프로젝트 끝! 프로젝트 완료
사이드 프로젝트 플랫폼 소개
팀원 구인 사이트 + 시간 조율 + 중간 장소 추천 플랫폼으로 팀 매칭 이후에도 프로젝트가 끝날 때까지 이용할 수 있다.
첫 사이드 프로젝트 MO-A가 거의 마무리 되어 가는 중이다..!
협업이 처음이기도 하고 리액트를 공부해서 진행하는 첫 프로젝트이다.
3월 초에 시작해서 한 달 좀 넘게 진행되고 있는 프로젝트
디자이너 없이 진행된 프로젝트라 피그마로 디자인도 작업해보았다
전체 페이지를 디자인 하는 건.. 나름 힘든 일.. 피그마 사용도 두 번째이기도 하고.. 디자인 감각도 별로 없고..
작업하다 보니 처음 했던 디자인이랑 꽤 달라졌는데 하나 보니 안목이 생긴 건가(?) 싶기도 하고!
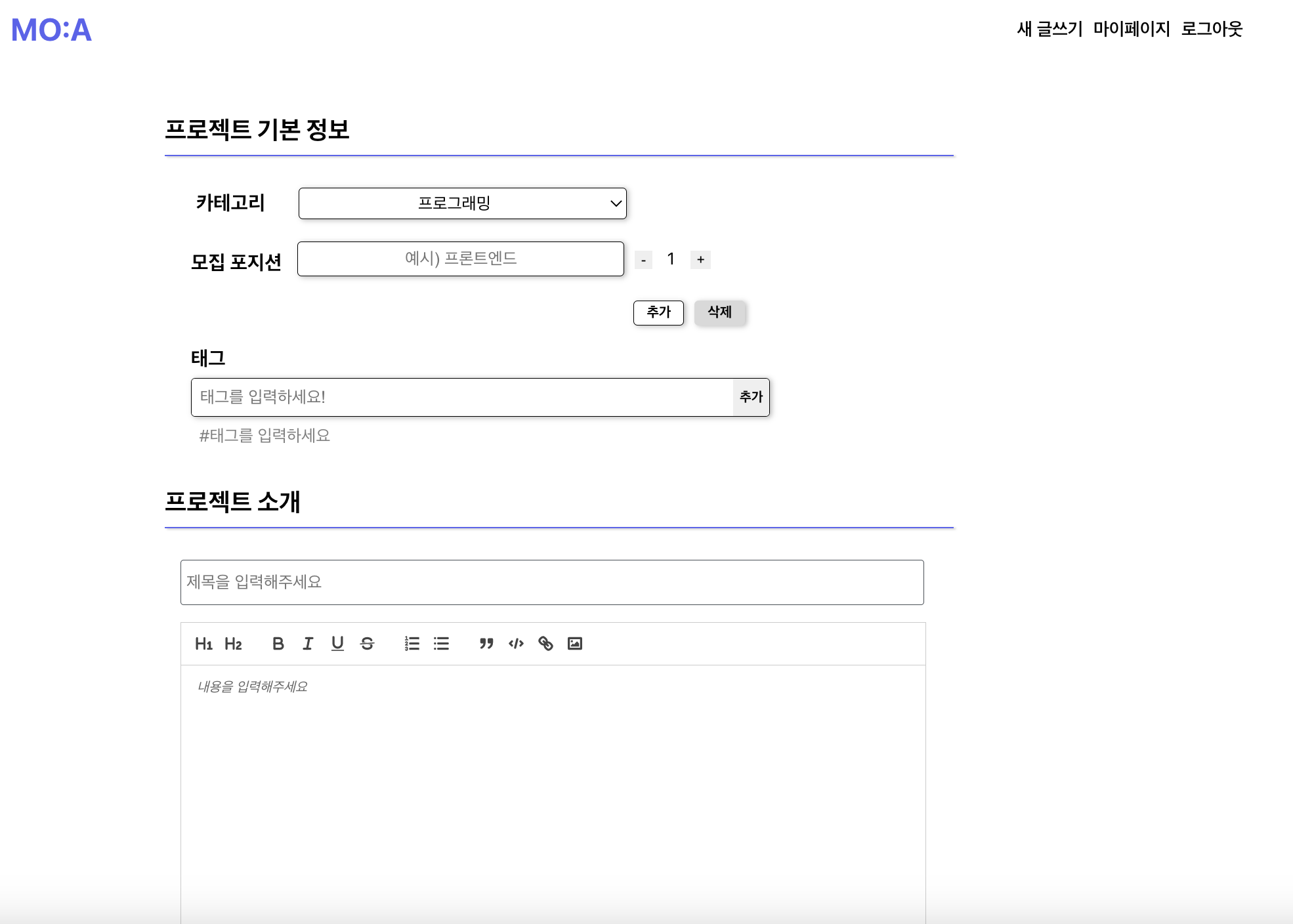
