로 바꿔주면

이런식으로 뜬다.
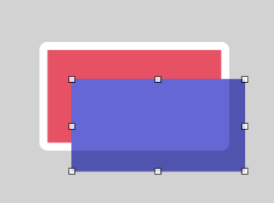
자 여기서 뷰가 2개가 있는데 보라색 뷰를 빨강색 뷰로 넣으면
보라색 -> 빨강색 안으로


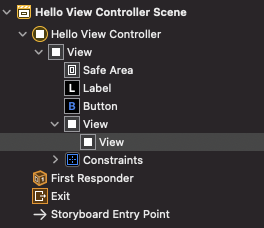
이런식으로 테두리가 생기고 파일을 보시면 View가 View안에 들어간 것을 볼 수 있다.
그리고 Label을 View에 들어가지 않게 하려면 cmd키를 누르고 Label을 놓으면 들어가지 않는 것을 알 수 있다.(캡쳐를 못함)
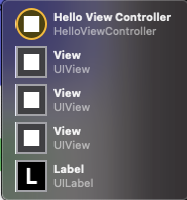
캡쳐를 못해서 상황상 View와 Label이 겹쳐져 있는데 이것을 끄집어 내려면 파일 부분에 Label을 선택하거나 겹쳐져 있는 부분에 Label이 있는 위치에서 [shift + 마우스 오른쪽 클릭] 을 하면 밑 사진처럼 뜬다.

저 안에서 필요한 것을 골라서 [shift + 방향키]을 누르면 5px씩 움직일 수 있다.
또한 필요한 것을 선택한뒤 option을 누르면 아이폰 사이즈에서 어느정도에 위치해 있는지 알 수 있다.
