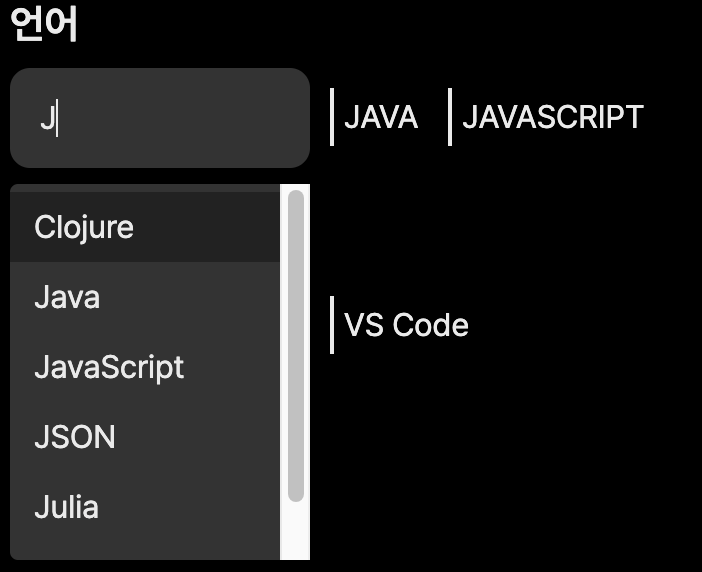
자동완성 기능을 구현하려다 알게 된 리액트 라이브러리다.
자동완성 창을 따로 구현할 필요도 없어서 input을 이용하는 것 보다 더 간편하게 자동완성을 구현할 수 있다.

languageData.json 언어 리스트를 넣어준 json파일을 불러와서 options에 넣어주었다.
import styled from "styled-components";
import Select from "react-select";
import languageData from "../../../resource/languageData.json";
...
const LanguageSelect = styled(Select)`
color: var(--color-sub-1);
& .select__control {
width: 150px;
height: 50px;
padding: 5px;
box-sizing: border-box;
border-radius: 10px;
background-color: var(--color-sub-4);
border: none;
outline: none;
color: var(--color-sub-1);
box-Shadow: none;
}
& .select__indicator-separator,
.select__dropdown-indicator {
display: none;
}
& .select__menu {
color: var(--color-sub-1);
background: var(--color-sub-4);
z-index: 10;
}
`;
const colourStyles = {
option: (style: any, { isFocused }: any) => {
return {
...style,
backgroundColor: isFocused ? 'var(--color-sub-2)' : null,
color: 'var(--color-sub-1)'
}
},
singleValue: (base: any) => ({
...base,
color: "var(--color-sub-1)"
}),
input: (base: any) => ({
...base,
color: "var(--color-sub-1)"
}),
};
<LanguageSelect
styles={colourStyles}
className="basic-single"
classNamePrefix="select"
options={languageData}
placeholder="언어를 입력하세요"
onChange={(op: any) => {
//선택한 언어를 languages에 추가하여 옆에 나타나게 구현
if(languages.includes(op.label)) return;
else setLanguages([...languages, op.label])
}
}
/>너무 유용한 라이브러리👍 처음 써 본 라이브러리라 스타일 설정법을 잘 모르겠다ㅠㅠ 공식 문서를 보면서 좀 더 공부해봐야겠다.