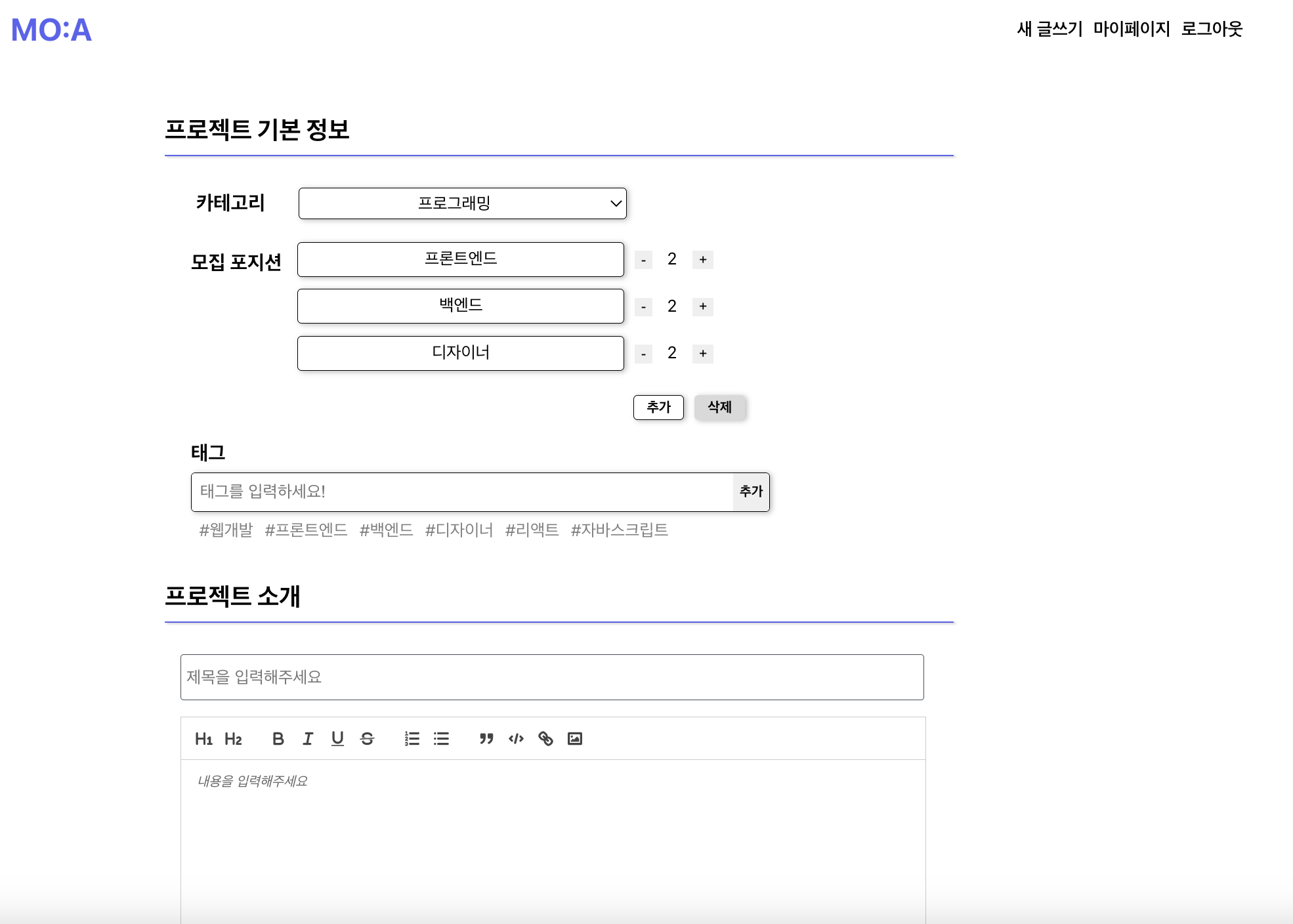
글쓰기 페이지
내가 제일 먼저 작업 한 페이지는 글 쓰기 페이지이다


이렇게 포지션 별로 인원을 설정할 수 있고 태그도 설정할 수 있다.
태그는 사용자가 관심 있는 태그를 등록하면, 아래 처럼 메인 페이지에서 그에 맞는 추천 글을 보여주는 데 사용된다
메인 화면 (작업 중)
메인 화면은 제일 나중에 작업해서 아직 진행중이다
미완성이기도 하고 디자인이 바뀔 수도 있지만 탭을 전환해서 글을 보여준다
(무한 스크롤 기능을 구현해보고 싶어서 적용 예정)

마이페이지
마이페이지 안에서 이동할 수 있도록 사이드바를 구현했다
유저 프로필 사진 아래에는 유저의 평균 별점이 표시되도록 작업했다. 소수점까지 정확하게 처리하는 것이 조금 까다로웠지만 하고 나니 뿌뜻하기도 하고 재밌었다!
