현재 진행되고 있는 사이드프로젝트는 깃허브를 연동한 포트폴리오 관리 & 팀 매칭이다. 그렇기 때문에 마이페이지에서 유저가 자신의 Skill들을 입력하면 프로필에서 나열되게 보여지는 기능을 구현해야했다.

...
const [languages, setLanguages] = useState([
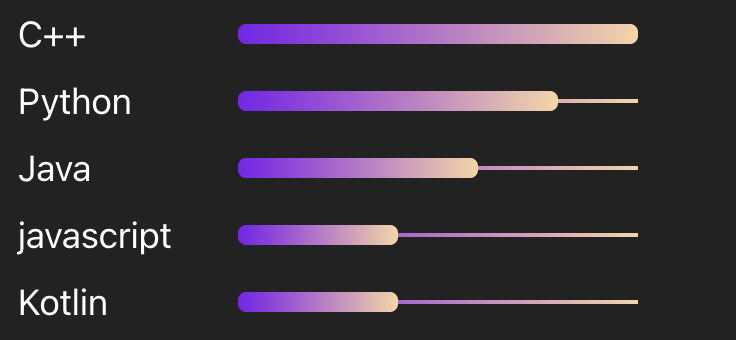
{ name: "C++", percentage: 100 },
{ name: "Python", percentage: 80 },
{ name: "Java", percentage: 60 },
{ name: "javascript", percentage: 40 },
{ name: "Kotlin", percentage: 40 }
]);
...
const LanguageItem = ({ name, percentage }) => {
return (
<Language>
<span>{name}</span>
<ProgressBar width={percentage} />
</Language>
);
};
...
<LanguageContainer>
{languages.map((language) => (
<LanguageItem
key={language.name}
name={language.name}
percentage={language.percentage}
/>
))}
</LanguageContainer>
...코드는 이렇게 해주고 percentage를 나타내는 ProgressBar 스타일 컴포넌트를 아래처럼 해주었다.
const ProgressBar = styled.div`
width: 200px;
height: 10px;
margin-left: 10px;
position: relative;
border-radius: 4px;
&::before {
content: "";
position: absolute;
top: 50%;
transform: translateY(-50%);
height: 2px;
//그라데이션 효과 주기
background-image: linear-gradient(to right, #7c08ed, #f9d5a2);
width: 100%;
}
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
background-color: #f44336;
//percentage만큼 그래프바 나타내기
width: ${(props) => props.width}%;
//그라데이션 효과 주기
background-image: linear-gradient(to right, #7c08ed, #f9d5a2);
transition: width 0.5s ease-in-out;
border-radius: 4px;
}
`;
