백엔드에서 API를 통해 받아오는 데이터를 MOCK Data로 바꾼 후 드디어 AWS에 배포까지 했다. 프로젝트를 마무리하면서도 AWS 세팅은 했지만 JavaScript heap out of memory 문제를 해결하지 못했다.. 그 당시 구글링 해보고 모든 포스팅을 봤었지만 해결을 못 했는데 다시 시도하니까 된다..? 왜지🤔
npm install 할 때 본 경고창이다. 경고문이라 다행히 잘 설치되긴 했는데..

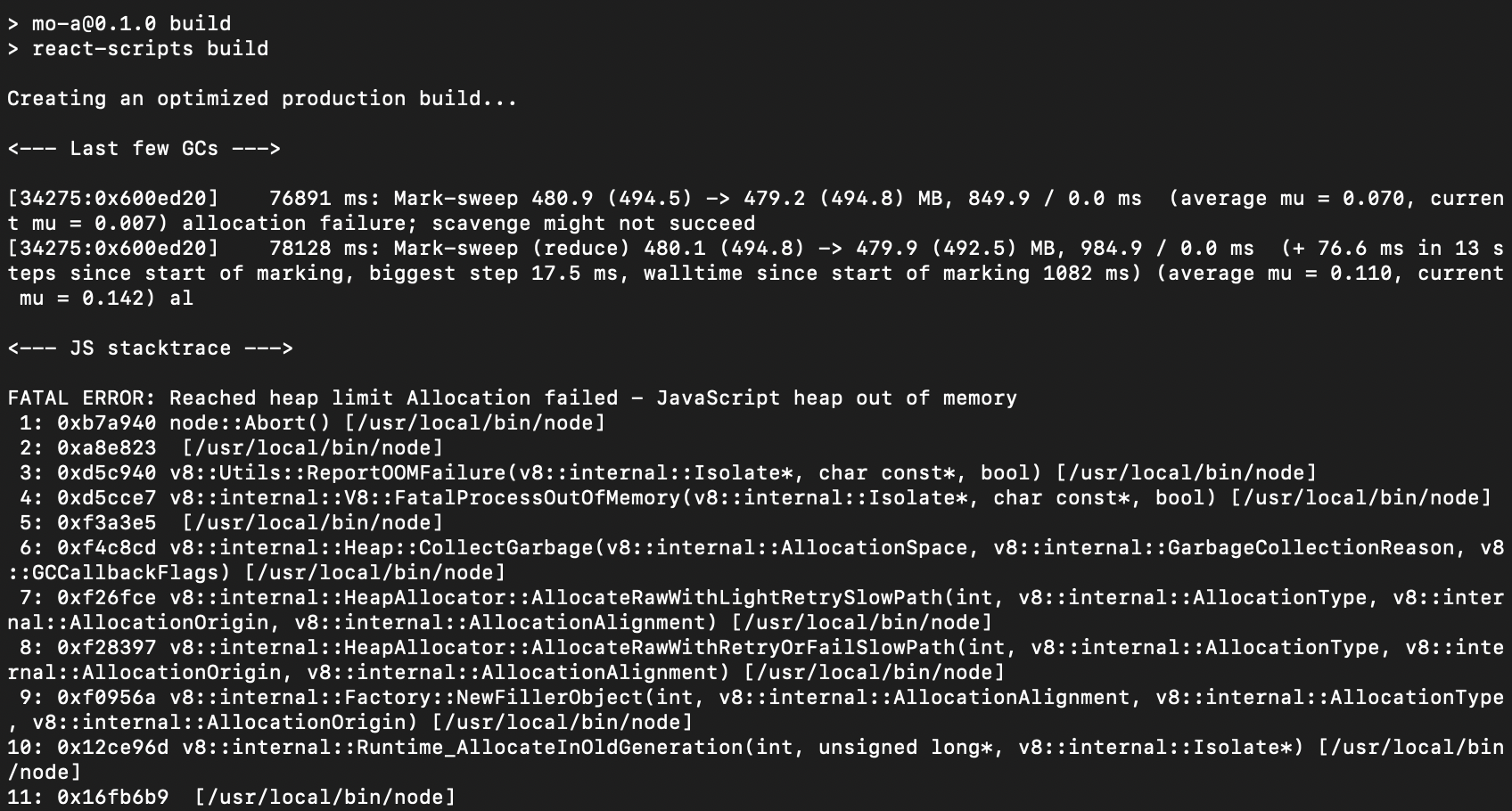
npm run build 를 하니까 나오는 힙 메모리 부족.. 지금까지 열번은 넘게 본 거 같다..

export NODE_OPTIONS="--max-old-space-size=8192" 로 힙 메모리를 늘려줬더니 빌드에 성공했다!!! >> 참고 당연히 이번에도 안될 줄
여차저차 성공했다-!!
JavaScript heap out of memory해결 방법
-
CSS와 JS 중복 파일 줄이기
스타일 컴포넌트를 사용했는데 특성상 JS파일과 라이브러리가 커진다고 한다.. CSS을 따로 빼거나 정리해야하는데 다음부터 신경써서 CSS를 사용해야겠다. -
메모리 누수 확인하기
명령어로 Heap 메모리 증가는 좋은 방법이 아니라고 한다. Github Actions를 이용하여 메모리 누수 원인을 찾을 수 있다는데 시도해봐야겠다.
노드 크롬 디버거로도 메모리 누수 확인 가능하다.
참고 -
package.json 명령어 설정
"scripts": {
"start": "react-scripts start",
"build": "node --max-old-space-size=4096 node_modules/.bin/react-scripts build"
},build시 node 사이즈를 임의로 키워준다.
다음번에는 CI/CD까지 적용해봐야겠다.
++ 맥 터미널을 종료하니까 aws 연결도 끊어졌다,,
nohup [커맨드 명령어] & 를 썻는데도.. 다행히 해결 방법은 간단했다 nohup [커맨드 명령어] & disown
항상 이슈를 해결하면 다른 이슈가 생기는..

안녕하세요 참고에 올려주신 octskyout이에요.
최근에 블로그에 velog유입이있어 심심해서 파도 타봤는데 여기에 제 글이 첨부되어 기쁘네요ㅎㅎ
다름이 아니라 깃헙액션뿐만아니라 운영환경에 올리기 전, 빌드할때 ci 툴에서 오류가 발생해서 fail case 직전에 성공한 code의 깃 diff를 찾아서 해결한거라 깃헙액션 뿐만아니라 젠킨스, travis같은 툴로도 충분히 찾을 수 있답니다.
이상 오지랖입니다 ㅎ