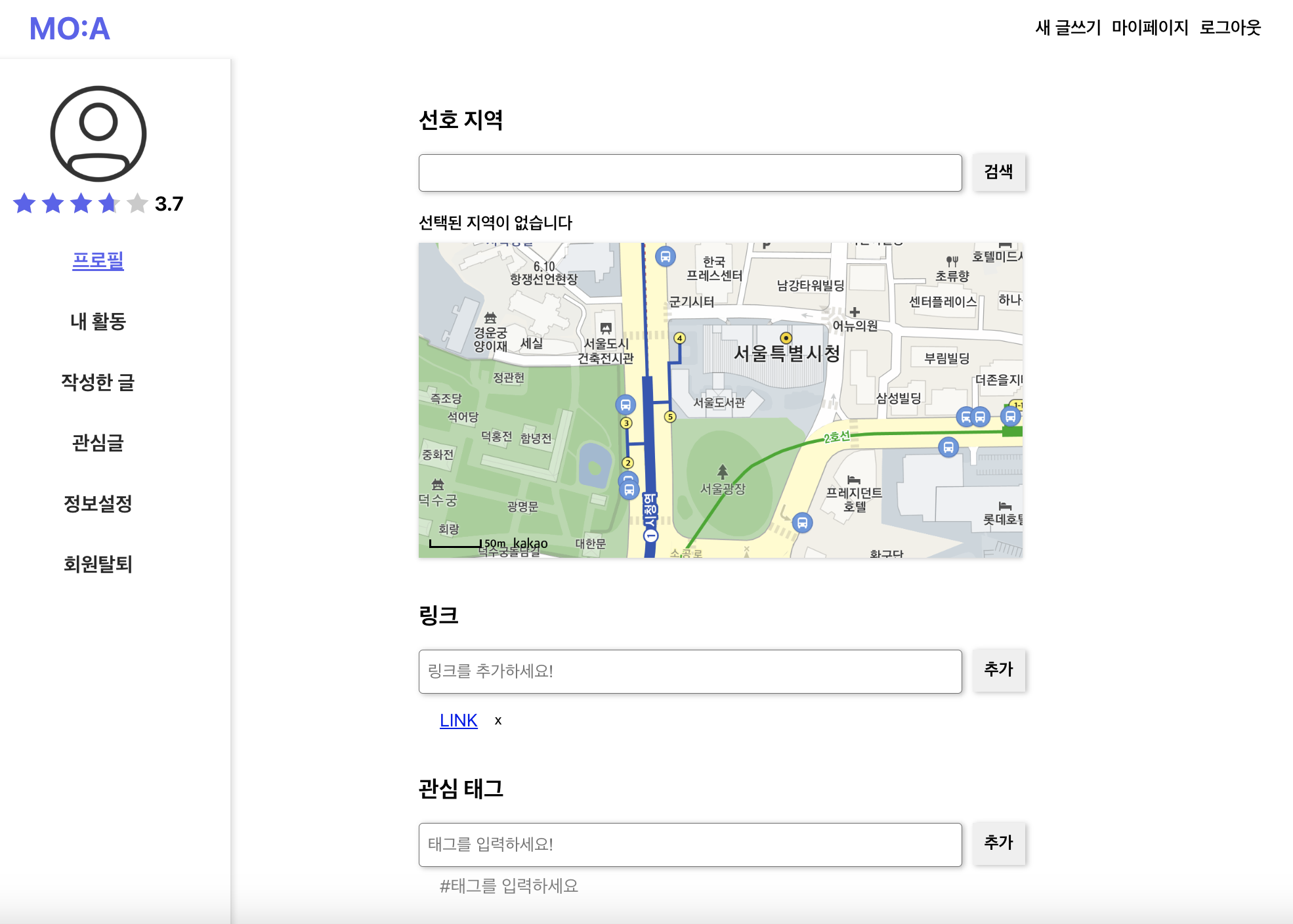
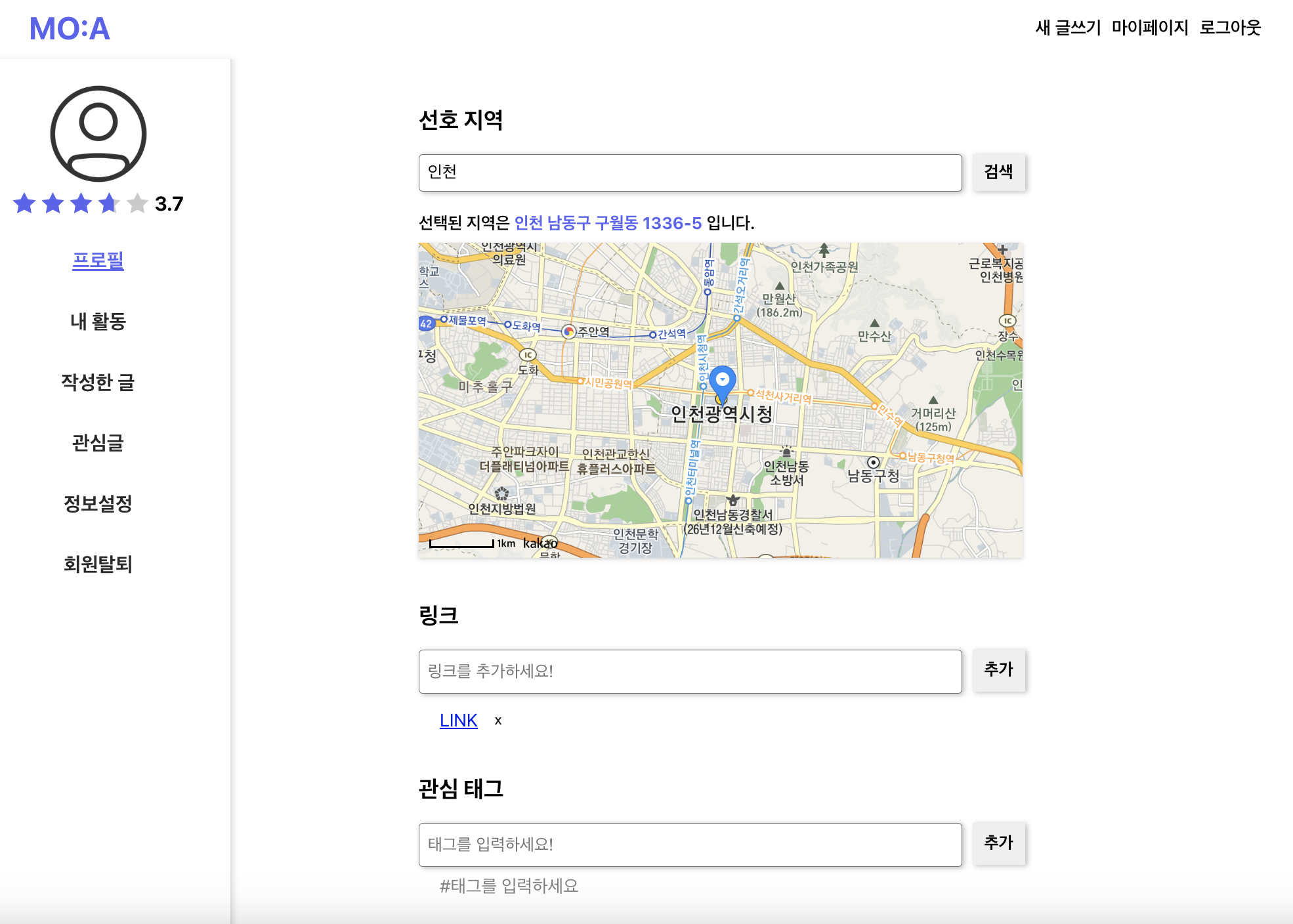
마이페이지-프로필
처음에 유저 선호지역을 지하철역 기준으로 하려고 했는데 생각해보니까 지하철 역이 없는 지역도 있었다..! 백엔드에 데이터를 넘겨줄 때 위도/경도로 넘겨줘야해서 카카오 맵 API를 이용해서 유저가 지역을 검색해서 마커를 찍을 수 있게 구현하였다

마커 위치가 위도와 경도로 찍혀서 지번 주소로 변환하여 사용자가 선택한 지역이 맞는지 확인해주었다

그 밑에는 추천 글에 사용되는 관심 태그, 프로젝트에 지원할 때 팀 리더에게 보내지는 링크, 상세 소개가 있다
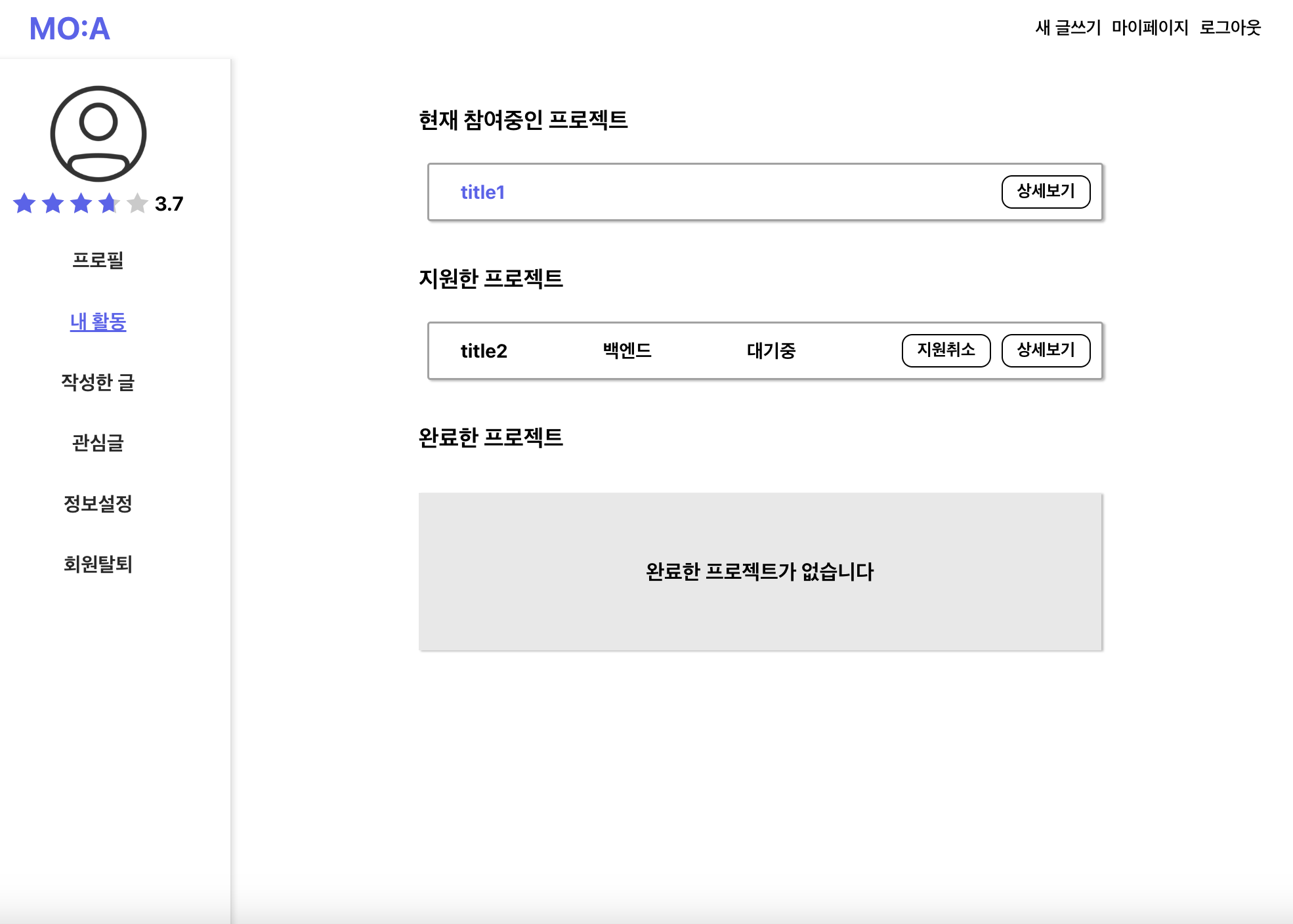
마이페이지-내 활동
유저의 현재 참여중인 프로젝트, 지원한 프로젝트, 완료한 프로젝트를 볼 수 있다
지원한 프로젝트가 대기 중이면 지원을 취소 할 수 있도록 버튼을 만들었고 글 페이지로 이동할 수 있게 상세보기 버튼도 있다

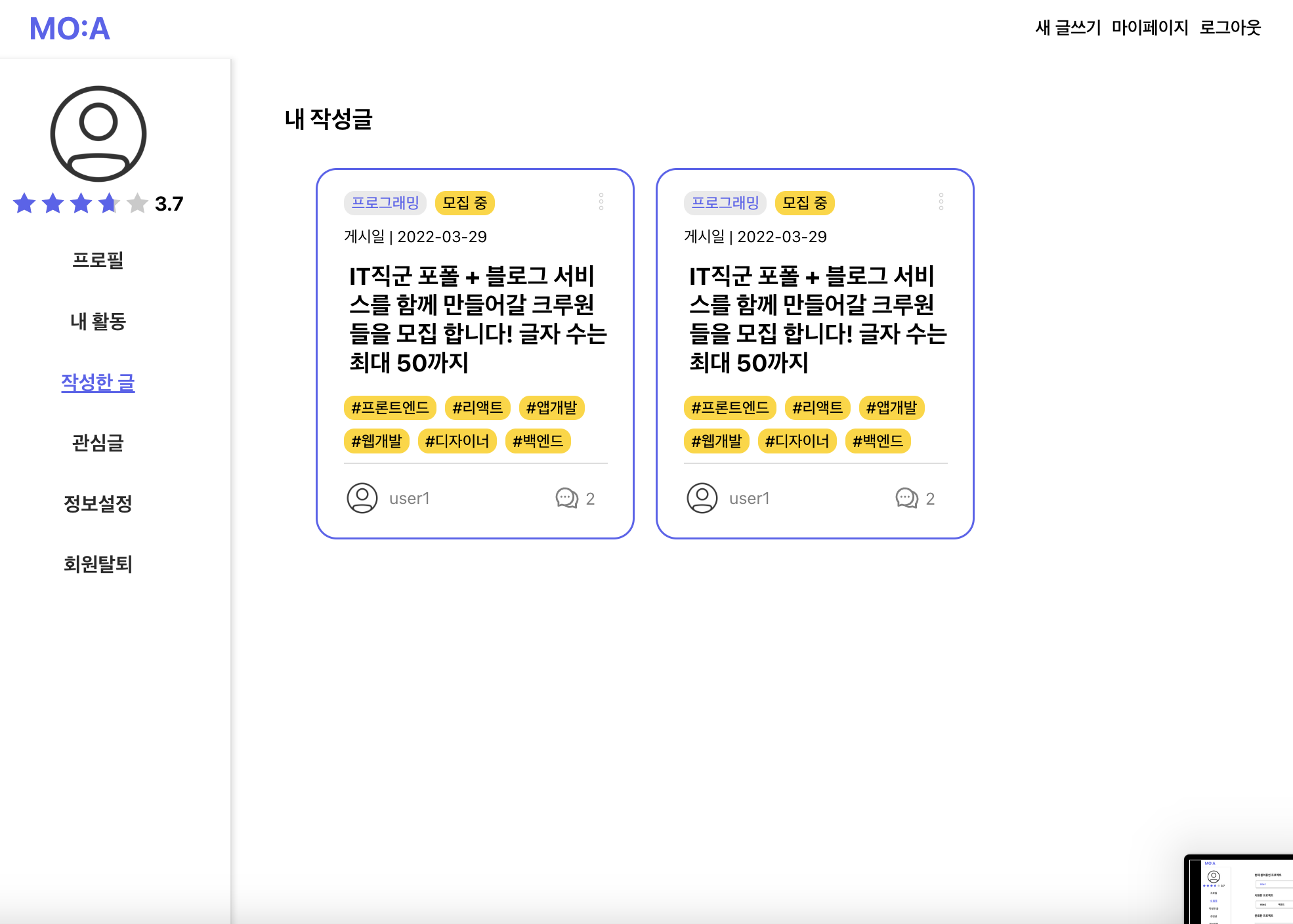
마이페이지-작성한 글
메인에서 사용한 컴포넌트를 재활용하였다. 작성한 글 페이지는 관심글 대신 메뉴바가 들어가서 글 수정/삭제를 할 수 있도록 하였다.

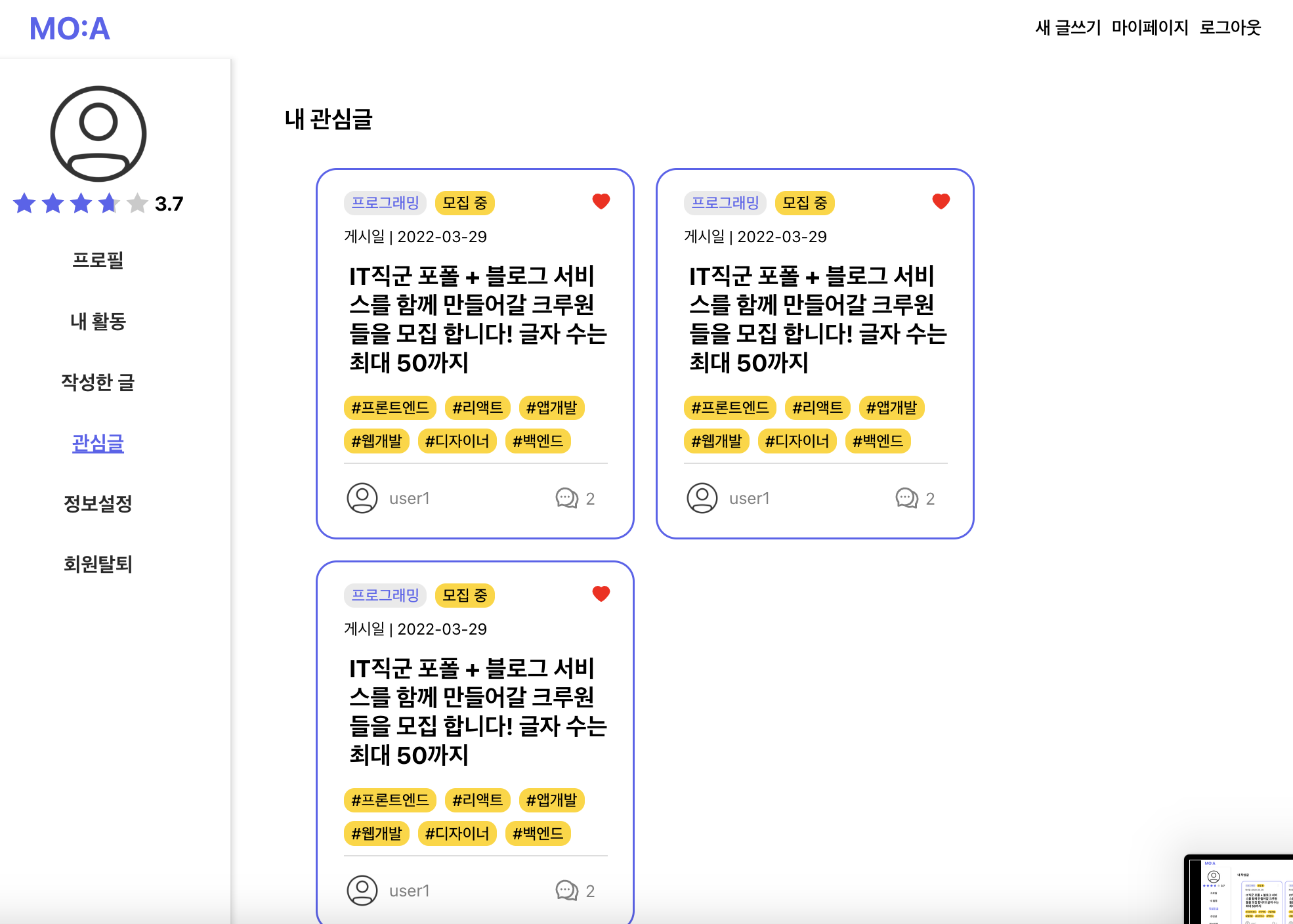
마이페이지- 관심글
여기도 컴포넌트를 재활용해서 작업하였다. 관심글에서 하트를 누르면 색은 바뀌지만 바로 업데이트 되지 않도록 설정하였다 (실수로 누를 수도 있으니)

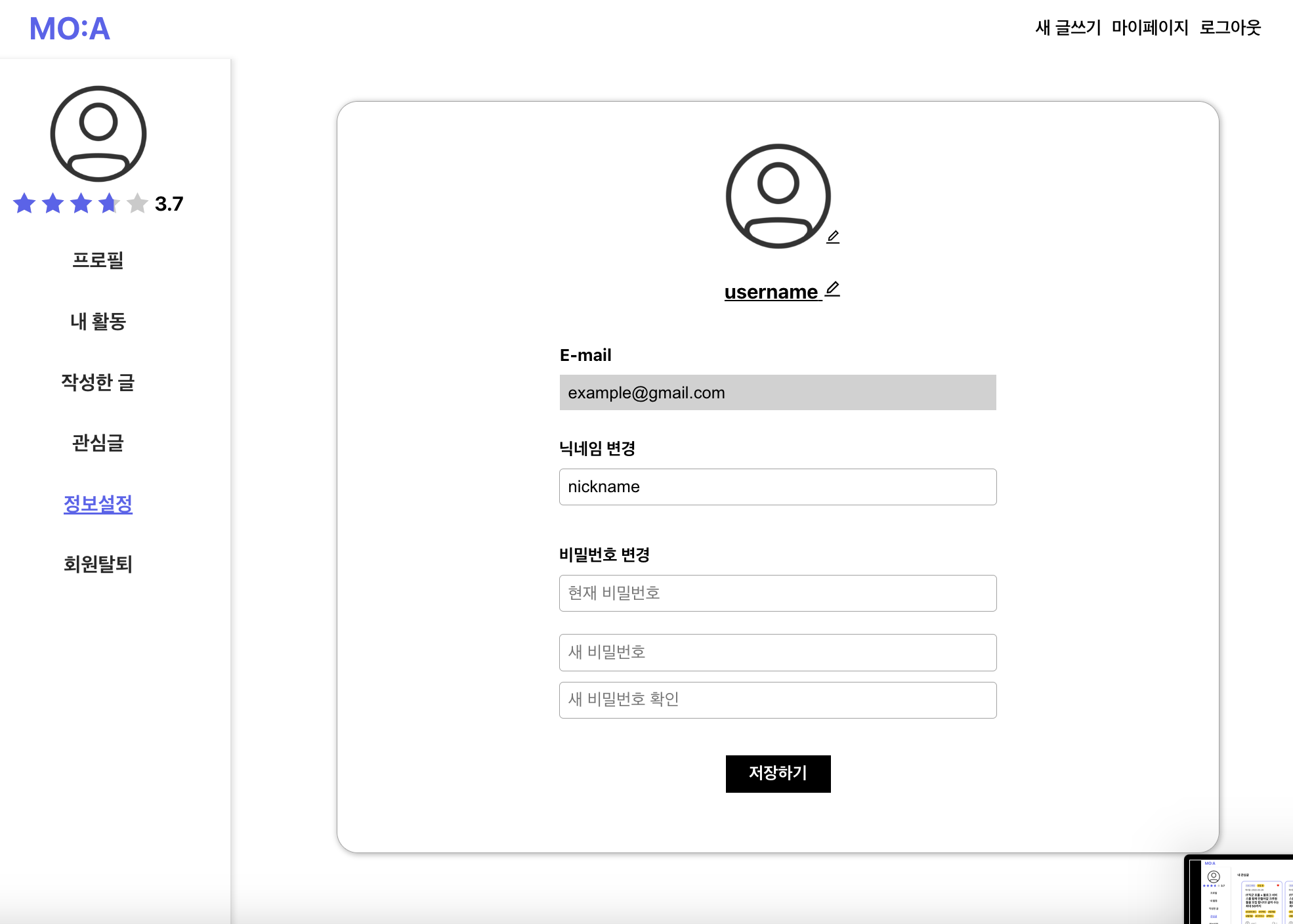
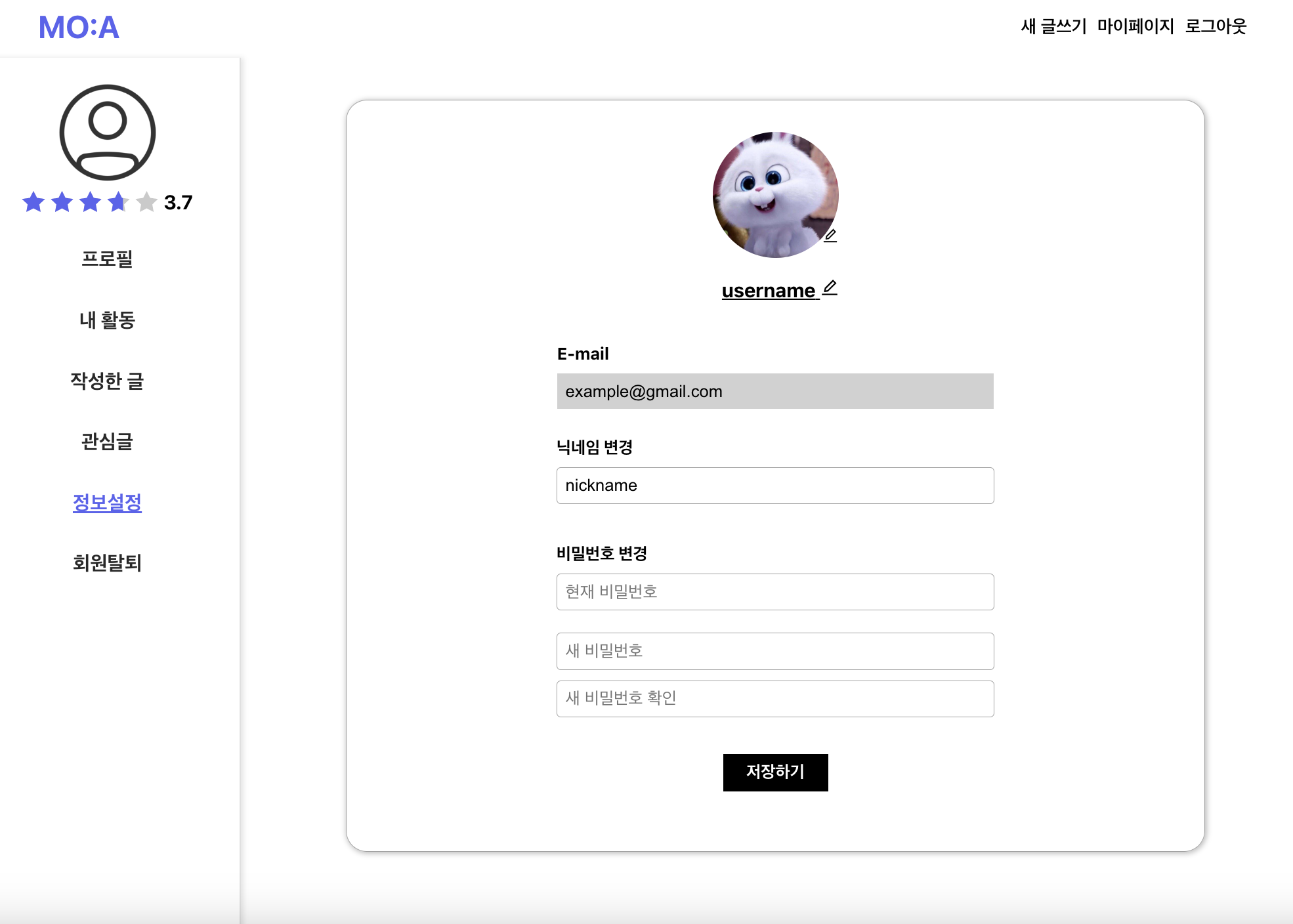
마이페이지-정보설정
유저의 기본 정보: 프로필 사진, 이름, 닉네임, 비밀번호를 변경할 수 있는 페이지이다. 이메일은 고유값으로 변경할 수 없도록 지정해두었다.

프로필 사진도 업로드하여 변경할 수 있고 저장하기를 누르면 사이드바에 있는 프로필 사진도 변경된다 (작업 예정)

협업도 프로젝트도 처음이지만 둘 다 너무 너무 재밌다-!!
디자인이 아쉽긴 하지만 이번 달 안에 완성해서 배포하는 게 목표다 화이팅!!

